Shopify では、ストアに表示させるテーマ(ランディングページ)を誰でも簡単に編集することができます。デザインやプログラミング、コード知識は必要ありません。本記事を読めば、テーマ編集方法を網羅することができるようになります。
テーマの決定
コチラから無料と有料を含めた、全種類のテーマを確認することができます。
無料テーマ

2022年9月5日時点で無料で使用できるテーマは、以下の9種類あります。
私は無料テーマのStudioでストアのサイトを制作しています。
- Refresh
- Dawn
- Craft
- Sense
- Studio
- Ride
- Taste
- Crave
- Colorblock
有料テーマ

有料テーマは、なんと84種類もあります。これだけテーマ数があれば、必ず自分のお店にあったテーマを見つけられること間違いなしです。
今回は、無料テーマ「Dawn」で説明していきたいと思います。
テーマによっては利用できるセクションが多少変わってきますが、基本的に同じなので他のテーマで編集する方にとっても有益な記事になると思います。
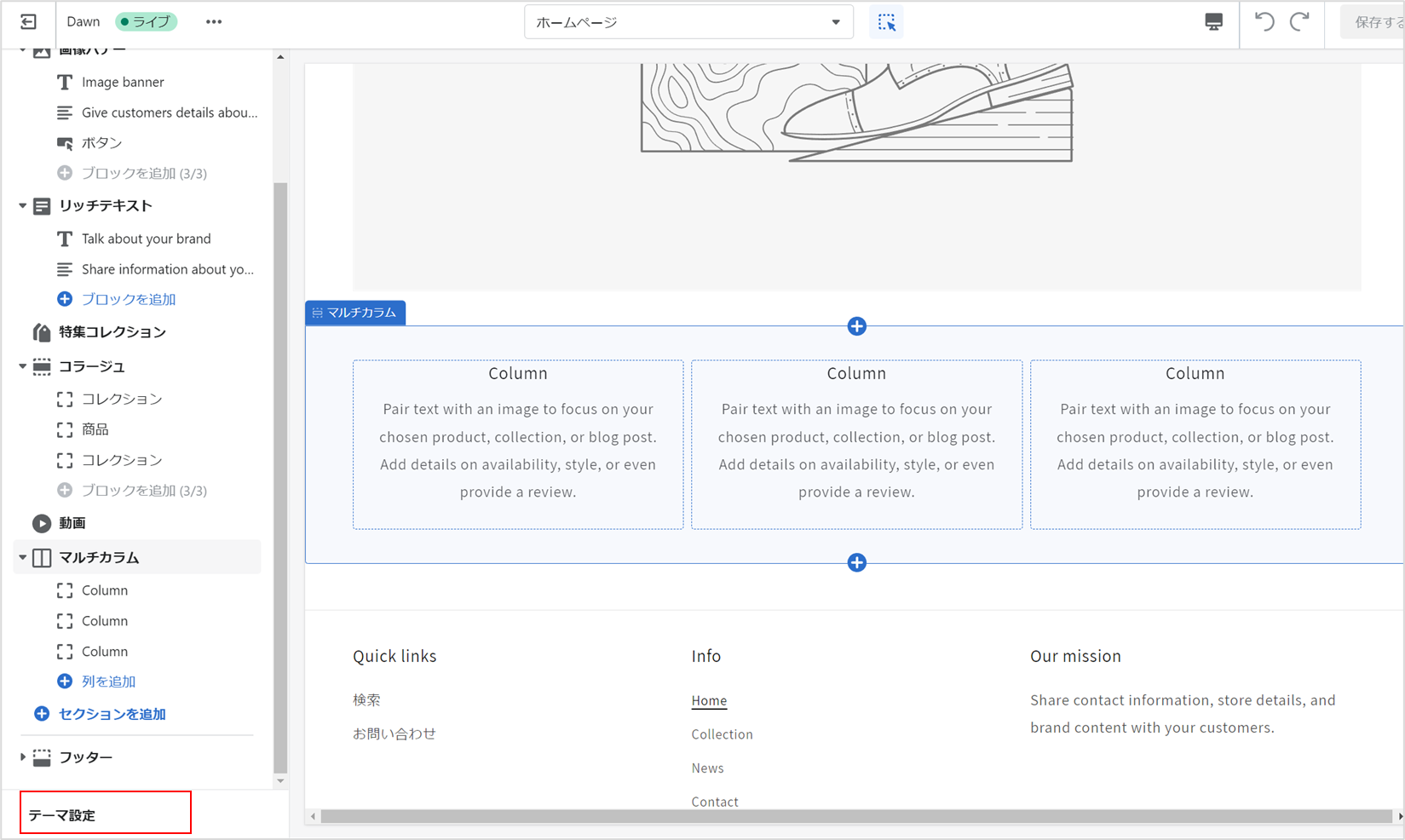
テーマを設定する

ホームページに使用するフォントや色、ボタンなどのデザインを設定していきます。その他にも、以下の項目を設定することができます。
テーマの設定項目
- 色
- タイポグラフィー
- レイアウト
- ボタン
- バリエーションのピル型ボタン
- 入力
- カード
- コンテンツコンテナー
- メディア
- ドロップダウンとポップアップ
- ドロワー
- バッジ
- アイコン
- SNS
- 検索行動
- ファビコン
- 通貨形式
- チェックアウト
- テーマスタイル
たくさんの項目がありますが、これだけは設定しておきたい項目をご紹介します。
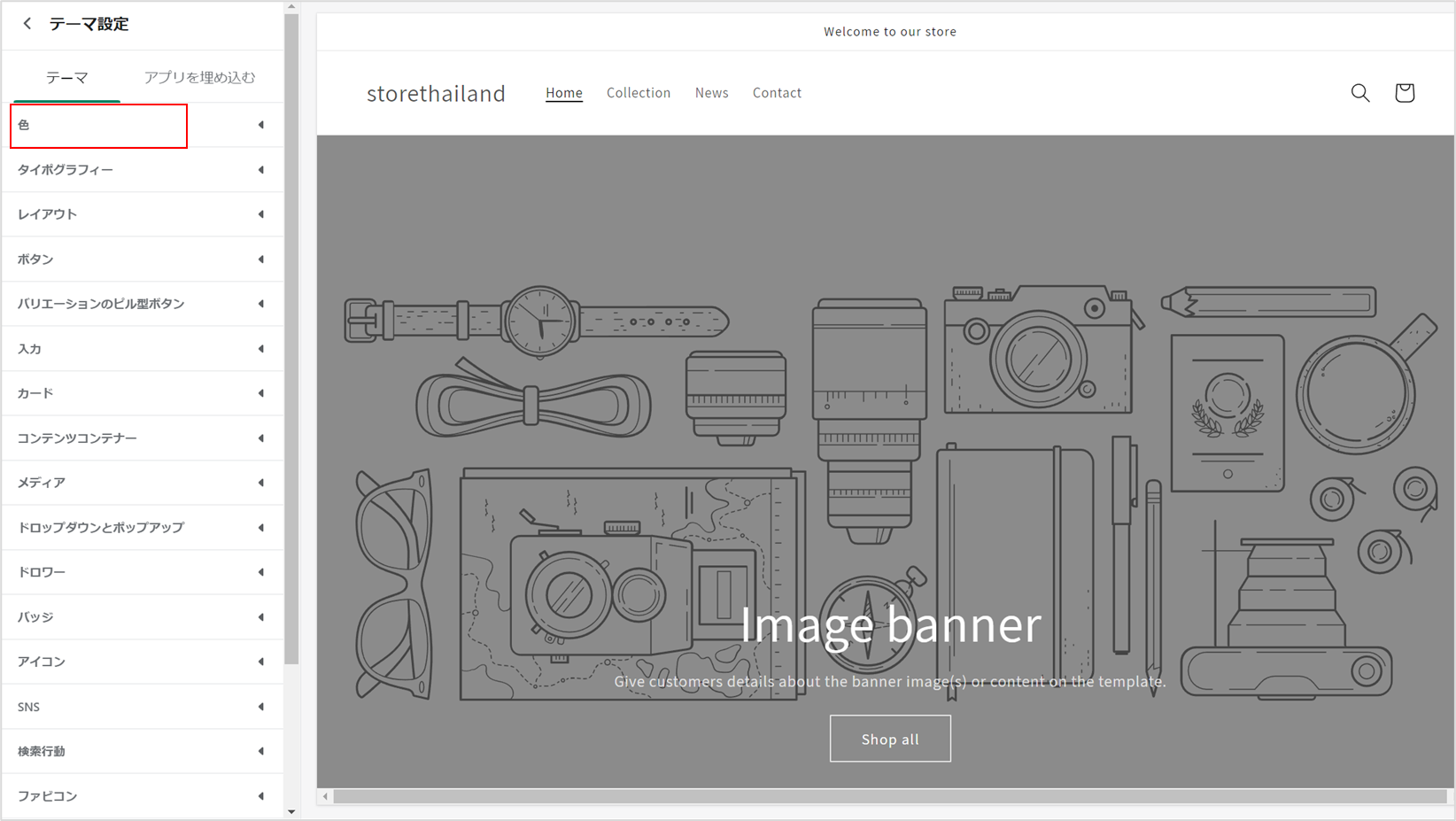
色

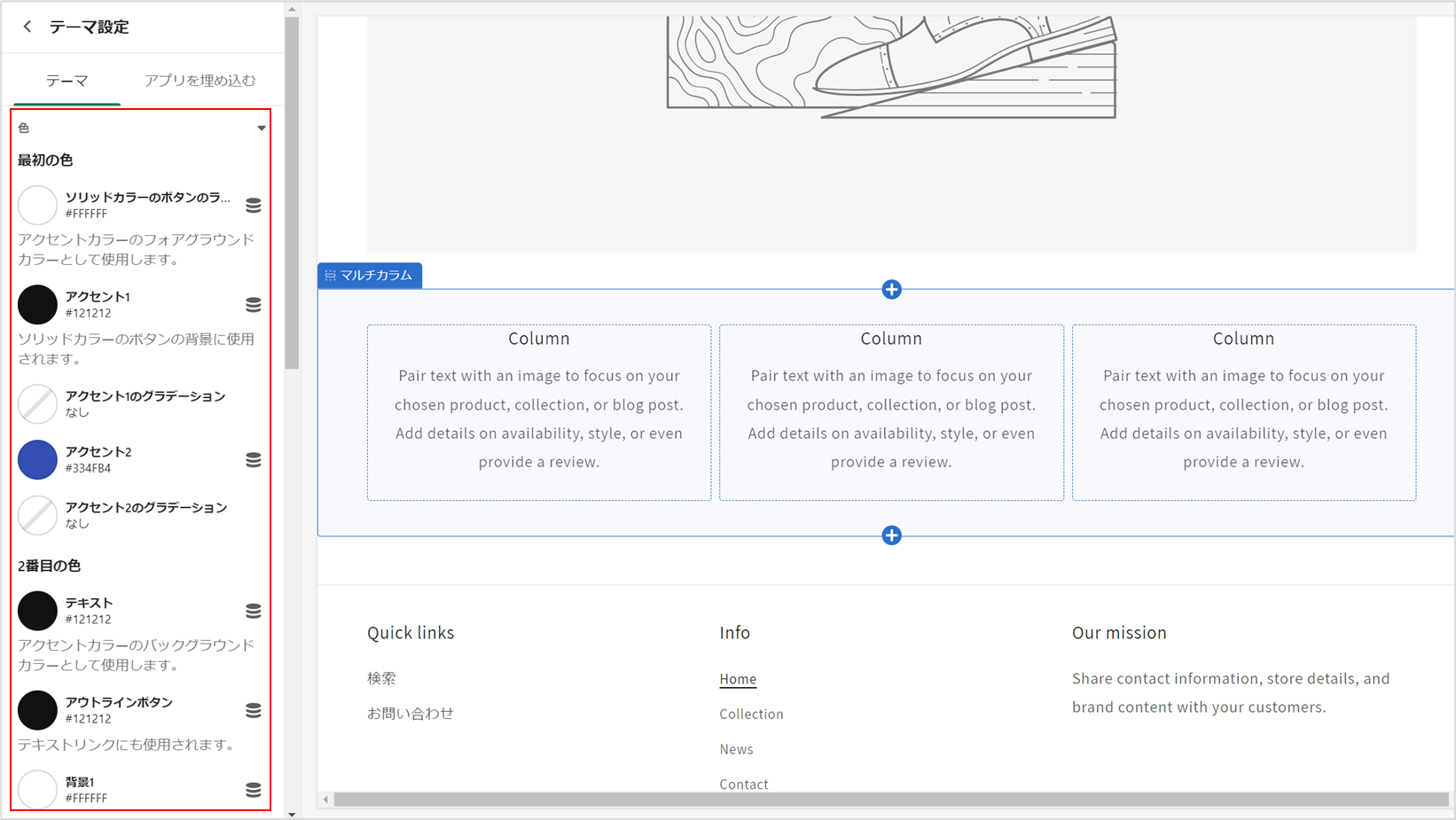
管理画面左側にある項目「色」をクリックします。

各項目の色がデフォルトで設定されているので、ブランドカラーに合わせた配色を設定しましょう。選択するテーマによって各項目(アクセント1など)に使用される色が違うので、各自確かめながら設定していきます。

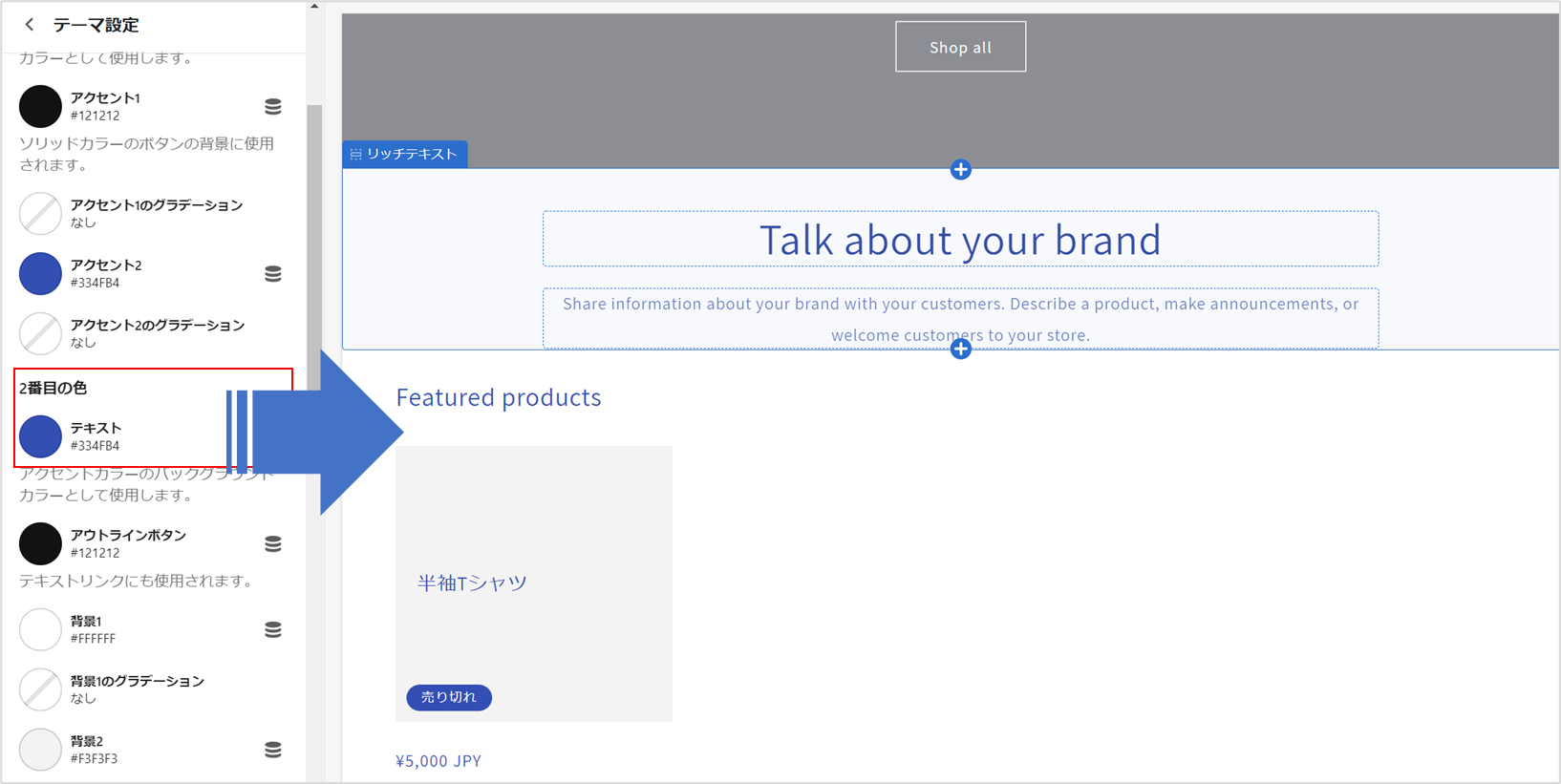
例えば、テーマ「Dawn」で2番目の色「テキスト」色を青に変更すると、このようになります。
タイポグラフィー

