本記事では初心者でも出来る、Shopifyストアにおける固定ページの「活用方法」と「作成方法」について、ご紹介していきます。
会社概要やブランドコンセプトを伝えるのに、便利な固定ページを使ってサイト設計が出来れば、魅力的なECサイトを構築することができます。
固定ページの活用方法

固定ページは、以下のページ作成に利用します。
- 会社概要
- ブランドコンセプト
- 企業方針
- お問い合わせ
- よくある質問集(Q&A)
- 商品の梱包について etc
基本的に固定ページは、ECサイトのランディングページ(LP)やトップメニュー欄に表示されることが多いです。というのも、それだけお客様に伝えたい大切なことだからです。
ランディングページに表示

トップメニューに表示

どうしてもお客様にお伝えしたいページを作りたい場合、それは固定ページで作成することをオススメします。そして、その固定ページをお客様の目につく場所へ表示させることが大切です。
固定ページとブログ記事の違い

目立ち具合が違う
ブログ記事は、新しい記事ができたら、古い記事は後へ後へと追いやられていきます。結果、大切な記事をブログ記事で作成してしまうと、お客様の目につきにくくなってしまいます。
例えば、個人が運営するECサイトでは、ブランドコンセプトを理解してもらうことが、とても大切です。しかし、ブログ記事のなかに埋もれてしまっていては、せっかく素晴らしいコンセプトだったとしても、お客様に見てもらえず、ブランド認知活動が出来ません。
ですから大切なページは、固定ページで作成して、常に目立つ場所へ表示させておくことが重要です。
固定ページの作り方

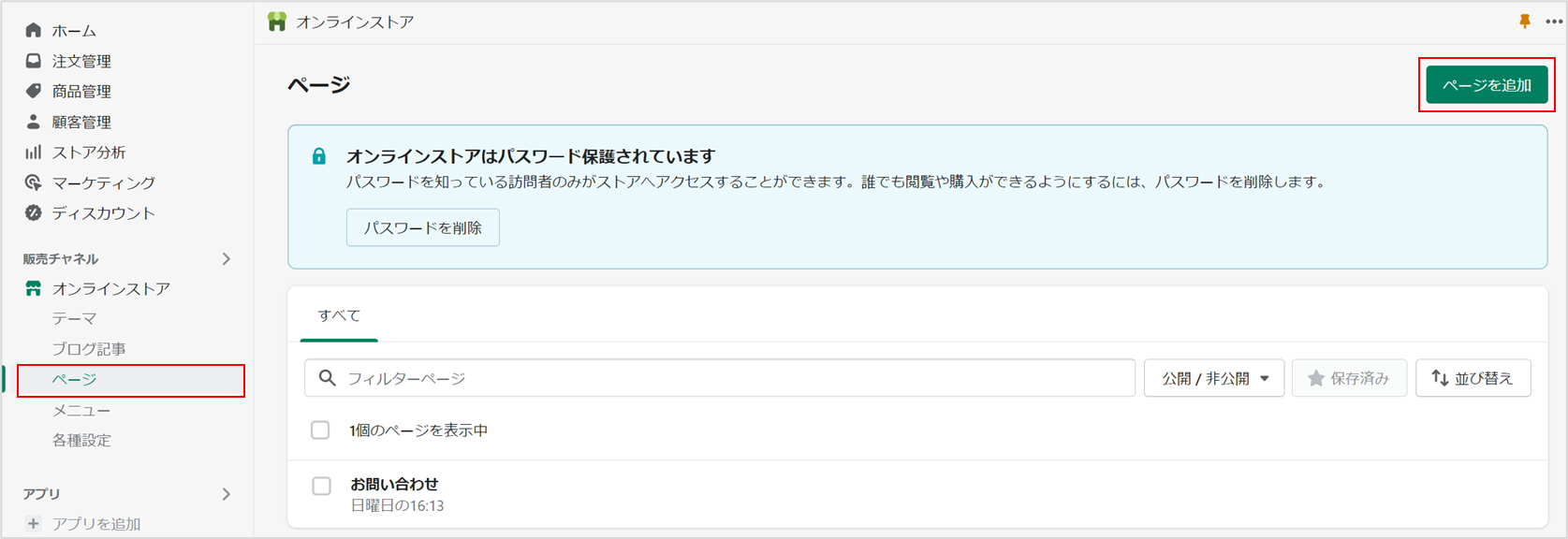
ストア管理画面左側の「オンラインストア >ページ」から「ページを追加」をクリックします。

