ナビゲーションと呼ばれるメインメニューやフッターは、訪問ユーザーがWebサイト上にあるお目当てのページを探しやすくする役割を持ちます。
サイトのナビゲーションが不足していたり、わかりにくかったりするWebサイトだと、ユーザービリティ(利便性)が低下し、そのWebサイトに対する信用や好感度が落ちてしまうこともあります。
本記事で解決すること
- Shopifyストアのメニューを新規作成、または変更したい。
- それらをメインメニュー、またはフッターに表示させたい。
- ドロップダウン式メインメニューを作成したい。
メニューを新規作成する方法

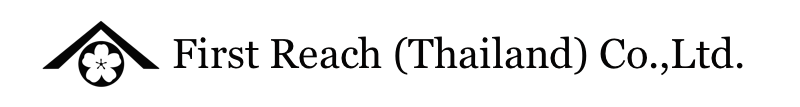
ストア管理画面左側の「メニュー」から「メニューを追加する」をクリックします。

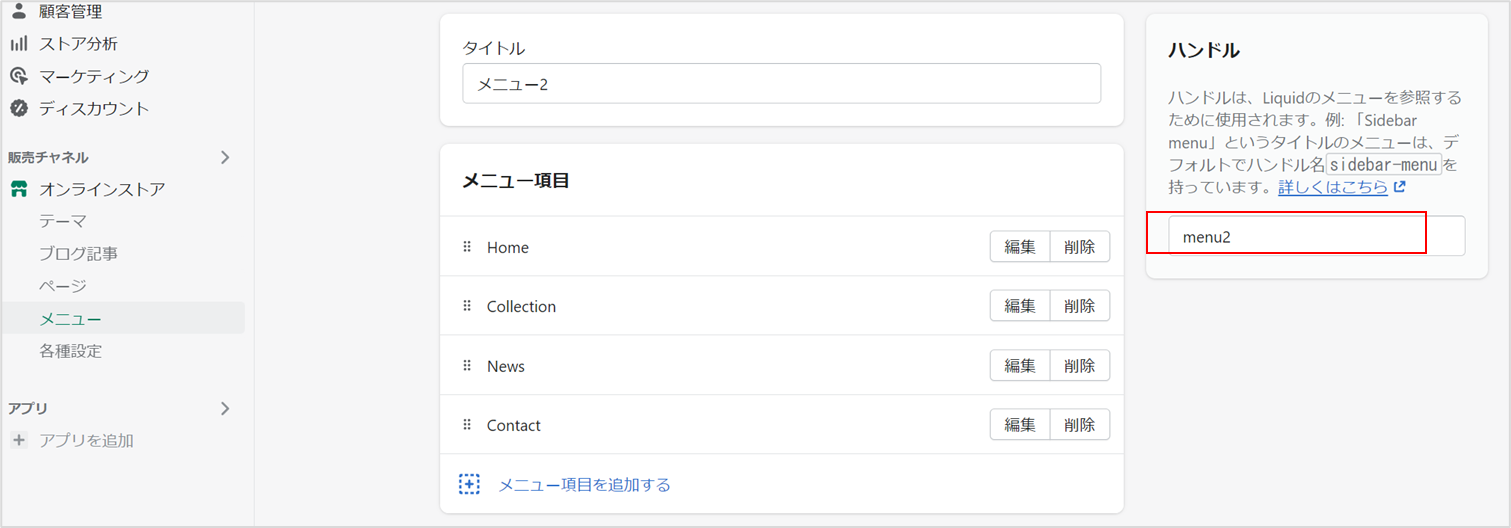
①⇒②⇒③の順で、入力していきます。
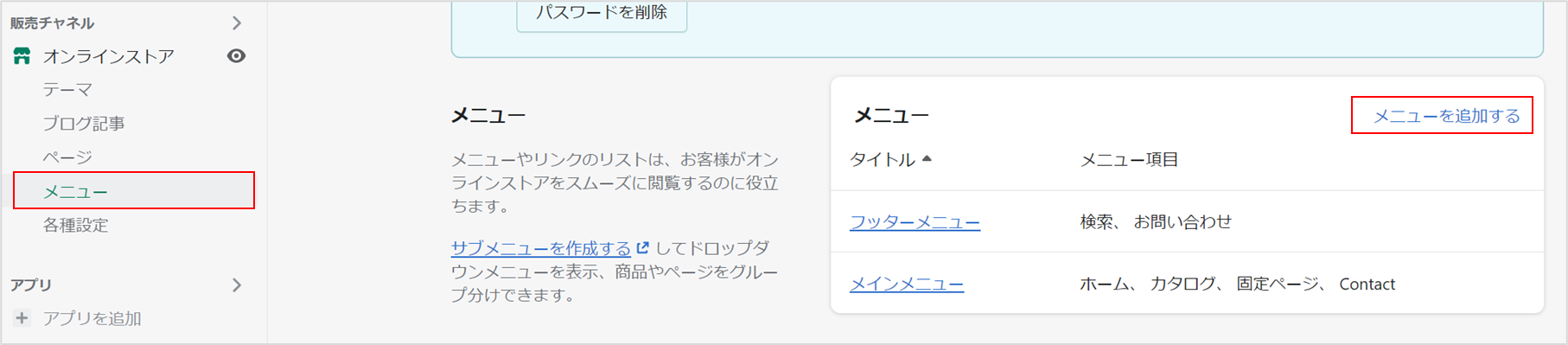
① タイトルの入力

