Shopifyの固定ページを設計している方で、
「ホーム(トップ)ページ画面のようにセクションを使って編集できたら・・」
と思ったことはありませんか?
固定ページとは
固定ページとは、Shopifyサイト編集画面左側にある「ページ」から作成するページのことです。固定ページは、「会社概要」「お問い合わせ」などに使用されます。

↓

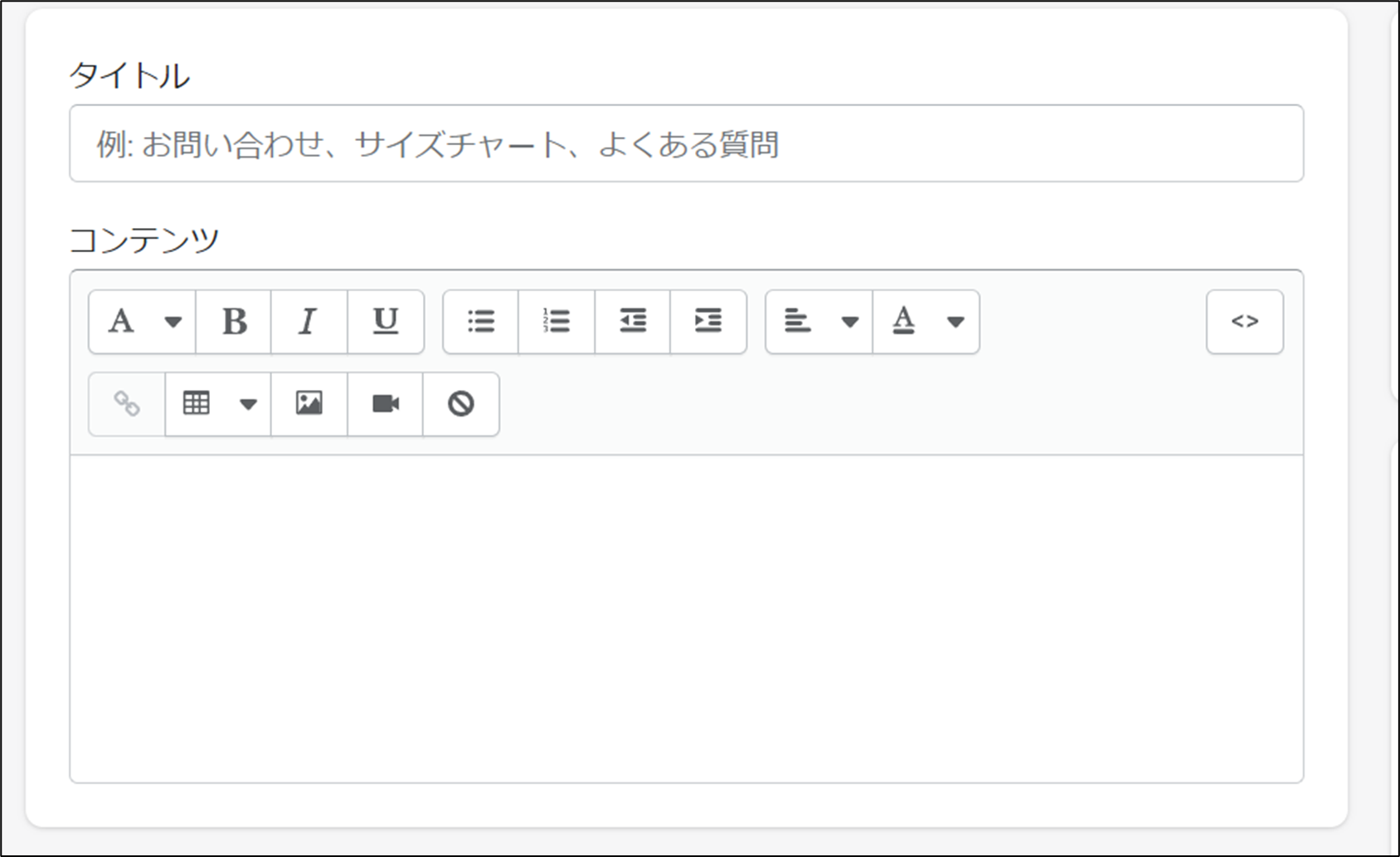
この編集画面では、デザインの応用が利かず、どうしても野暮ったい固定ページになってしまいます。しかしOS2.0テーマでは、固定ページ編集の柔軟性が格段に増しました。その結果、ホームページ画面と同じように、セクションを使って編集ができるようになりました。
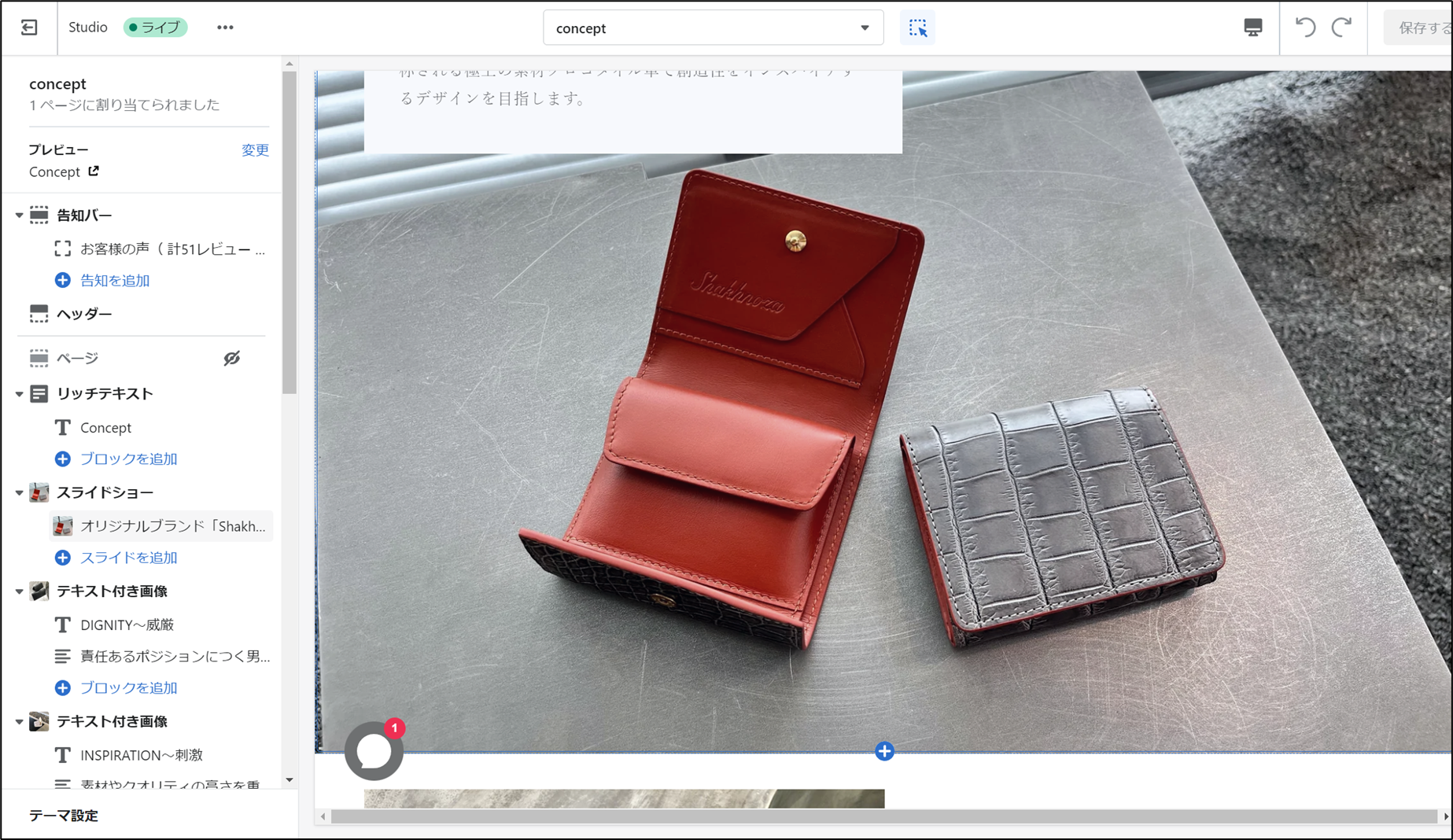
固定ページ編集画面