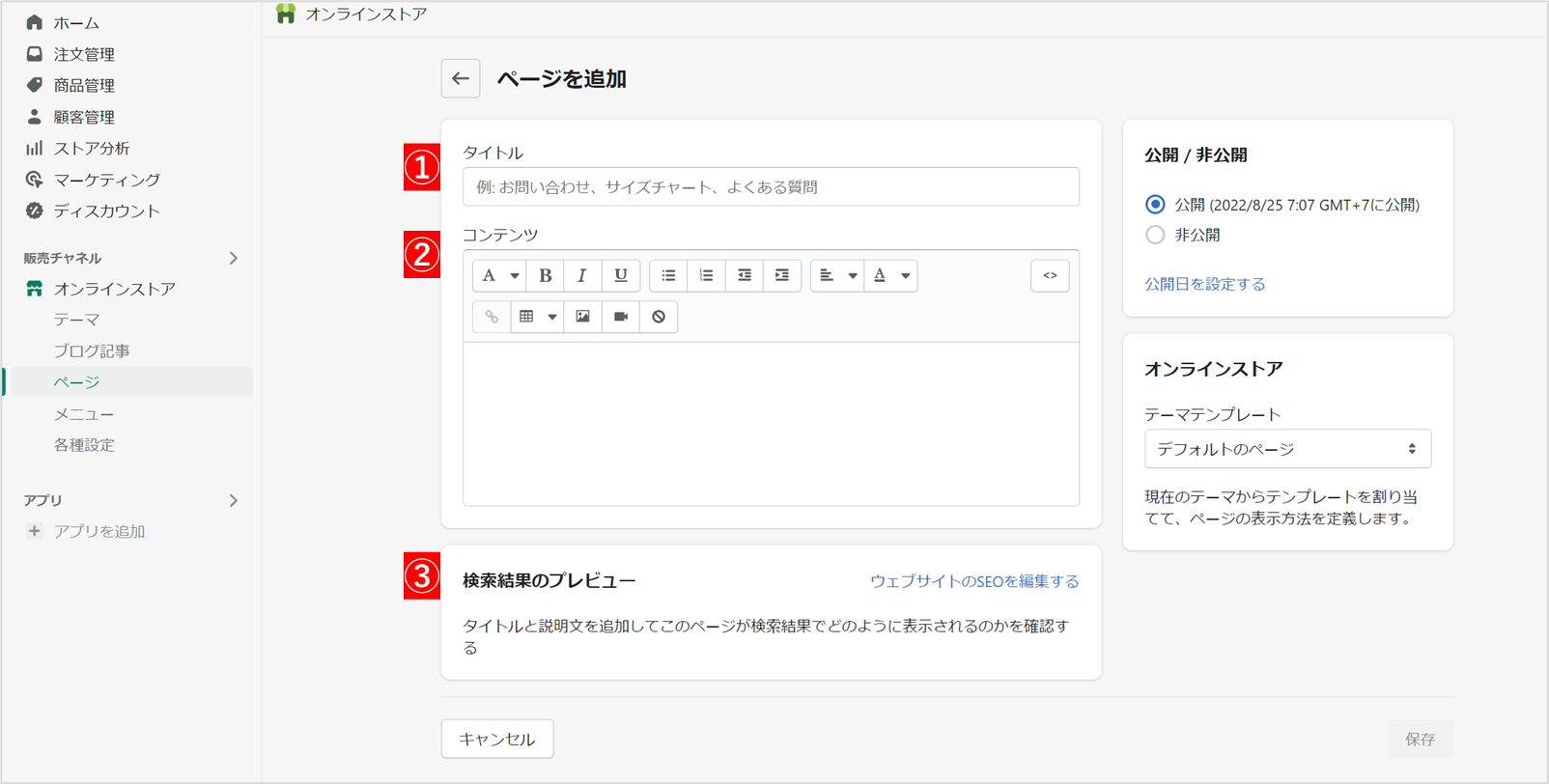
「ページを追加」をクリックすると、この画面に変遷します。
① タイトルの設定

固定ページのタイトルを設定します。
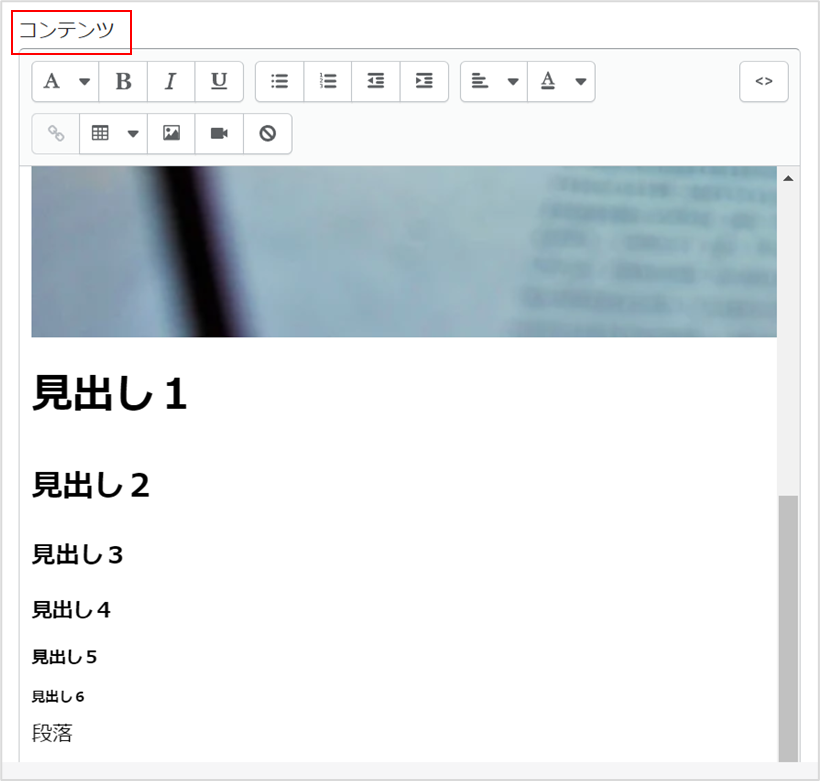
② コンテンツの入力

ページのコンテンツを入力していきます。
文字の大きさやカラーの変更が可能です。他にも写真や動画を埋め込むこともできます。
③ 検索エンジン用の情報

GoogleやYahooといった検索エンジン向けの情報入力です。シンプルに言えば、固定ページを的確に描写する「タイトル」や「説明文(メタディスクリプション)」が必要になってきます。

