ECプラットフォームShopifyを使って、自らECサイトを制作したい。でも、「開設するまでのプロセスが分からない」または「失敗しにくいサイト構築を学びたい」と考える方はいませんか?
そこで本記事では、以下の疑問を解決します。
- ビギナー向けShopify開設ガイドが欲しい。
- ストア登録から開設までの流れを知りたい。
- Shopifyブログの運用方法を学びたい。
無料(14日間)体験の登録

本登録する前に、必ずShopify(ショッピファイ)の無料体験を実施しましょう。まずは自分の思い通りにストアを制作できるかどうかを無料体験期間中に確かめてみることが大切です。
それに加えてクレジットカードの情報入力も必要ないので、無料体験終了後、勝手に有料オプションに切り替わっているといった心配もありません。まずは気軽に体験してみましょう。
ストアに商品登録する

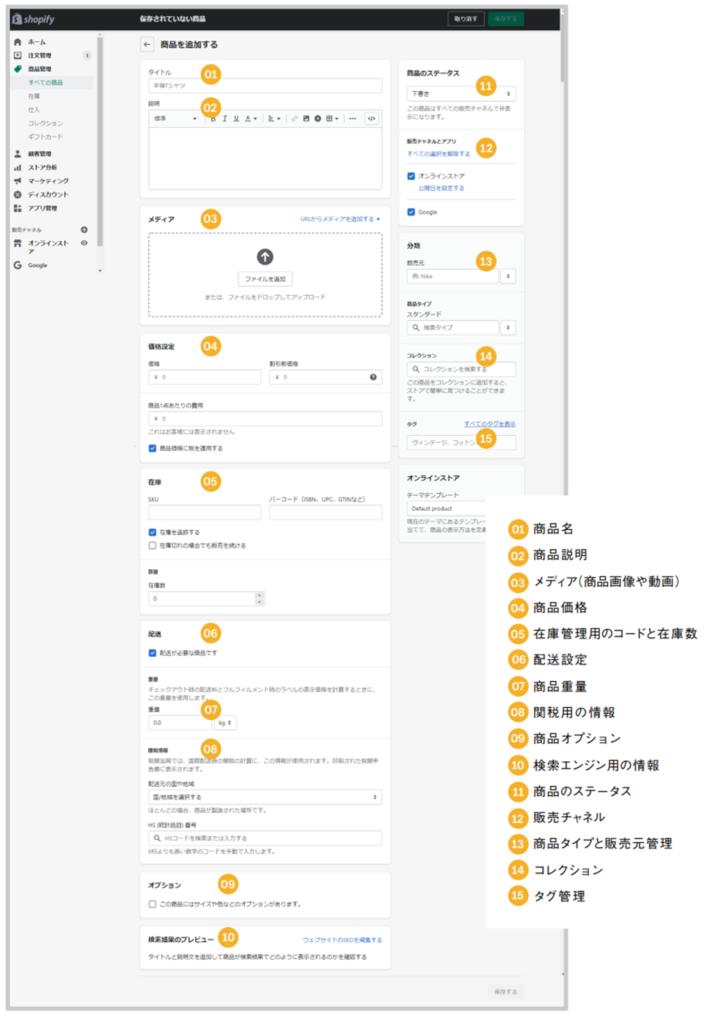
次に実施したいのが、Shopifyストアに商品情報の登録です。
- 商品名
- 商品説明
- メディア(商品画像や動画)
- 商品価格
- 在庫管理用のコードと在庫数
- 配送設定
- 商品重量
- 関税用の情報
- 商品オプション
- 検索エンジン用の情報
- 商品のステータス
- 販売チャネル
- 商品タイプと販売元管理
- コレクション
- タグ管理
商品登録には、これら15点の情報入力が必要になってきます。
以下の記事では、直接Shopifyの管理画面内で商品情報を入力する方法を、各ステップごとに説明していますので、Webスキルがない方でも商品登録が出来るようになっています。
商品登録をする方法
売上を伸ばす商品ページの作り方
Webサイトページの制作

ブランドロゴを作成
Shopifyストアを開設するにあたって、お店やブランドロゴの準備をしましょう。意外と忘れている方も多いのではないでしょうか?しかし、ロゴは企業やストアのブランド価値を高める大切な要素です。
Shopifyでは、デザイナーに依頼せずに、無料で本格的にオリジナルロゴを作成できるロゴメーカーHatchfulを利用することができます。
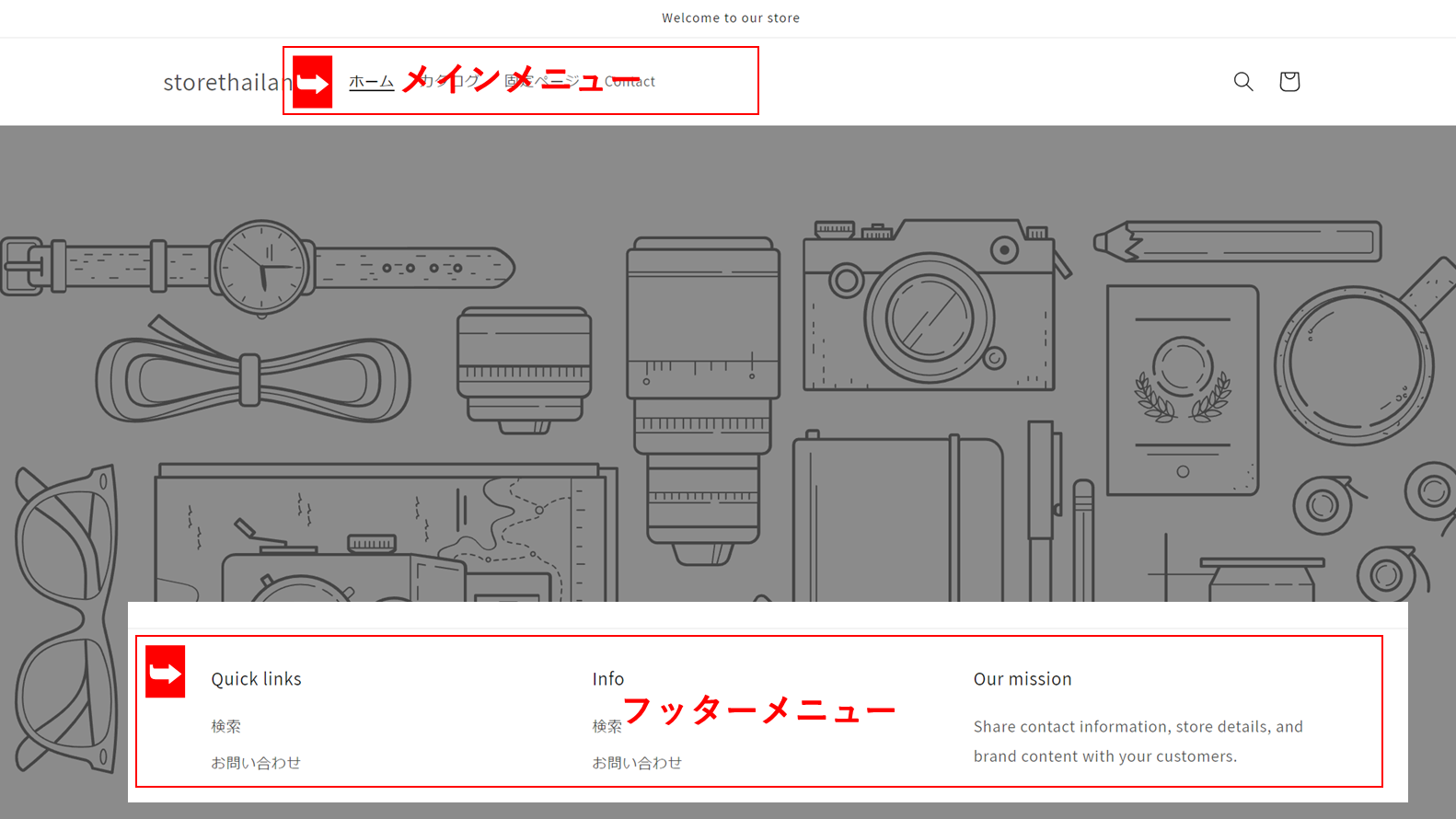
メニューを作成・表示させる方法

ナビゲーションと呼ばれるメインメニューやフッターは、訪問ユーザーがWebサイト上にあるお目当てのページを探しやすくする役割を持ちます。
サイトのナビゲーションが不足していたり、わかりにくかったりするWebサイトだと、ユーザービリティ(利便性)が低下し、そのWebサイトに対する信用や好感度が落ちてしまうこともあります。
・Shopifyストアのメニューを新規作成、または変更したい。 ・それらをメインメニュー、またはフッターに表示させたい。 ・ドロップダウン式メインメニューを作成したい。
リンク先の記事では、以上3つの悩みを解決します。
問い合わせページの作成
ECサイト内の「問い合わせページ」には、大切な役割があります。
