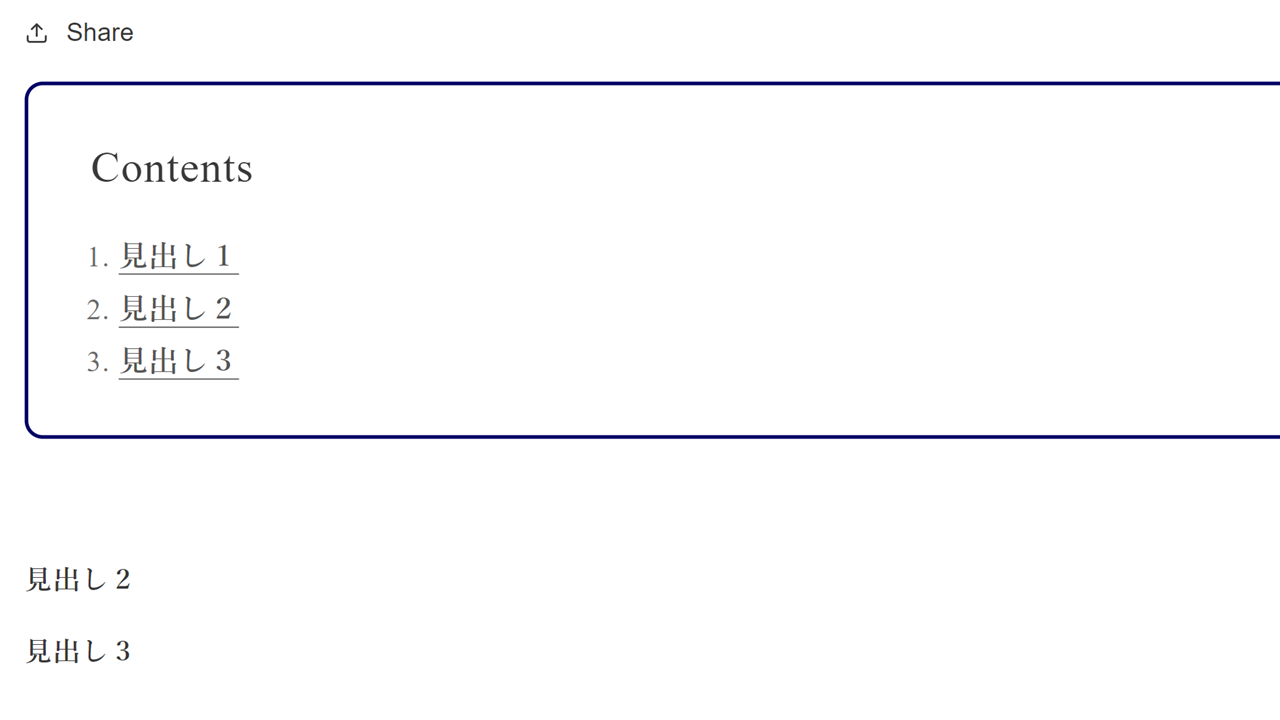
Shopifyのブログ機能を使用していて「ブログ記事に目次を入れたい」と思ったことはありませんか?この記事を読めば、Shopifyのブログ記事に、下にある「目次」を追記することができるようになります。

目次のデザイン変更が可能なのは、以下の通り。
- 目次タイトル
- 各見出しタイトル
- フォント色・サイズ
- 箇条書または番号リスト
今回使用するテーマは「Studio」ですが、基本的に他のテーマでも実施できるはずです。
コードの入力方法

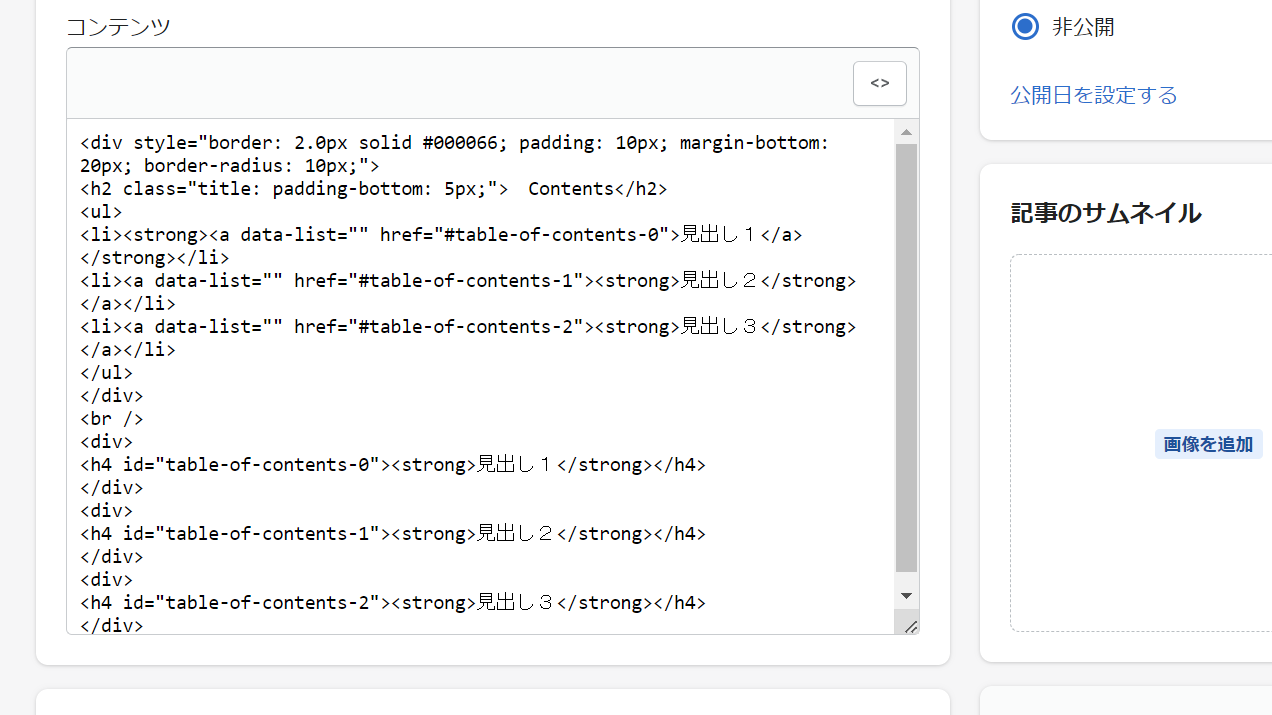
早速ですが、ブログ記事画面を開き、コンテンツ右側にあるHTML画面を開きます。開いた後、以下のコードを「目次」を表示させたい部分に入力してください。