どんな種類のメニューかが分かるように設定してください。このタイトルは、ウェブサイトには表示されず、自分の管理用ネームになります。
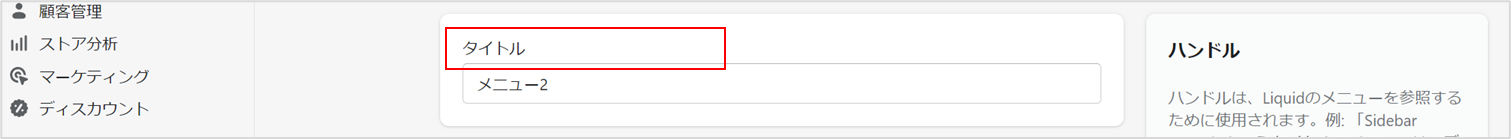
② メニュー項目を作成

訪問ユーザーがページを探しやすくなるようなメニュー項目に設定していきます。今回は、「Home」「Collection」「News」「Contact」で設定してみます。
③ ハンドルの入力

ハンドルとは、プログラミングにおいて、何らかのオブジェクトを操作するに際し、それを特定するために用いる一意の値のことです。シンプルに、このメニューページだということを認識できる名前(英語スペル)にしましょう。
新メニューを表示させる方法

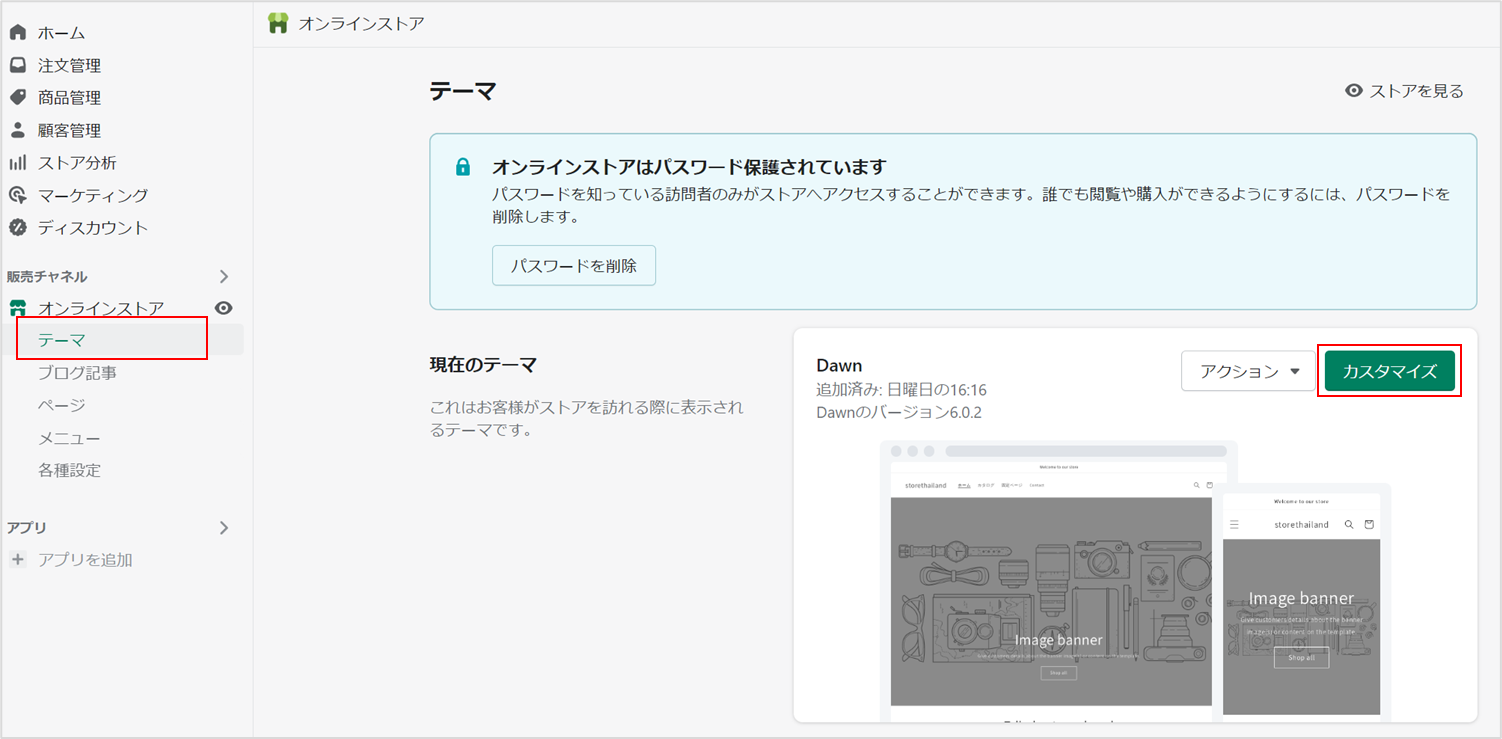
ストア管理画面左側の「テーマ」から「カスタマイズ」をクリックします。
メインメニューに新メニューを表示