それは、顧客とかかわりを持つことです。顧客とのやり取りの中で、サイト設計の改善案や商品説明に関する問題点が見えてきます。顧客にとっても、商品に対する懸念点を解消することができるので、安心して購入することができます。
このように、双方にとってメリットのある問い合わせページを作成することは、ECサイトを運営していく上で重要です。
そんな問い合わせページをShopifyでは、初心者の方でも簡単に作成することができます。下記リンク先では、Shopifyに標準装備された「問い合わせページ」の特徴と作成方法について、ご紹介しています。
固定ページの作成
固定ページは「会社概要」や「ブランドコンセプト」を伝えるのに便利です。
別記事にて、以下のことを詳しく説明しています。
・固定ページの活用方法 ・固定ページとブログ記事の違い ・固定ページの作り方 ・サイトへ固定ページの表示方法
上手に固定ページを作成してサイト設計が出来れば、魅力的なECサイトを構築することができます。
コレクションページの作成
魅力的なサイト設計にする為の一つが、コレクションページの活用です。というのも、コレクションページを活用することによって、ECサイトを訪問してくるユーザーが求めている商品を見つけやすくするからです。
・コレクションについて ・コレクションページの作り方 ・コレクション機能の活用方法
下記リンク記事では、上記3点についてご紹介しています。これらを学ぶことで、自社の特定ターゲットユーザーに訴求したLP(ランディングページ)を制作できるようになります。
ランディングページ(LP)の作成
LPの構成方法
Shopifyを含むECサイトにて、商品の魅力を伝えることは、簡単ではありません。というのも、お客様は直接商品を見ることができない為、「商品は届くのか」「品質は問題ないか」といった購入時の不安が付きまといます。
こういった不安の解消に役立つのが、ランディングページ(LP)です。ランディングページ構成には、大きく分けて3つの種類があります。
・問題を解決したいPモデル。(問題解決型:Problem) ・欲求を満たしたいDモデル。(欲求充足型:Desire) ・潜在的に需要があるLモデル。(潜在的需要型:Latent Demand)
以下のリンク先で、私が実際に運営しているオンラインストアを実例に、どうランディングページの構成を変更し、どんな効果が出たのかご紹介していきます。
LP制作の実践
LP構成が決まった後は、LP制作の実践です。
Shopify では、ストアに表示させるテーマ(ランディングページ)を、誰でも簡単に編集することができます。デザインやプログラミング、コード知識は必要ありません。
本記事を読めば、LP制作(テーマ編集)方法を網羅することができるようになります。
売れないLPの特徴
ここでは、ShopifyでECサイトを立ち上げて間もない方がやりがちな「売れないランディングページ(LP)の特徴」についてご紹介しています。
ストアの裏側を設定する

ECストアの運用に必要なことはWebサイトページを制作するだけではありません。
配送料や決済方法などのストアの裏側の設定も大切です。ストアを公開する前にしっかり設定して、準備万端の状態でストアの公開を目指しましょう。
