Shopifyストアでブログ記事を粛々と更新してきた結果、20-30記事以上貯まってきた人。そんな方はブログ記事をタグ別にして、ECサイトを訪れたユーザーが求める記事を発見しやすくする工夫が必要です。
そうすることで他にも色々なメリットを享受することが出来ます。そこで当記事では、Shopifyで「タグ別にブログ記事一覧を表示させる方法」や「メリット」についてご紹介します。
※ Shopifyのブログ記事の書き方は、別記事で紹介してるので別途ご覧ください。
タグ設定によって実現できること

Shopifyのブログ記事をタグ別にすることで、いくつかのメリットを享受することができます。
SEO対策として有効
SEOとは、”Search Engine Optimization” の略です。日本語では、検索エンジン最適化とも言われています。端的に言えば、ユーザービリティの高いウェブサイトはSEOから高い評価を受けやすくなります。
ブログ記事をタグ別にすることで、ユーザーが求めている記事を探しやすくなるので、SEO対策に繋がります。
読者の離脱率を下げる
ブログ記事が20件以上貯まってくると、ECサイトに訪れたユーザーは、どんな記事があるのか把握する為に、数ページをクリックして、流し見しなければなりません。この間にユーザーの離脱率が高まってしまうわけです。
一方ブログページに「タグ別にブログ記事一覧を表示」できれば、ユーザーも簡単に興味のある記事に到達することができ、離脱率を下げることが出来ます。
デザイン性が改善される

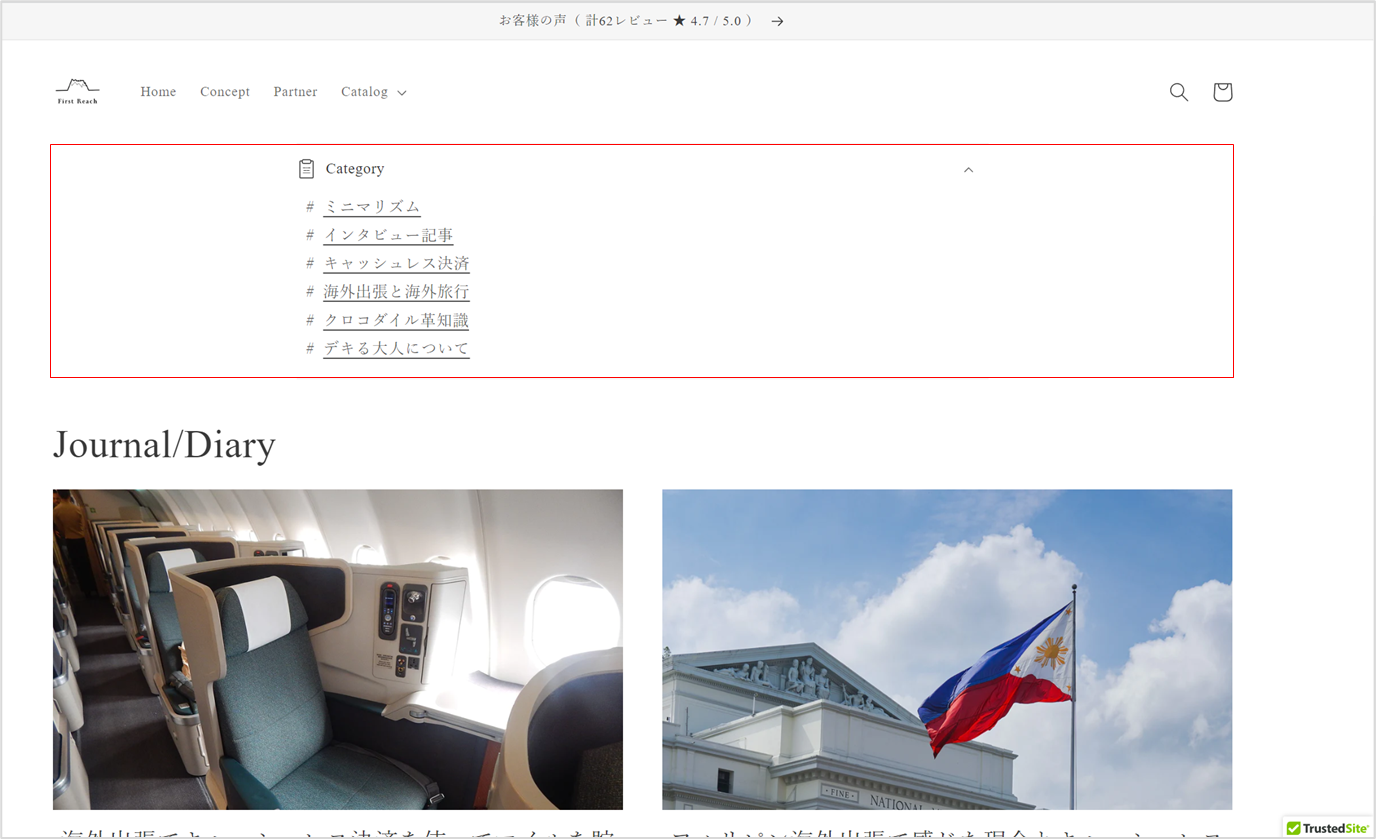
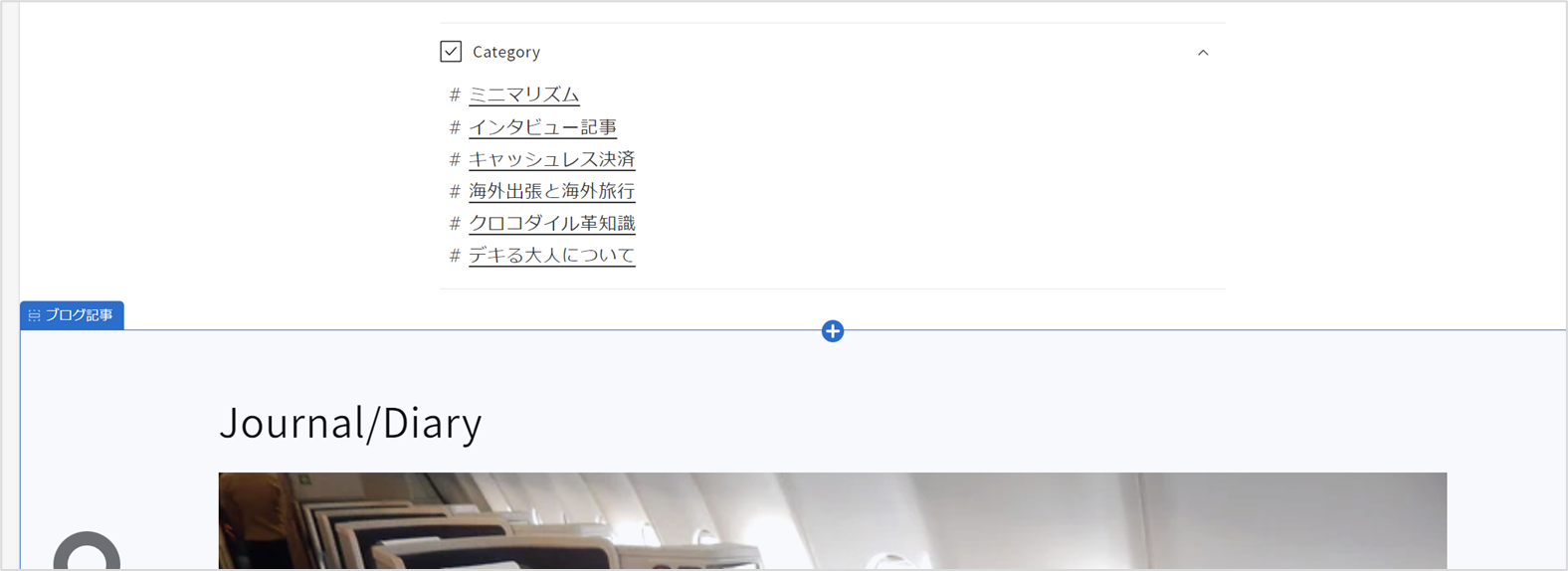
百聞は一見に如かずということで、私のECサイトをご覧ください。赤枠で囲まれた部分が、タグ別にブログ記事一覧を表示したものです。
ないとあるとでは、ブログページのデザイン性も変わってくると思いませんか?個人的には気に入っています。
タグのキーワード設定について

タグ数は最大6個まで
