Shopifyの商品ページにて、お客様が探している商品を探しやすくするWeb設計は、コンバージョン率向上に必要不可欠なことです。もし必要な商品がなかなか見つからなければ、お客様がサイトから離脱する可能性が高まってしまいます。
本記事で解決できること

当記事を読むことで、商品(コレクション)ページをカテゴリ別に階層を作ることができるようになり、以下のことを実現します。
- お客様が商品を探しやすくなります。
- ユーザーのサイトからの離脱率を改善。
- 購入コンバージョン率の向上。
目次
編集画面を開く

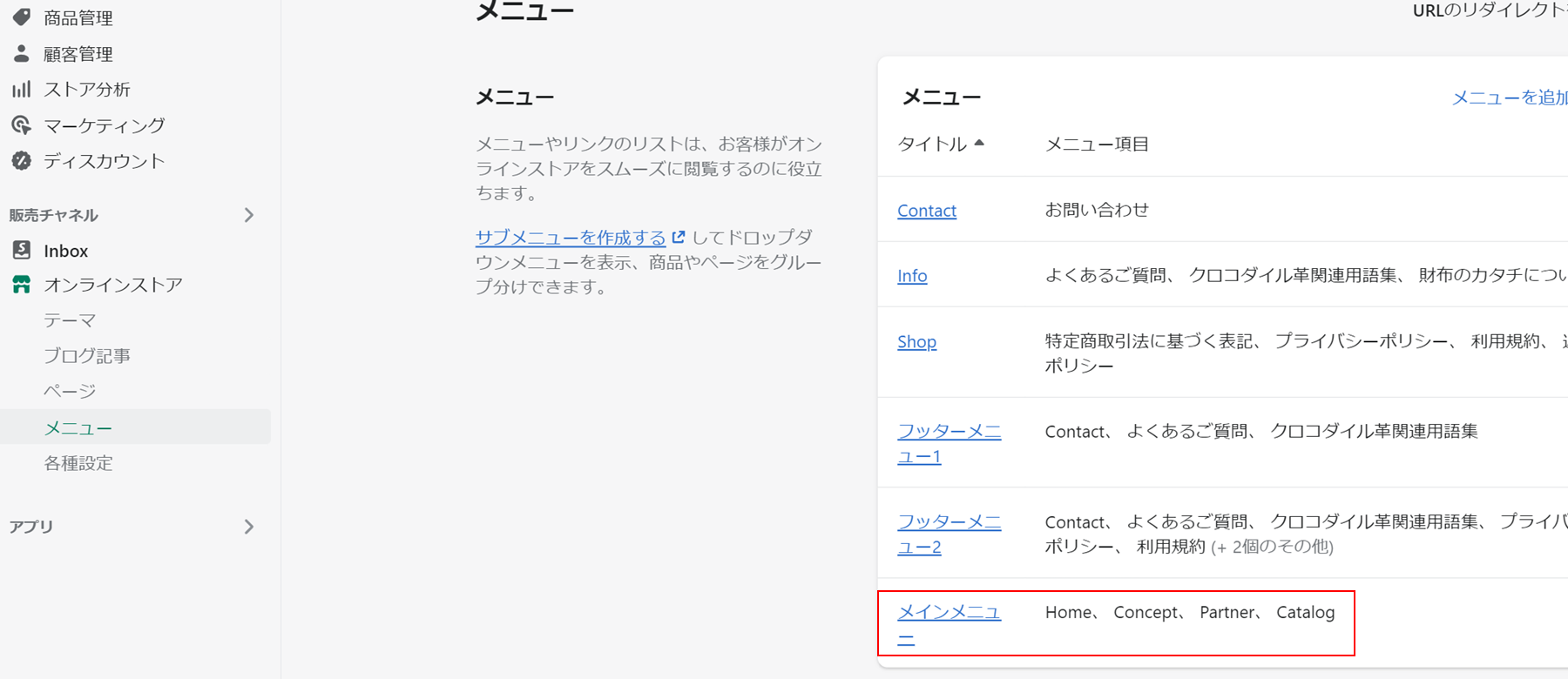
ストア管理画面「メニュー」ページ内に移動します。

メニュー項目から、商品ページのある項目を選択します。私のサイトであれば「メインメニュー」を選択します。
商品ページを編集

商品ページのメニュー項目を選択します。私のサイトだと「Catalog」なので、ここの「編集」ボタンをクリックします。

リンク先の設定方法

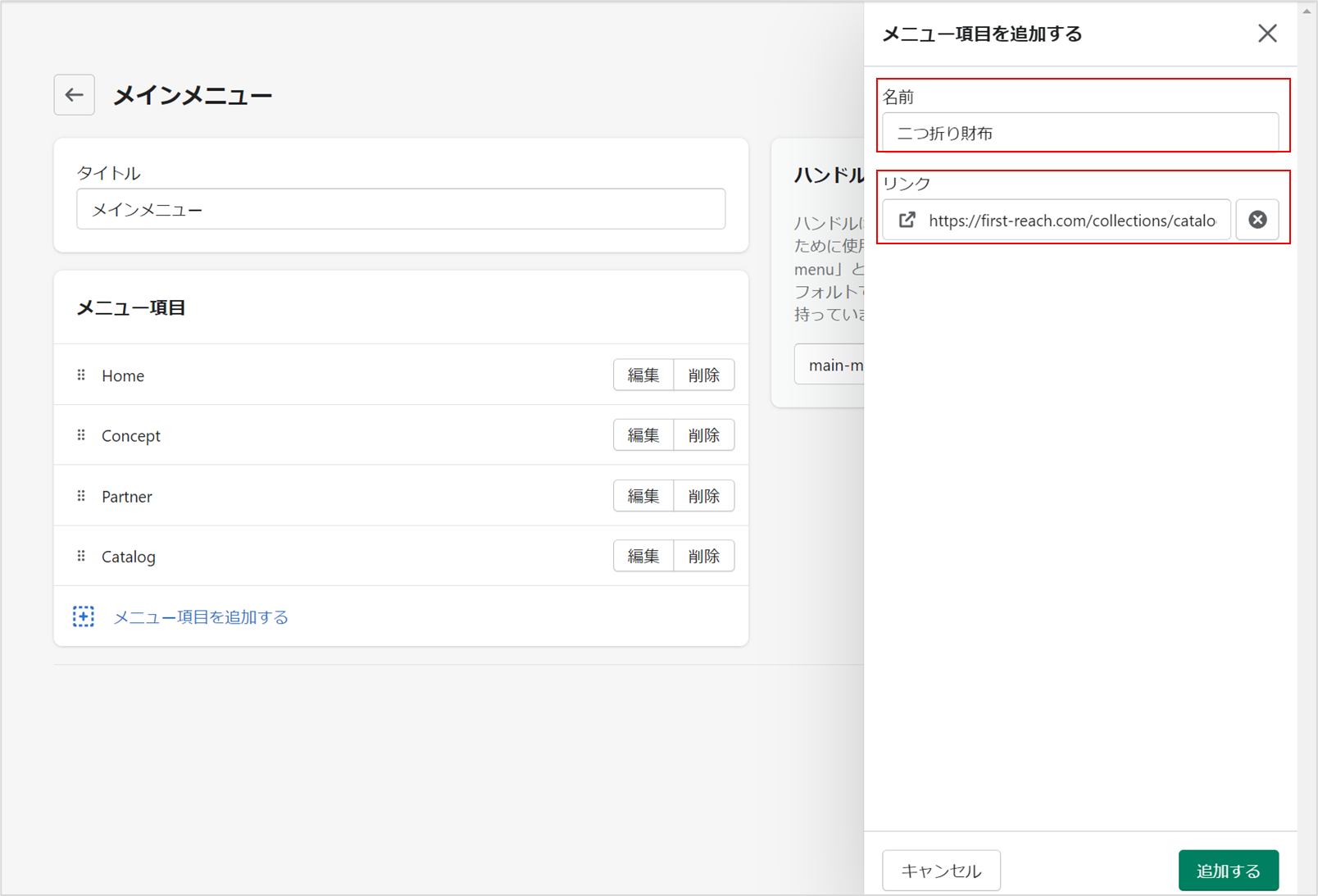
「OS2.0」のテーマを使用していると、デフォルトで商品ページ欄に「商品タイプ」で絞り込むことができます。