【ストアの詳細】を編集する
ShopifyでECサイトを開設する前に、以下のストアの基本情報入力が必要です。
・ストアの基本情報 ・ストアの住所 ・連絡先情報 ・ストア通貨 ・基準と表示形式
というのもこれらの情報は、ECサイトでの販売通貨の決定、そしてメールマーケティングやお客様の注文確認メールなど大切な連絡の時に使用されるからです。そんな大切な情報の設定方法をお伝えします。
初めに導入したい決済方法
ShopifyのECサイトを開設してすぐに設定しなければならないのが「決済方法」です。設定しなければ、お客様は商品を買いたくても買えませんし、ストア側もお金を受け取ることができません。
ビギナーShopifyストアに、これだけは設定しておきたい決済方法をご紹介します。
条件別に送料を設定する方法
お客様が商品を注文するときに気になるポイントのひとつが「送料」です。
Shopifyでは、世界中の国々に向けてはもちろん、日本国内のエリアごとにも異なる送料を設定することができます。他にも注文の総重量に基づいた送料、もしくは注文価格に基づいた送料などを設定することができます。
ここでは、Shopifyストアの送料を「配送エリア」「商品」「注文価格」「重量」別に設定する方法をご紹介しています。
独自ドメインを購入&設定する方法
独自ドメインを購入しない場合、自社サイトのURLは「〇〇.myshopify.com」という風にURLにShopifyのネームが明記されてしまいます。
本格的にECサイトを運営するなら、「権威性アップ」「ドメインパワーの引継ぎが可能」なことから、独自ドメインを設定することをオススメします。
【Powered by shopify】を消す方法

ShopifyでECサイトを制作していくと、どうしても気になるのがサイト最下部フッターにある「Powered by Shopify」の表示です。
本格的なECサイトに見せる為にも、ぜひ消去したいところです。そこでリンク先の記事では、だれでも簡単に【Powered by shopify】を消す方法をご紹介します。
ストアを公開する前に確認すること
Shopifyストアのサイト設計が終わり、次は自社サイトを世界へ向けて公開していきます。その大切な公開前に、ストア設定において確認しておくべきことを、ご紹介しています。
- テスト注文を行う
- 注文処理を行う
- 配送情報を変更する
- 注文を返金する
- 注文をキャンセルする
ブログ機能の活用方法
1. 訪問数UPによる売り上げの向上。 2. アフィリエイトプログラムの実施。
Shopifyにはブログ機能が標準装備されています。Shopifyブログ活用の目的は、端的に売り上げを向上させる為です。
ECサイトでの売上が立たなければ、Shopifyの月額費用の支払い、商品の仕入れ、有料広告の実施などが出来なくなってしまいます。売上がなければ、魅力的なプロモーションや、より良い製品作りができなくなってしまい、お客様にとっても魅力的なブランド&商品になりえません。