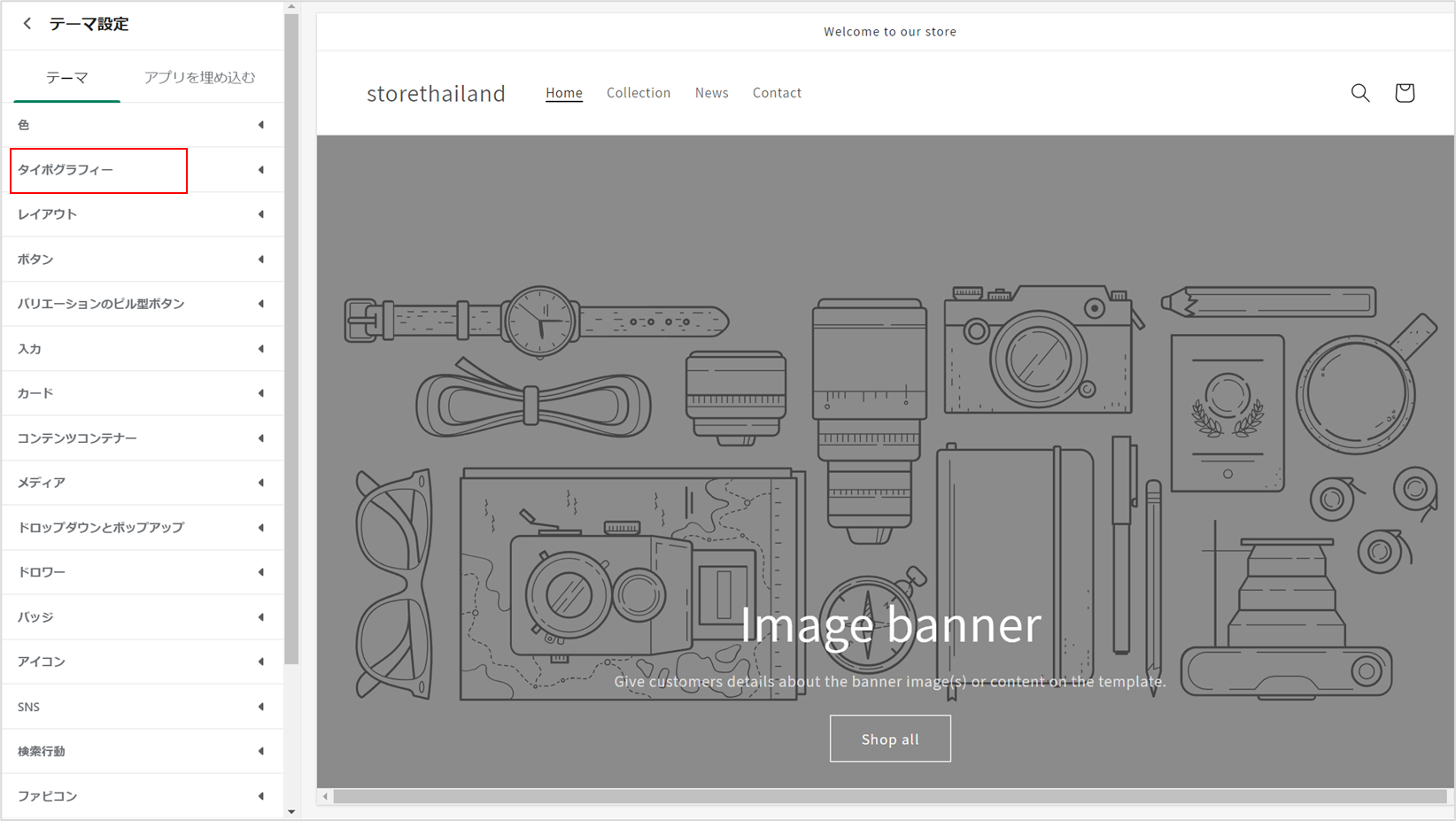
管理画面左側にある項目「タイポグラフィー」をクリックします。

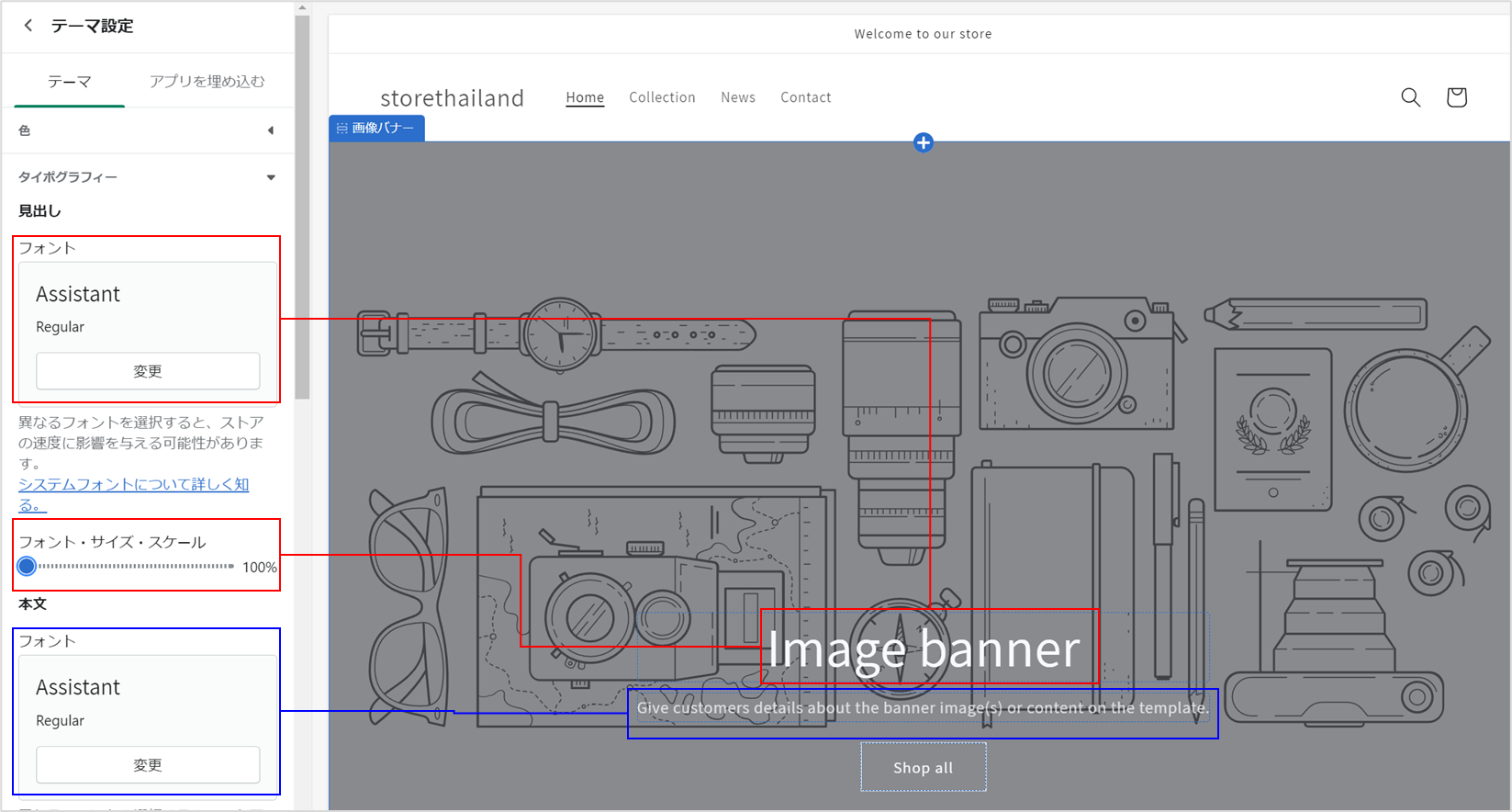
「見出し」の編集
見出し(赤枠部分)の「フォントスタイル」「フォントサイズ」を変更します。
「本文」の編集
見出し下にある本文(青枠部分)の「フォントスタイル」を変更します。
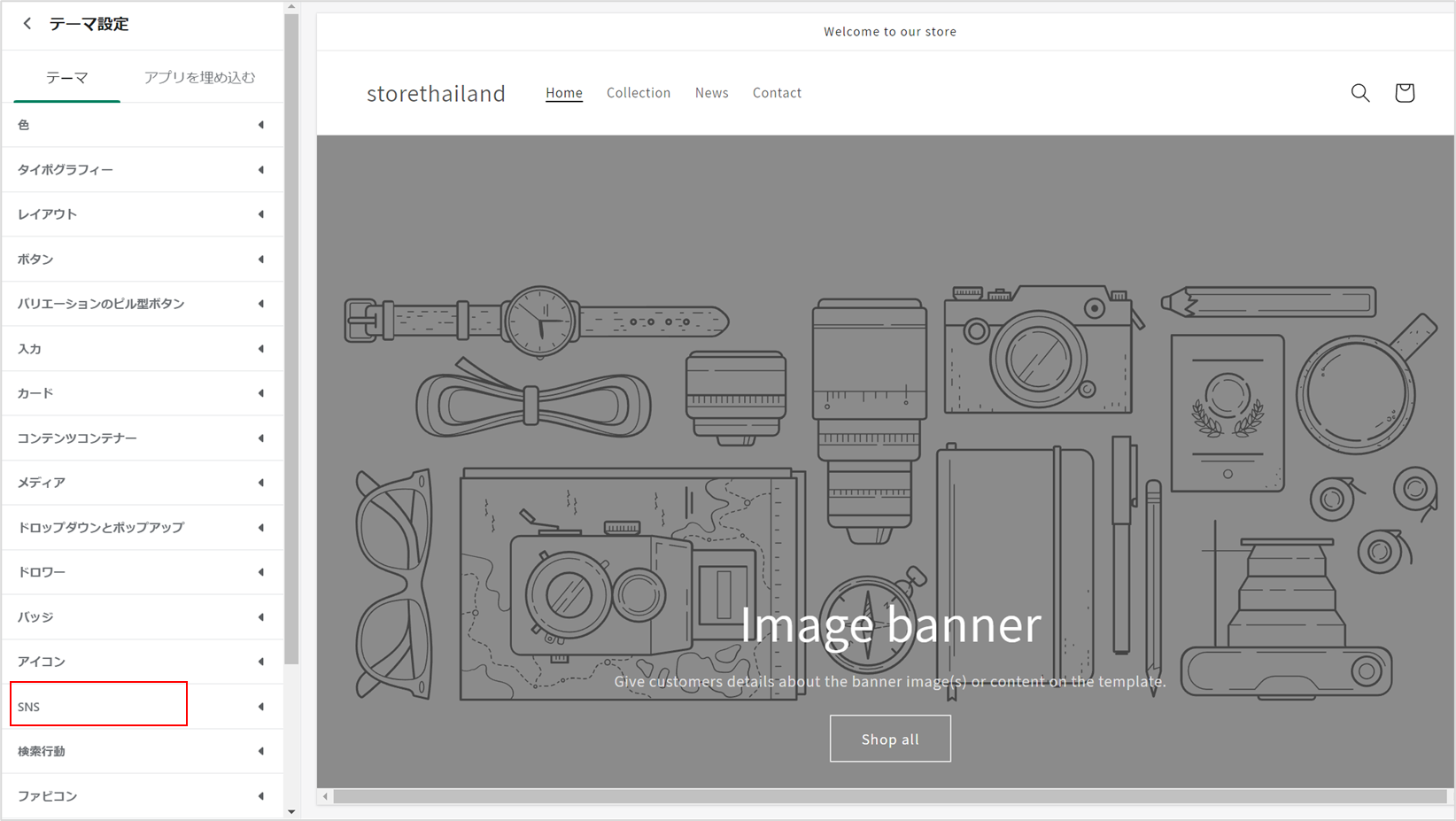
SNS

管理画面左側にある項目「SNS」をクリックします。

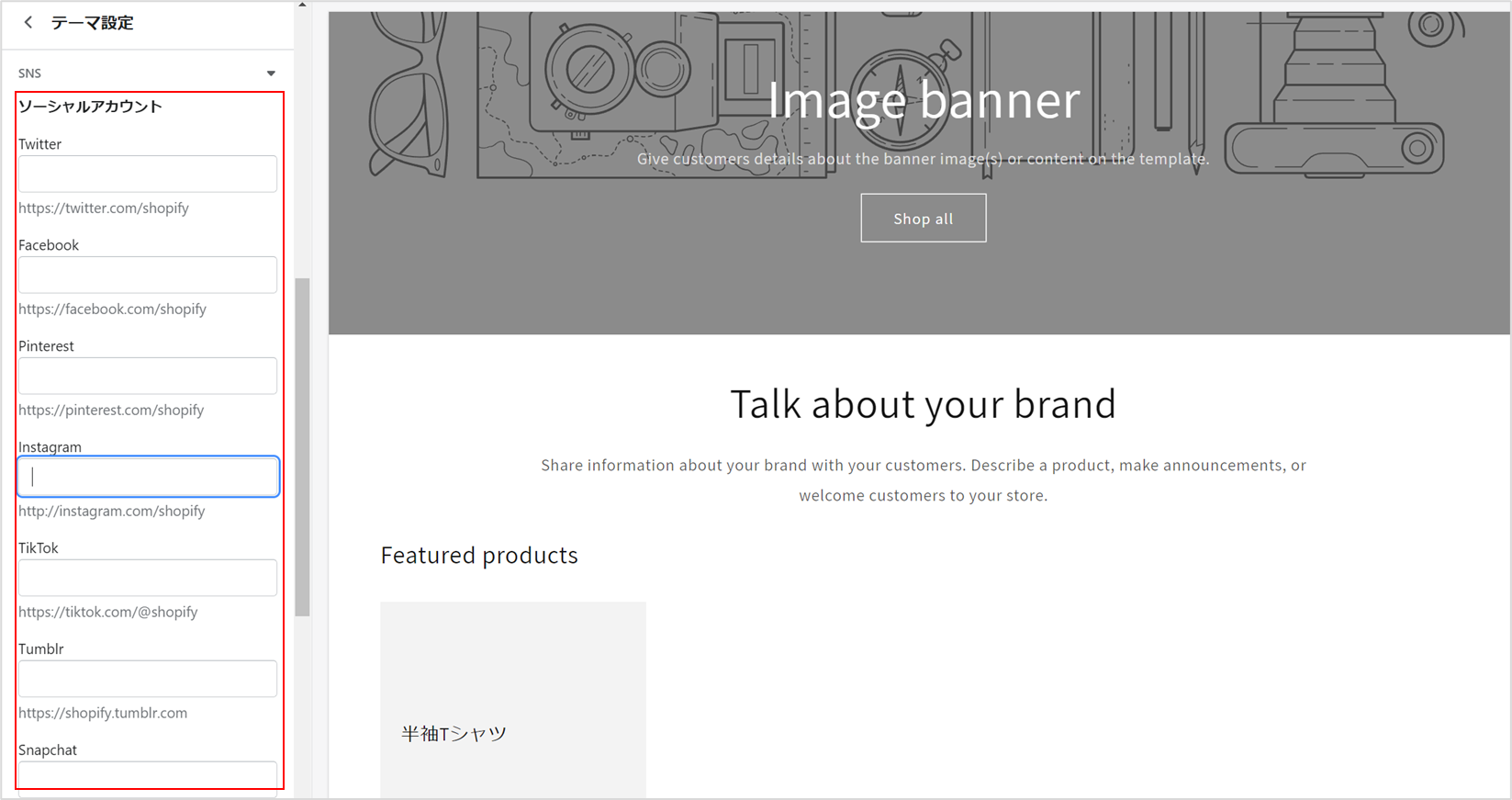
ストア公式のSNSがあれば、それらのアカウントを設定していきます。
連携可能なSNS
Twitter、Facebook、Pinterest、Instagram、TikTok、Tumblr、Snapchat、YouTube、Vimeo

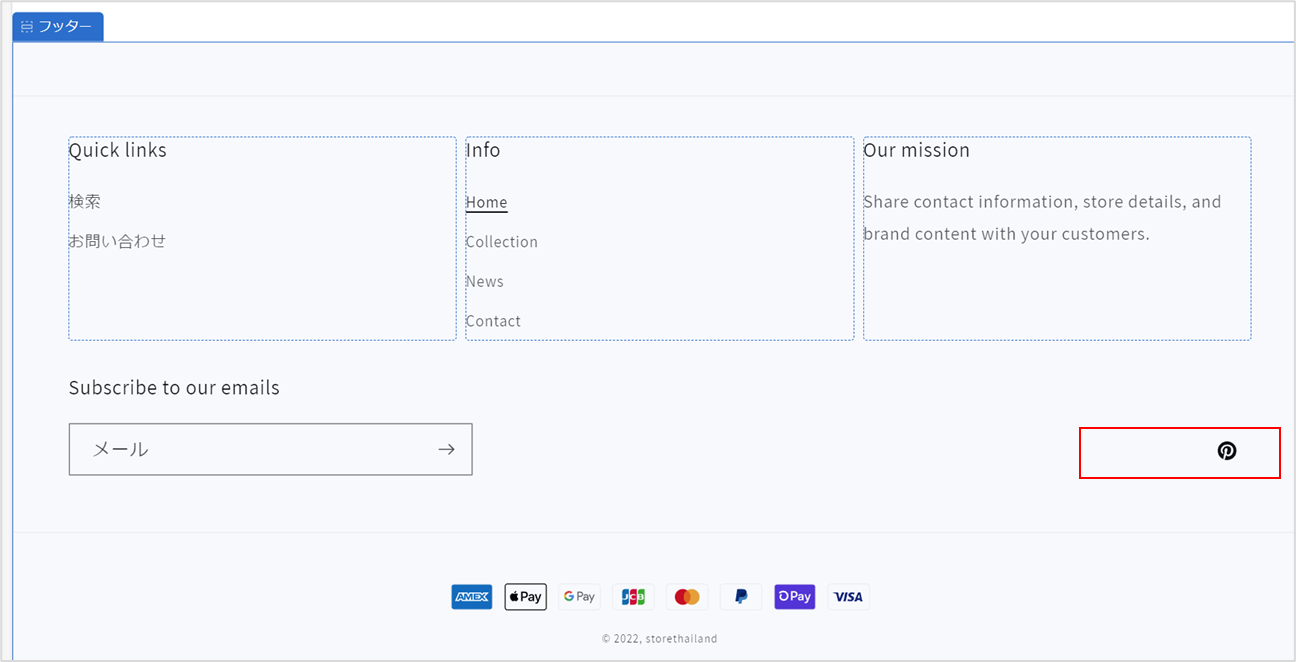
連携すると、上のように表示されるようになります。
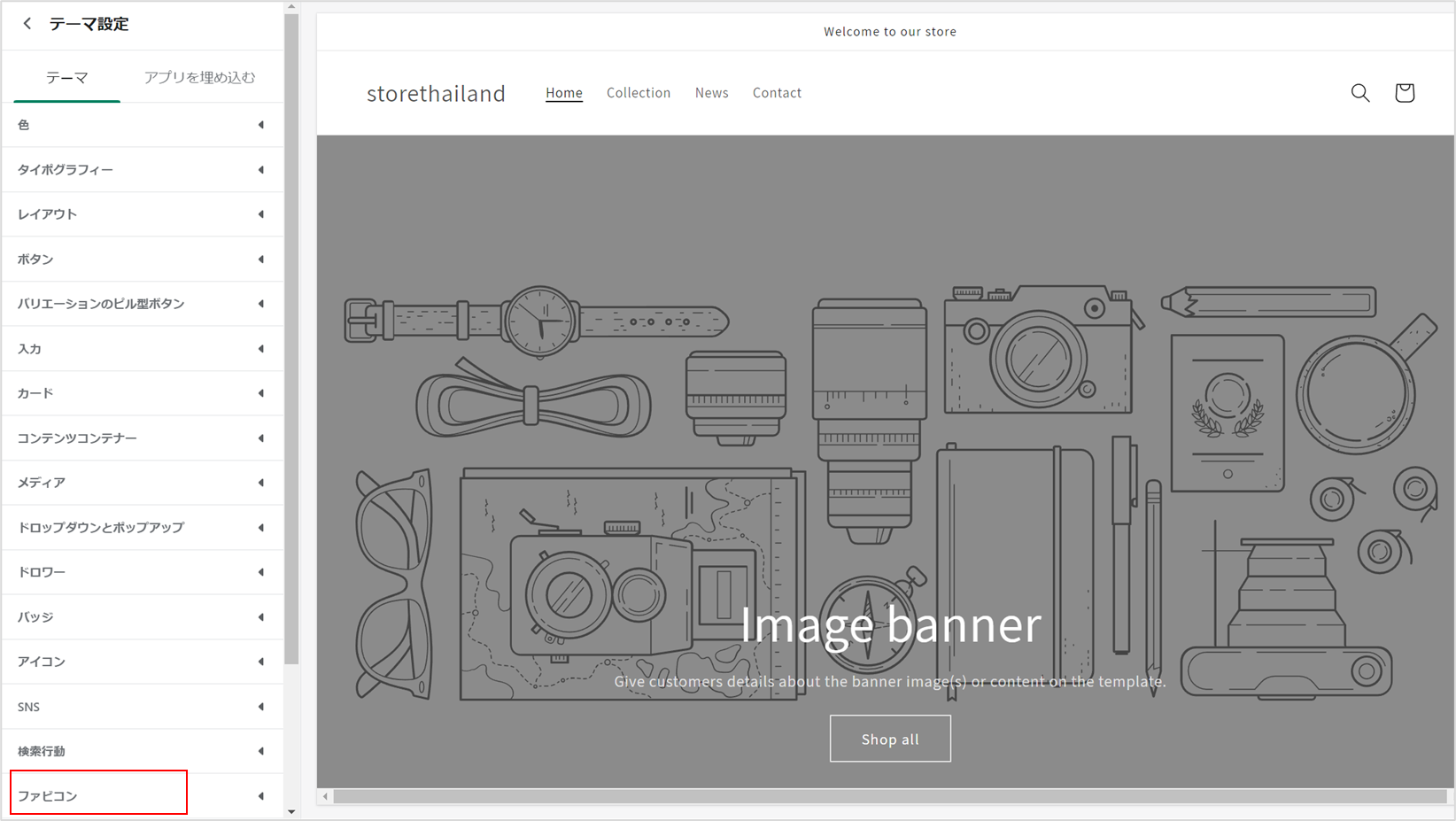
ファビコン

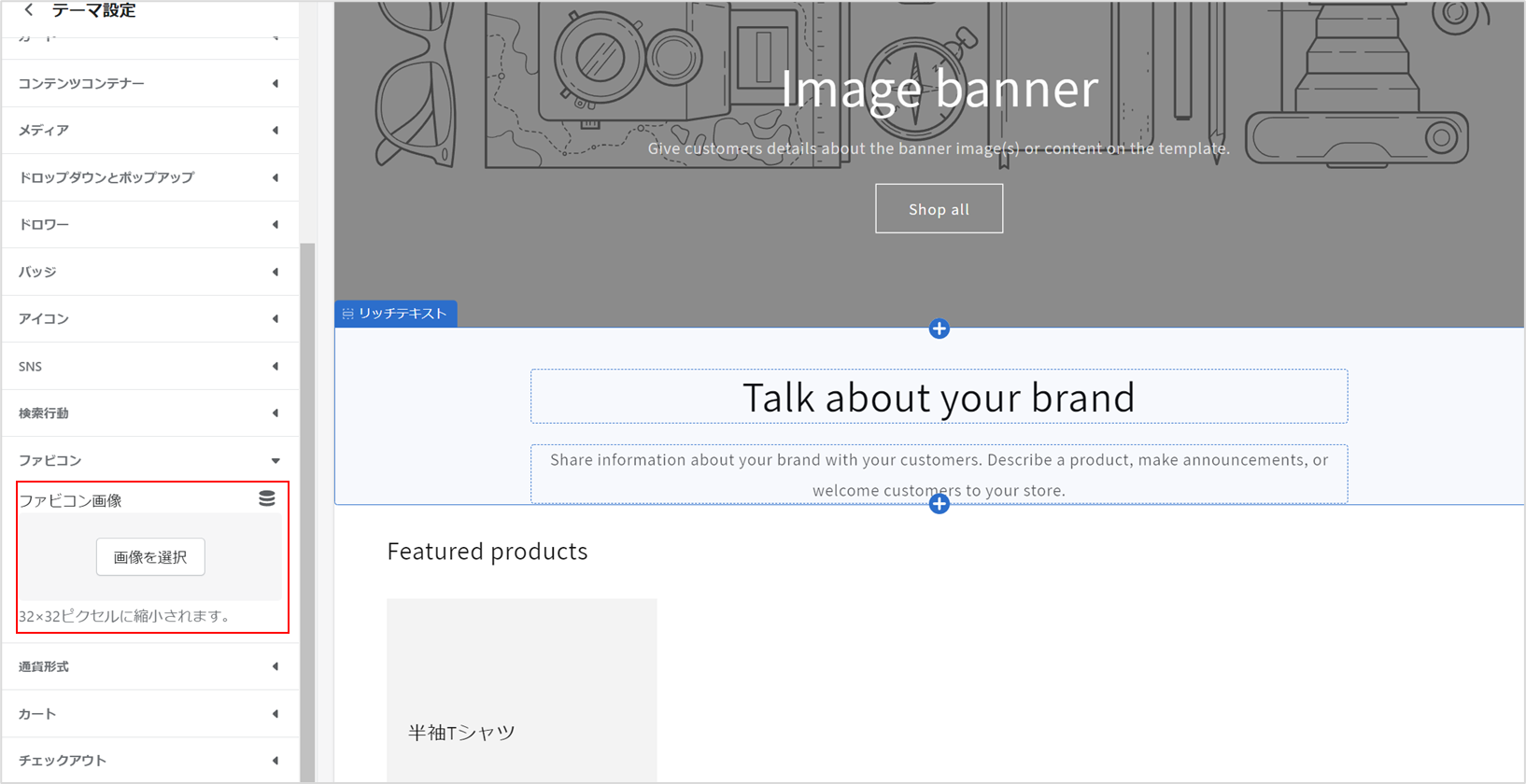
管理画面左側にある項目「ファビコン」をクリックします。
ファビコンとは

ファビコン(faviconr)とは、Favorite icon(お気に入りのアイコン)という言葉の略で、ストアがWebページに設置するシンボルマークのことです。
もう少し分りやすく言うと、ホームページタイトルの横に表示される小さな画像のことです。ウェブサイトをアイコンによって認識してもらうことで、記憶、リピートに繋げることができます。
ファビコンの理想的なサイズは、16 x 16ピクセルまたは32 x 32ピクセルです。ファビコンファイルが大きすぎる場合は、Shopifyへのアップロード時に32 x 32ピクセルに縮小されます。

画像を選択します。ファビコンは、ShopifyのHatchfulでも作成することができます。
➤ Shopifyストアのブランドロゴを無料で作成できるHatchful

ファビコンを選択後、SEO対策としてファビコンの代替テキストを入力します。「〇〇を販売(提供)する〇〇(お店の名前)」のように、どんなストアか分かるように設定しましょう。
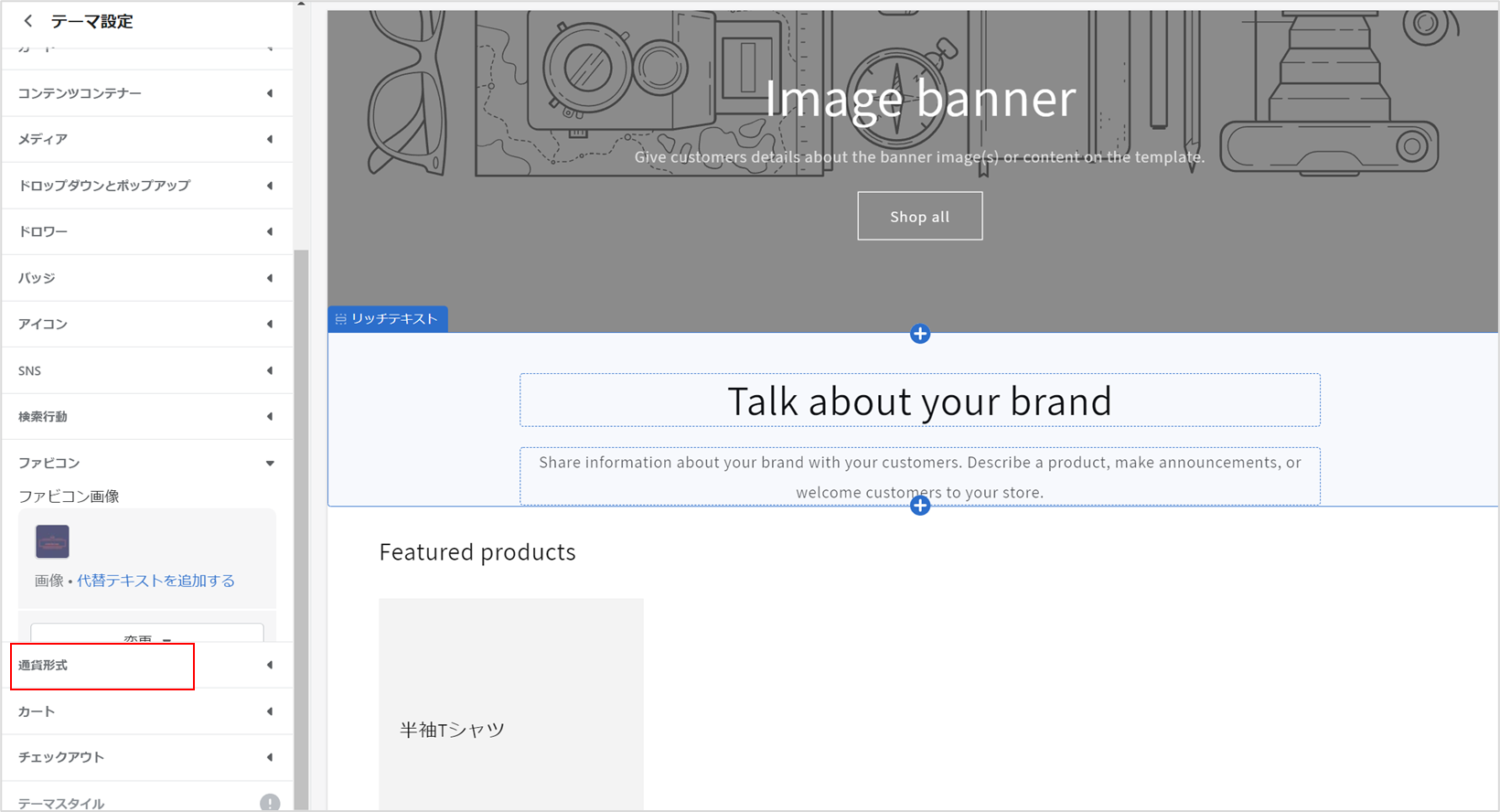
通貨形式