このようにセクションを使って編集ができます。結果、幅広いデザイン設計をすることができるようになります。参考として上写真「Concept」ページをコチラからご覧下さいませ。
OS2.0 無料テーマ一覧
- Dawn
- Refresh
- Craft
- Sense
- Ride
- Studio
- Taste
- Colorblock
- Crave
2022年6月25日時点で、有料テーマも合わせると、85件のテーマがOS2.0に対応しています。詳しくはShopifyのHPよりご確認ください。さて前置きが長くなりました。当記事では、「ホームページ編集画面と同じように固定ページを編集する方法」をご紹介します。
新テンプレートを追加
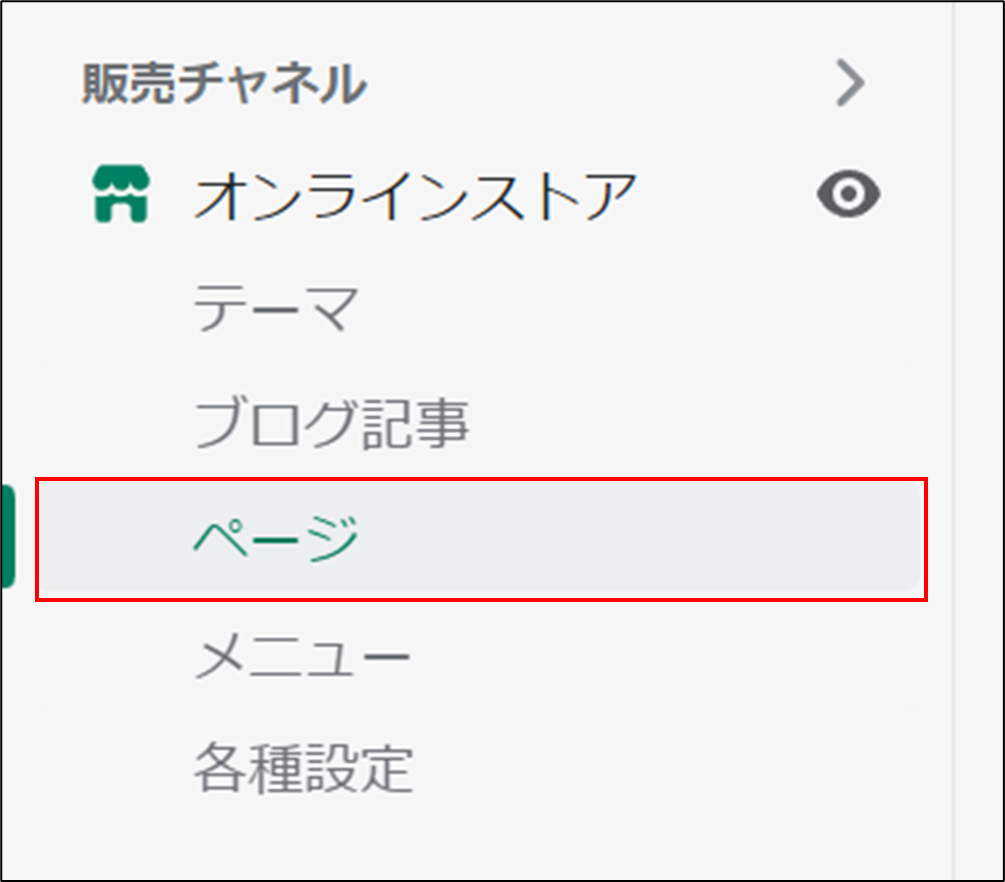
ページ画面に移動