次にタグのタイトルの決め方についてです。タグのキーワードはむやみやたらに設定して、タグ数が増えてしまっては、ユーザーが分かり難くなってしまいます。
そうならない為に、タグ数やタグのキーワード設定は重要です。個人的にタグ数は最大でも6個までに設定したほうが良いかと思います。
コンセプトに沿ったキーワード選定
私が実践するキーワード選定方法は、ECサイトにはそれぞれのコンセプトがあるかと思います。そのコンセプトに合わせたキーワード選定を行います。
例えば私のECサイトではミニ財布に特化しているので、「ミニマリズム」「キャッシュレス決済」「デキる大人」といった関連キーワードに設定しています。もちろんそれらのキーワードに沿ってブログ記事も制作していきます。
ブログ記事をタグ別に設定する方法
ブログ記事にタグを設定する

初めに制作したブログ記事に「タグ」を設定します。各記事の編集画面に進み、赤枠部分のタグを設定してください。タグを設定したら、ブログトップページのURLに加えて、以下を入力します。
tagged/(タグ名)
例えば、タグを「ミニマリズム」と設定したら「tagged/ミニマリズム」といった感じです。設定したいタグ毎のURLを控えておいてください。
折りたたみ可能なコンテンツの追加
ストア管理画面の「テーマ」⇒「カスタマイズ」をクリックします。