「ページタイトル」には、検索ユーザーに検索されるキーワードを使って記入しましょう。
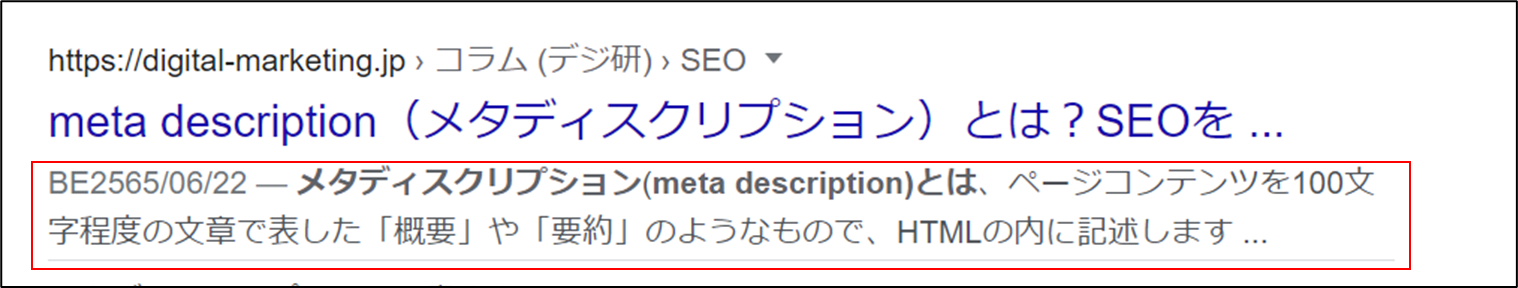
説明(メタディスクリプション)とは

「説明(メタディスクリプション)」とは、Google検索してきたときにタイトル下に表示される説明文(赤枠部分)ことです。検索ユーザーを引き付ける文面にしましょう。
「URLハンドル」とは、固定ページのURLのことです。固定ページを表すURLにしましょう。例えば、靴に関する固定ページであれば、https://…….pages/shoesなど。
日本語で設定するのも可能ですが、海外では文字化けしますので、越境ビジネスを検討していれば、英語で入力しましょう。