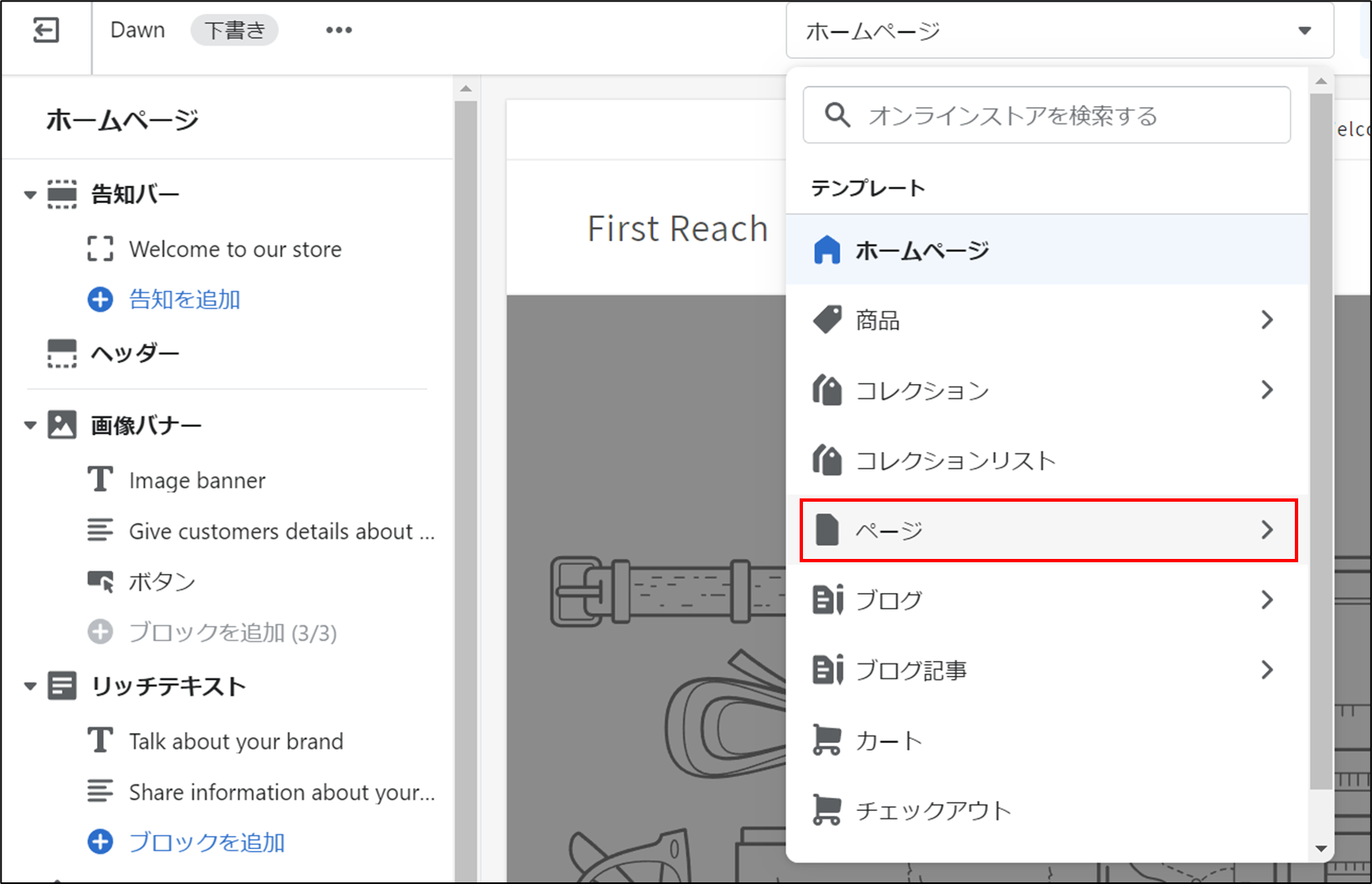
Shopifyの「カスタマイズ」から編集画面に移動します。その後、「ホームページ」画面から「ページ」画面へ変更します。
テンプレートの作成

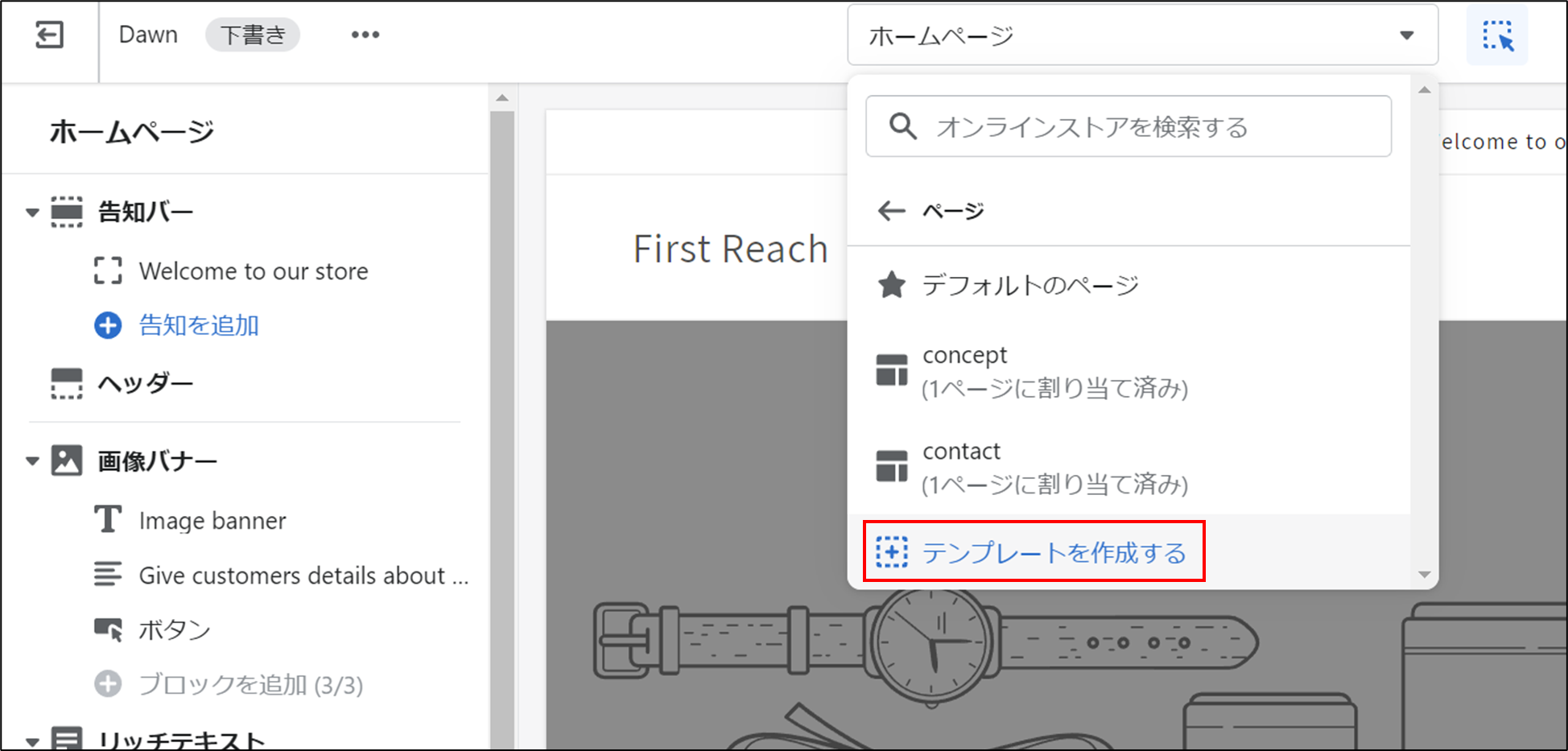
「ページ」画面をクリックした後、「テンプレートを作成する」をクリックします。
テンプレート名の設定