管理画面左側にある項目「通貨形式」をクリックします。

「通貨コードを表示する」にチェックが入っているか確認します。通貨コードがないと、お客様が販売価格の通貨が分からず混乱してしまうので、忘れずチェックを入れましょう。
ホームページを編集|基本編
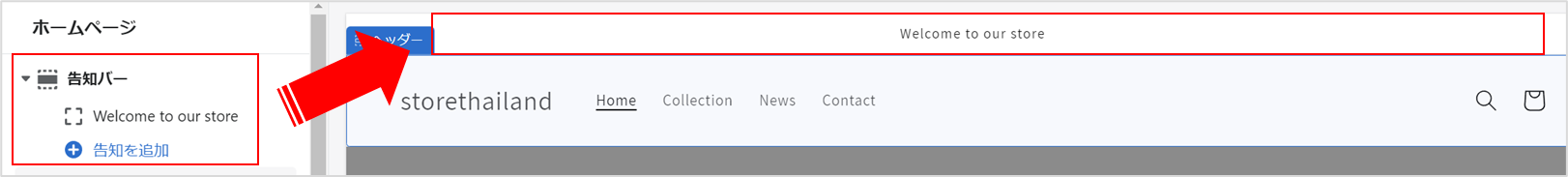
告知バー

告知バーとは、ページ上部にあるバナーのようなものです。告知したい情報を掲載することができます。

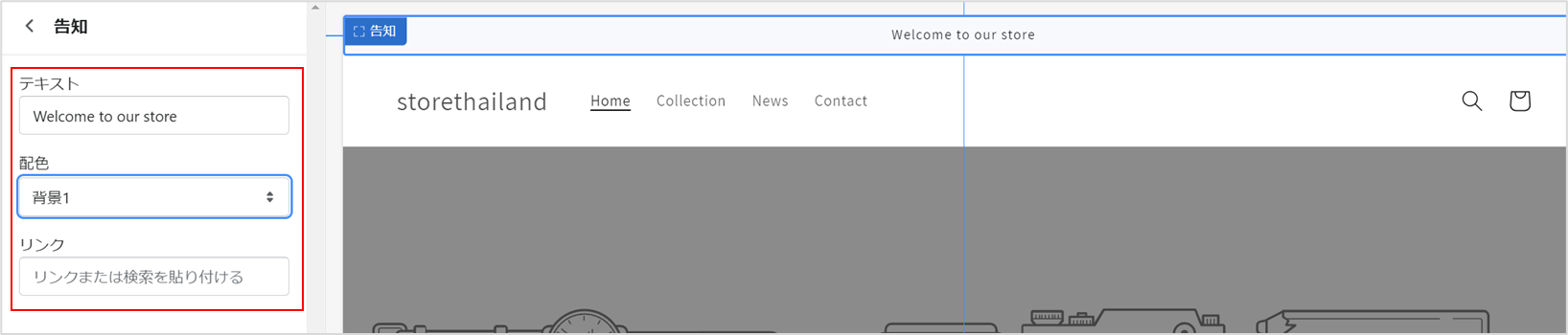
「告知バー」のテキストを編集、そしてリンク先を貼り付けます。
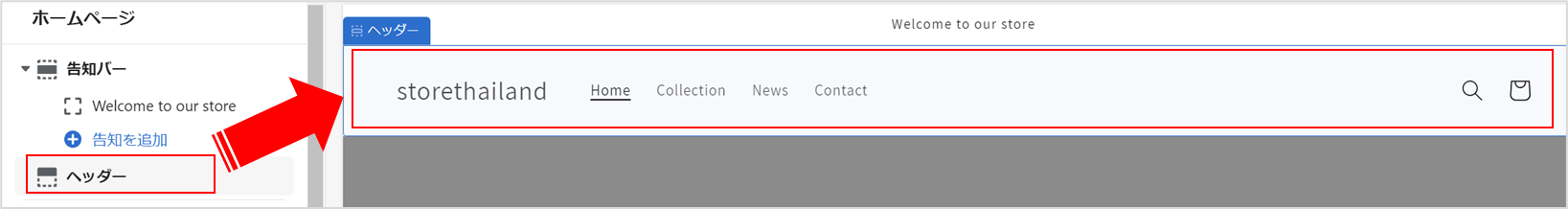
ヘッダー

ヘッダーとは、トップメニューや検索アイコンがある部分です。

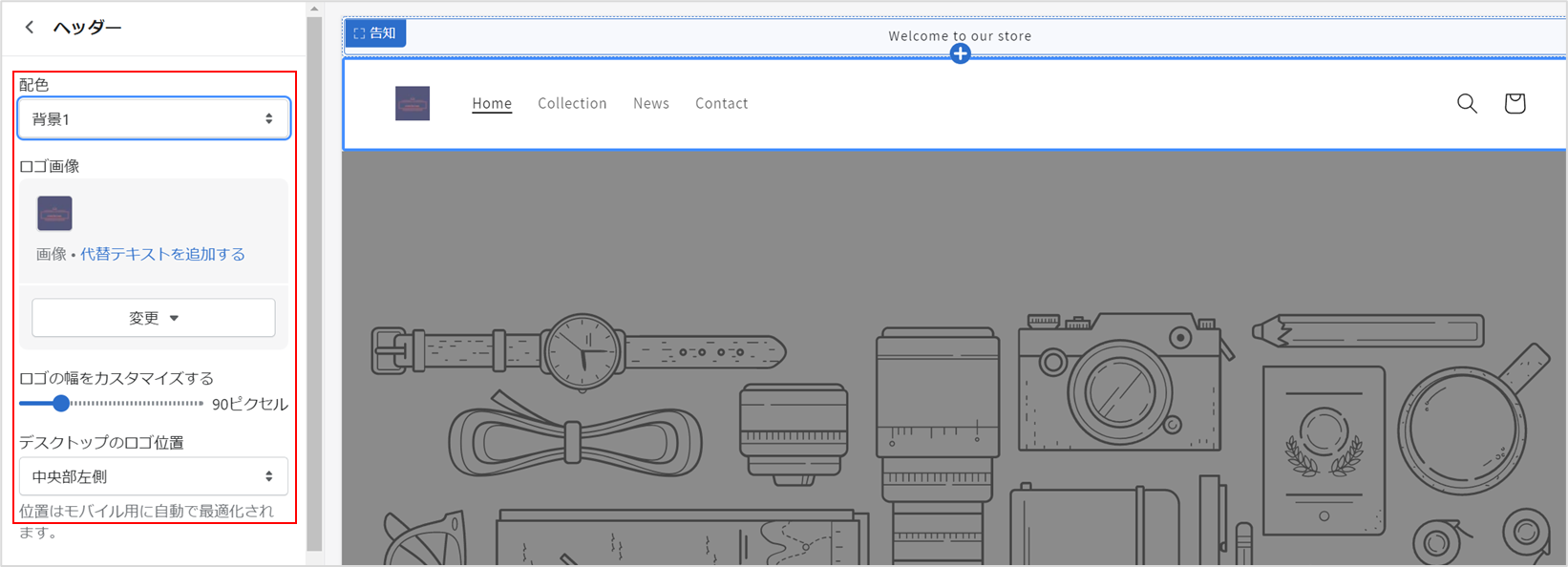
配色

赤枠で囲んだ部分、背景色を変更することができます。
ロゴ画像

ブランドロゴを挿入することができます。
ロゴの幅をカスタマイズする

ロゴの幅も変更できます。
デスクトップのロゴ位置

「中央部左側」の場合。

「左上」の場合。

「上部中央」の場合。
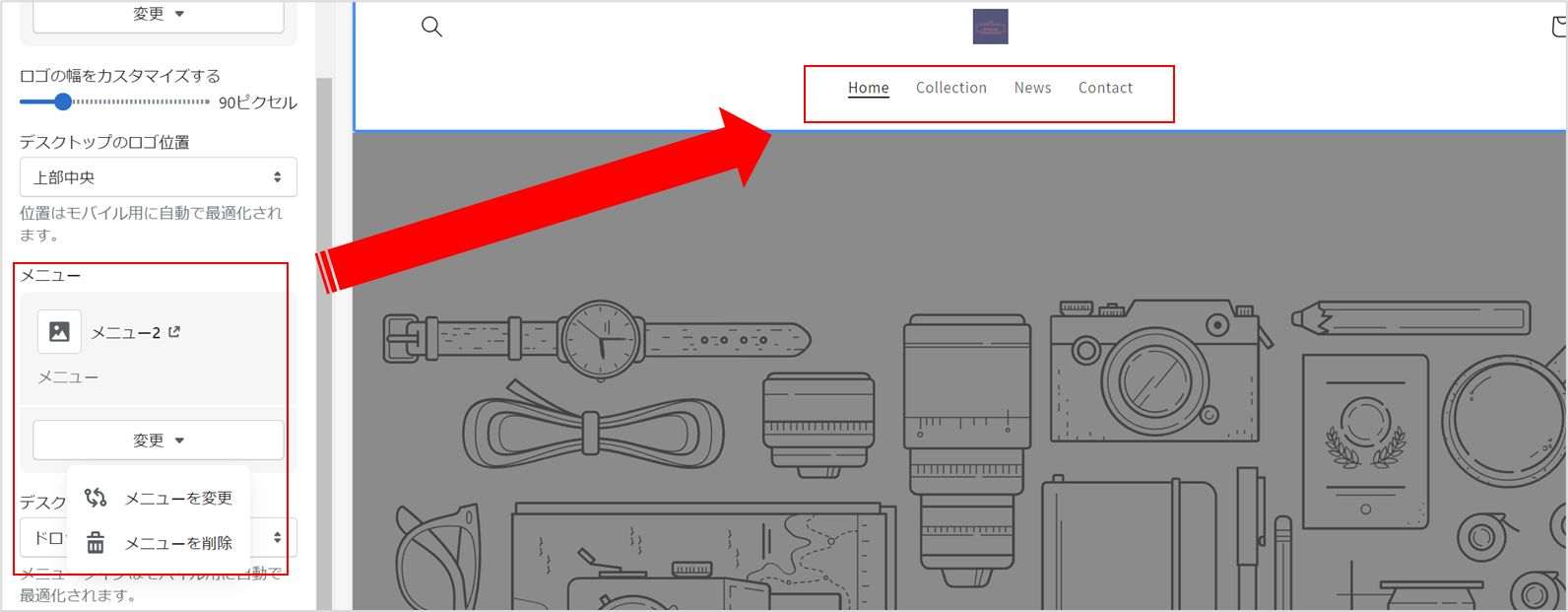
メニュー

自分で新規作成したメニューに、変更することができます。
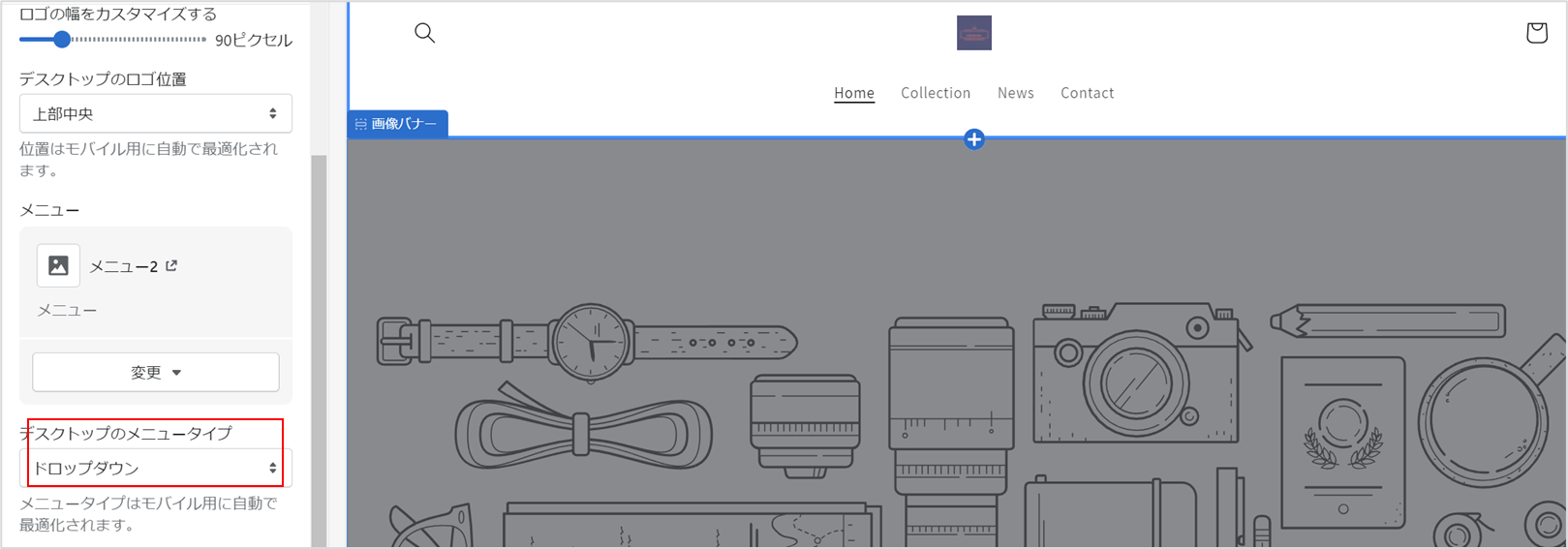
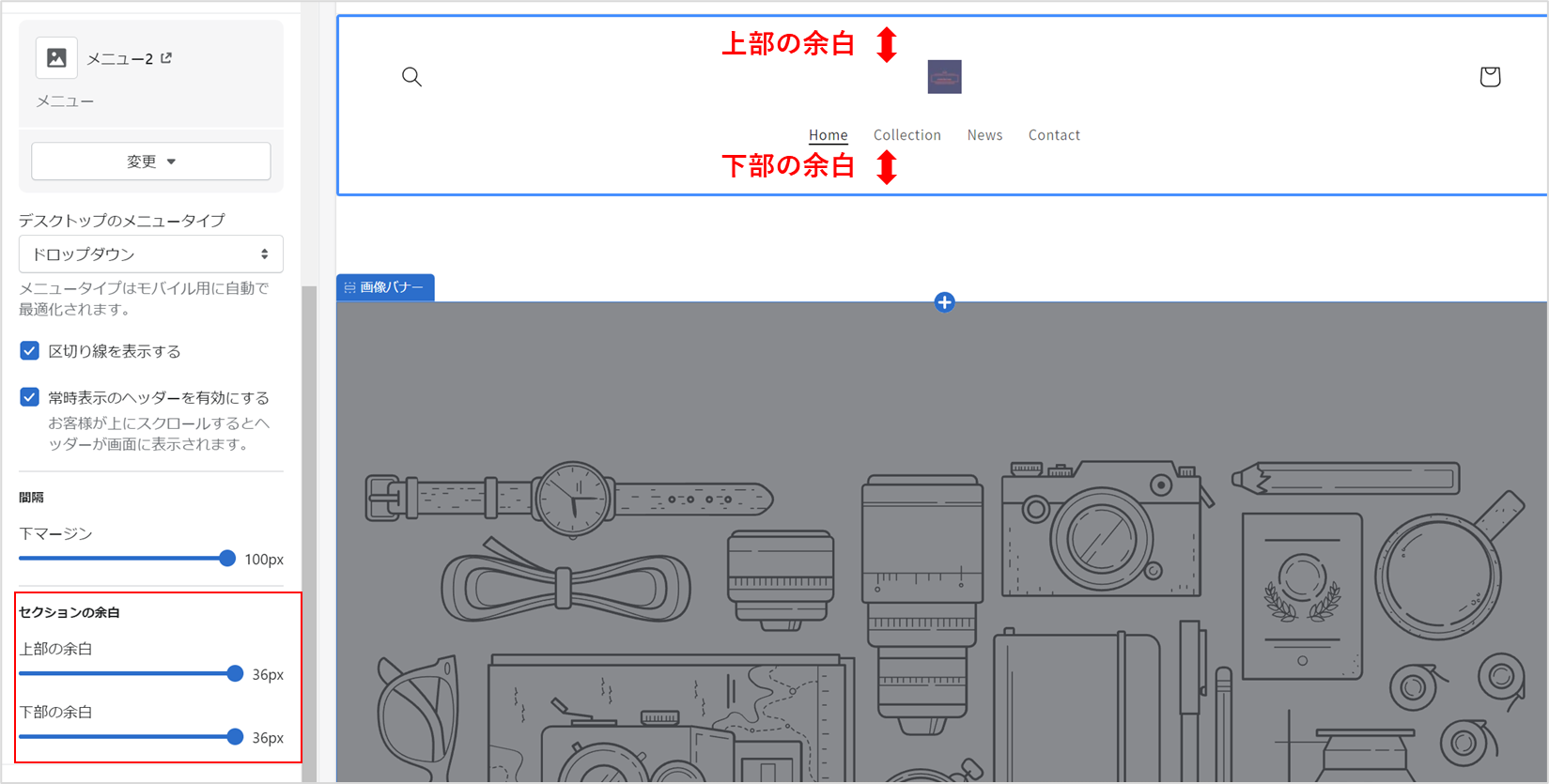
デスクトップのメニュータイプ

「ドロップダウン」と「メガメニュー」を選択できます。初めのうちは「ドロップダウン」の設定にしておきましょう。
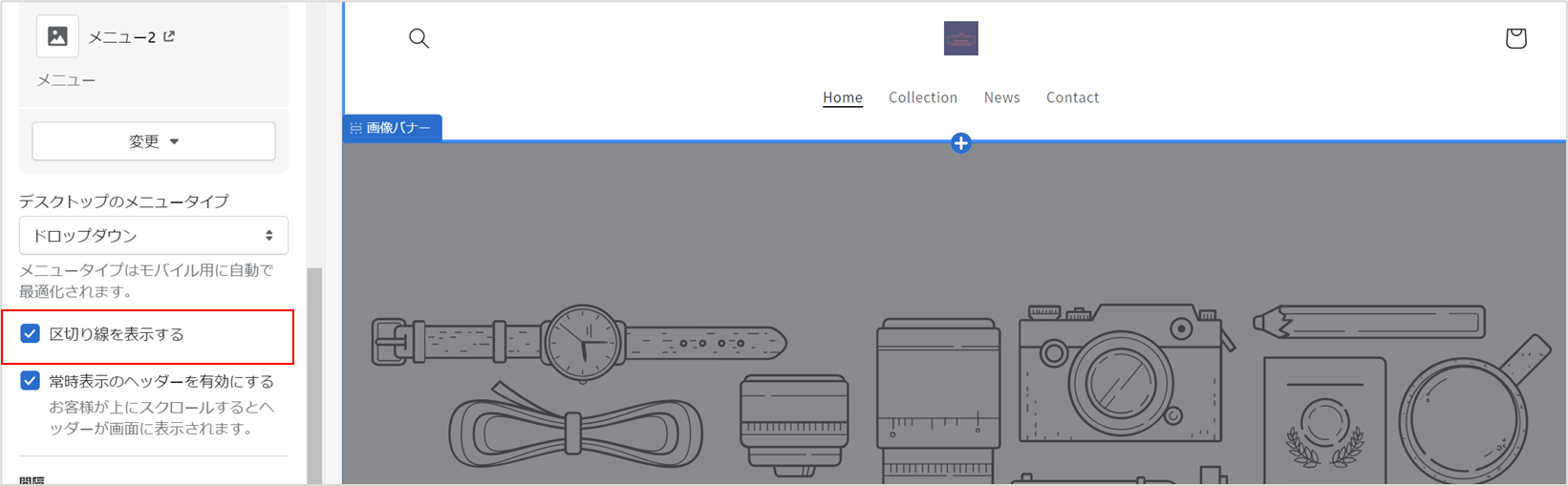
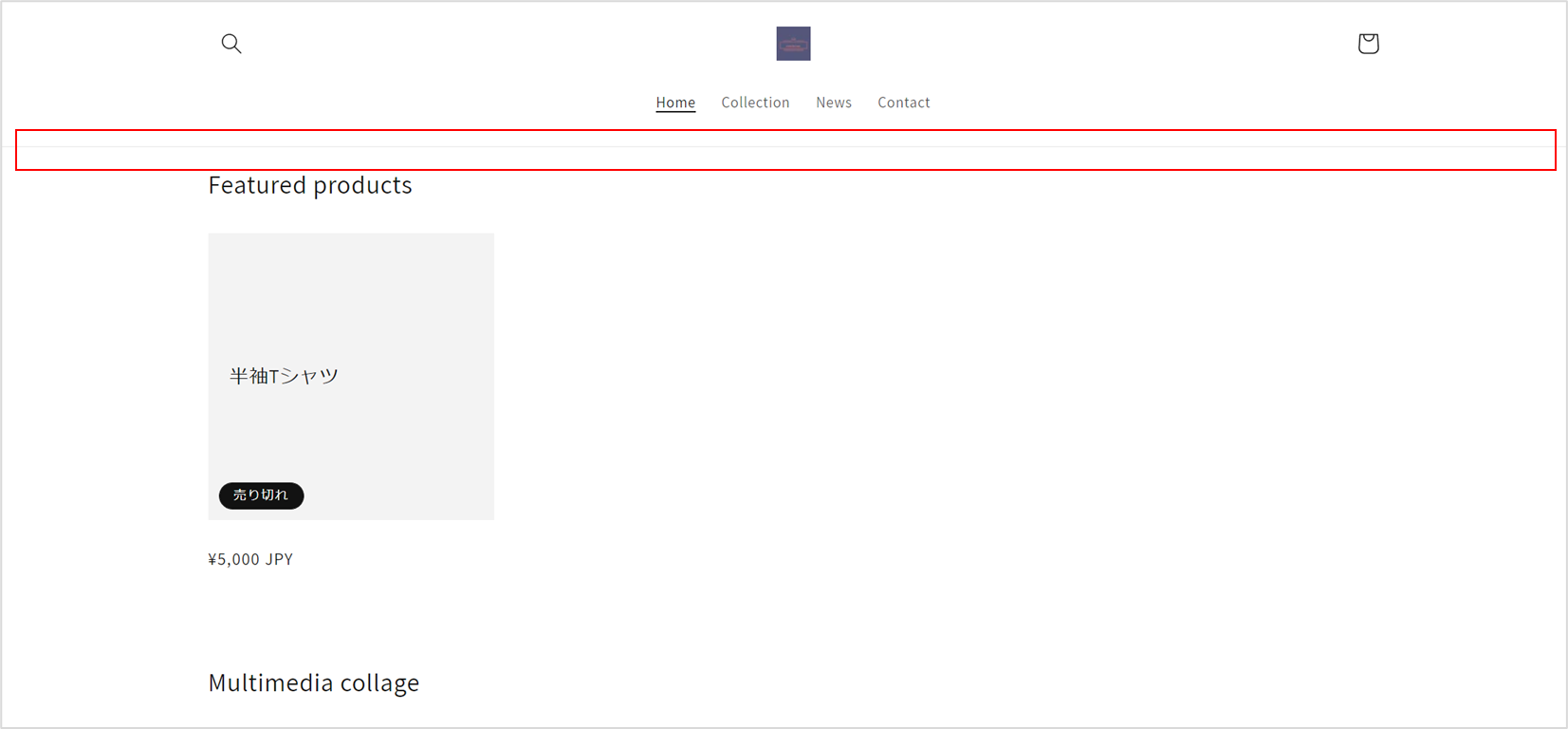
区切り線を表示する