商品ごとで絞り込んだ後のURLをコピーします。その後、ボタン「追加する」をクリックします。
メニュー項目階層の変更

手動で各項目(二つ折り財布など)をカタログの階層下に設定します。
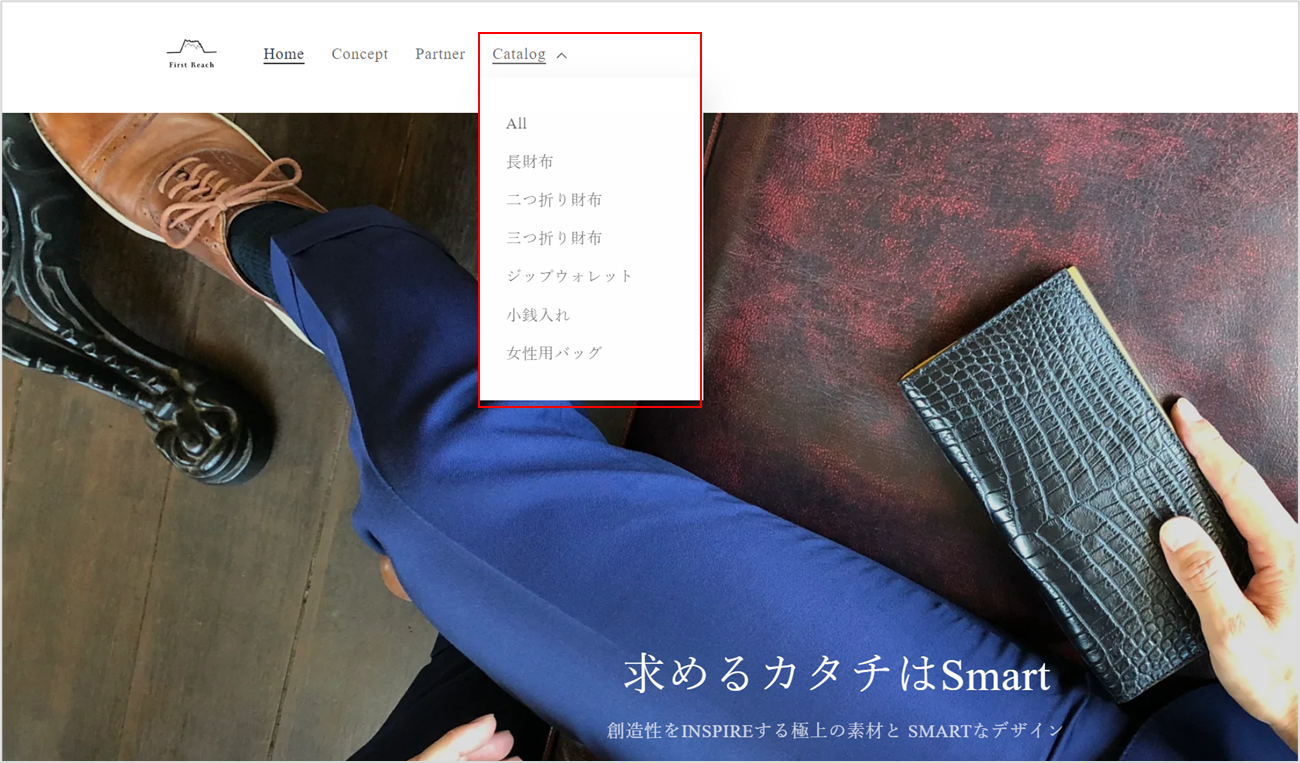
編集後の確認作業

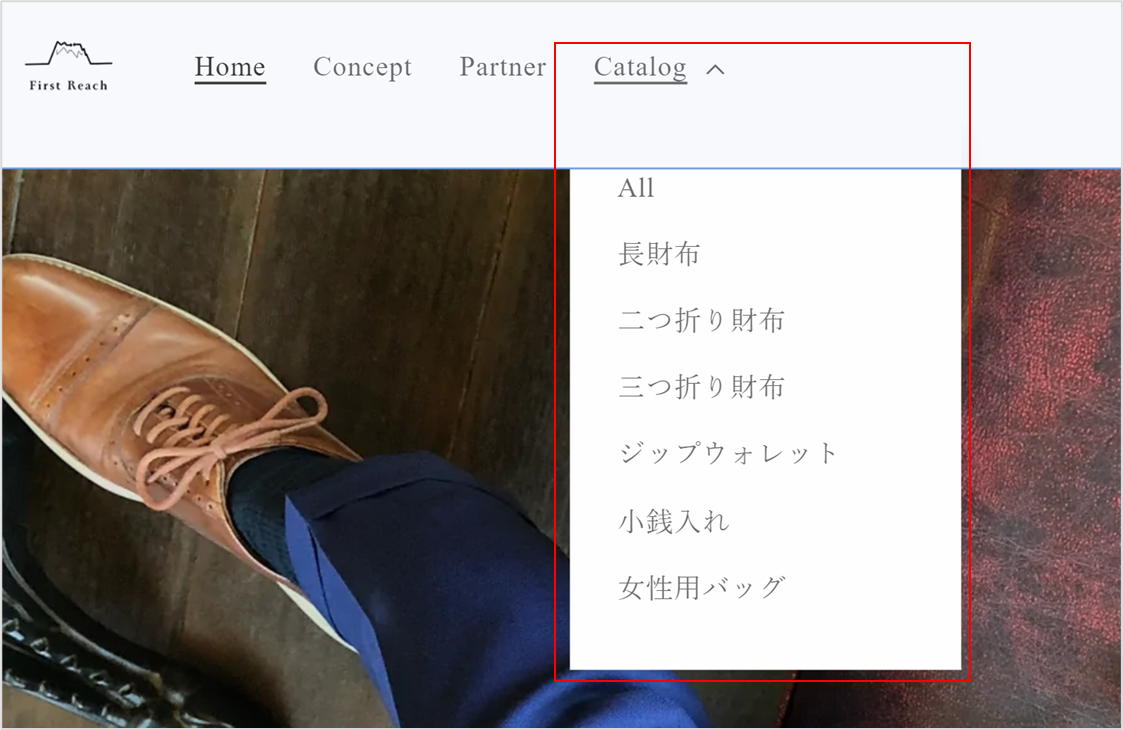
編集後に実際ウェブサイト上を確認します。上写真のように商品ページをカテゴリ別に階層分けすることができました。
まとめ
Shopify商品(コレクション)ページをカテゴリ別に階層を作る方法をご紹介してきました。これを実施することにより、お客様が商品を探しやすくなり、サイトからの離脱率を改善します。そして最終的に、購入コンバージョン率の向上を実現することができます。