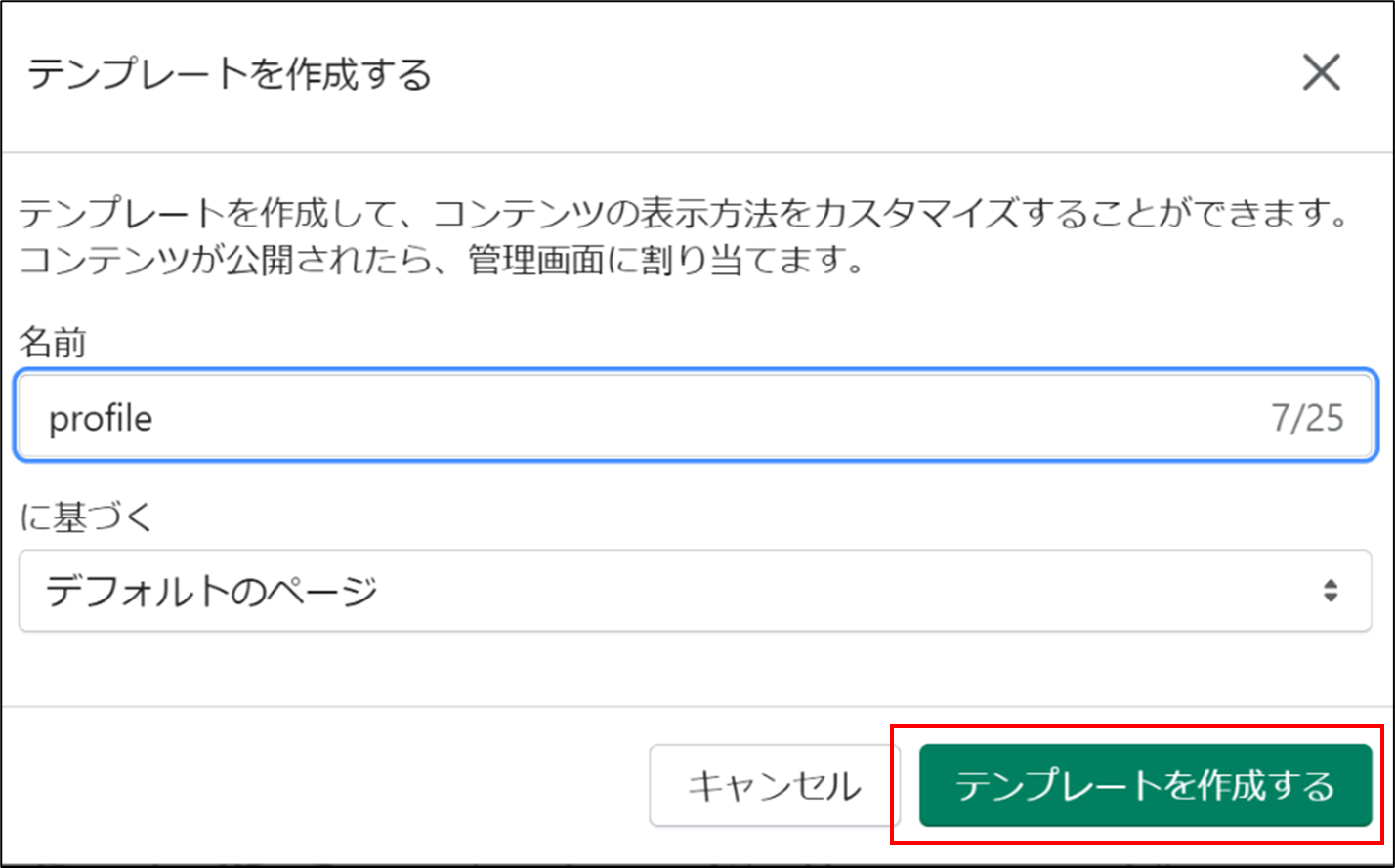
テンプレートの名前を記入します。今回は例として、HPに掲載する会社プロフィールを作成していくとします。テンプレート名は「profile」等にして何のテンプレなのか分かりやすくしておきましょう。
その後、「テンプレートを作成する」をクリックします。これで、プロフィールに使用するテンプレートが出来上がりました。
固定ページの作成