公開する準備が出来たら、「公開」にチェックを入れます。
出来上がりイメージ

このような固定ページを作ることができます。
サイトへ固定ページの表示方法
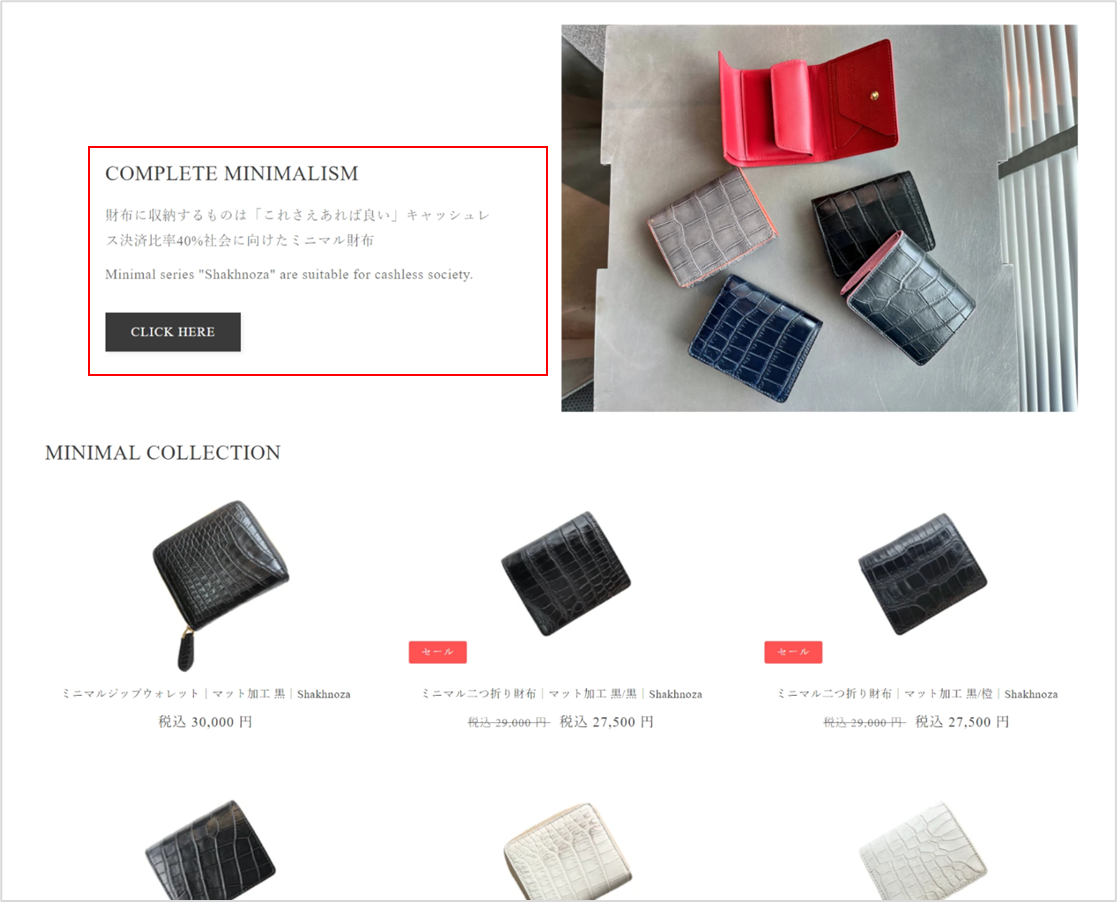
ランディングページに表示