コード入力
<div style="border: 2.0px solid #000066; padding: 10px; margin-bottom: 20px; border-radius: 10px;"> <h2 class="title: padding-bottom: 5px;"> Contents</h2> <ul> <li><strong><a data-list="" href="#table-of-contents-0">見出し1</a></strong></li> <li><a data-list="" href="#table-of-contents-1"><strong>見出し2</strong></a></li> <li><a data-list="" href="#table-of-contents-2"><strong>見出し3</strong></a></li> </ul> </div> <br /> <div> <h4 id="table-of-contents-0"><strong>見出し1</strong></h4> </div> <div> <h4 id="table-of-contents-1"><strong>見出し2</strong></h4> </div> <div> <h4 id="table-of-contents-2"><strong>見出し3</strong></h4> </div>
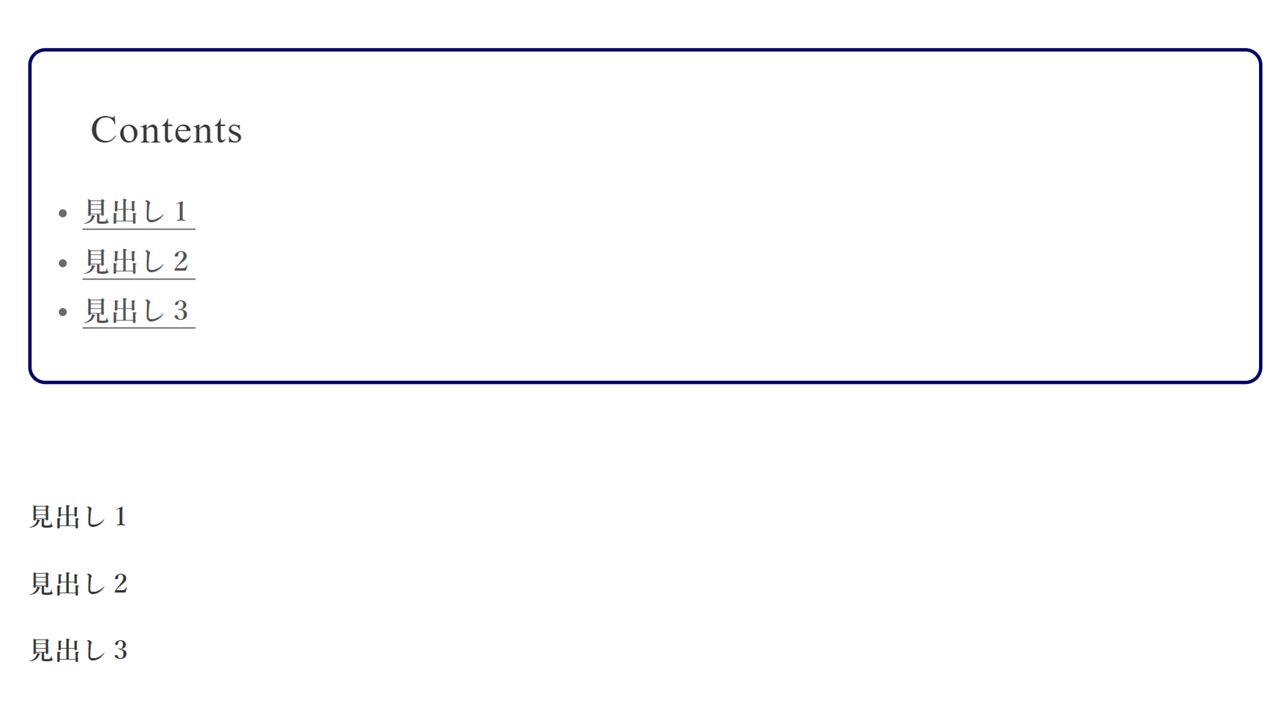
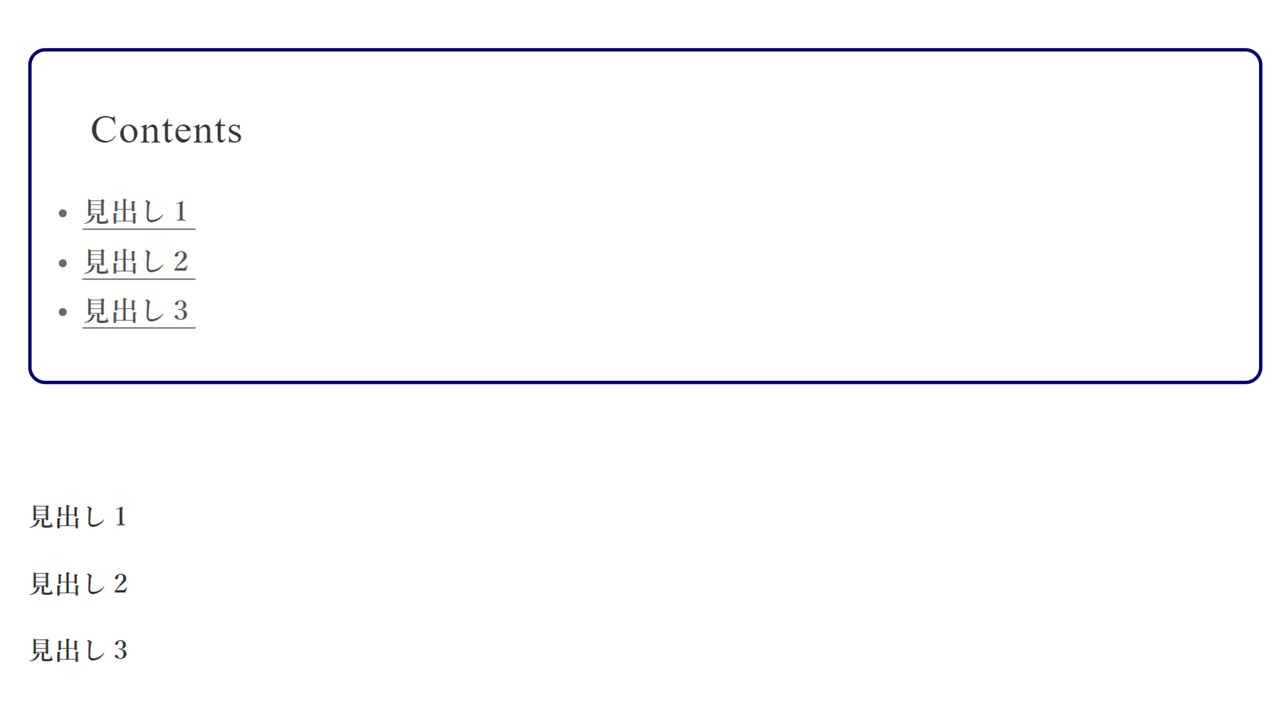