先ほど作成したテンプレートを作成しただけでは、まだ利用できません。テンプレートという言葉通り、ただのデザインに過ぎません。したがって、別に会社プロフィールに使用する「固定ページ」を作成する必要があります。
ページの作成

↓

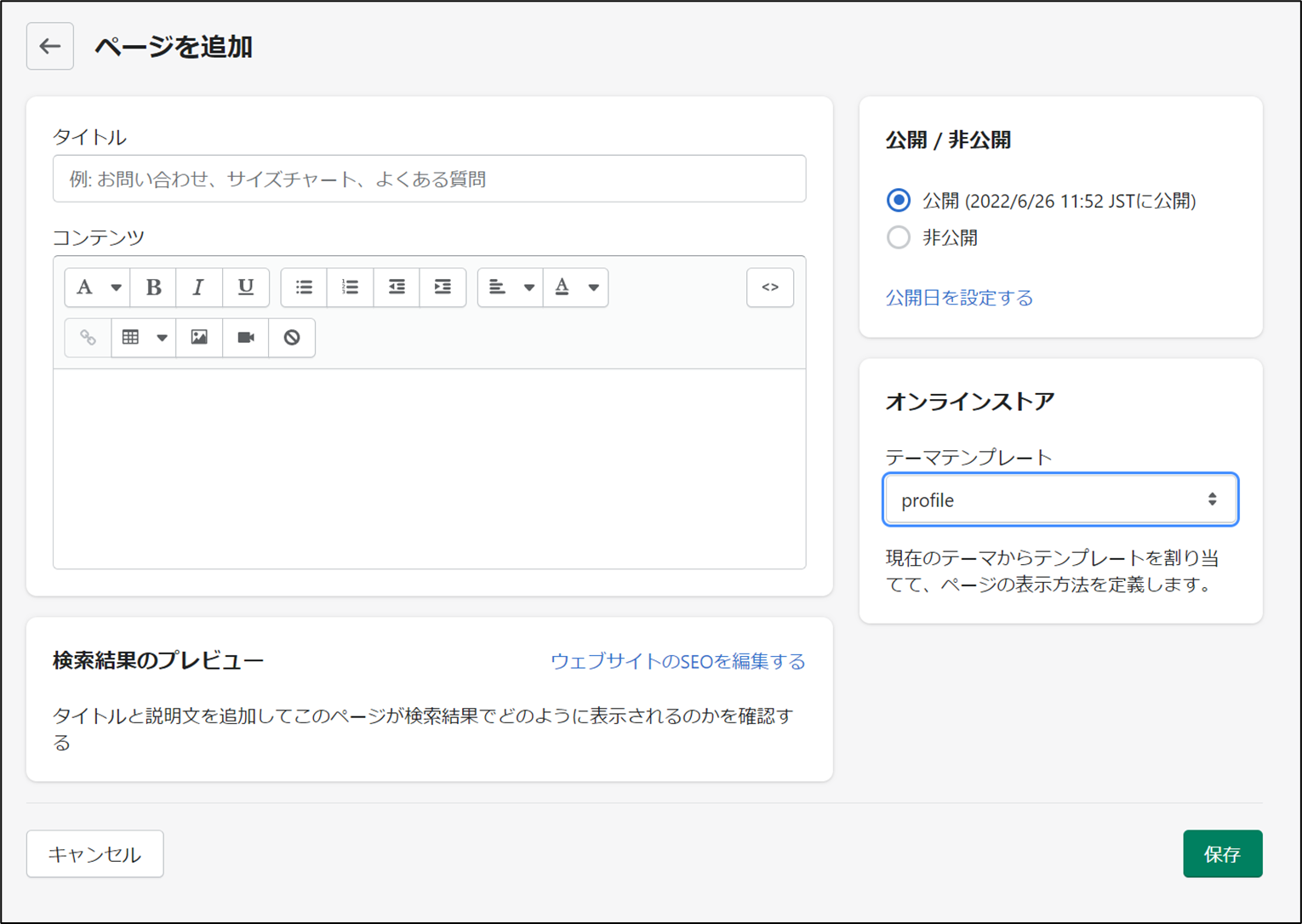
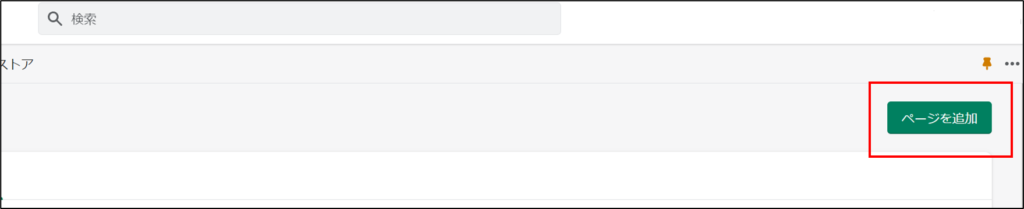
画面右上にある「ページを追加」をクリックします。
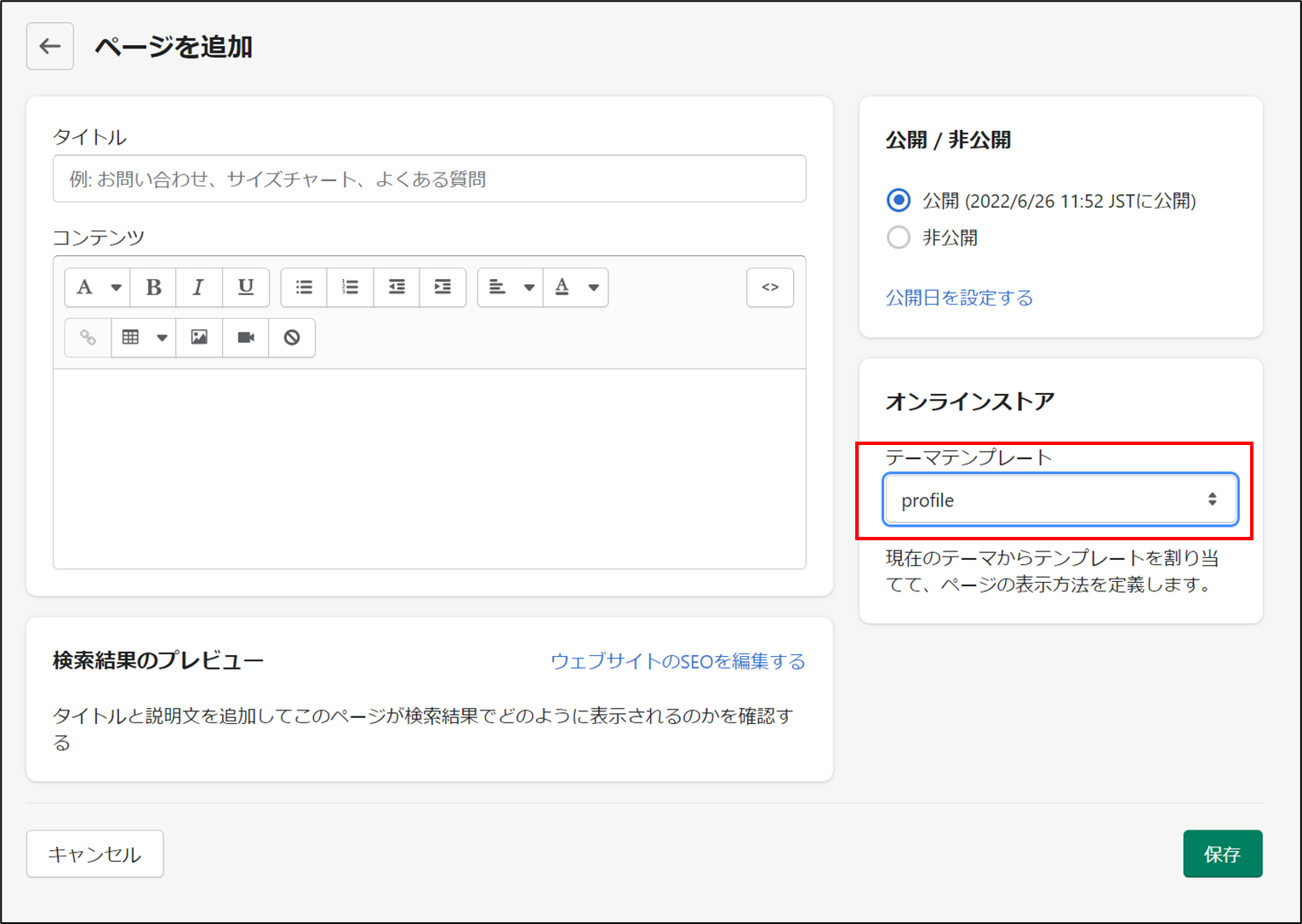
テーマテンプレートの選択