ヘッダー下に区切り線を、表示「する」「しない」を選択します。

「区切り線」がある場合。

「区切り線」がない場合。
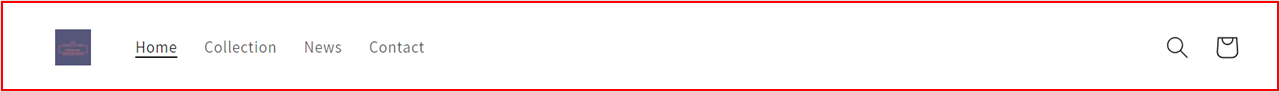
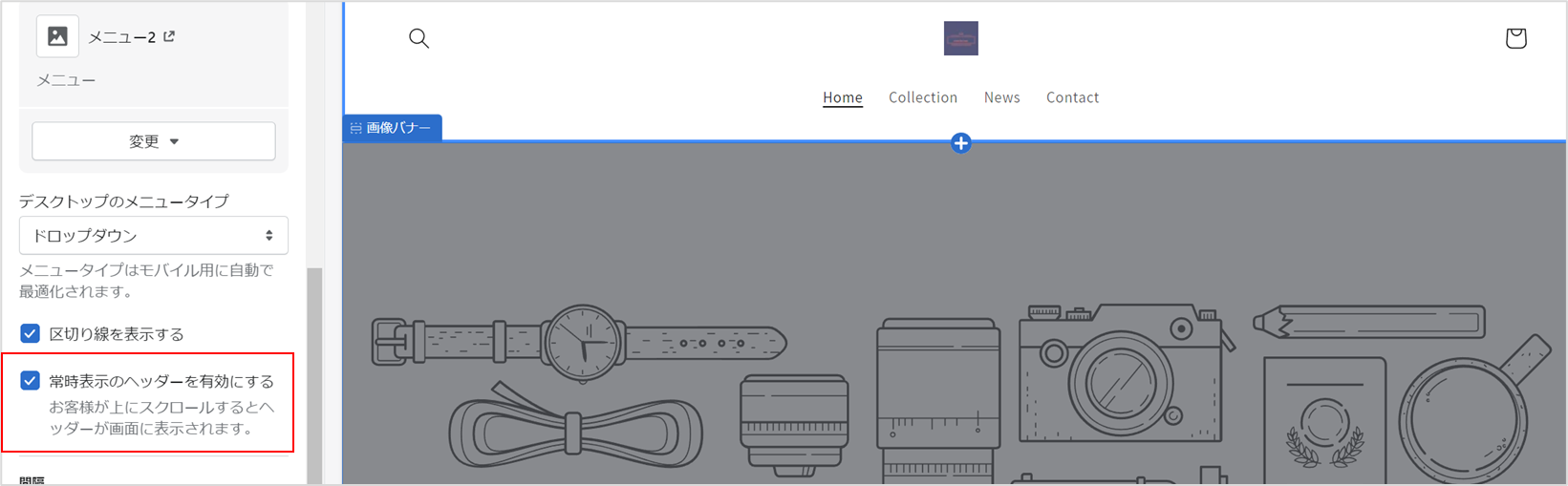
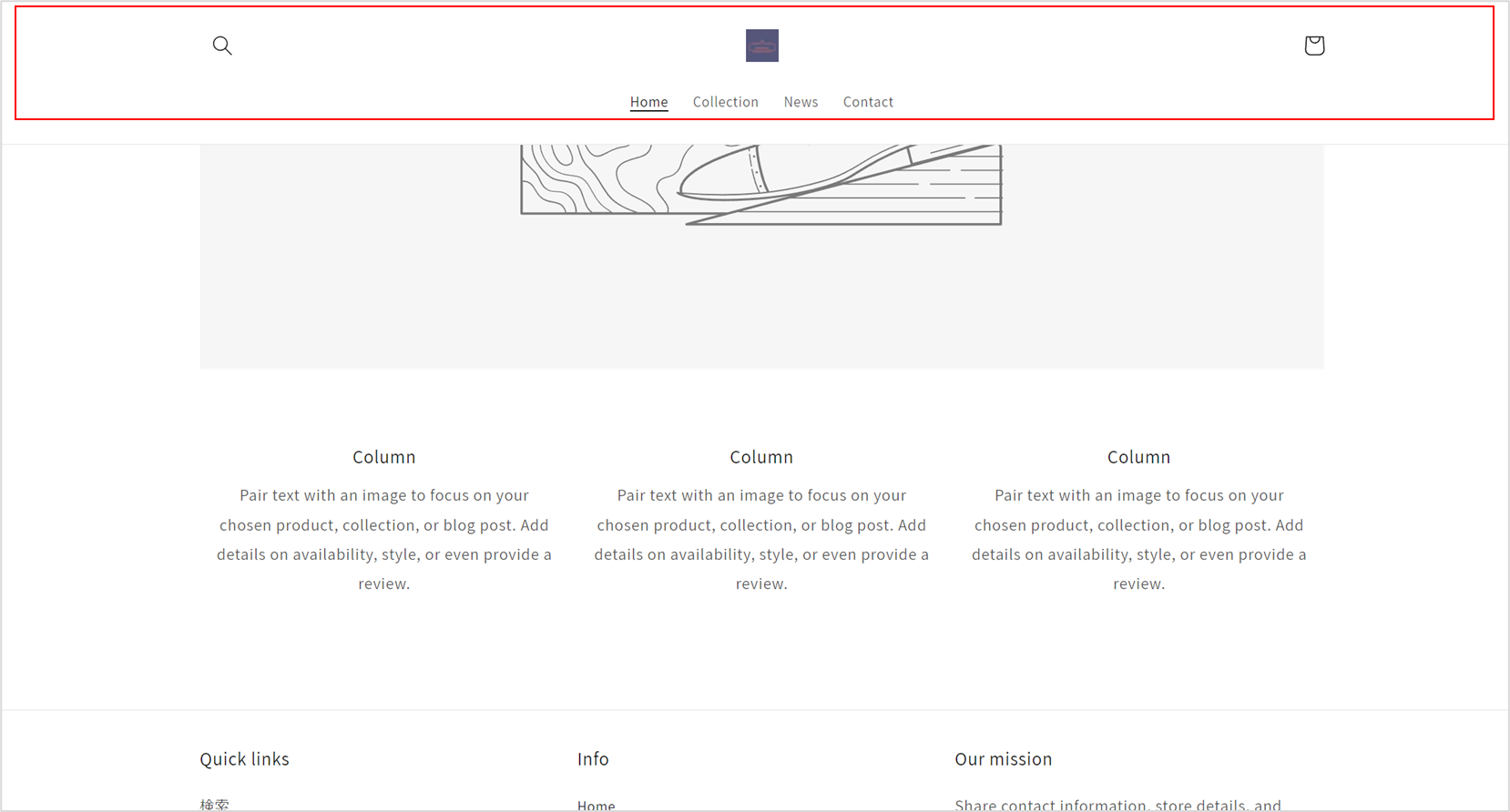
常時表示のヘッダーを有効にする

「常時表示ヘッダーを有効にする」と、ページをスクロールしても、常にヘッダーが表示されるようになります。

こんな感じで、下にスクロールしても、ヘッダーは表示されています。ユーザーが違うページへ移動したい時、ヘッダーの項目から素早く目的のページにたどり着きやすくなるので、ユーザビリティが向上します。
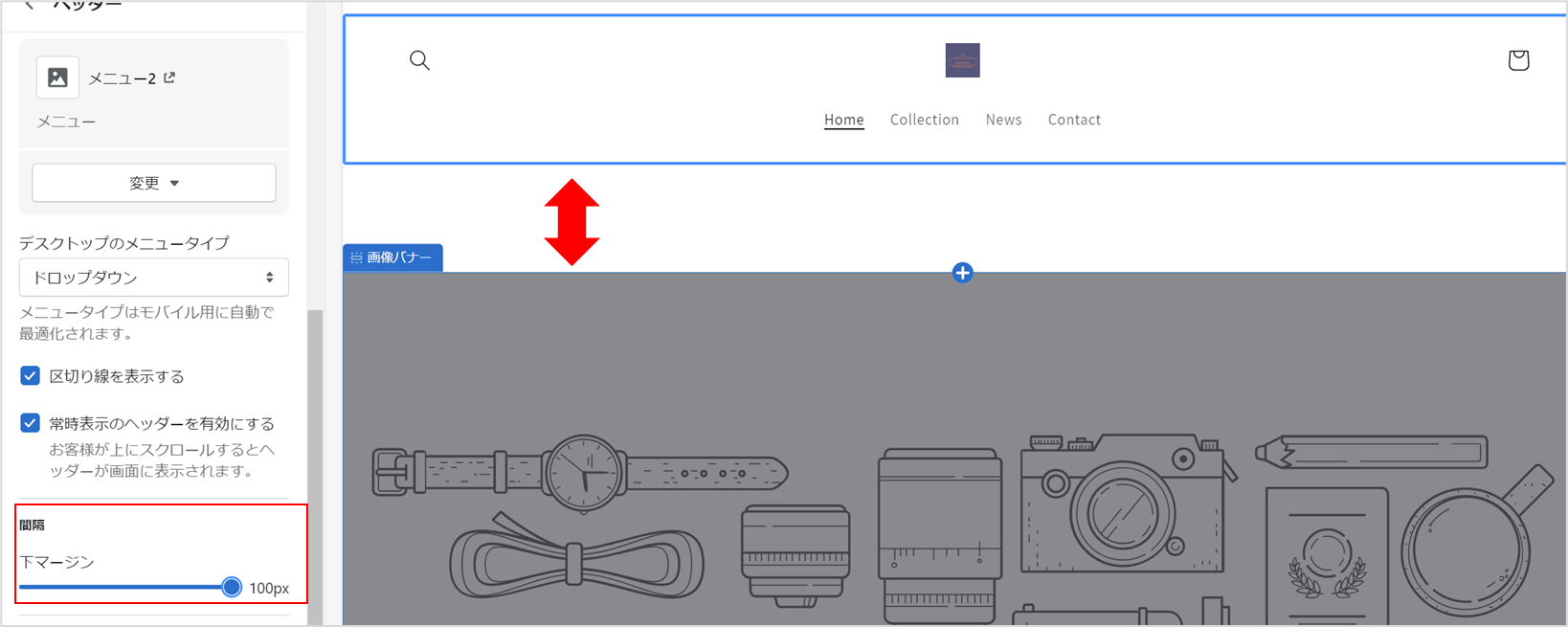
間隔

「ヘッダー」と他セクションとの間の間隔を調整します。
セクションの余白

「セクションの余白」は、その名の通りセクションの上下の余白スペースを調整します。
フッター

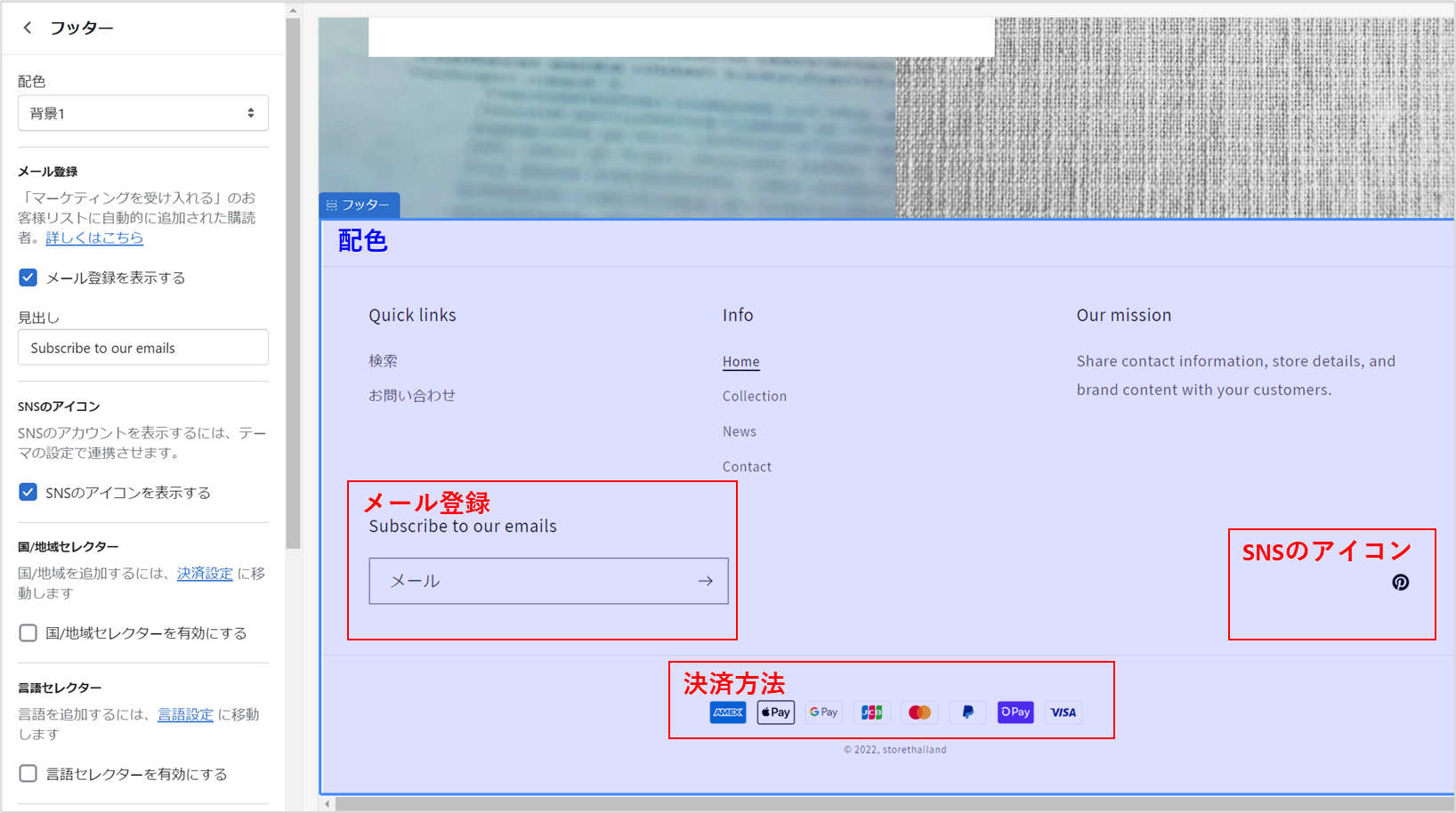
配色
フッター部分の背景色を設定します。
メール登録
メール登録部分の「見出し」を調整します。購読者登録したくなるPR文を入力しましょう。
SNSのアイコン
SNSのアイコンを持っていたら、ぜひ表示させてシナジー効果を生みましょう。
決済方法
ユーザーが決済方法をすぐに把握できるように、必ず決済アイコンを表示しましょう。
ホームページを編集|セクション編

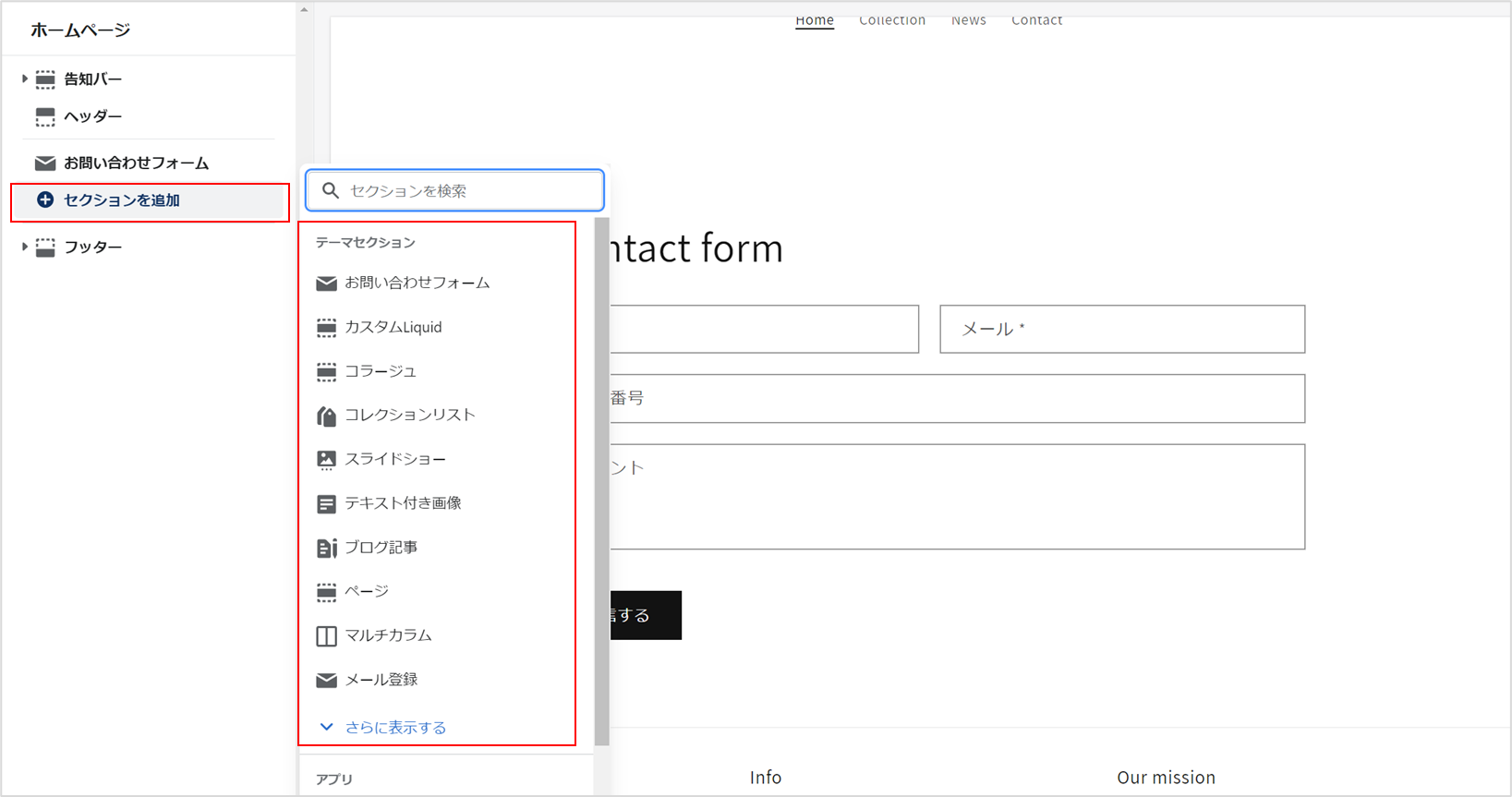
より本格的なウェブサイトを作成するのに不可欠なセクションです。多くのセクションがあるので、コード無しでも独自性&デザイン性のあるホームページを作ることができます。セクションの種類は、以下の通りです。
セクション種類
- お問い合わせフォーム
- カスタムLiquid
- コラージュ
- コレクションリスト
- スライドショー
- テキスト付き画像
- ブログ記事
- ページ
- マルチカラム
- メール登録
- リッチテキスト
- 動画
- 折りたたみ可能なコンテンツ
- 特集コレクション
- 特集商品
- 画像バナー
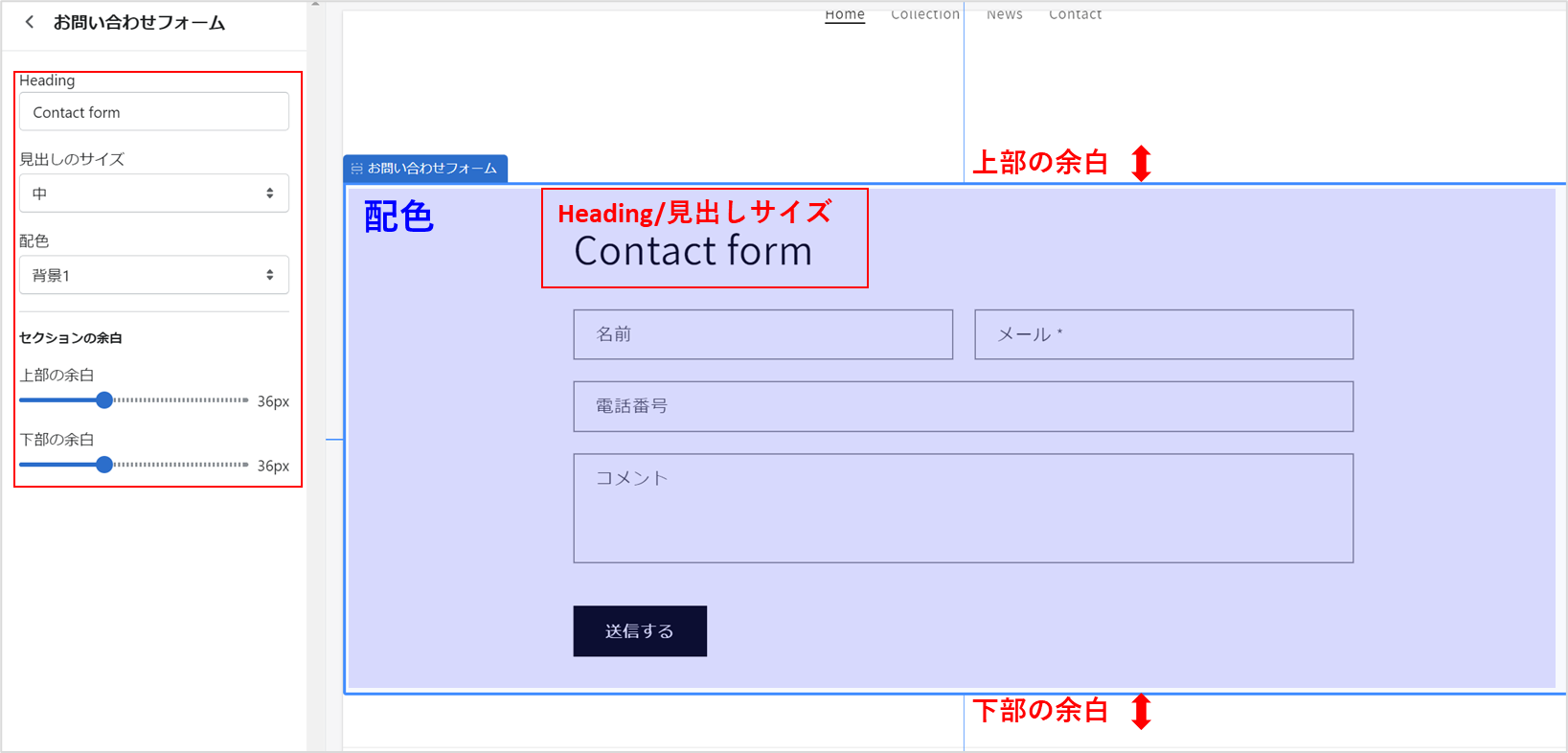
1. お問い合わせフォーム