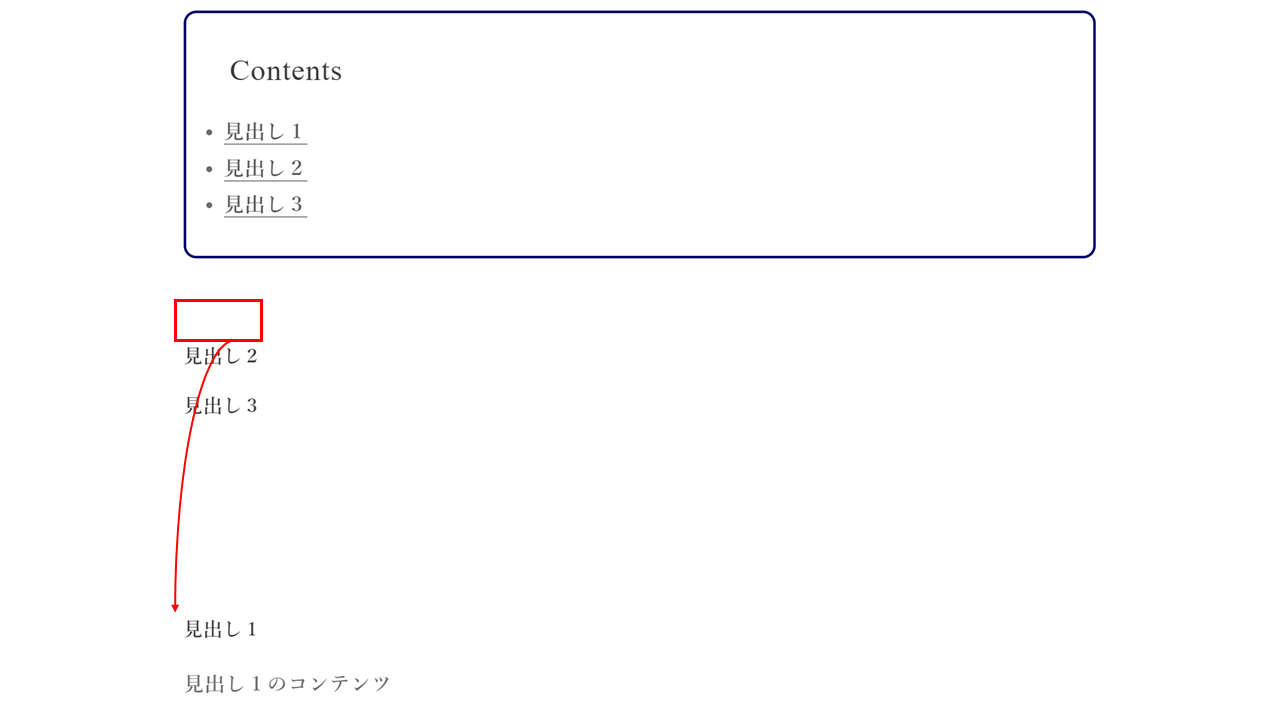
すると、下の「目次」が出来上がります。

見出しタイトルの移動

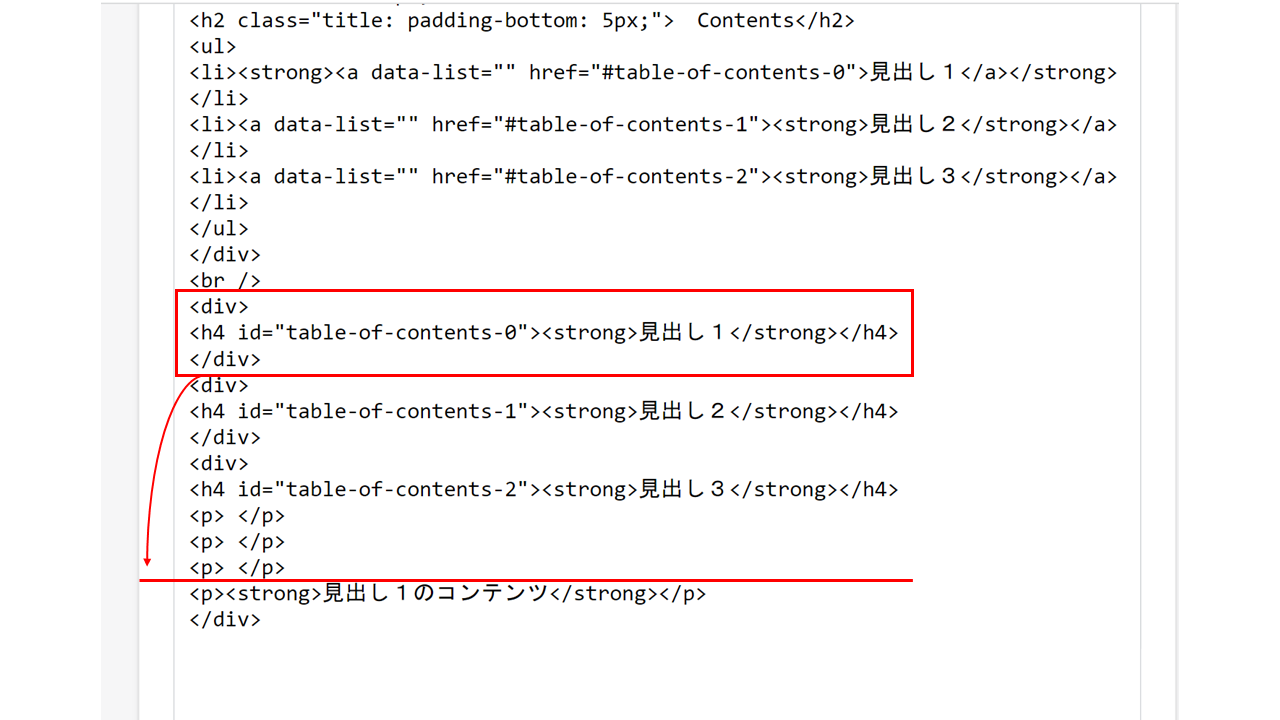
上図のように「見出し1」を、「見出し1のコンテンツ」の直前に移動させます。

HTMLページを開き、赤枠部分を「<p><strong>見出し1コンテンツ</strong></p>」の直前に入力します。

上図のように「見出し1」が、「見出し1のコンテンツ」前に移動しました。他の見出しも同じように、
<div> <h4 id="table-of-contents-0"><strong>見出し1~3</strong></h4> </div>
部分を移動させます。