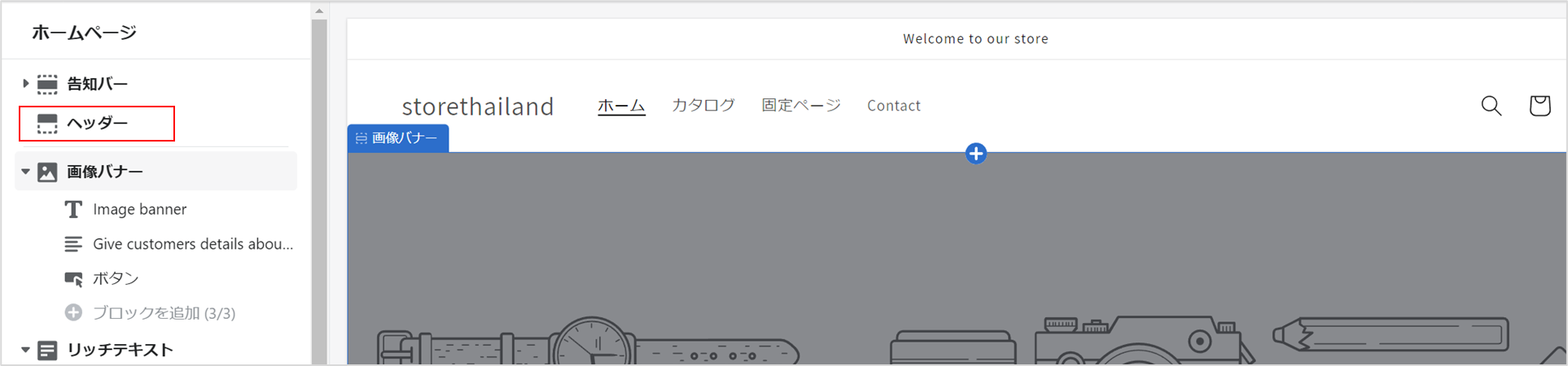
「ヘッダー」をクリックします。

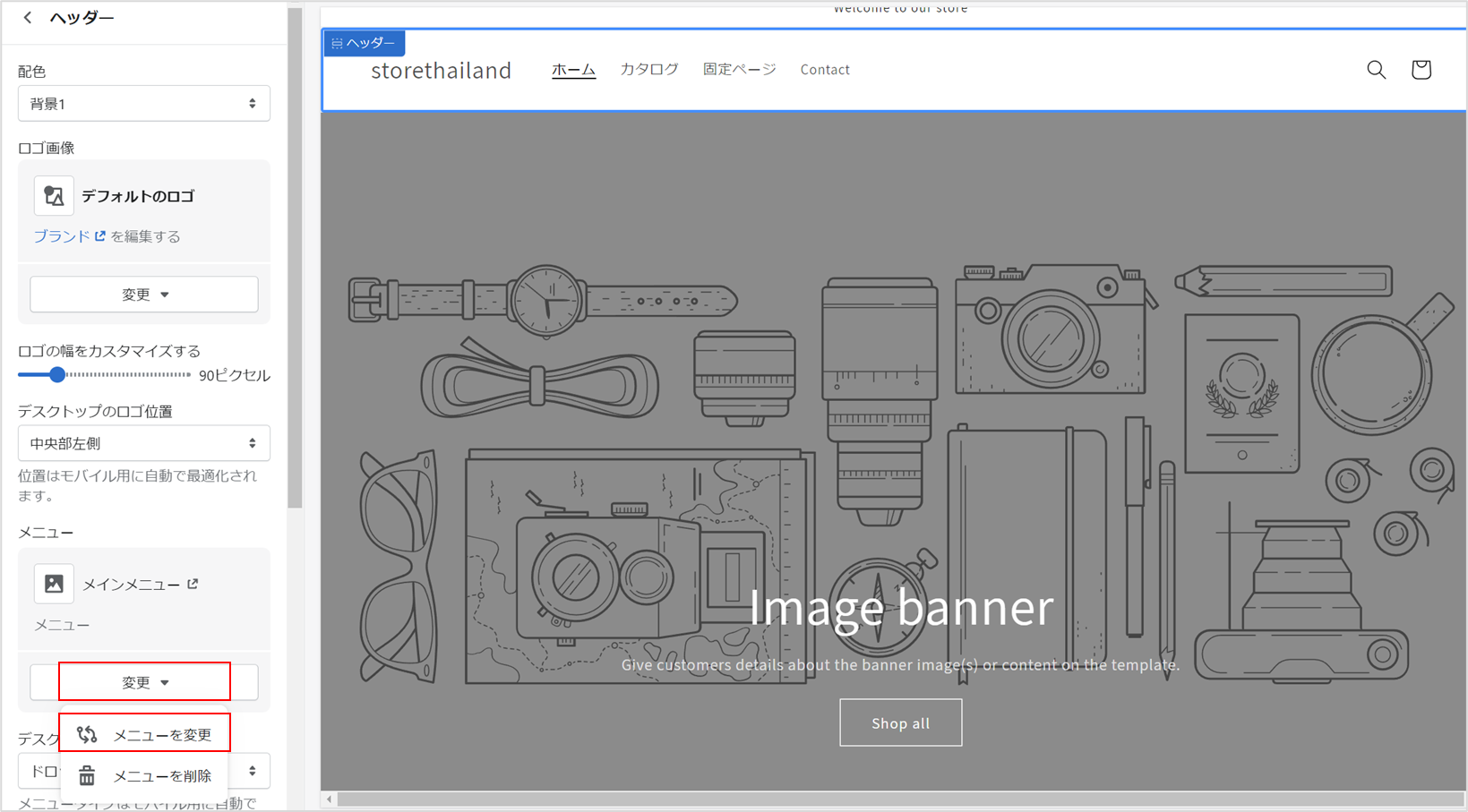
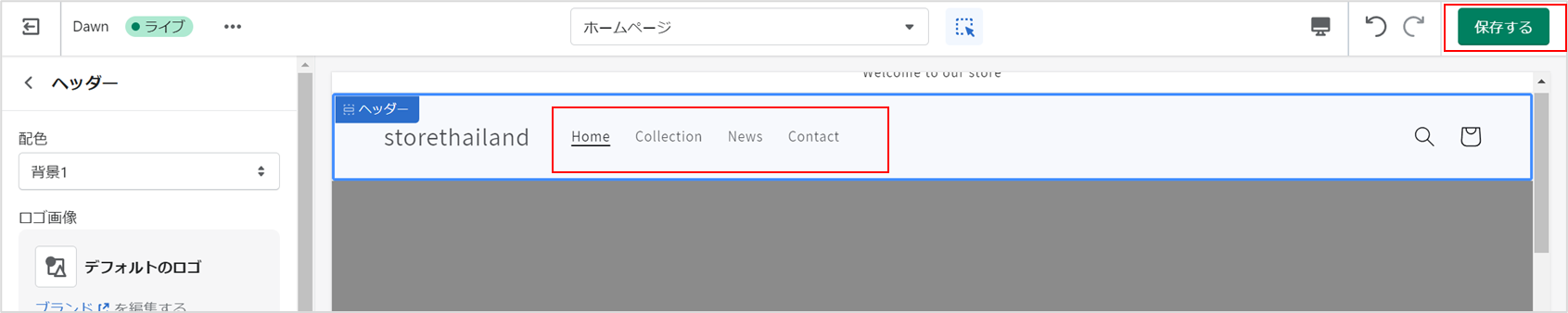
メニュー項目の「変更>メニューを変更」を選択します。