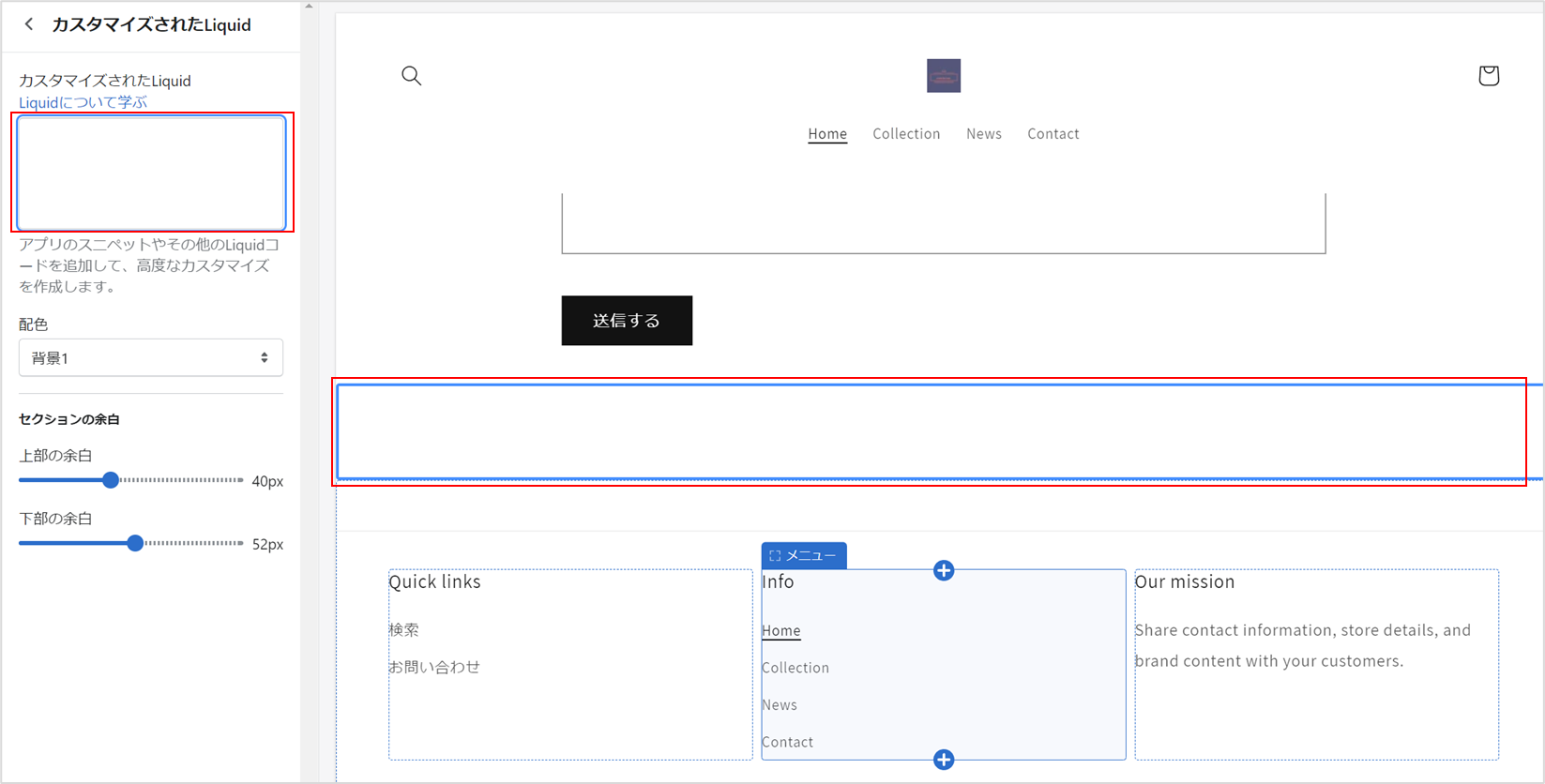
「見出し(Heading)」「見出しのサイズ」「配色」「セクションの余白」を調整します。
2. カスタムLiquid

カスタムLiquidは、コード編集が必要なセクションです。当記事はコード編集無しでできるテーマ設計なので、今回は説明から省きます。
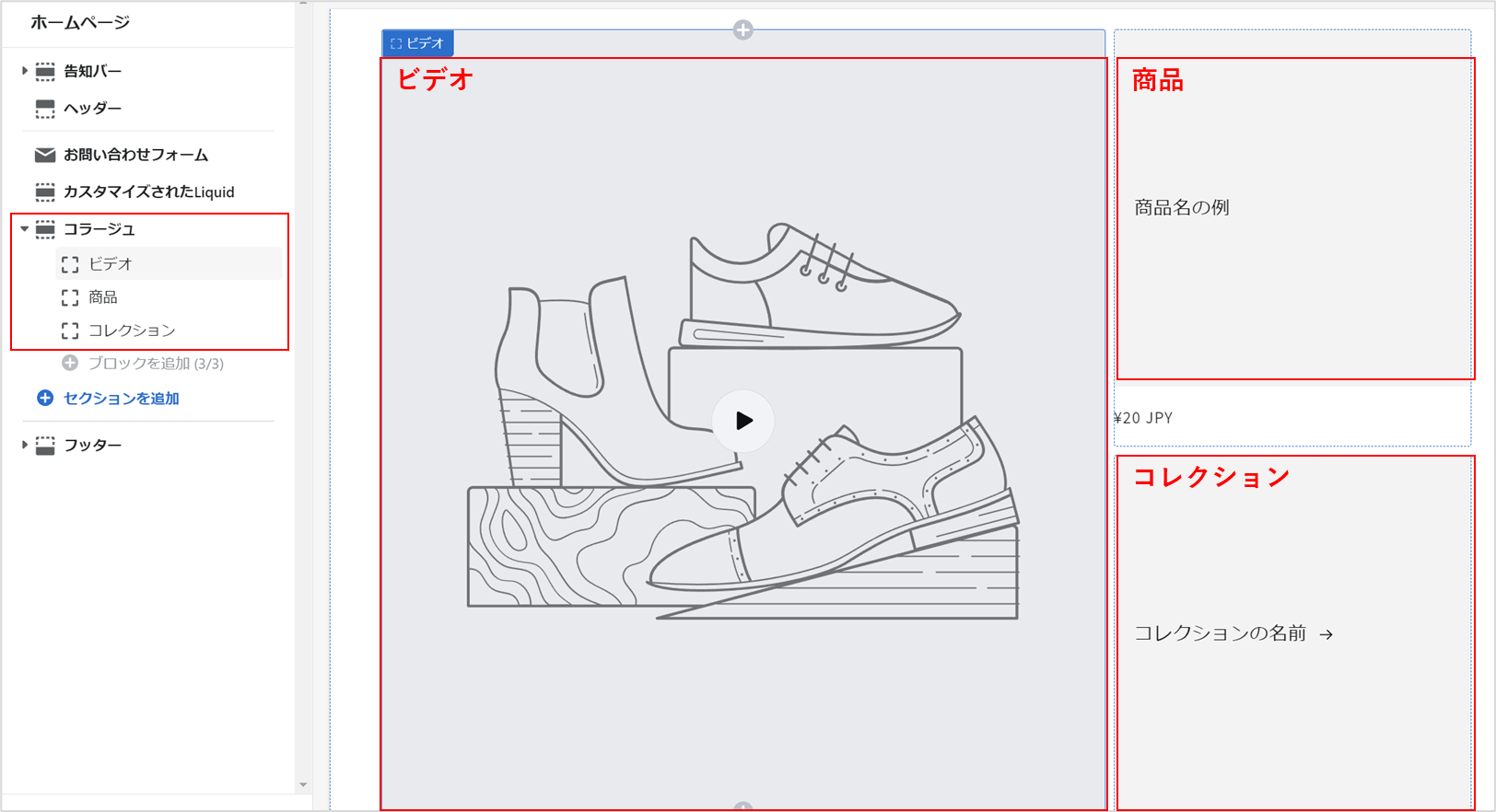
3. コラージュ

コラージュでは、いくつかのセクションを組み合わせることができます。「画像」「ビデオ」「商品」「コレクション」の中から3つを組み合わせることができます。各セクションの配置も変更可能です。
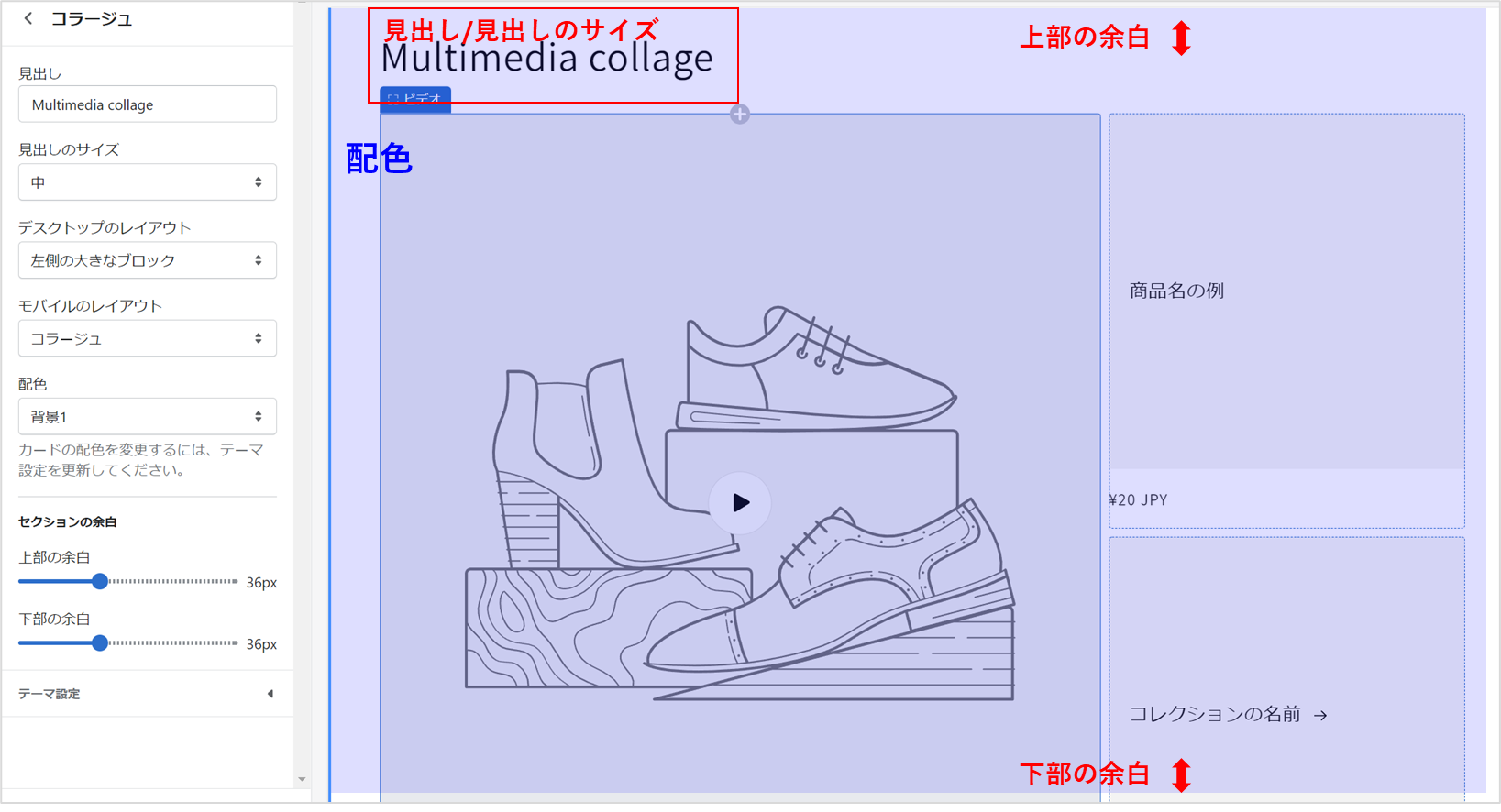
コラージュ

「見出し」「見出しのサイズ」「セクションの余白」を編集します。
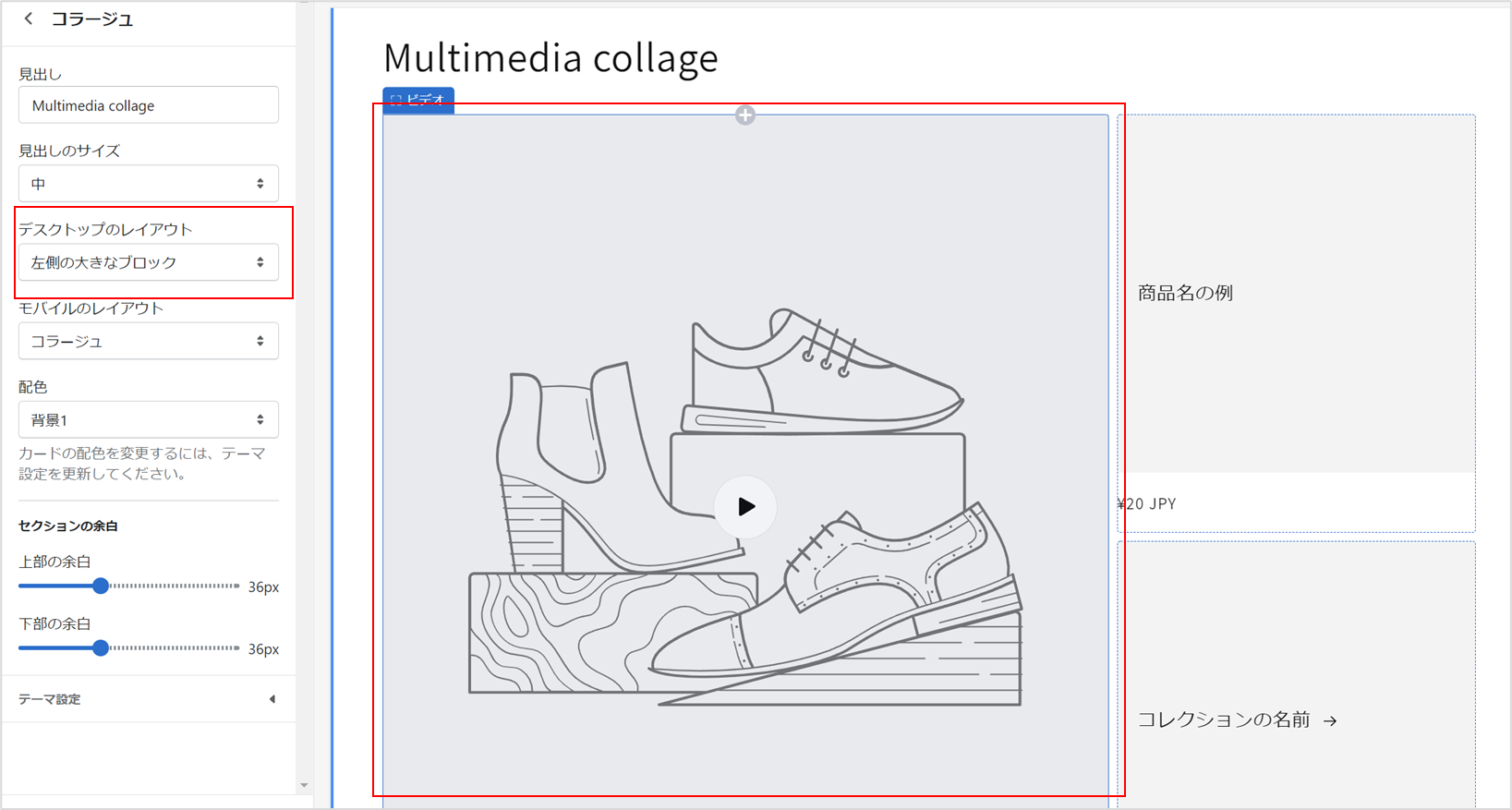
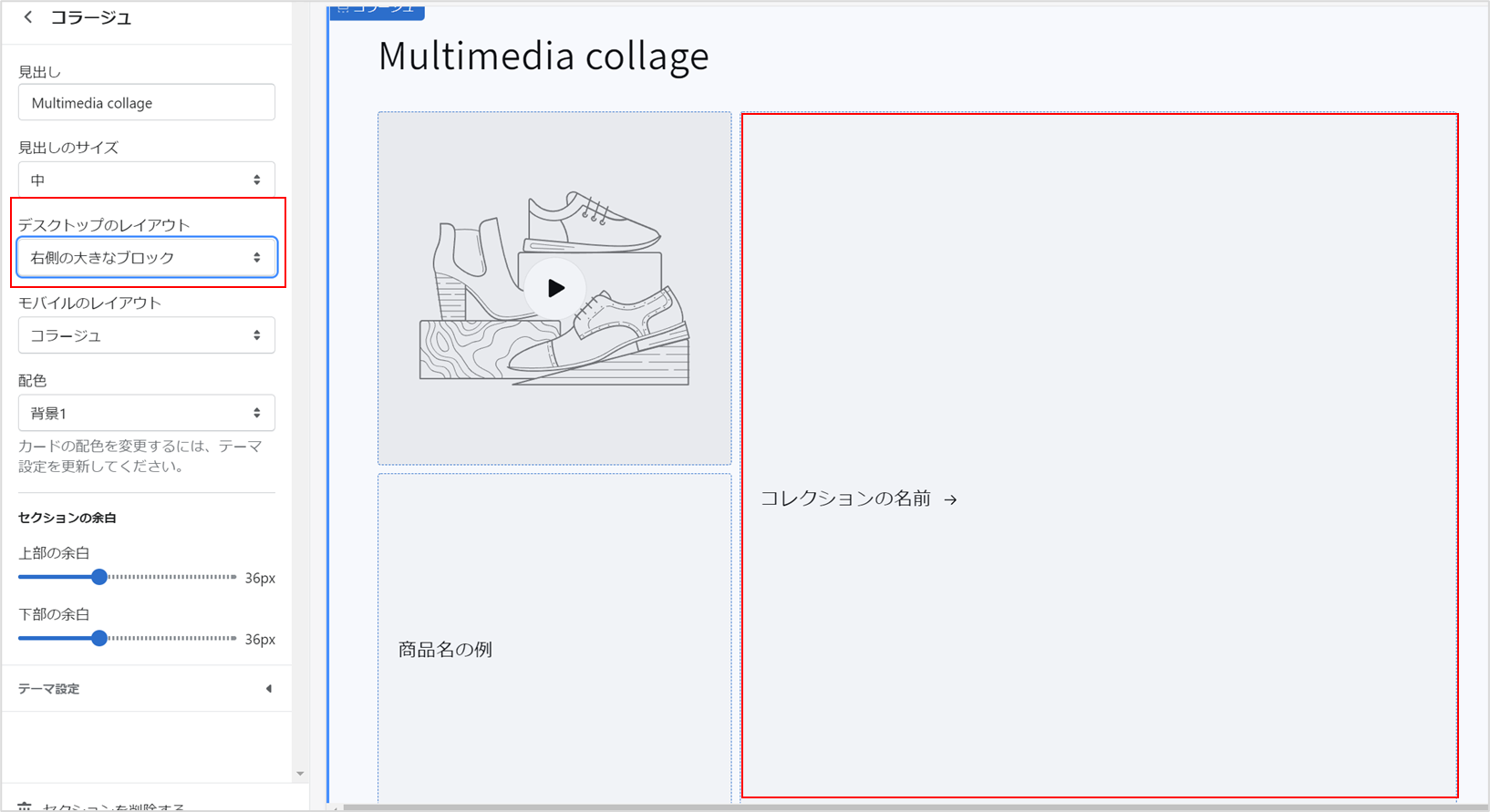
➥ デスクトップのレイアウト