スムーススクロールの設定
上のコード部分にある「contents-0」の数字を、見出しの順番で変えてください。そうすることで、目次から見出しに飛べる「スムーススクロール」を使用することができます。
フォント色・サイズを変更する場合
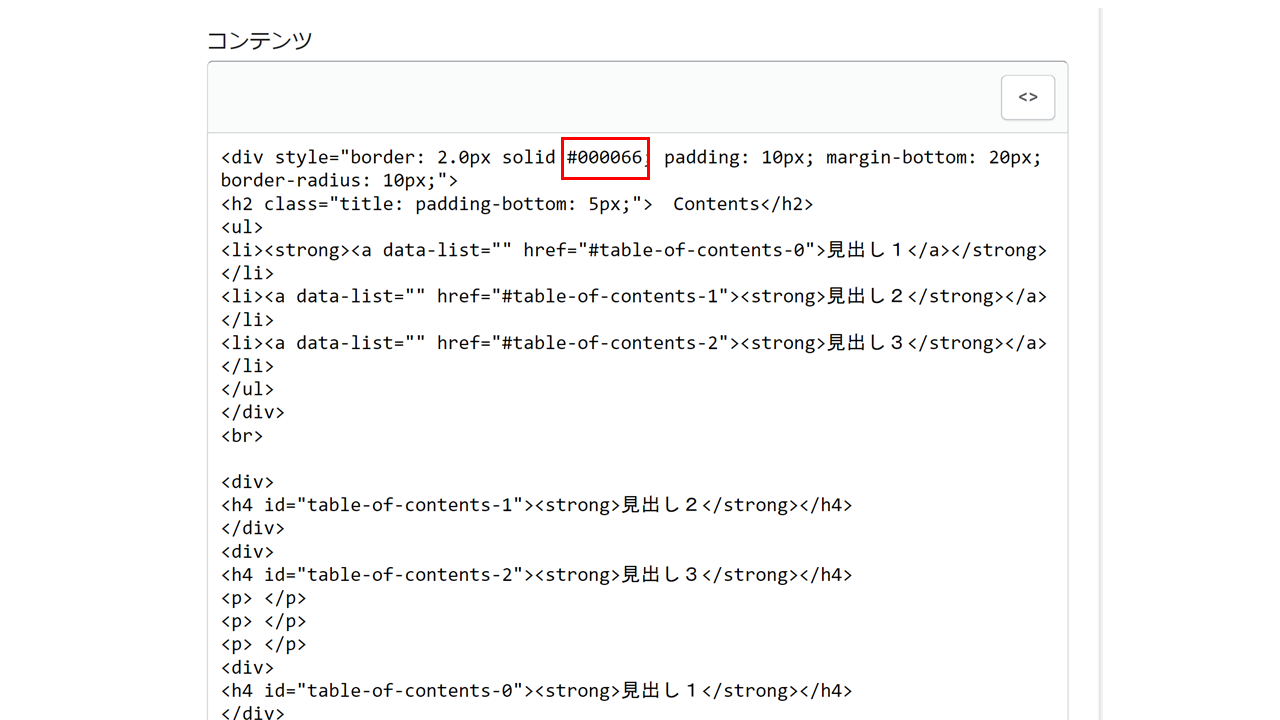
枠線の色変更

色の変更は、赤枠部分の#後の6桁に番号を変えます。色の番号はコチラをご参照下さい。
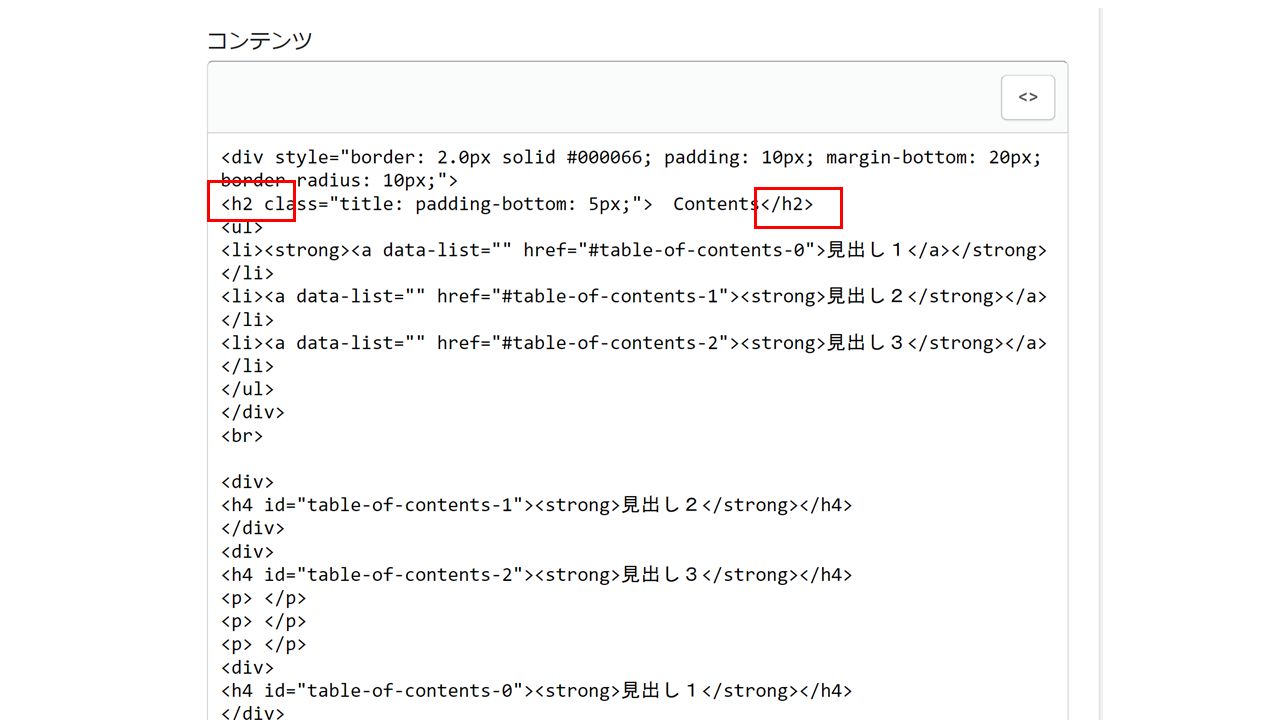
文字サイズの変更

テーブル内の「文字サイズ」は、赤枠部分の「h1~4」と変更できます。
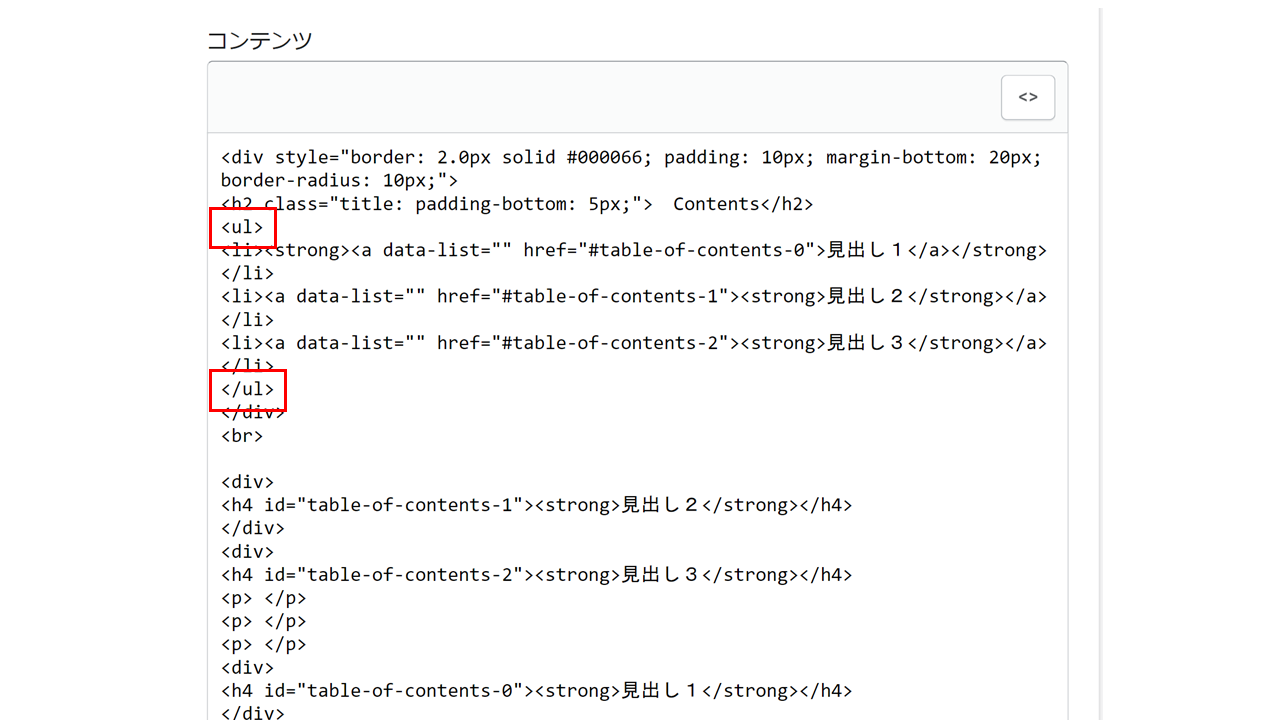
箇条書きを番号リストに変更する場合