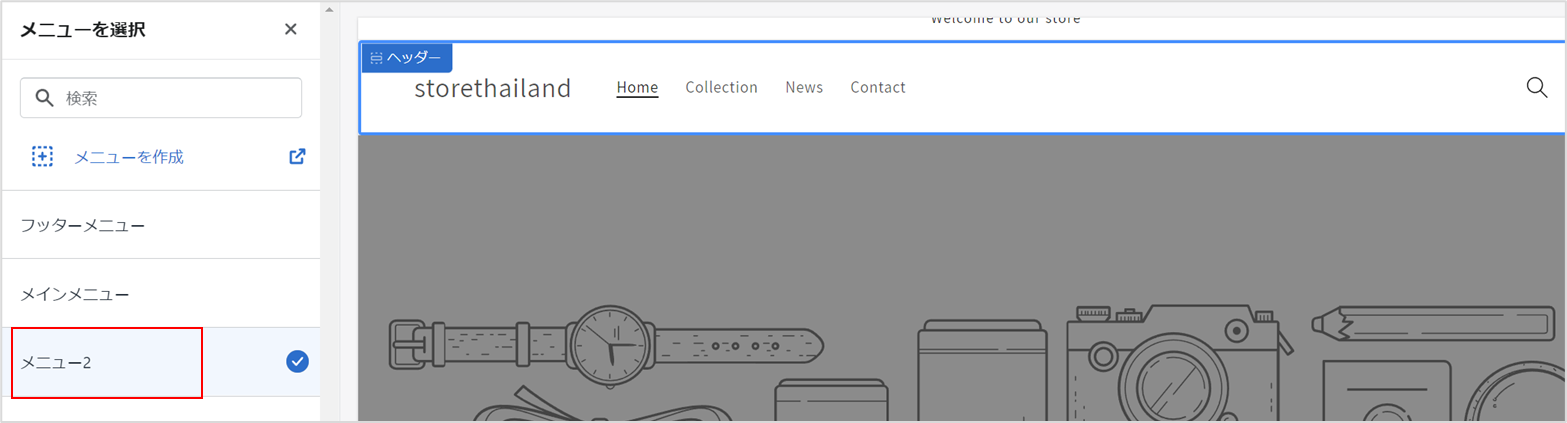
新規作成したメニューを選択します。

メインメニューに反映されたのを確認して「保存する」をクリックします。
フッターメニューに新メニューを表示

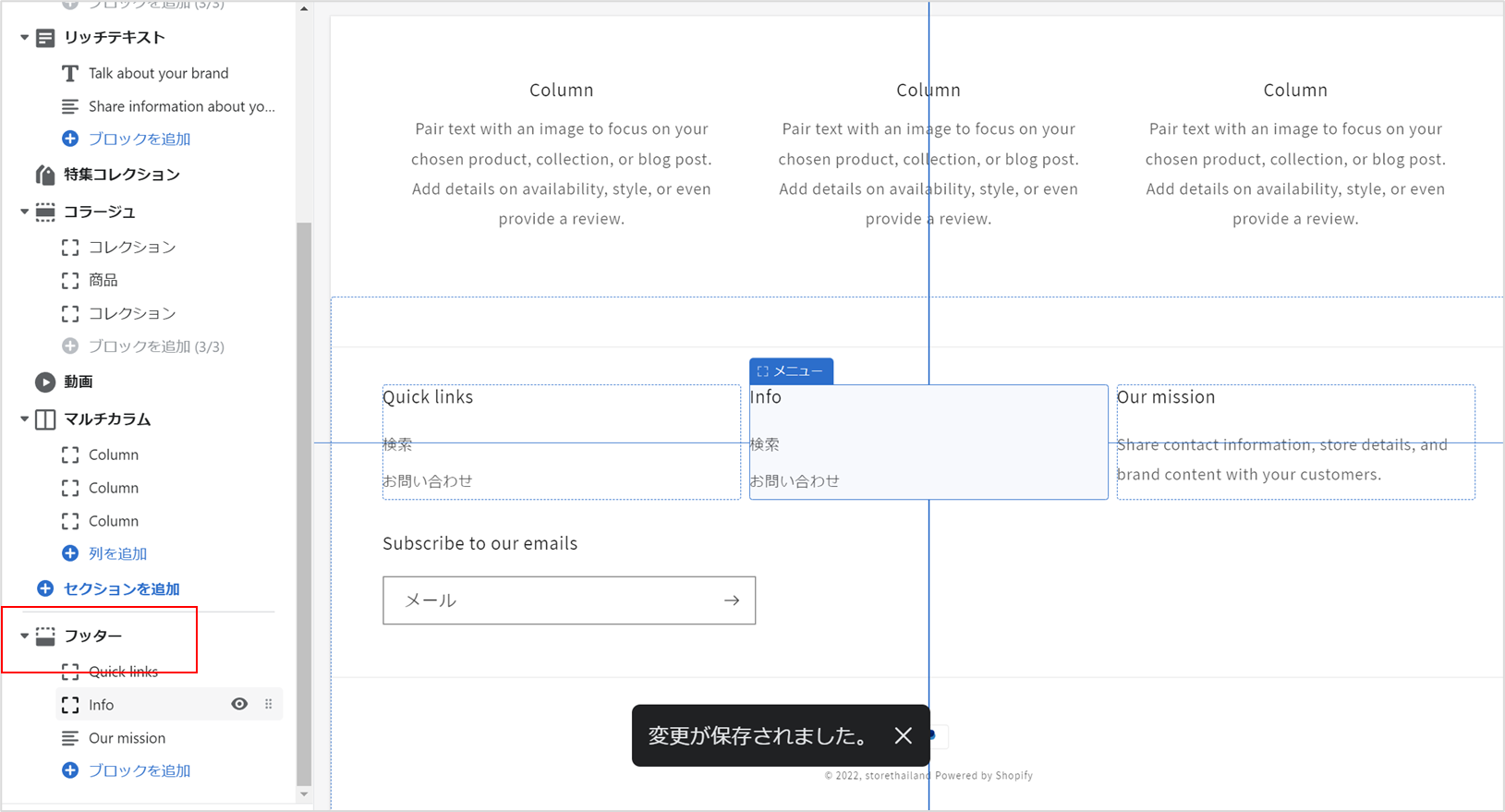
「フッター」をクリックします。