「デスクトップのレイアウト」では大きなブロックの位置を左側、もしくは右側に設定することができます。上写真は、左側(左側の大きなブロック)の場合です。

こちらは右側(右側の大きなブロック)の場合です。
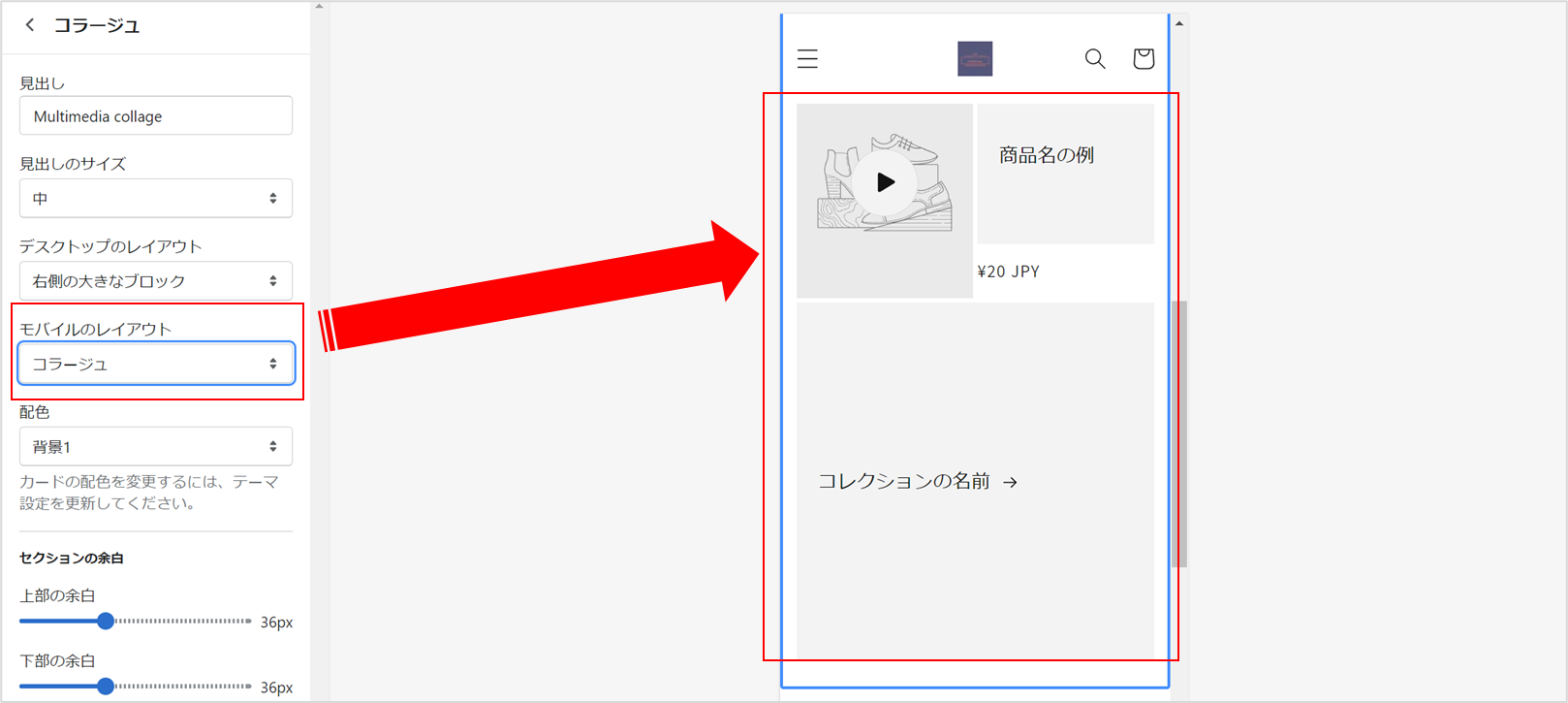
➥ モバイルのレイアウト

携帯の時の見え方を設定します。上写真は「コラージュ」の場合。

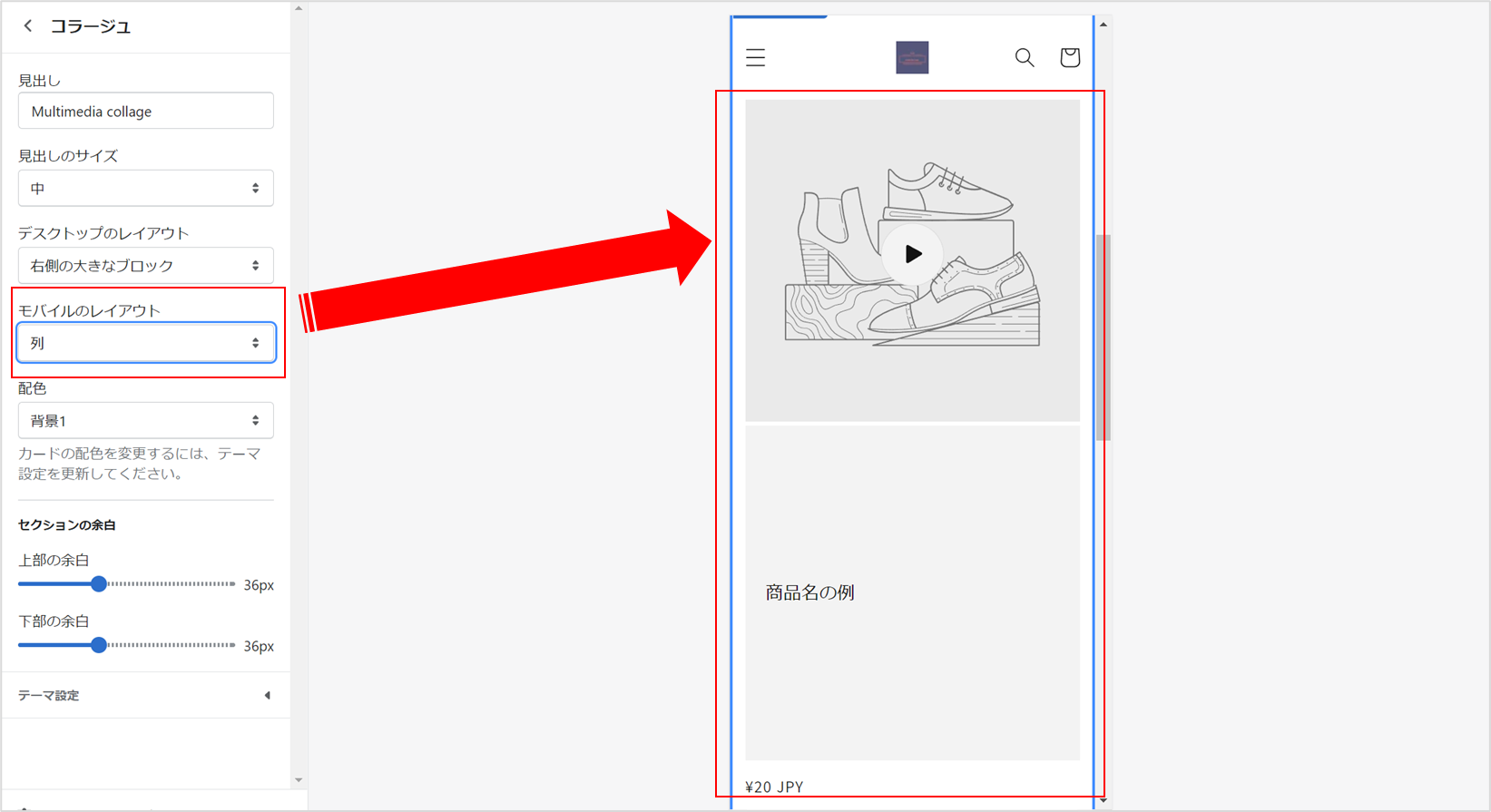
上写真(列)の場合は、各セクションが縦に並べられます。
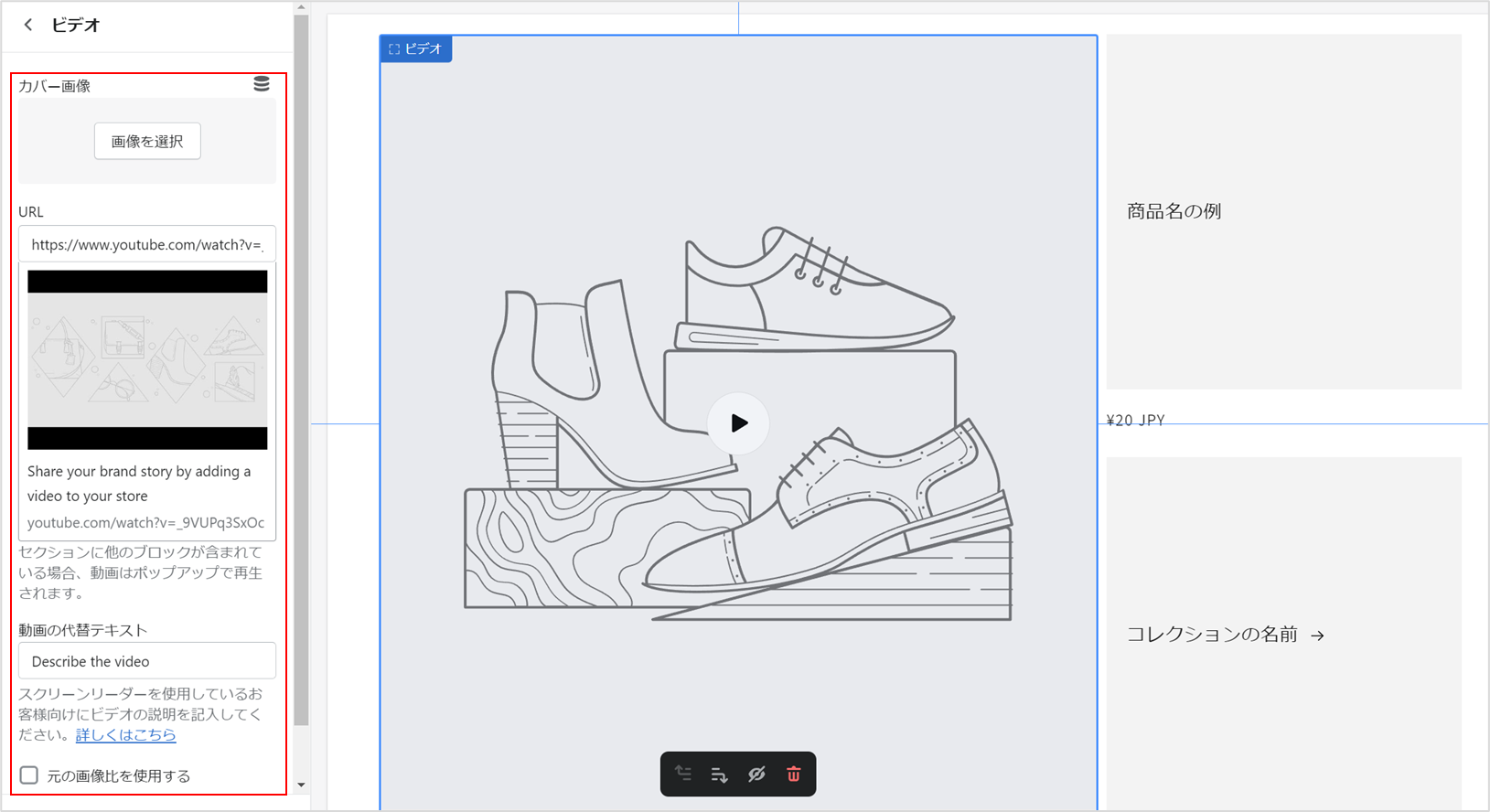
ビデオ

「カバー画像」「ビデオのURL」「動画の代替テキスト」を設定します。「動画の代替テキスト」は、検索エンジンが何かを把握するキーワードにもなるので、動画を適切に表すテキストを入力しましょう。(SEO対策の為)
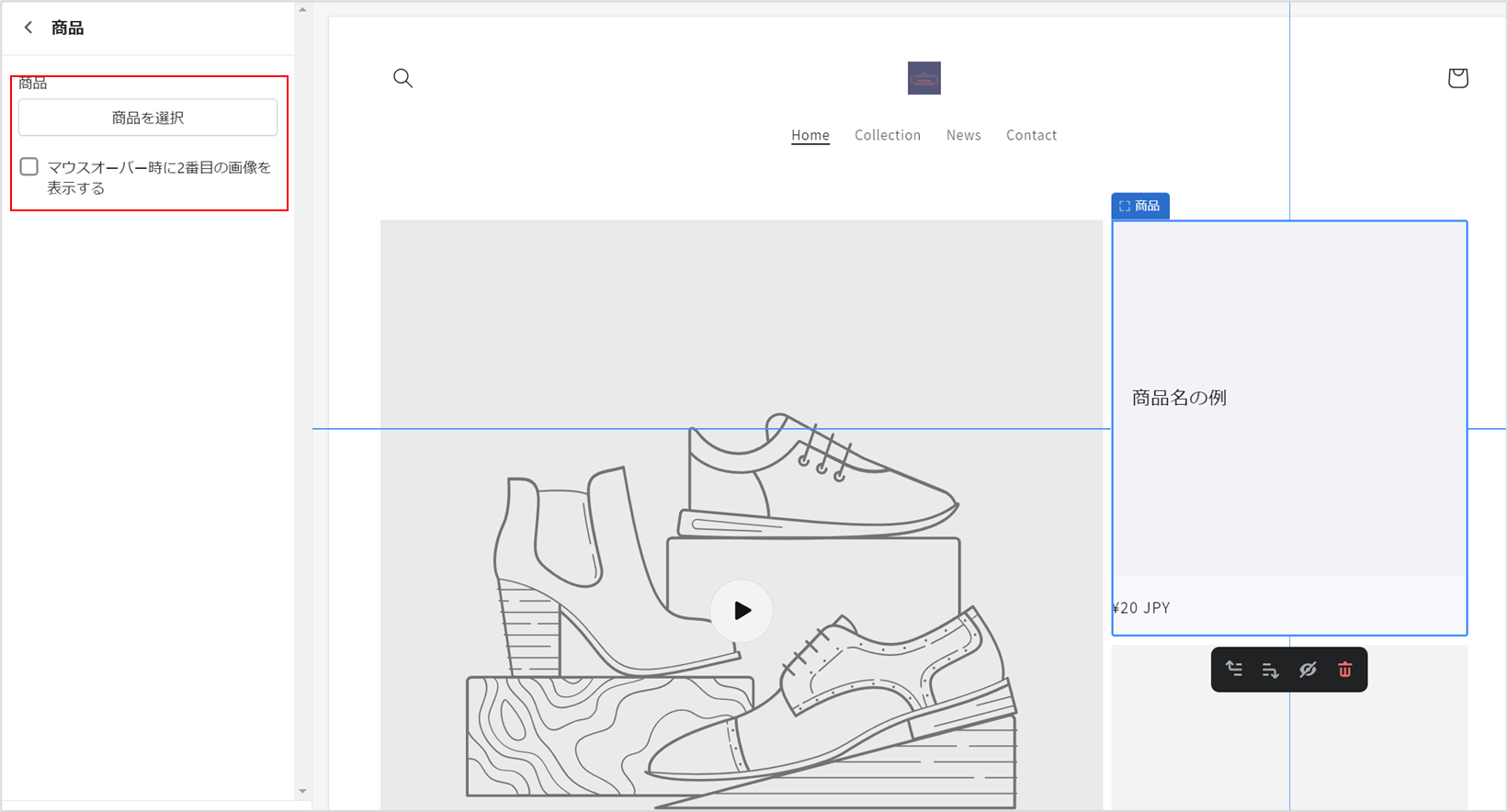
商品

掲載したい「商品」を選択します。
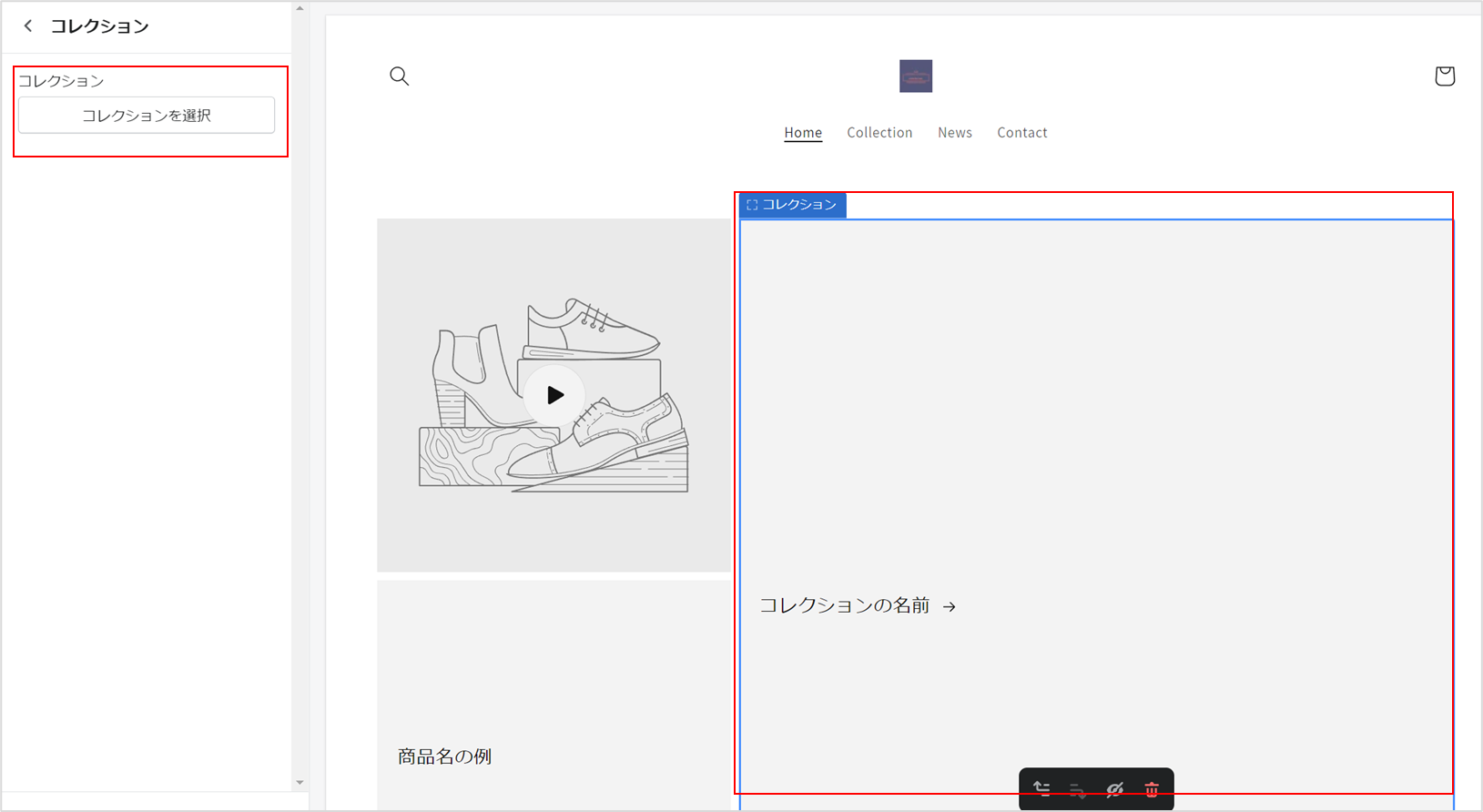
コレクション

掲載したい「コレクション」を選択します。
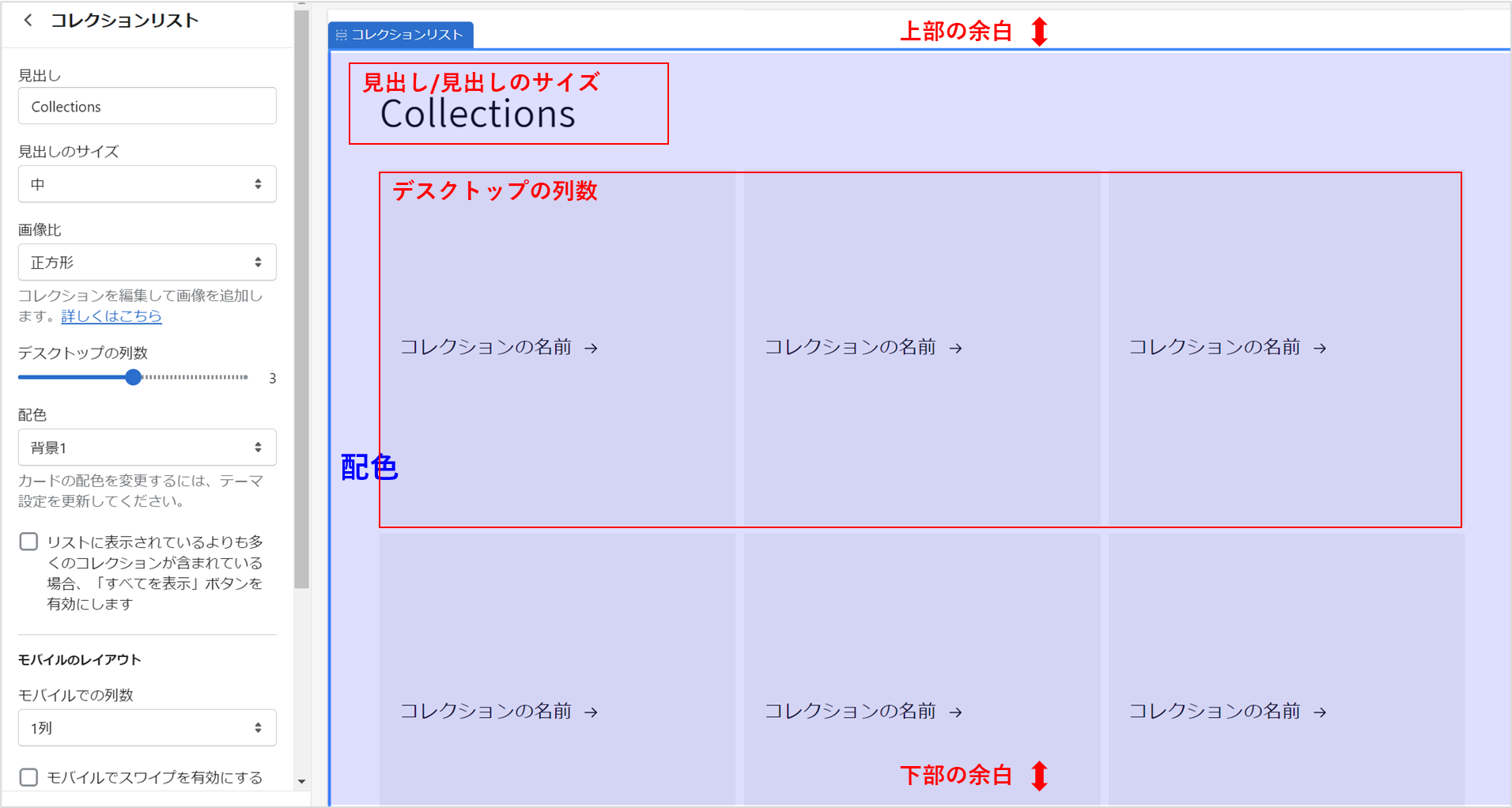
4. コレクションリスト

- 見出し
- 見出しのサイズ
- デスクトップの列数
- セクションの余白
- 配色
以上の項目を編集します。
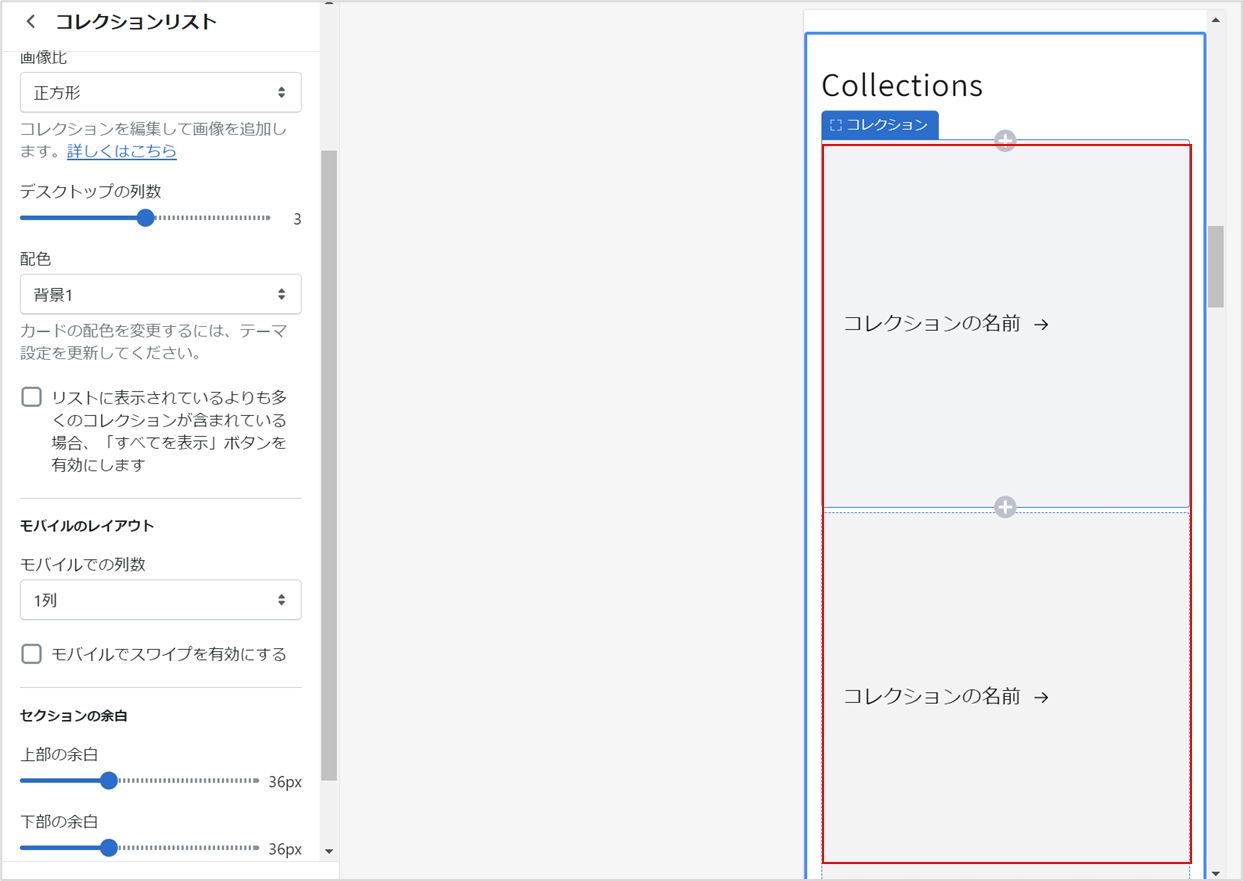
➥ モバイルのレイアウト