ではShopifyで利用できるブログ機能は、どのように売り上げを向上させることができるのでしょうか?
1. 訪問数UPによる売り上げの向上
ブログ記事を増やすことで、ユーザーがECサイトを訪問する機会をふやすことができます。
どうしても商品ページだけでは、お客様が自社商品のページにたどり着くことは難しくなっています。というのも、今の市場では完全にユニークな商品というのは存在しなく、例えば「男性 化粧水」とGoogleなどの検索エンジンで検索しても大手企業の商品ページが上位表示される傾向にあり、小さなECサイトの商品ページがユーザーの目につくことはほとんどありません。
実際に自社商品を検索エンジンで、キーワード検索してみて下さい。おそらく自社商品のページは上位表示されないでしょう。
ですから商品に関する情報だけでなく、自社が得意とする分野や関連する情報をブログで発信することで、より多くの潜在顧客層に訪問してもらえるようになります。
ブログ機能の重要性と書き方
ECサイトを運営していく上で、ブログ機能を利用していくことは、以下のメリットがあります。
- 広告費用のムダな流出を防ぐ
- 自動集客できるツールになる
- 専門ストアとして信頼される
- 情報を自然な形で広告できる
- 幅広い潜在顧客にアプローチできる
下記リンクでは、Shopifyのブログ機能の重要性&ブログ記事の書き方を詳しくご紹介しています。
記事制作のテクニック集
2. アフィリエイトプログラムの実施
売上を上げるもう一つの方法として、アフィリエイトブログとして運営することです。アフィリエイトとは、ウェブサイトやブログを使って稼ぐ「成果報酬型」の広告プログラムです。
Shopifyのブログは、ECサイトへの訪問者数を増やすことで、自社商品の売上を向上させるだけでなく、アフィリエイト広告による副収入も得ることができます。
仮に月1-3万円程度のアフィリエイト収入があれば、自社商品の広告費用を補うことだってできます。
アフィリエイトリンクを貼付ける方法
アフィリエイト広告による収益を得ることで、自社サイトの広告費用を補う副収入にしたり、自社商品販売の促進に繋げたりして、販売のシナジー効果を創出します。
それに加えて、将来広告主として自社商品のアフィリエイト広告を検討している方も、自分でアフィリエイトの仕組みを理解しておくことで、明確なアフィリエイト条件や効果的な広告作成に活かすことが出来るでしょう。
オススメのアフィリエイトASP4選
Shopifyブログでアフィリエイト広告を掲載したいと考えている人向けの記事です。掲載する為には、まずASPで商品やサービスを探すところから始めなければなりません。
ASPとは、アフィリエイト・サービス・プロバイダの略で、アフィリエイトにおけるASPでは、広告を掲載してもらいたい広告主と、広告を自分のメディアに掲載したいアフィリエイターを仲介する役割をはたしています。
そしてこのASPは国内だけでも何十社とあるので、初心者の方にとってどのASPを選んで良いか分からないものです。そこでリンク記事では、アフィリエイトを実施するなら必ず登録したいASP4社をご紹介します。