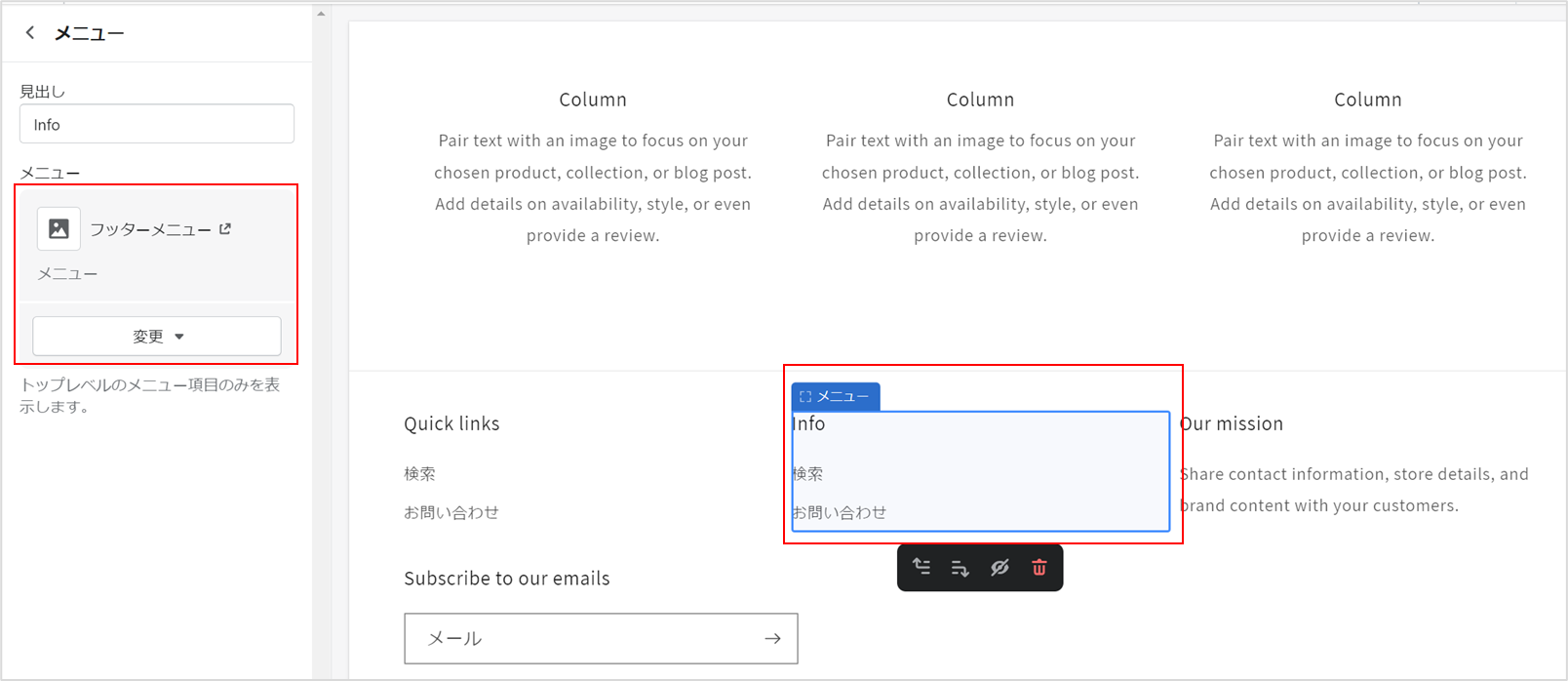
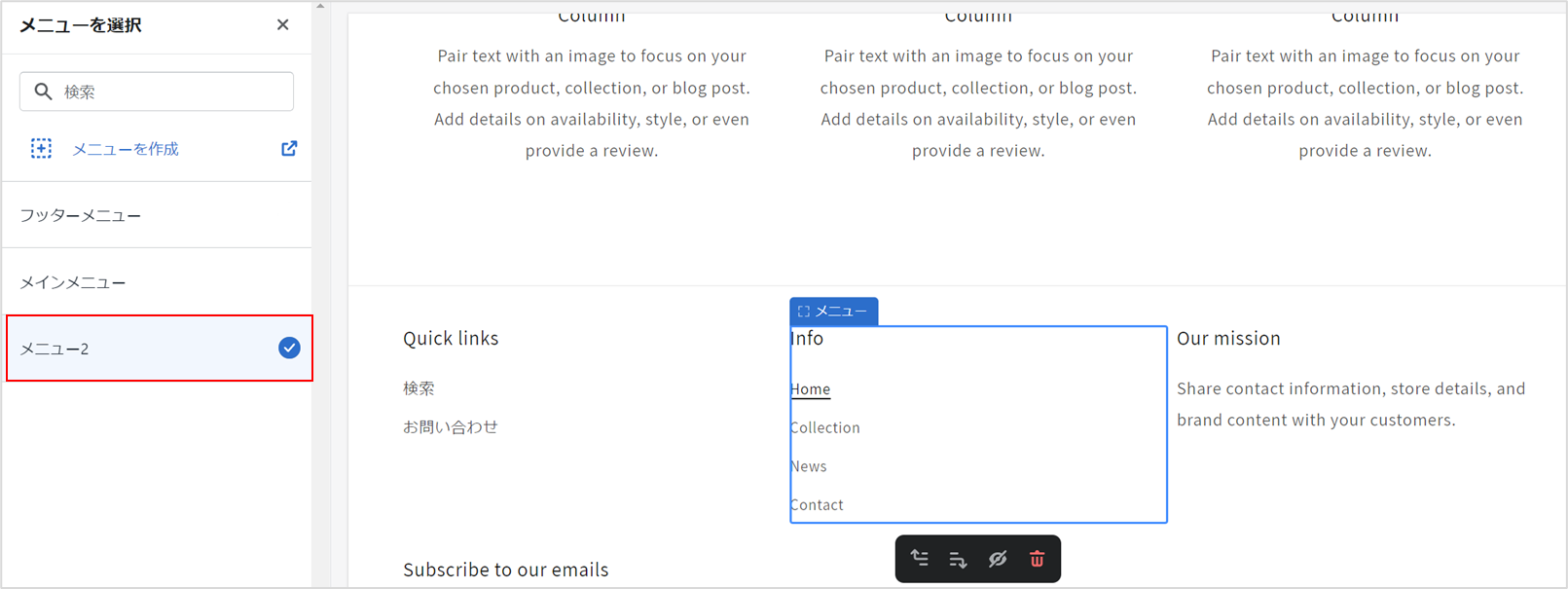
反映させたいフッターの項目をクリックします。今回は「Info」をクリックしました。すると左側にメニュー欄が表示されるので、フッターメニュー「変更」をクリックします。