先ほど作成したテンプレ「profile」を選択します。
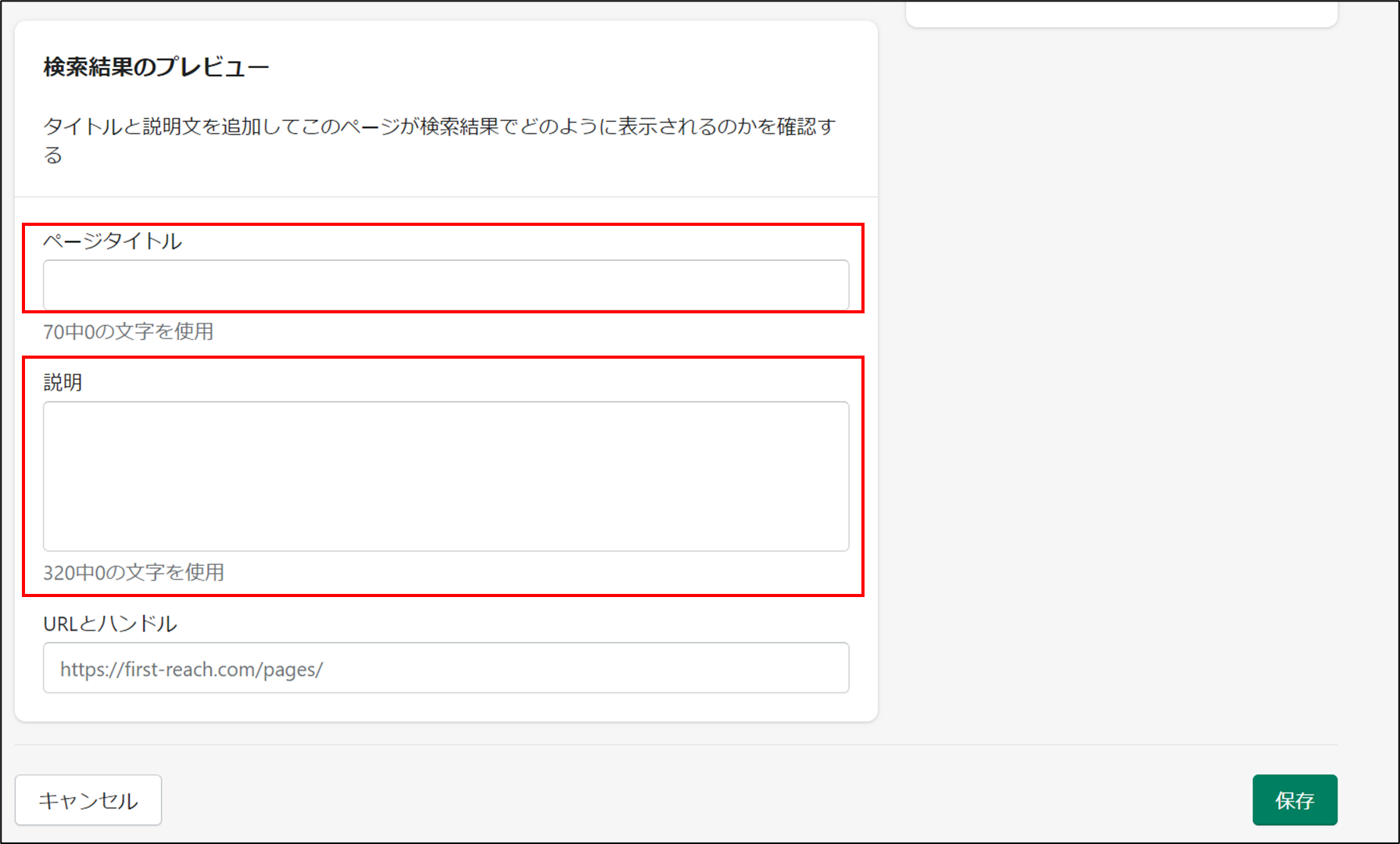
SEO対策の設定

SEO対策の「タイトル名」「メタディスクリプション」も忘れずに。
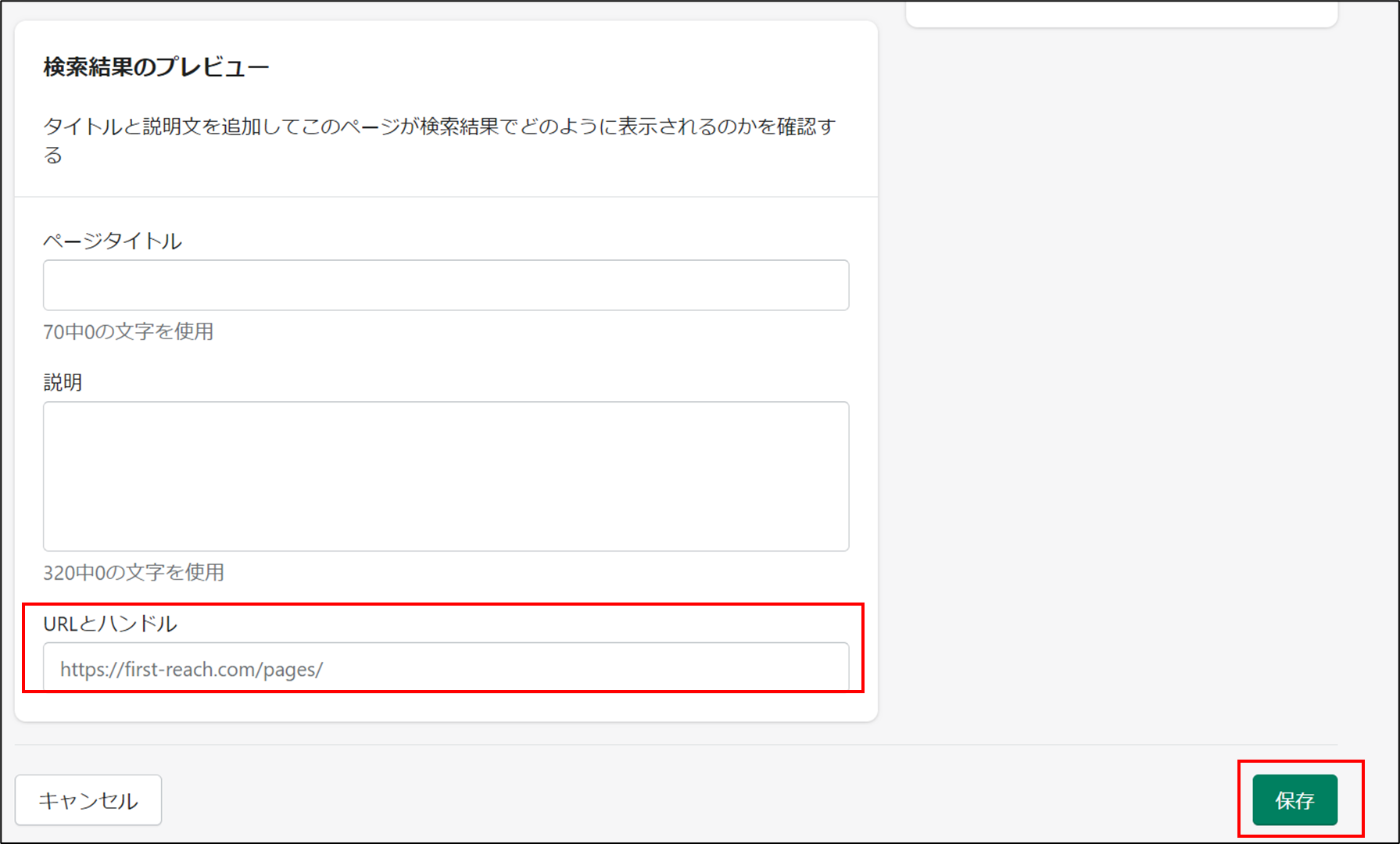
URLの設定

固定ページのURLを入力します。これで下準備は完了です。
テンプレートのデザイン作成

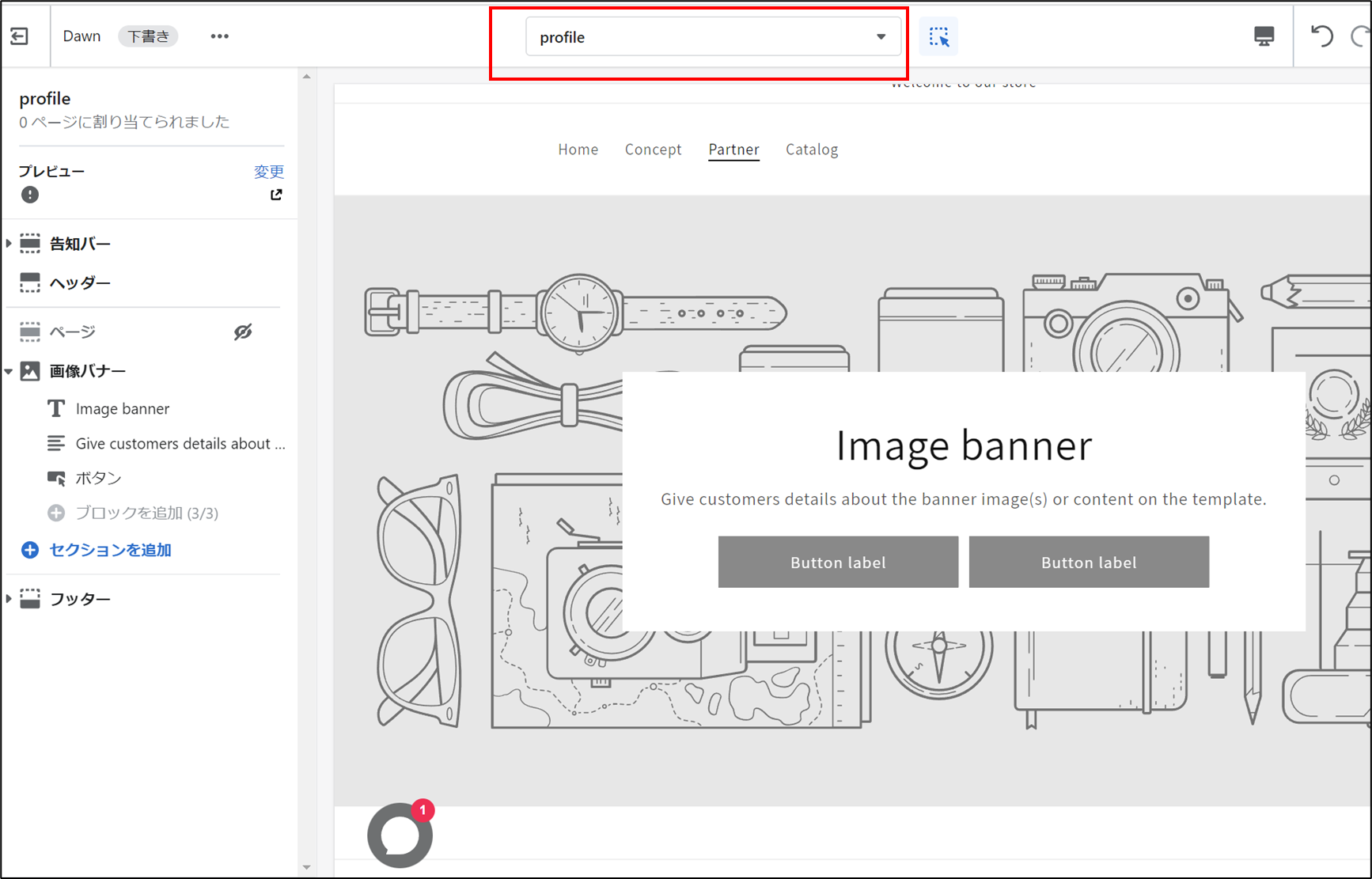