<ul></ul>部分を、<ol></ol>に変更します。

すると、テーブル内の各見出し前が「番号リスト」に変わりました。
<div style=”border: 2.0px solid #000066; padding: 10px; margin-bottom: 20px; border-radius: 10px;”>
その他に、「テーブル端の角度(border-radius)」や「文字と線の間隔(padding)」「線の太さ(border)」を変更したい方は、上のコード部分を変更してみてください。paddingやmarginについては、Google検索すれば、調べることができます。
その他のコード編集方法
ブログ記事に装飾を施すことで、ブログの雰囲気も一気に変わるので、やる価値アリです。
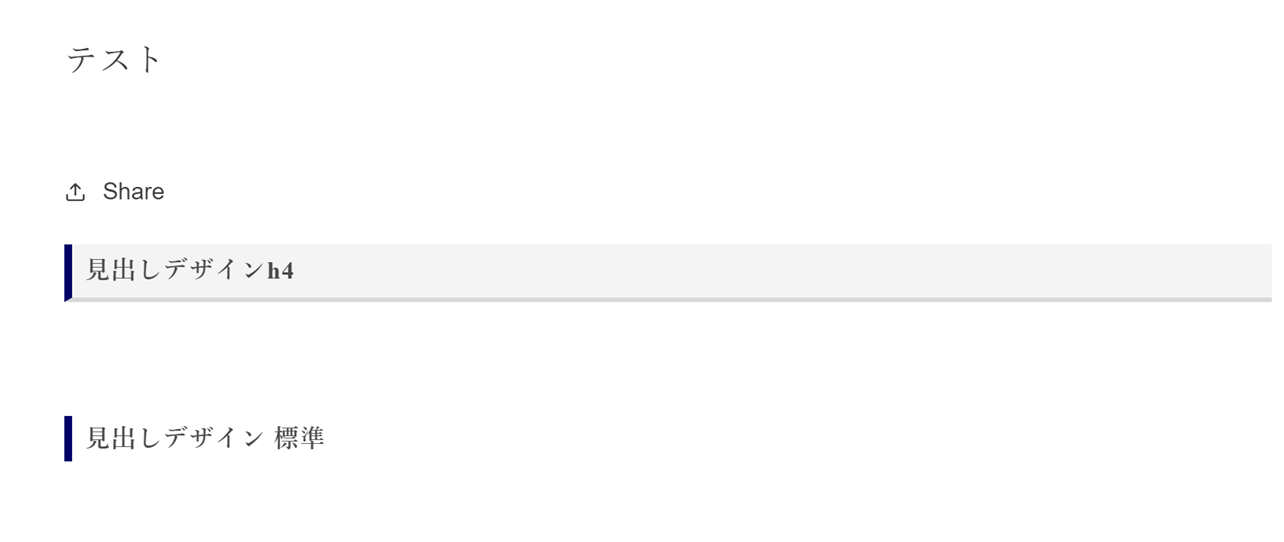