新規作成したメニューを選択します。同じく反映されたことを確認して「保存する」をして下さい。
各メニューの変更方法
メインメニューの変更

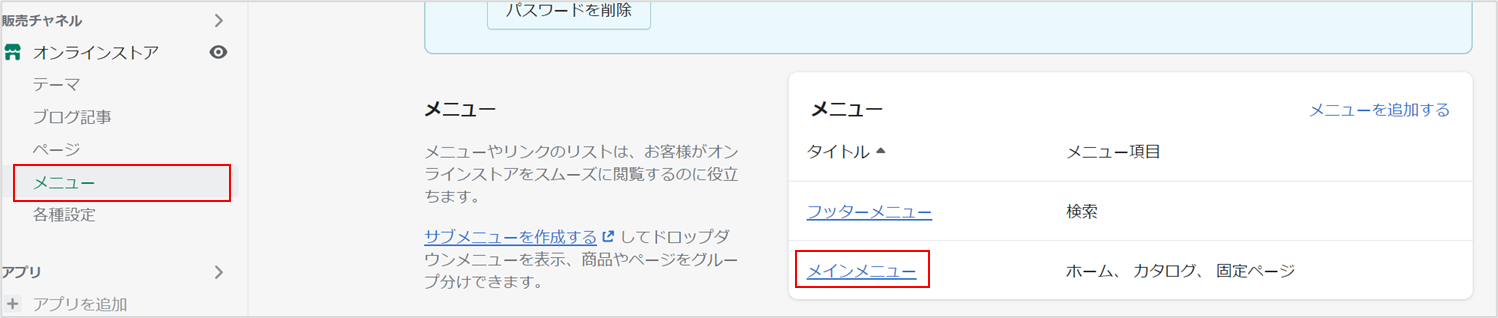
ストア管理画面の「メニュー」から「メインメニュー」を開きます。

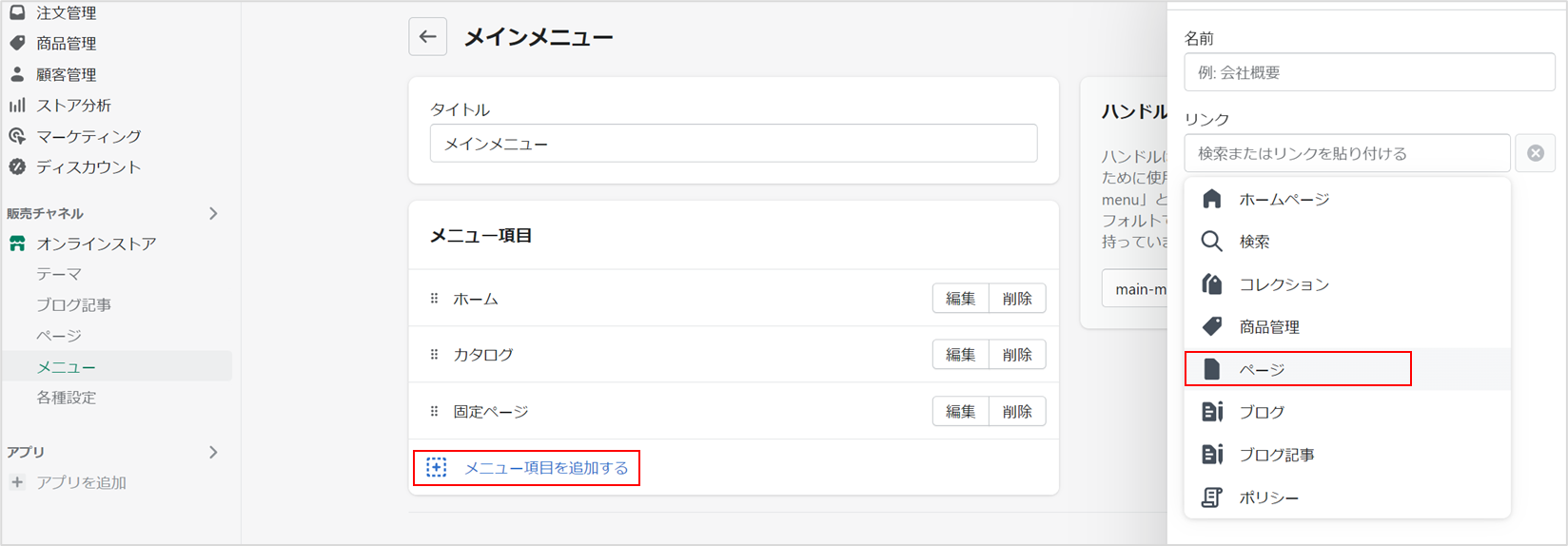
「メニュー項目を追加する」をクリックします。追加したいページをリンク先に設定します。