モバイルのレイアウト「1列」の場合、1列にコレクションが縦に配置されます。

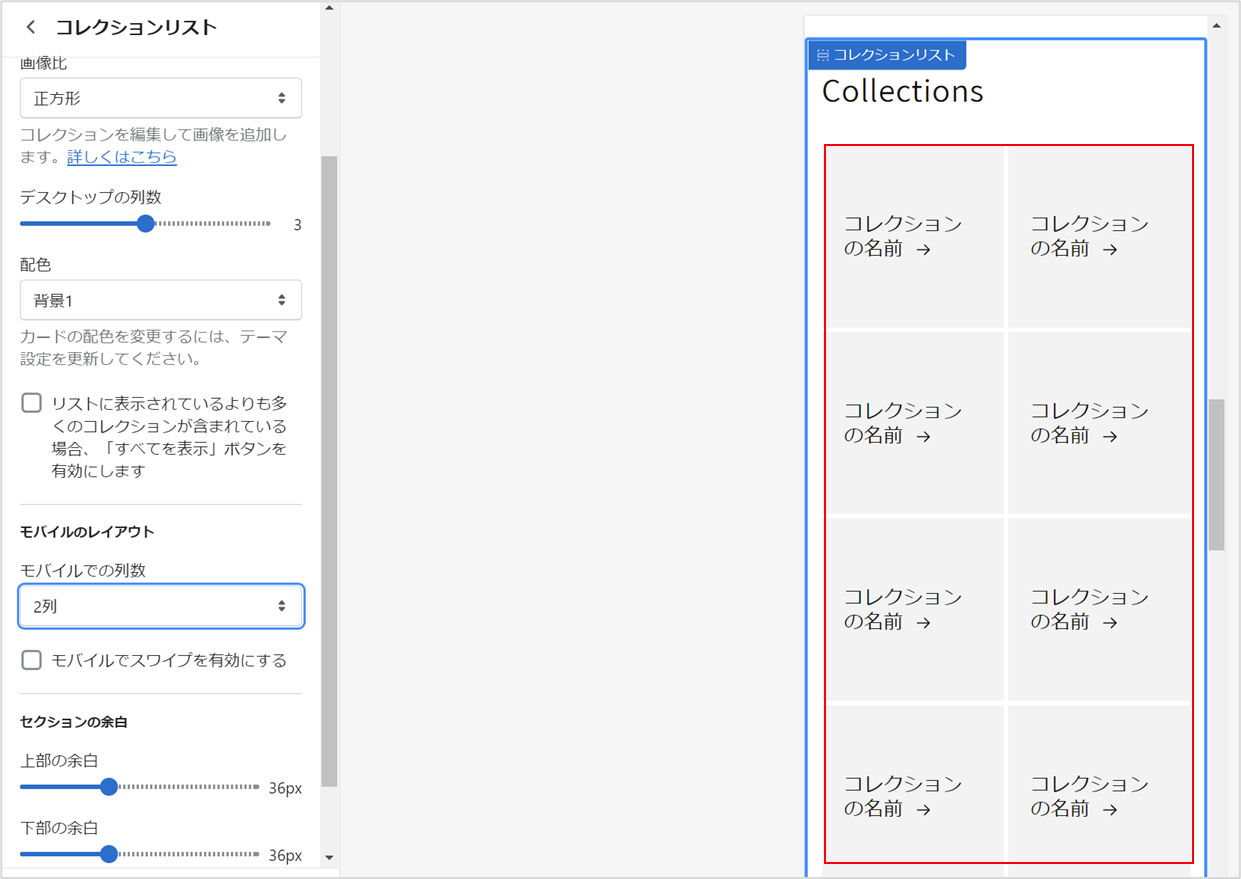
モバイルのレイアウト「2列」の場合、2列にコレクションが縦に配置されます。
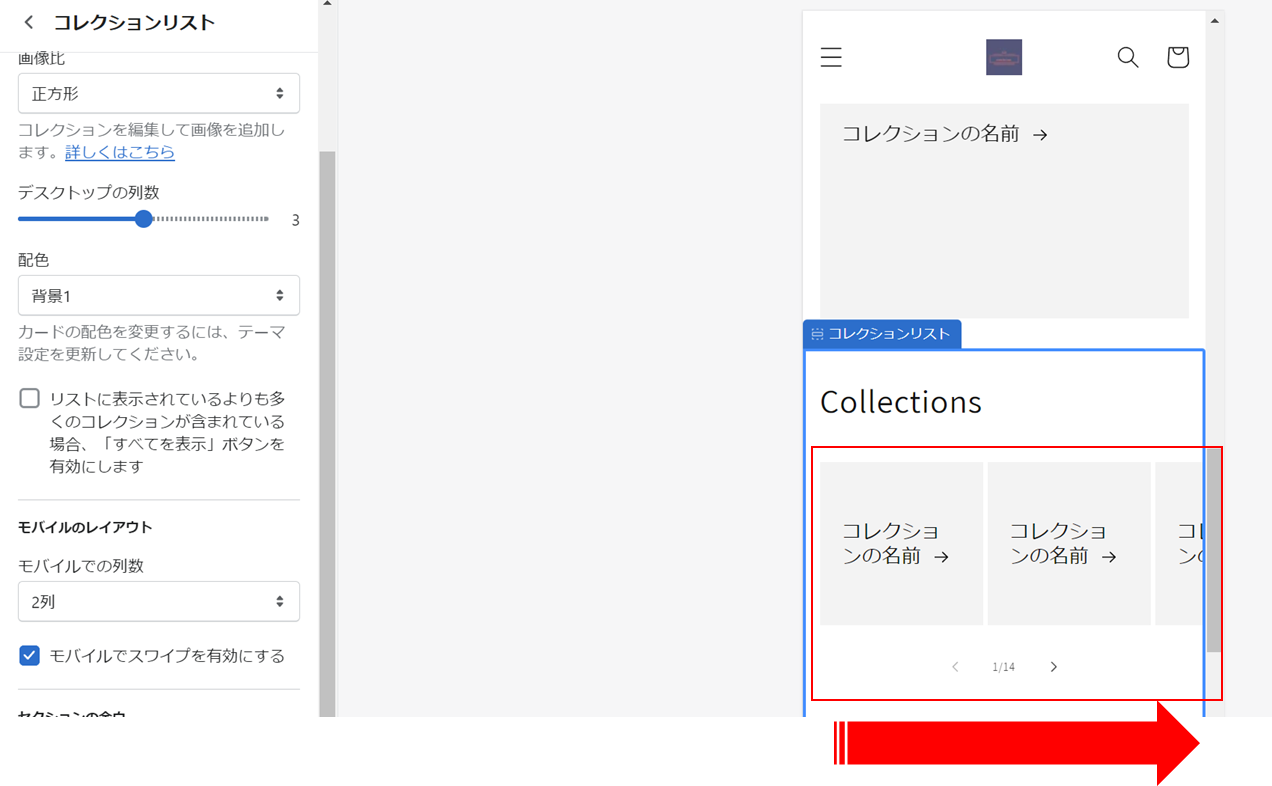
➥ モバイルのスワイプ機能

コレクションが縦にズラーっと並ぶと見にくいと思う方は、横にスライドさせてスッキリ見せることが出来る「モバイルでスワイプを有効にする」にチェックを入れます。
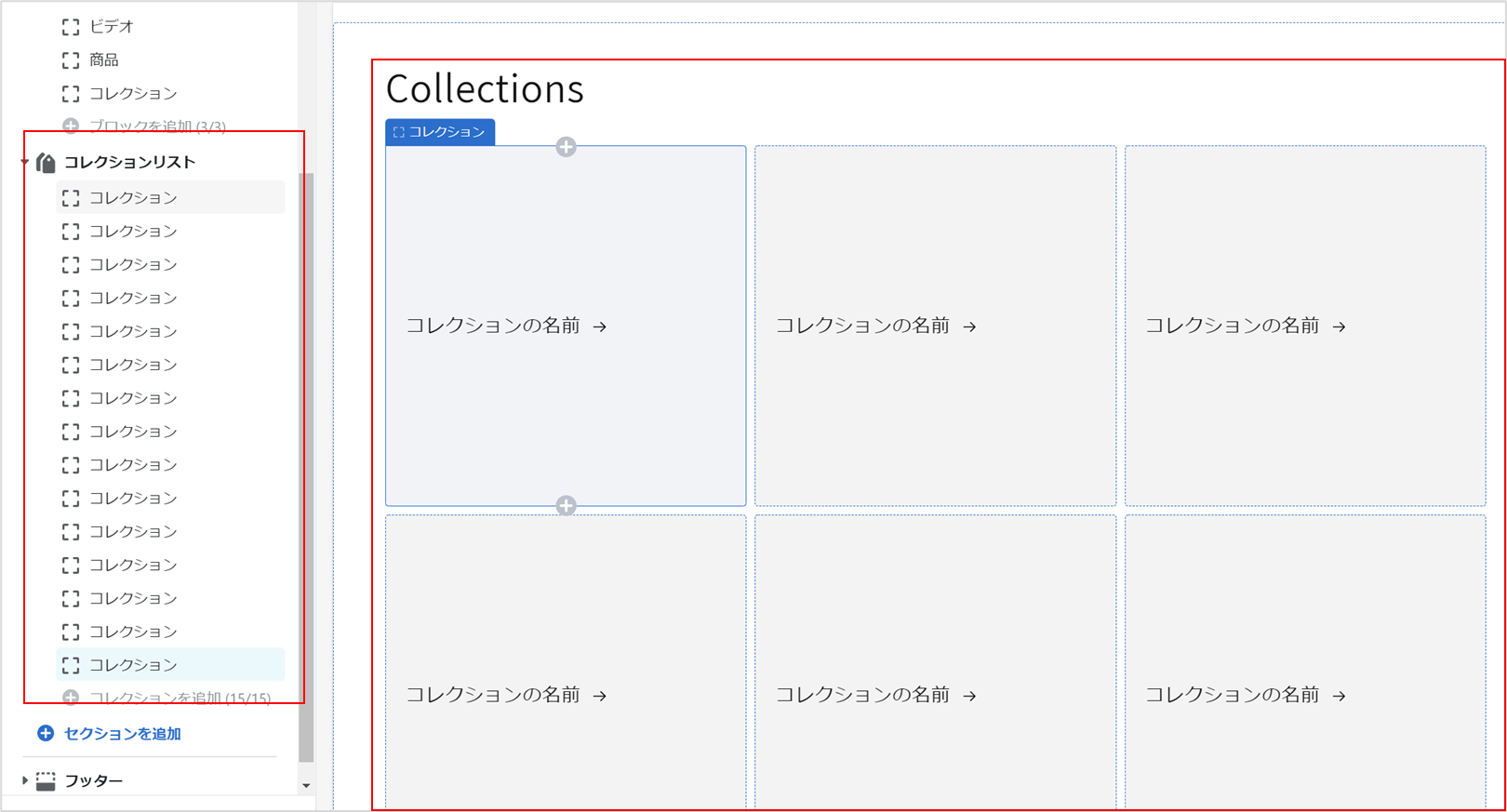
コレクション

最大で「15」のコレクションリストを、作成することができます。
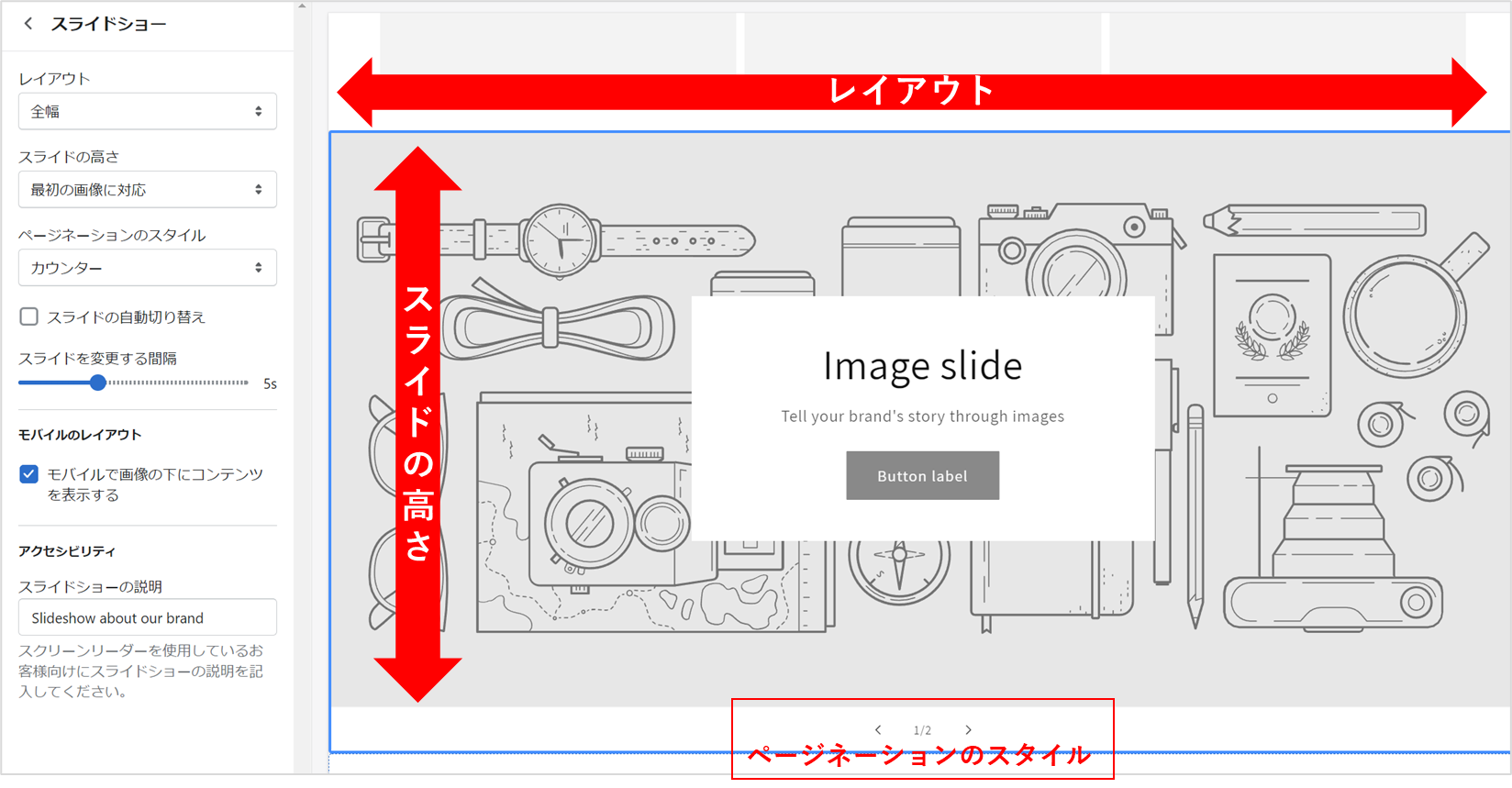
5. スライドショー

「レイアウト(の幅)」「スライドの高さ」「ページネーションのスタイル」を編集します。
ページネーションのスタイルとは、スライドショー下部にあるスライド番号のことです。
- ドット(・・)
- カウンター(1/2)
- 数字(1 2)
上記のいずれかのデザインに、設定できます。
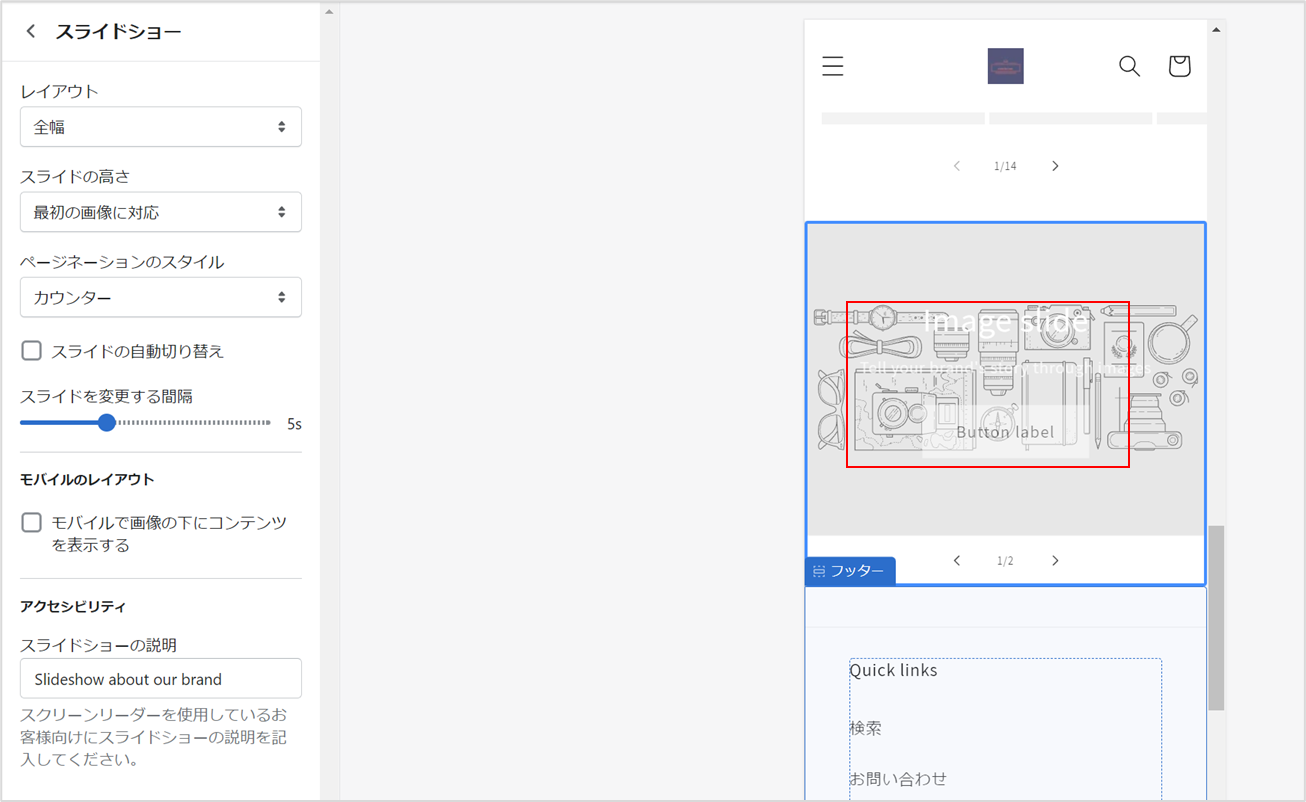
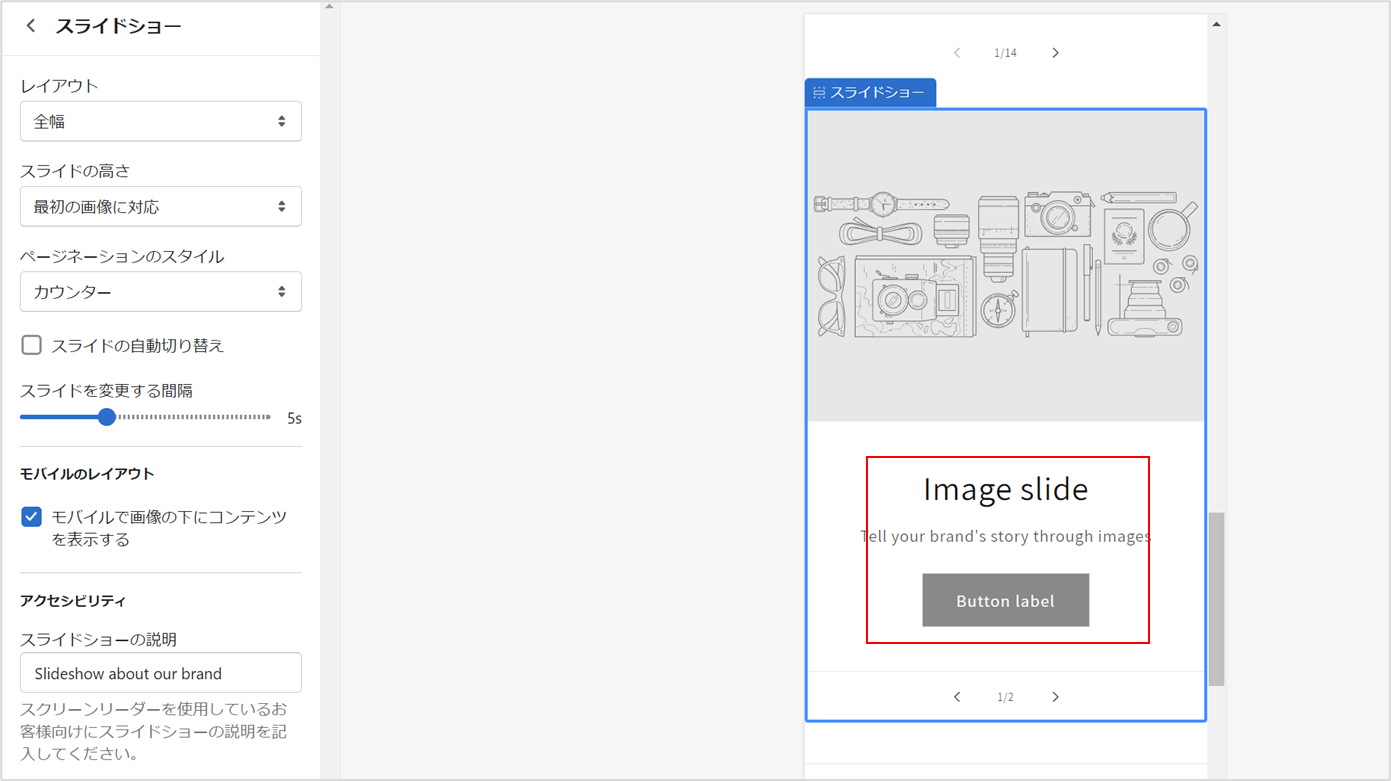
➥ モバイルのレイアウト