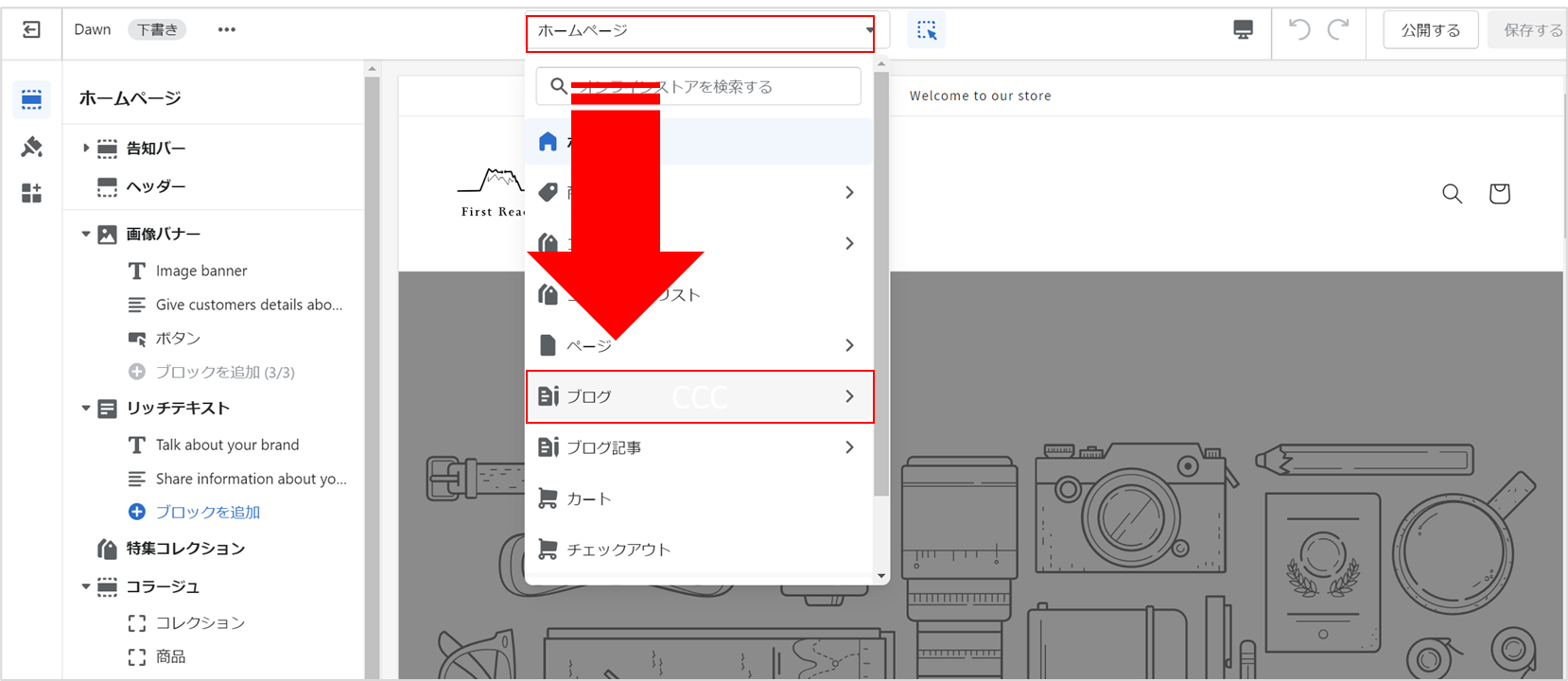
「ブログ」⇒「デフォルトのブログ」ページを選択します。

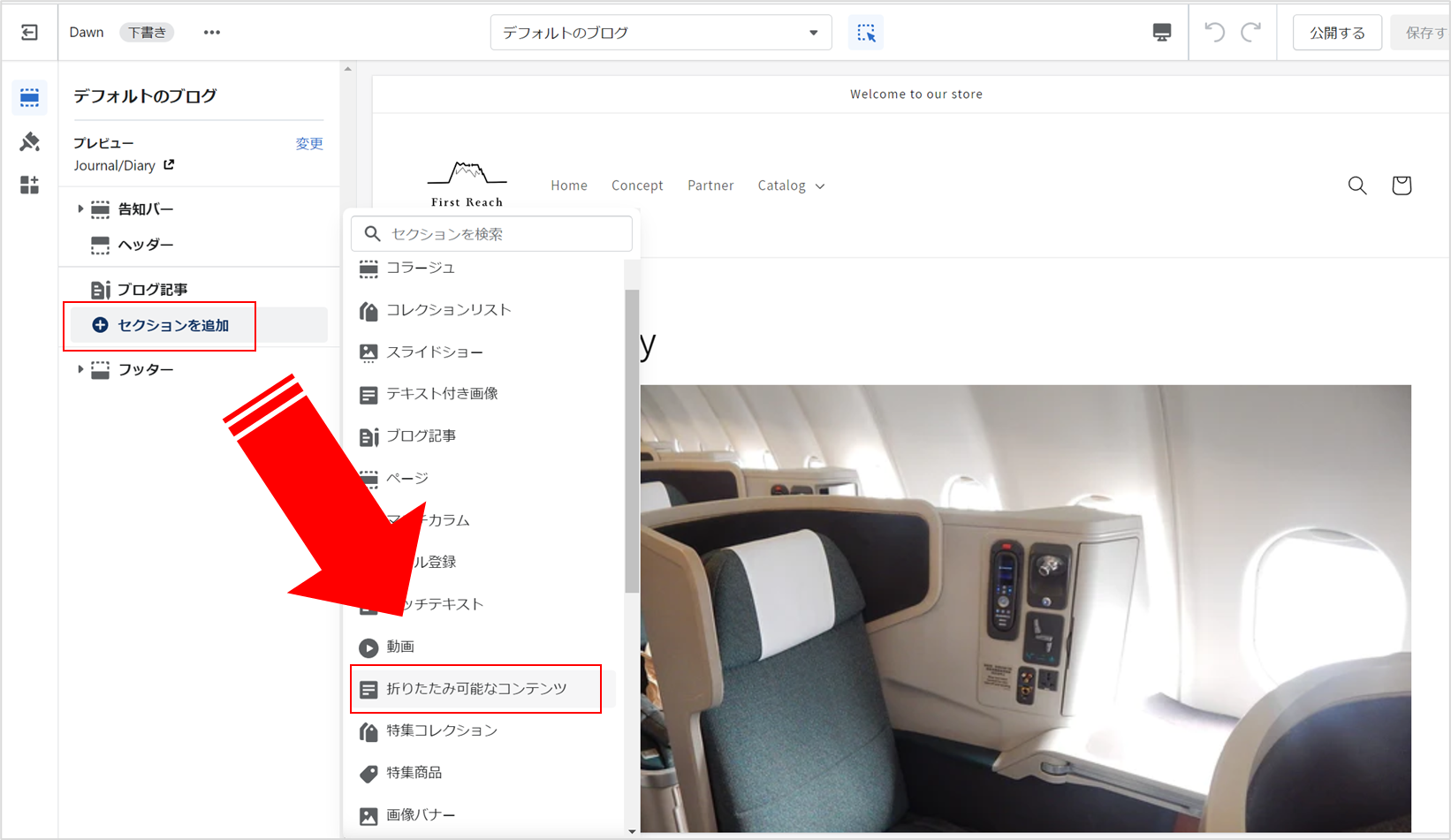
「セクションの追加」⇒「折りたたみ可能なコンテンツ」を追加します。
折りたたみ可能なコンテンツの編集

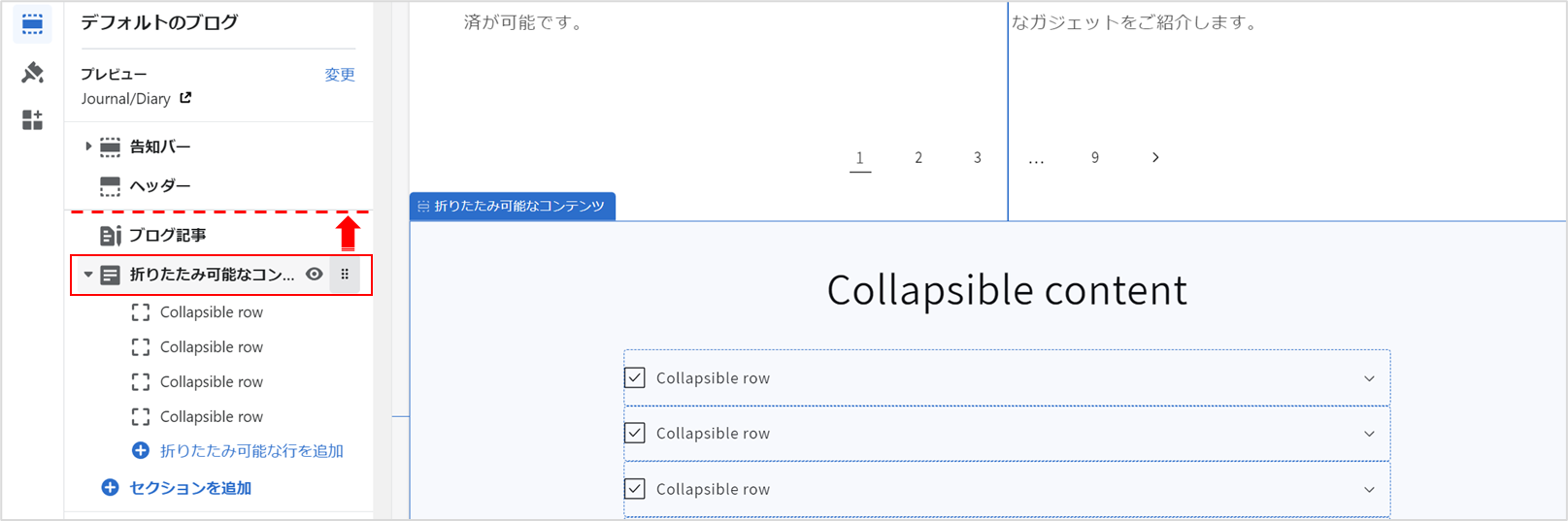
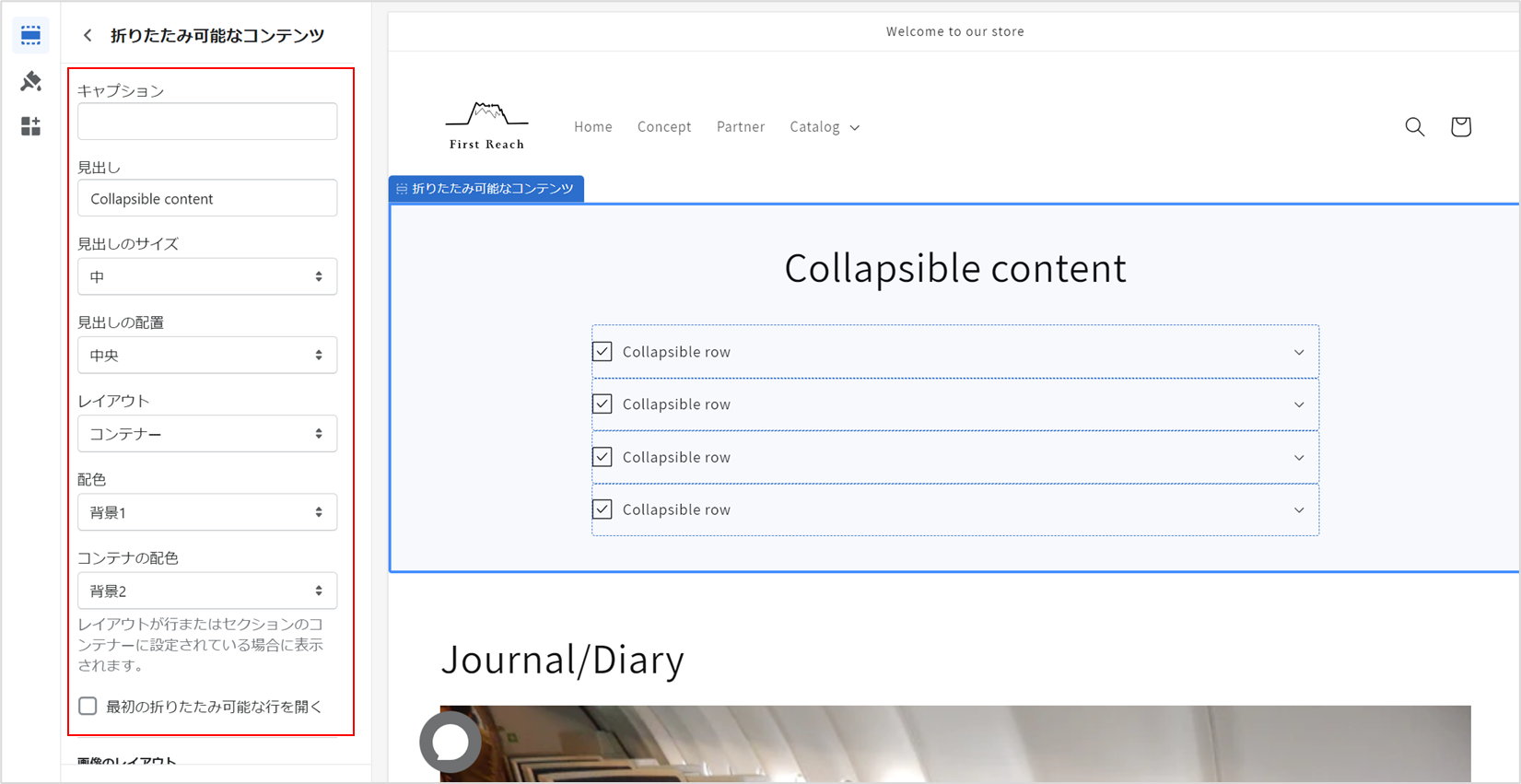
セクション「ブログ記事」の上に表示させます。

・キャプション ・見出し ・見出しのサイズ ・見出しの配置 ・レイアウト ・配色 ・コンテナの配色