Shopifyの「カスタマイズ」から編集画面に移動します。「ホームページ」画面から「ページ」画面へ変更し、「profile」を選択してください。
セクションの設定

HPの編集方法と同様に、セクションやブロックを使用して編集できるようになりました。
その他の設定

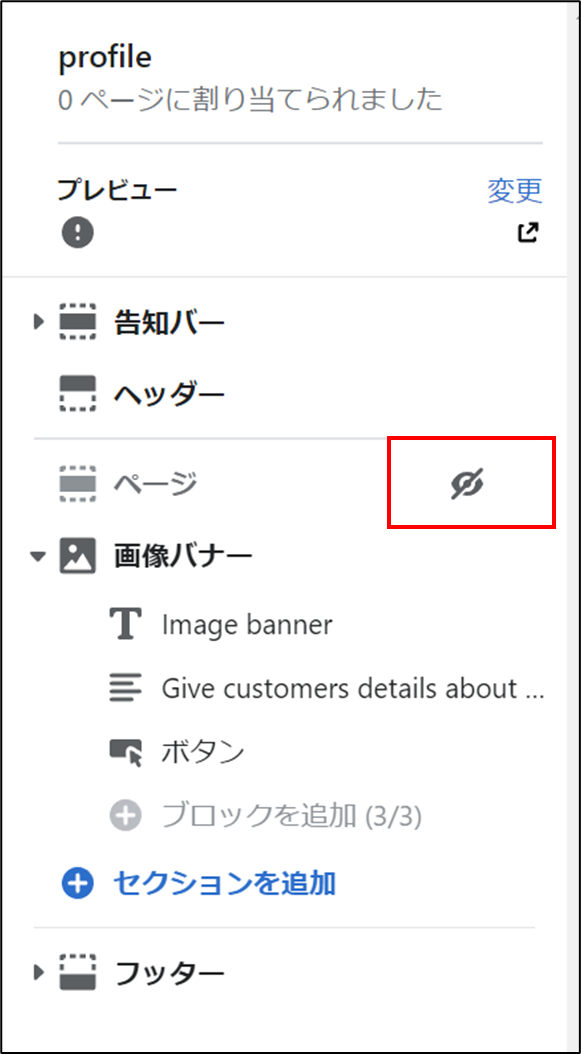
もし作成した固定ページ「profile」のタイトルや本文を掲載したくない場合は、上写真にある「目のマーク」をクリックすれば、見えなくなります。これは、固定ページの全てをセクションで作成したい方に必要なプロセスです。
ページデザイン設計を外注する
もし自分でページ設計するのに不安がある場合は、外注してしまいましょう。割安で外注できる「ココナラ」はいかがでしょうか?
ココナラの強み
- 作業は全部丸投げOK。
- 制作者と直接取り引きできる為、余計なマージンがかからず、業者と比べて圧倒的に安い。
- 検討や依頼から納品まで、すべてネット完結。
- 制作サンプルやレビューが掲載されているので、比較が超簡単。
少額予算からでも依頼可能なので、まずはチェックしてみるのをオススメします。