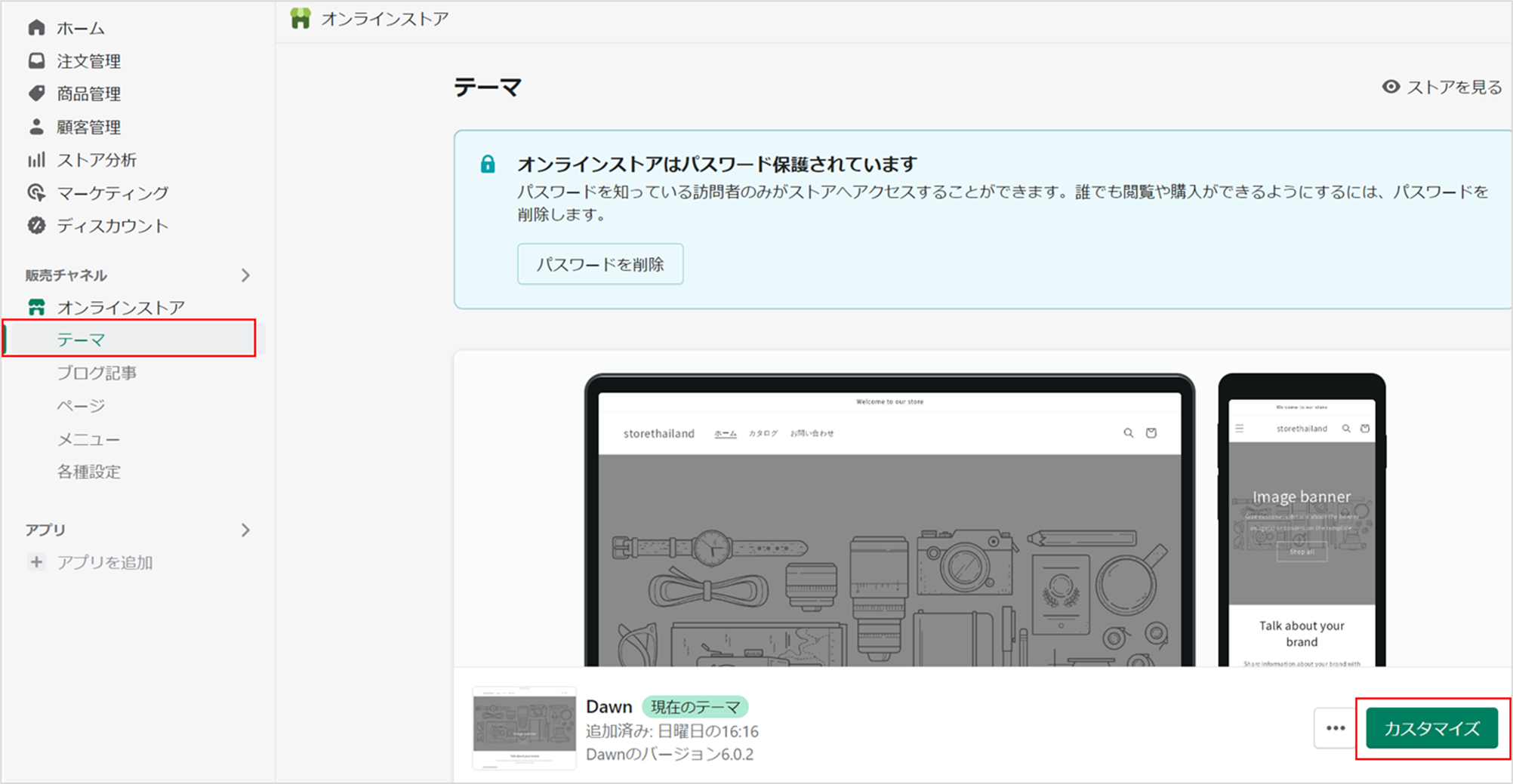
ストア管理画面の「テーマ」から「カスタマイズ」をクリックします。

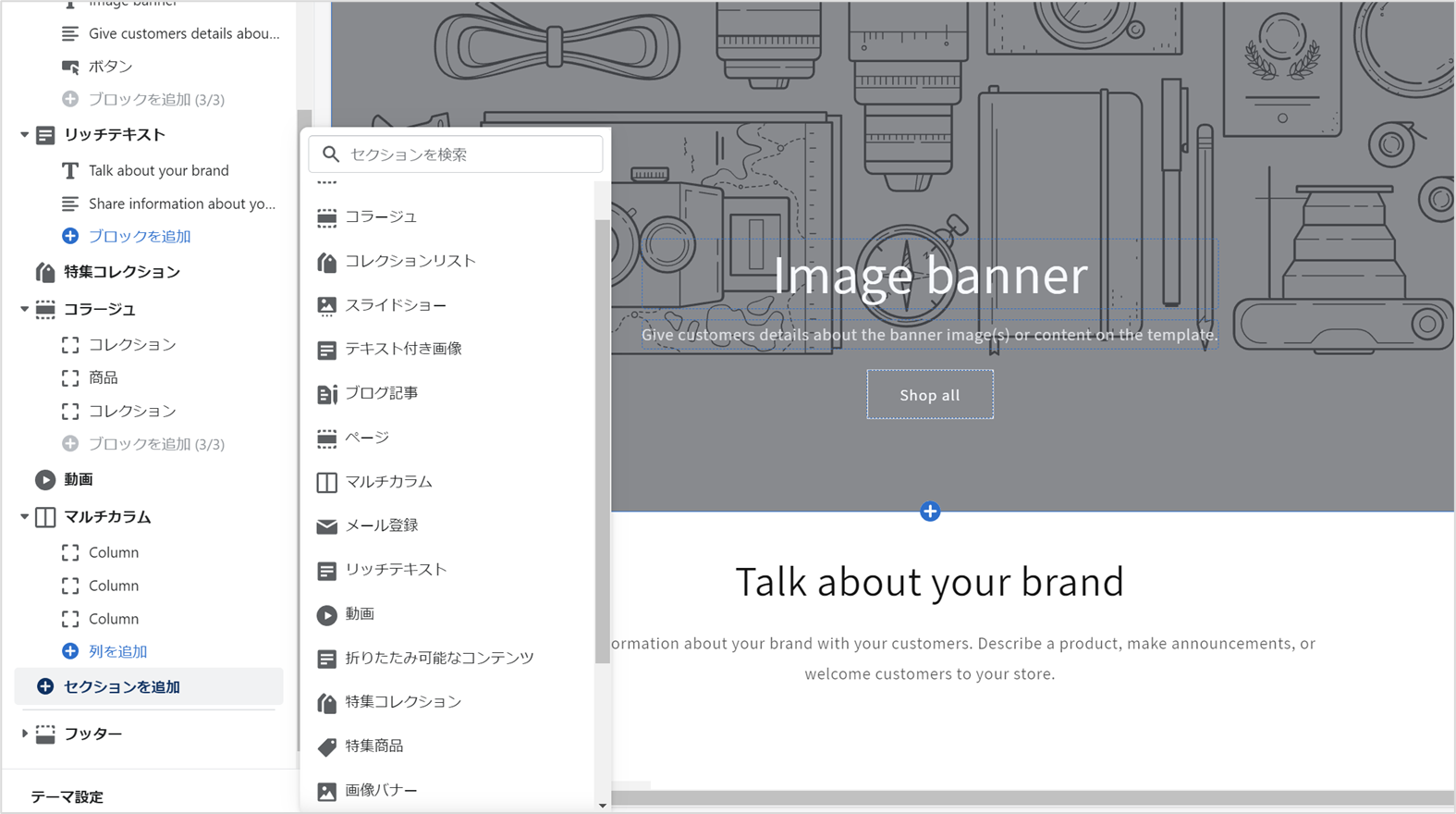
固定ページ設定可能なセクション
- スライドショー
- テキスト付き画像
- ページ
- マルチカラム
- 折りたたみ可能なコンテンツ
- 画像バナー
固定ページを設定できるセクションは、上の通りです。あとはセクションの条件に従って設定すれば、完了です。