そして、メインメニューに表示させる名前を決定します。今回は問い合わせページを追加し、名前を「Contact」にしました。
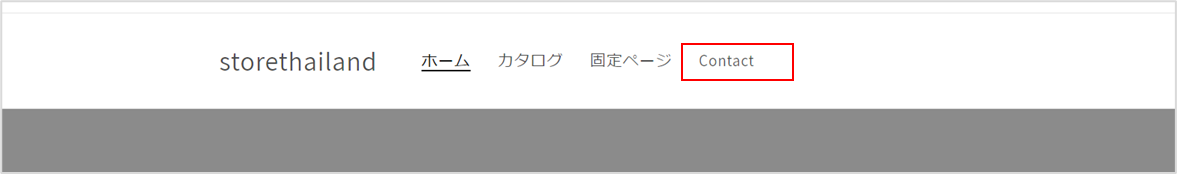
完成イメージ

フッターメニューの変更

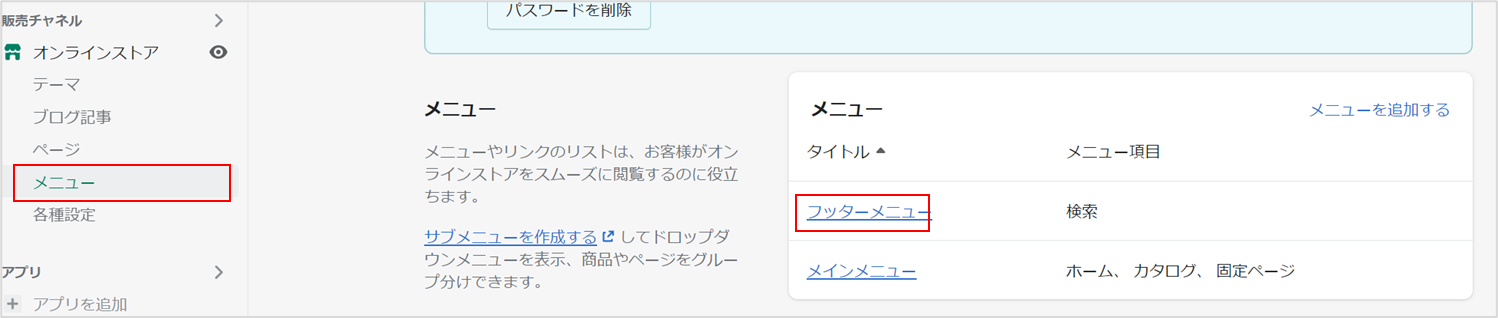
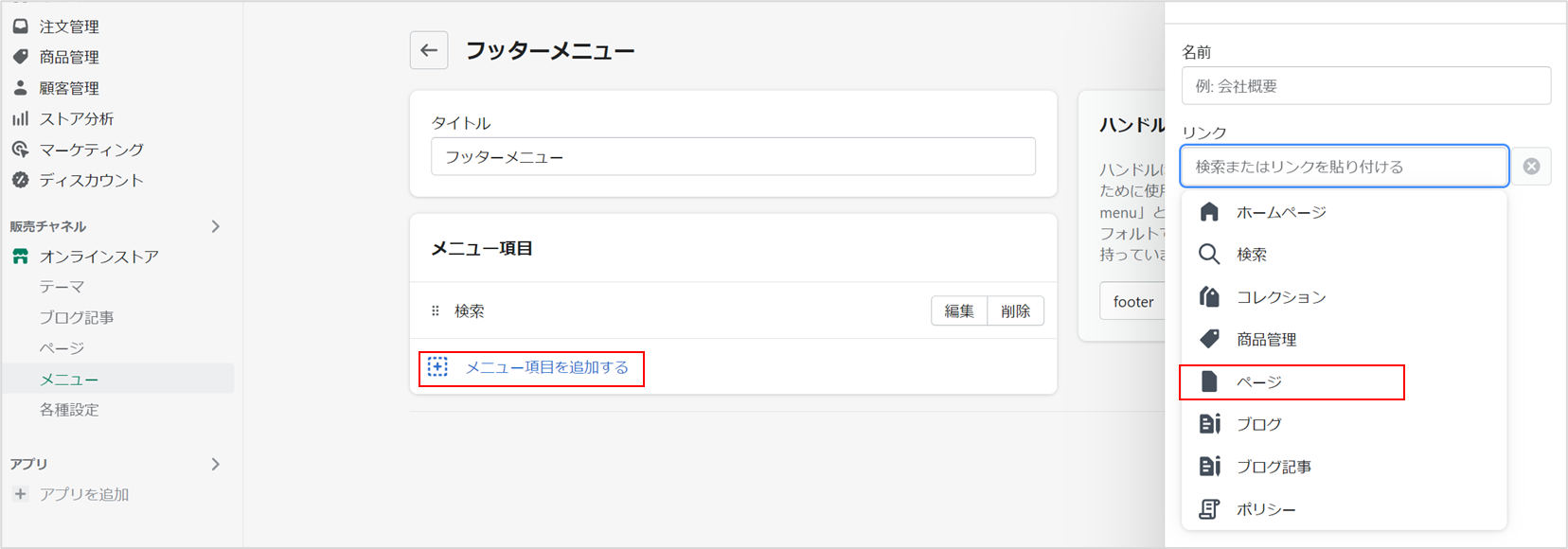
ストア管理画面の「メニュー」から「フッターメニュー」を開きます。