ブログ記事の「見出しデザイン」を変更する方法

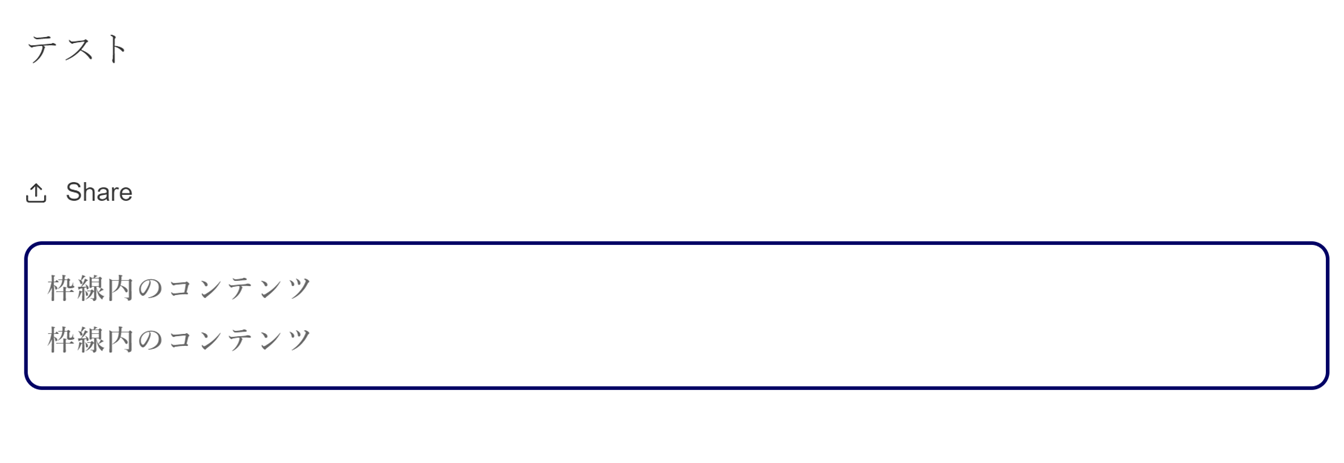
ブログ記事に「枠線」を入れる方法

編集に自信がない方
編集に自信がない方は、思い切って外注、もしくはコーディングを勉強するのもありです。
① コード編集を外注する
しかし、今回ご紹介した方法は、全くコード知識がない者が見つけたものですので、責任は一切負いかねます。もし自分でコード編集するのに不安がある場合は、外注してしまいましょう。割安で外注できる「ココナラ」はいかがでしょうか?
ココナラの強み
- 作業は全部丸投げOK。
- 制作者と直接取り引きできる為、余計なマージンがかからず、業者と比べて圧倒的に安い。
- 検討や依頼から納品まで、すべてネット完結。
- 制作サンプルやレビューが掲載されているので、比較が超簡単。
少額予算からでも依頼可能なので、まずはチェックしてみるのをオススメします。
② Shopifyのコーディングを学習する

自分自身でECサイトをカスタマイズしたいという方は、プログラミングスクールがオススメです。テックアカデミーは、プログラミングスクールの中でも、トップクラスの実績を持つスクールです。そこから、Shopifyに特化したクラスが開講されています。
身につくスキル
- liquidを利用したテーマのカスタマイズスキル
- Shopifyでの商品登録・配送方法・決済関連の理解
- メルマガや定期購入などの拡張機能の理解
- オリジナルショップ制作のスキル
※メールアドレスの登録だけで、無料で説明会動画を視聴することができます。