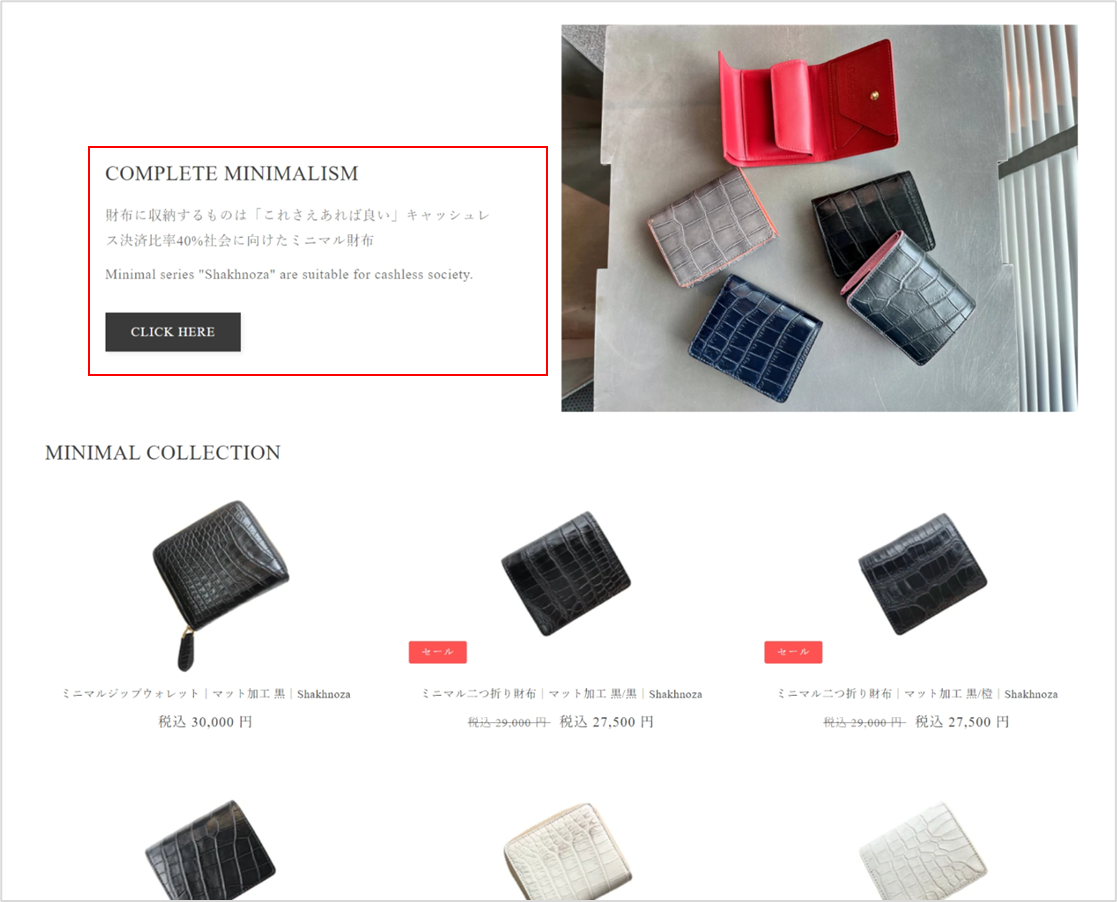
上の写真は、セクション(テキスト付き画像)で設定したものです。
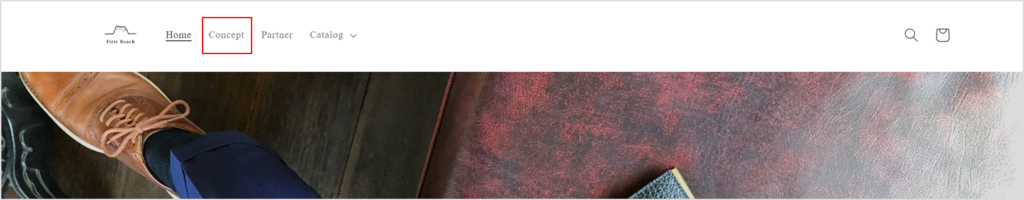
トップメニューに表示