この部分でタグのデザインを設計します。自分好みのデザインに設定しましょう。忘れず「最初の折りたたみ可能な行を開く」にチェックを入れて下さい。
※「キャプション」「見出し」「見出しのサイズ」は空白、もしくは未設定にしてください。

「Collapsible row」は一つにして、その他のブロックは削除します。
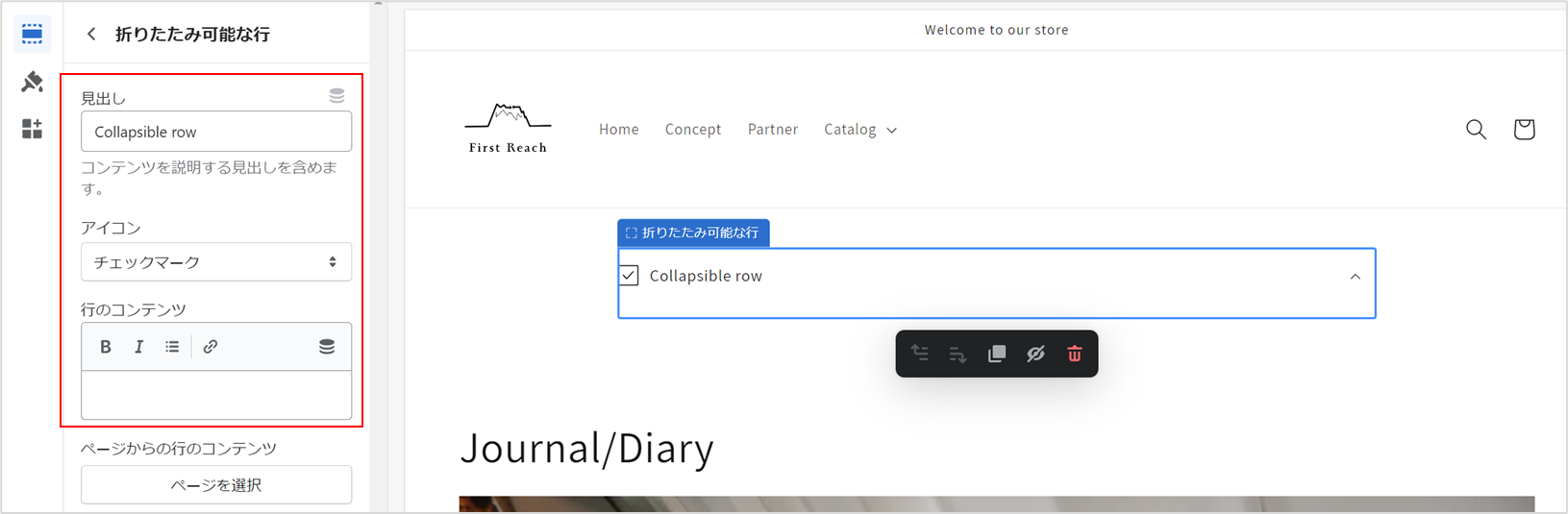
見出しの設定
カテゴリといったタイトルを設定します。今回は「Category」に設定します。
アイコンの設定
お好みのアイコンを設定します。今回は「チェックマーク」にします。