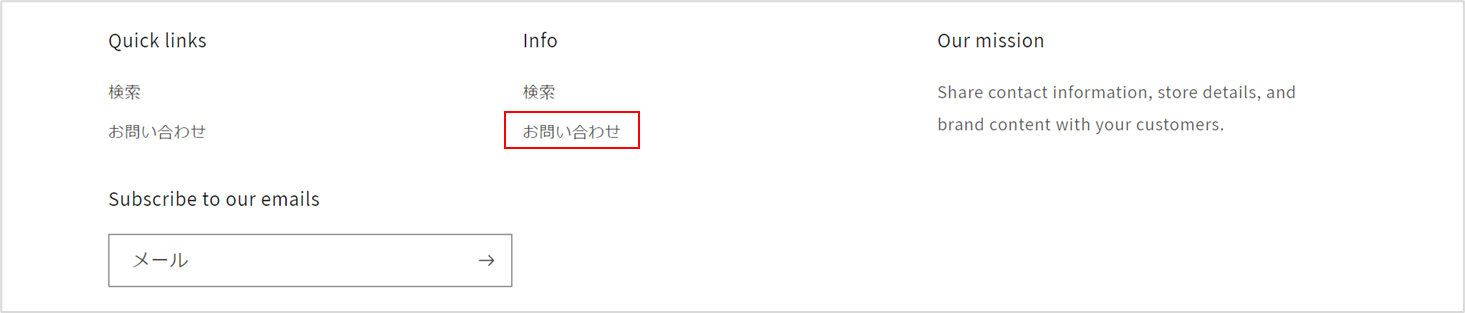
「メニュー項目を追加する」をクリックします。追加したいページをリンク先に設定します。そして、フッターメニューに表示させる名前を決定します。今回は問い合わせページを追加し、名前を「お問い合わせ」にしました。
完成イメージ

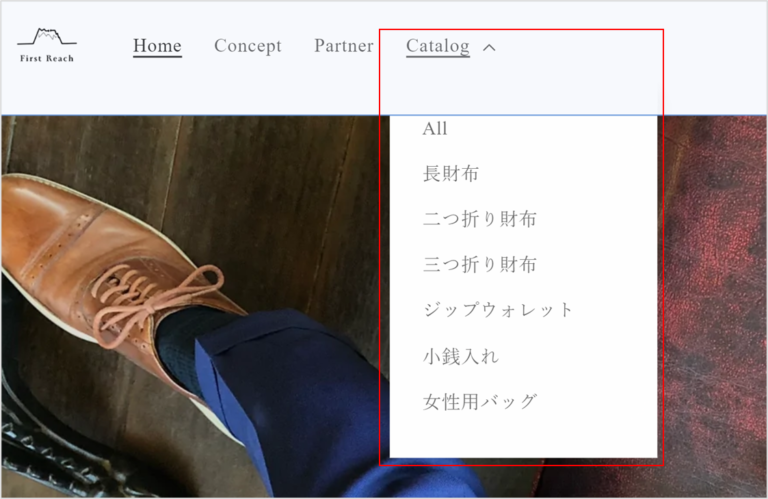
ドロップダウン式メニュー作成方法

メインメニューを、ドロップダウン式メニューに変更することができます。(フッターメニューはできません)ドロップダウン式メニューにすることで、より商品を探しやすいウェブサイトに設計することができます。作成方法については、別記事をご覧ください。