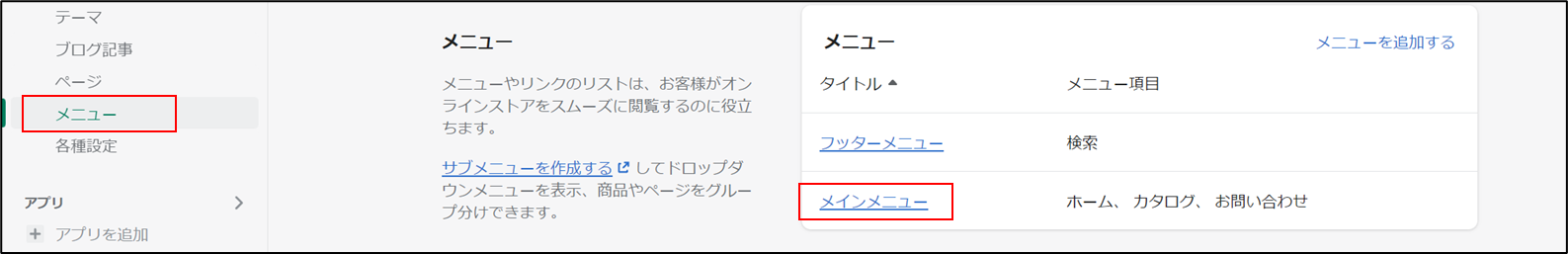
ストア管理画面の「メニュー」から「メインメニュー」を開きます。

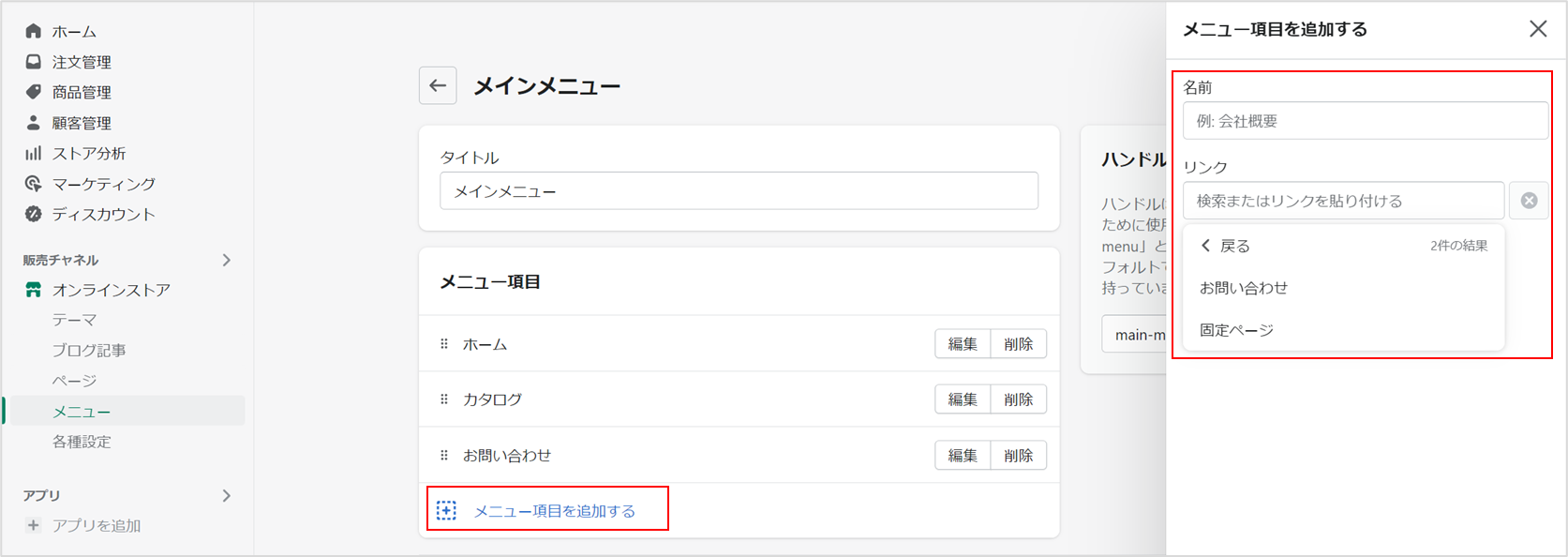
「メニュー項目を追加する」をクリックします。今回はリンク先を「固定ページ」にして、名前も「固定ページ」にしました。