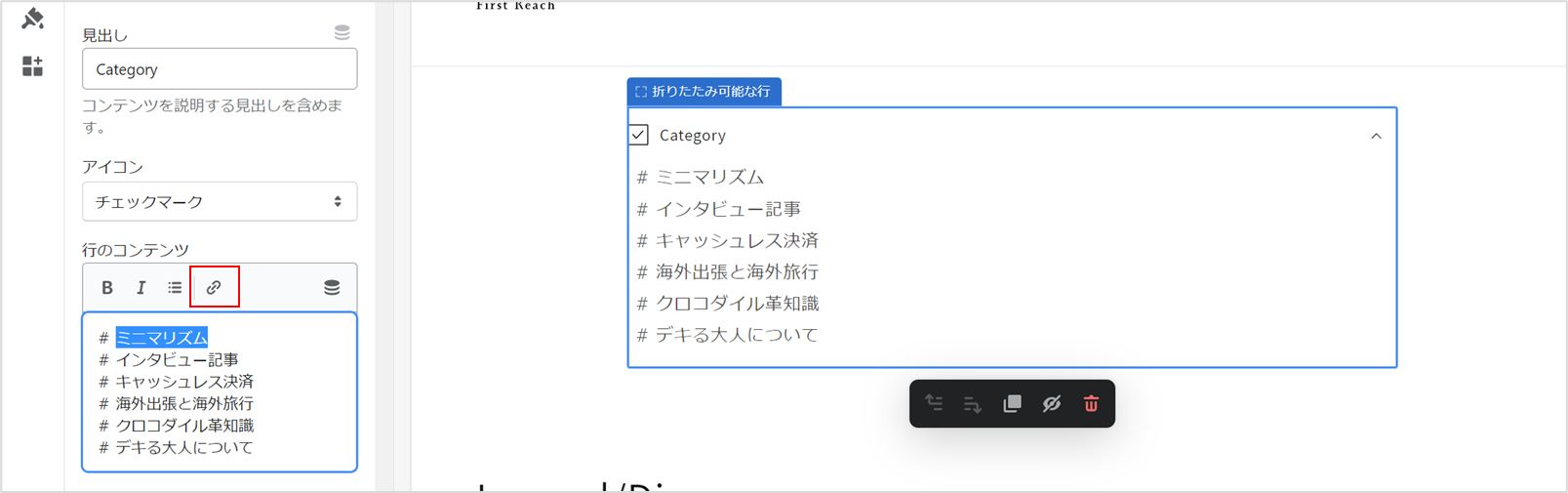
行のコンテンツ

タグごとにリンクを貼り付けます。

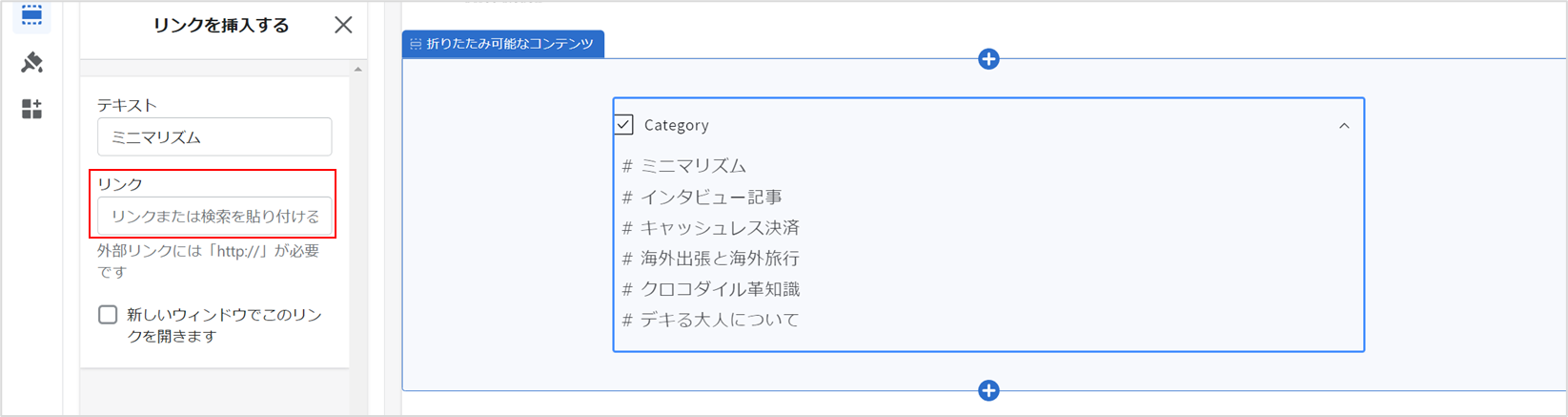
ここのリンクに、先ほどメモしておいたタグごとのURLを貼り付けます。私のECサイトの場合、以下のURLになります。
https://first-reach.com/blogs/journal-diary/tagged/ミニマリズム
完成イメージ図(一例)

設定が完了したら、希望通りのリンク先へ移動できるかを確認してください。以上が、Shopifyでタグ別にブログ記事一覧を表示させる方法でした。