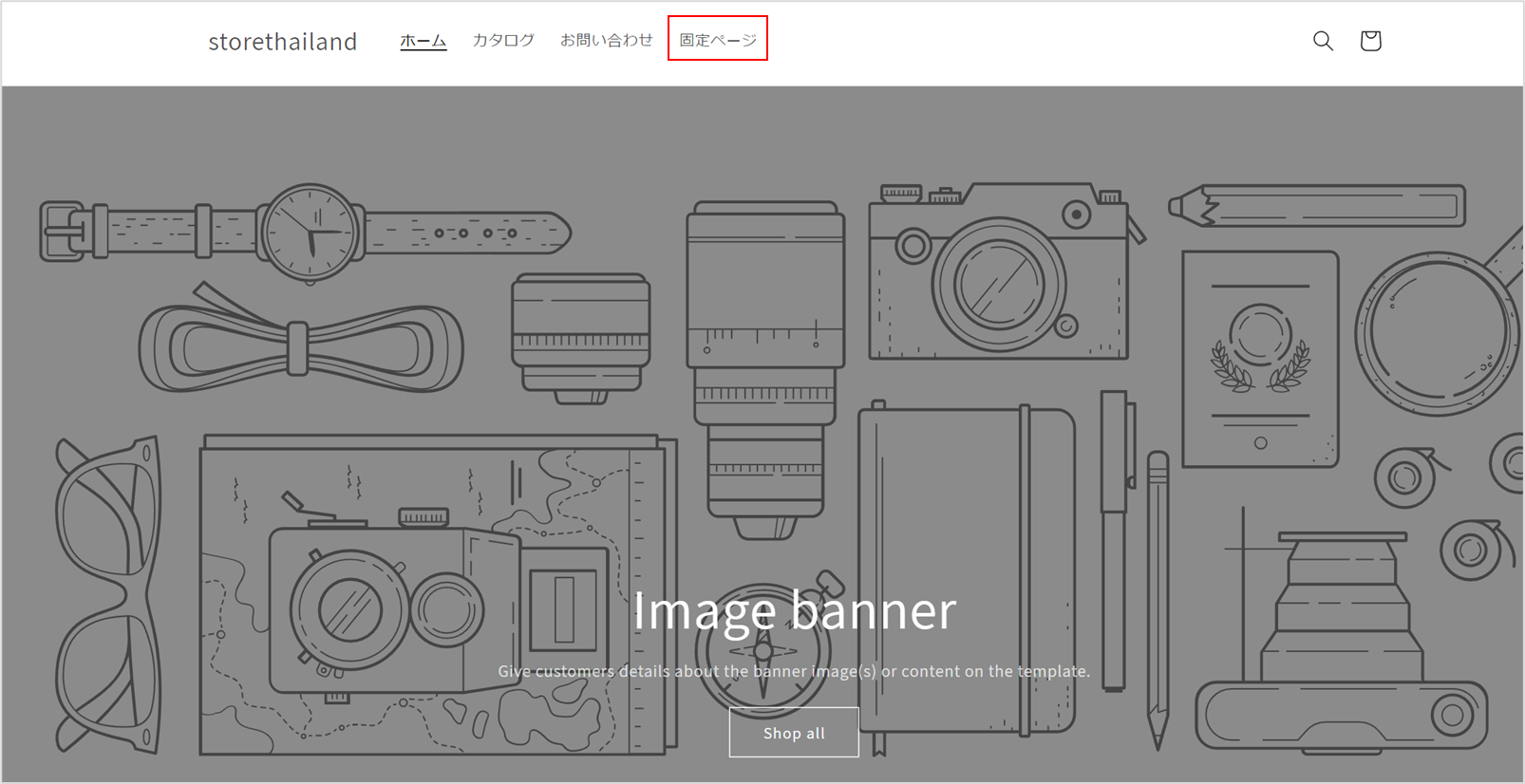
最後に設定が上手くできたかどうか、トップメニューを確認してください。
最後に
以上が「固定ページの活用&作成方法」、そして「ECサイトへ固定ページを表示させる方法」でした。
必ずお客様に見てもらいたいページは、ブログ記事ではなく固定ページで作成し、お客様に見てもらえる場所へ表示させるようにしましょう。