携帯で閲覧する時のデザイン設計です。コンテンツを画像上に表示させる場合が上写真。

「モバイルで画像の下にコンテンツを表示する」を選択すると、上写真のようになります。
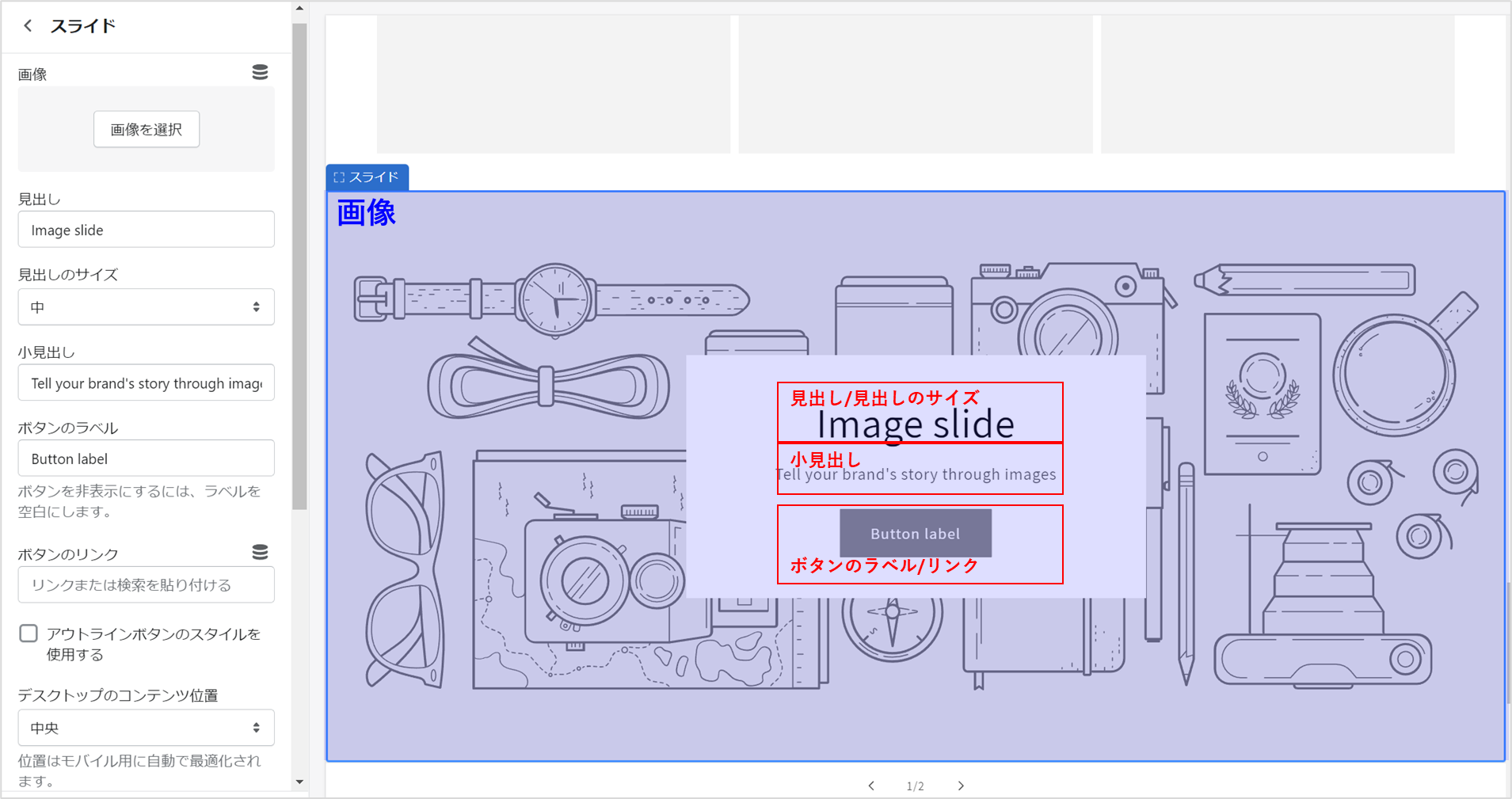
スライド

「見出し」「見出しのサイズ」を編集します。「ボタンのラベル」ではボタン内のテキスト、そしてリンクを貼り付けることができます。
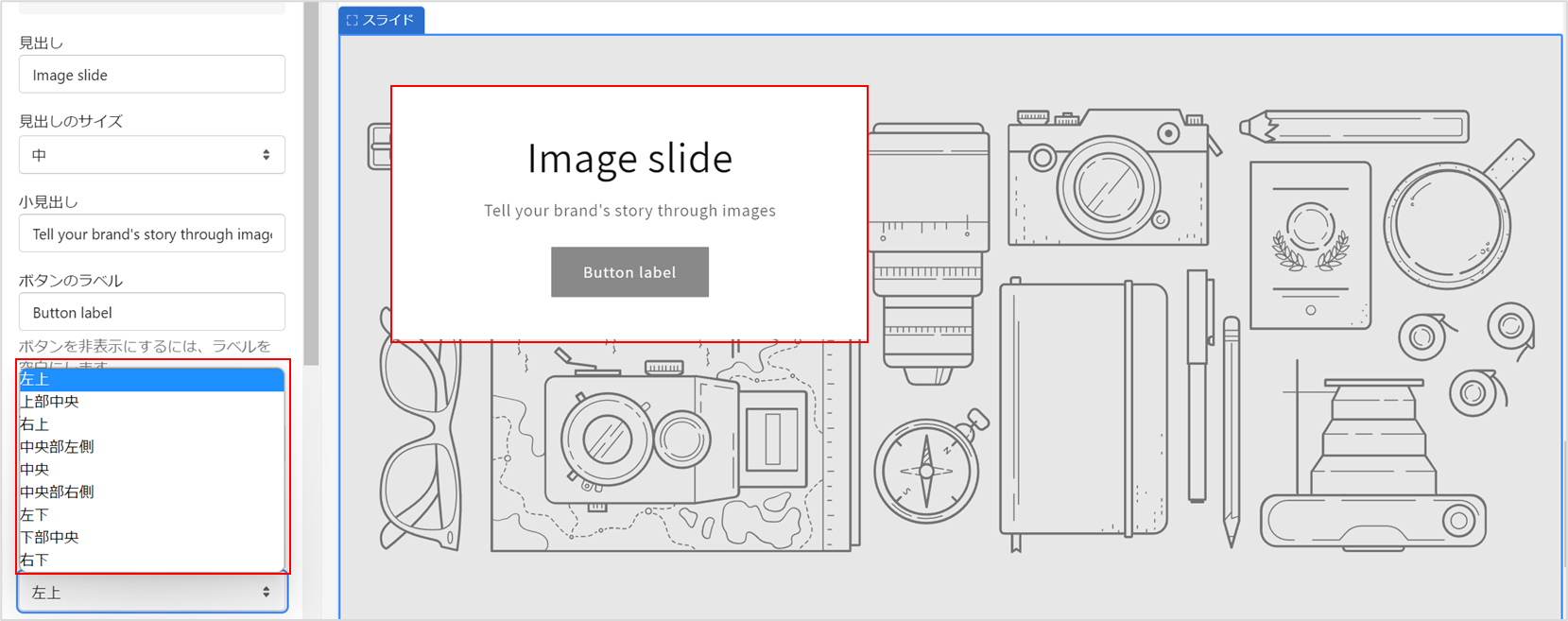
➥ デスクトップのコンテンツ位置

スライドショー内にあるコンテナ(見出しやボタンを含む四角いフレーム)の位置を、以下の選択肢から決定します。
- 左上
- 上部中央
- 右上
- 中央部左側
- 中央
- 中央部右側
- 左下
- 下部中央
- 右下
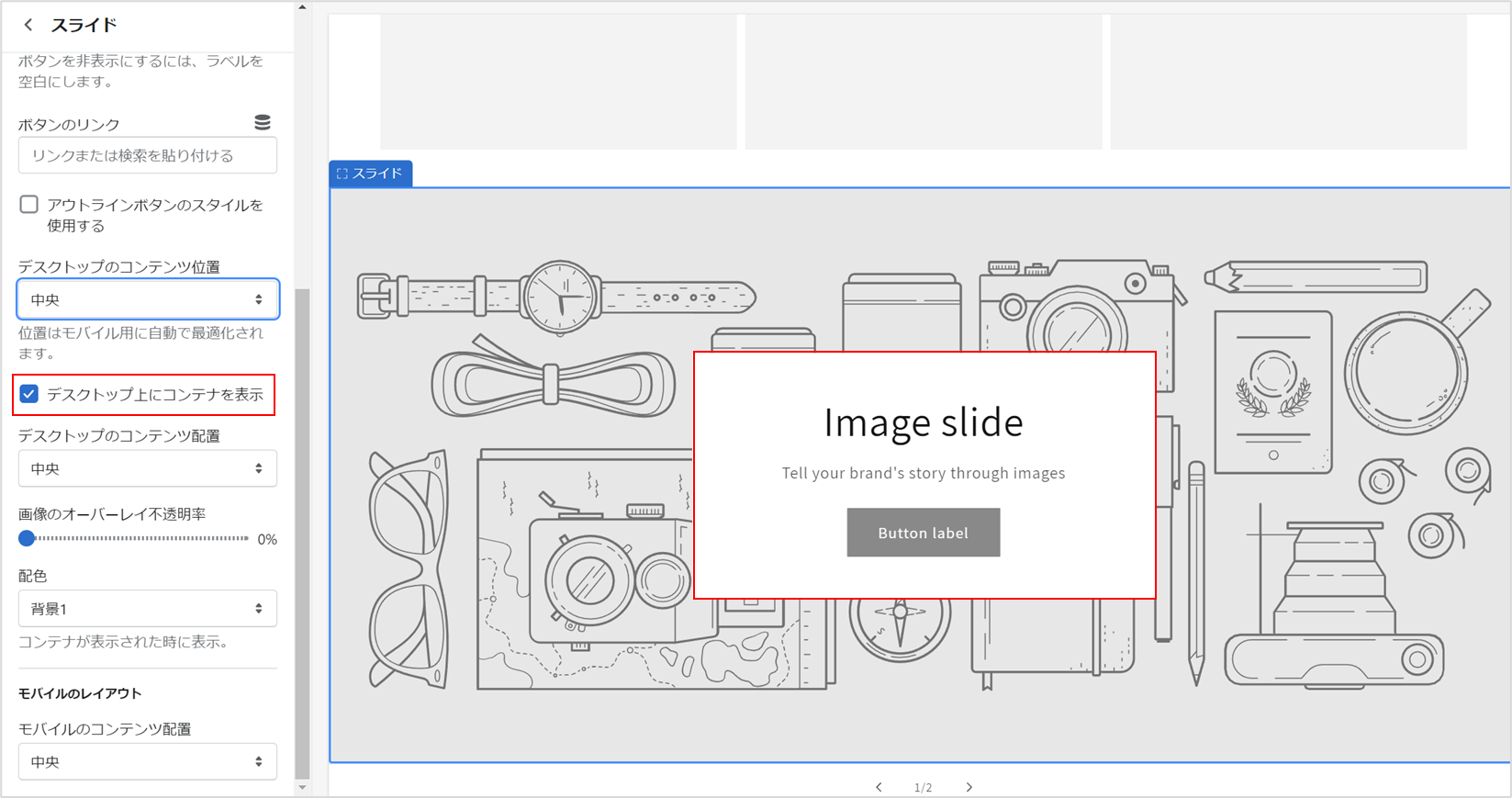
➥ デスクトップ上にコンテンツを表示

コンテナ(見出しやボタンを含む四角いフレーム)を表示させるか決定します。上写真は、表示させた場合。

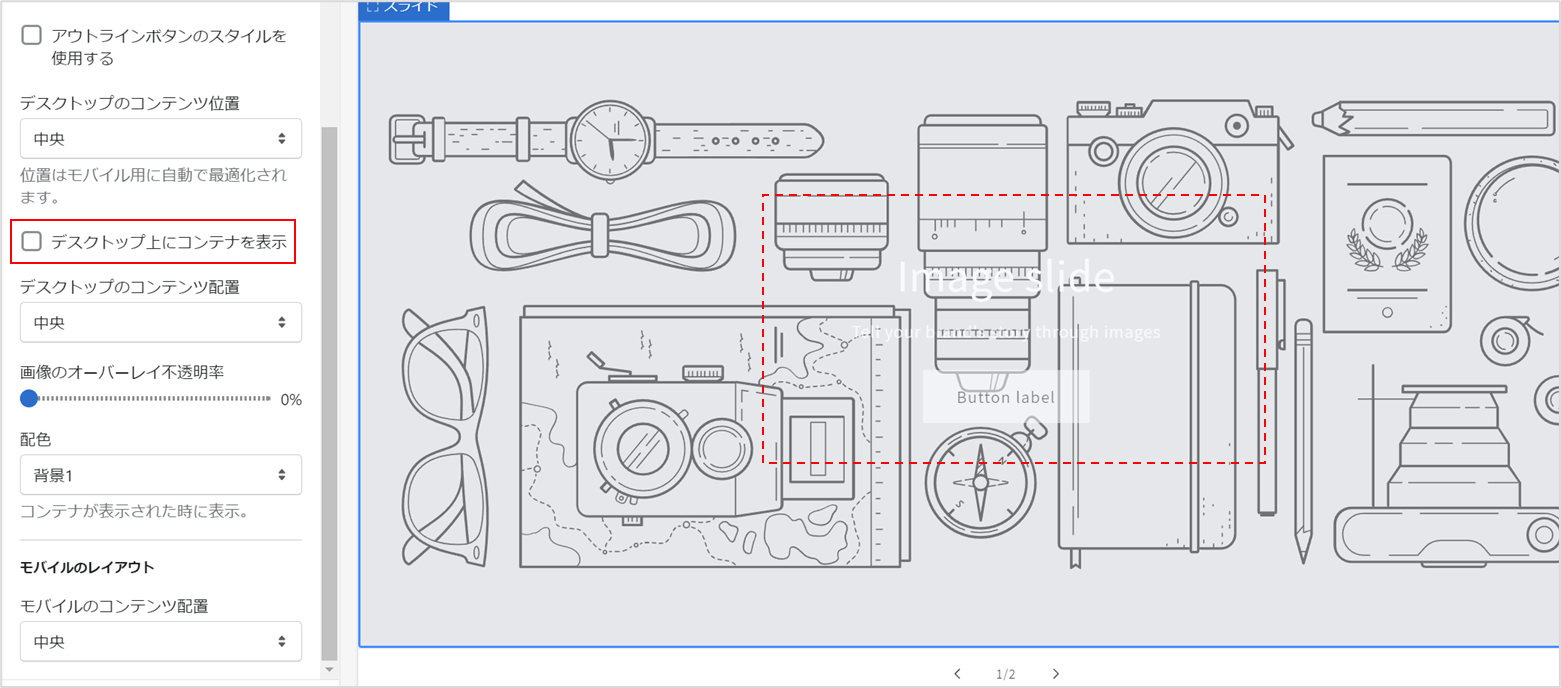
一方、こちらの写真は表示させない場合の状態です。
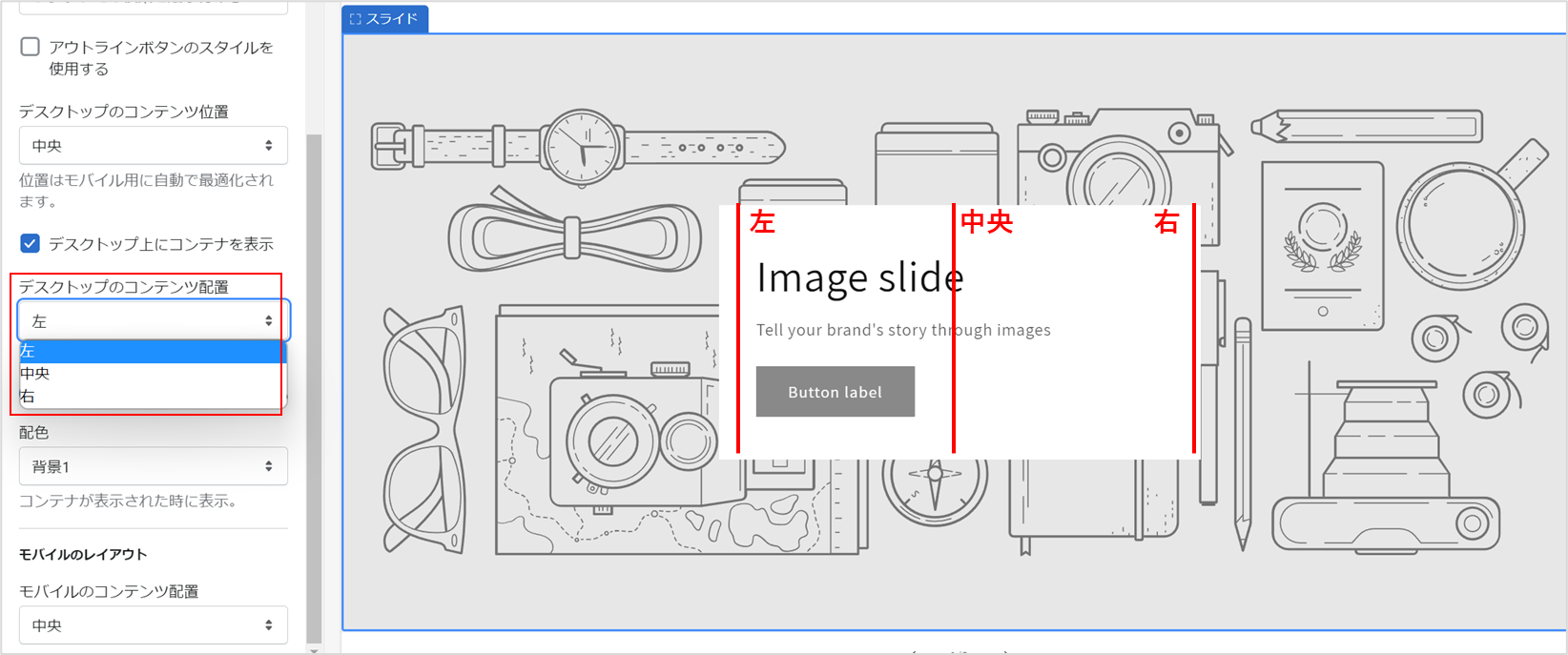
➥ デスクトップのコンテンツ配置

コンテナ内にある見出し、テキスト、ボタンの配置を決定します。以下の3パターンから選びます。
- 左
- 中央
- 右
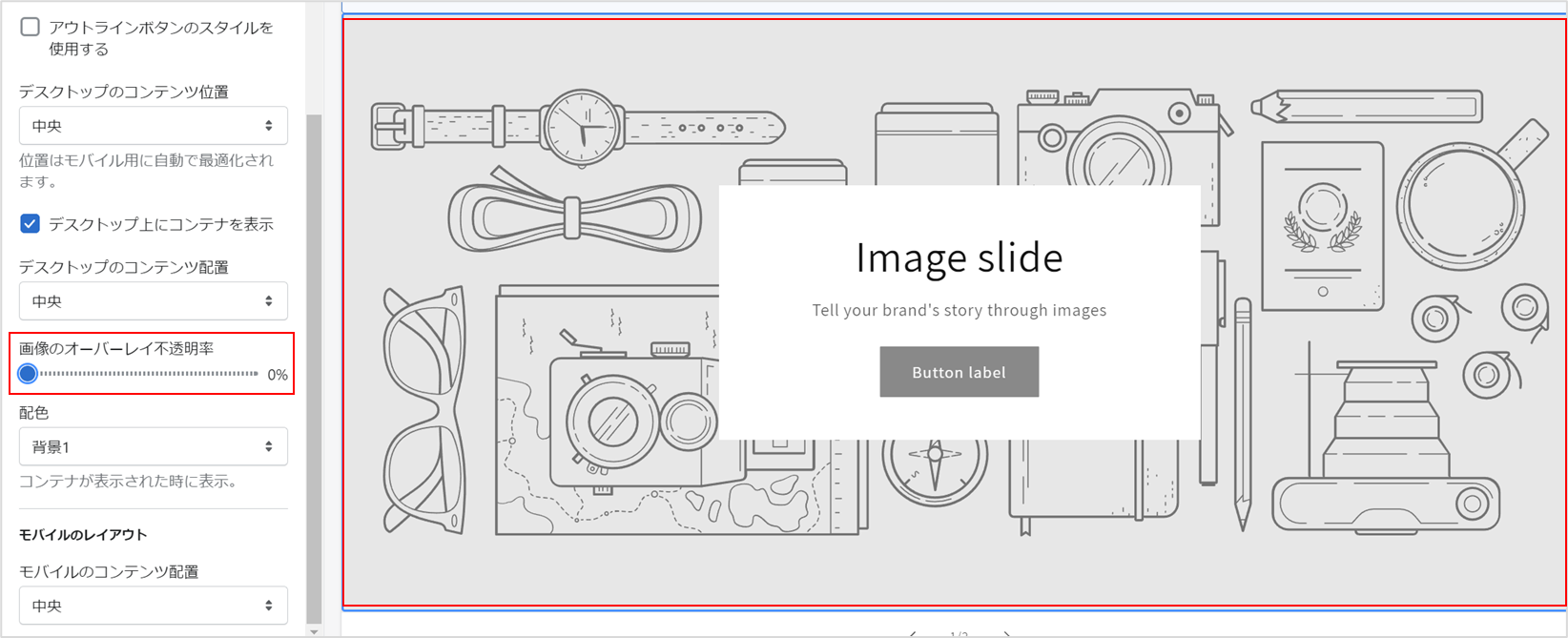
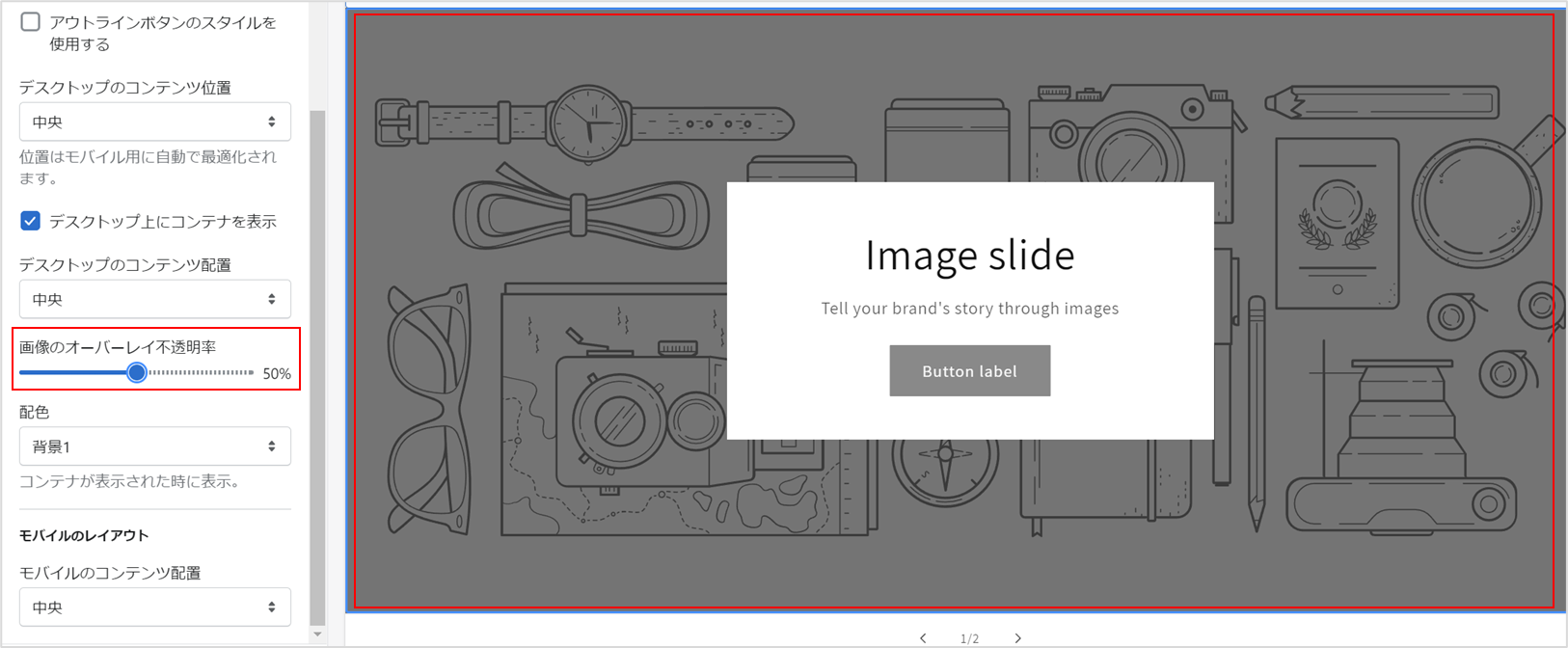
➥ 画像のオーバーレイ不透明率

スライドショーの透明度を変更することができます。

画像のオーバーレイ不透明率50%の場合が、上写真。
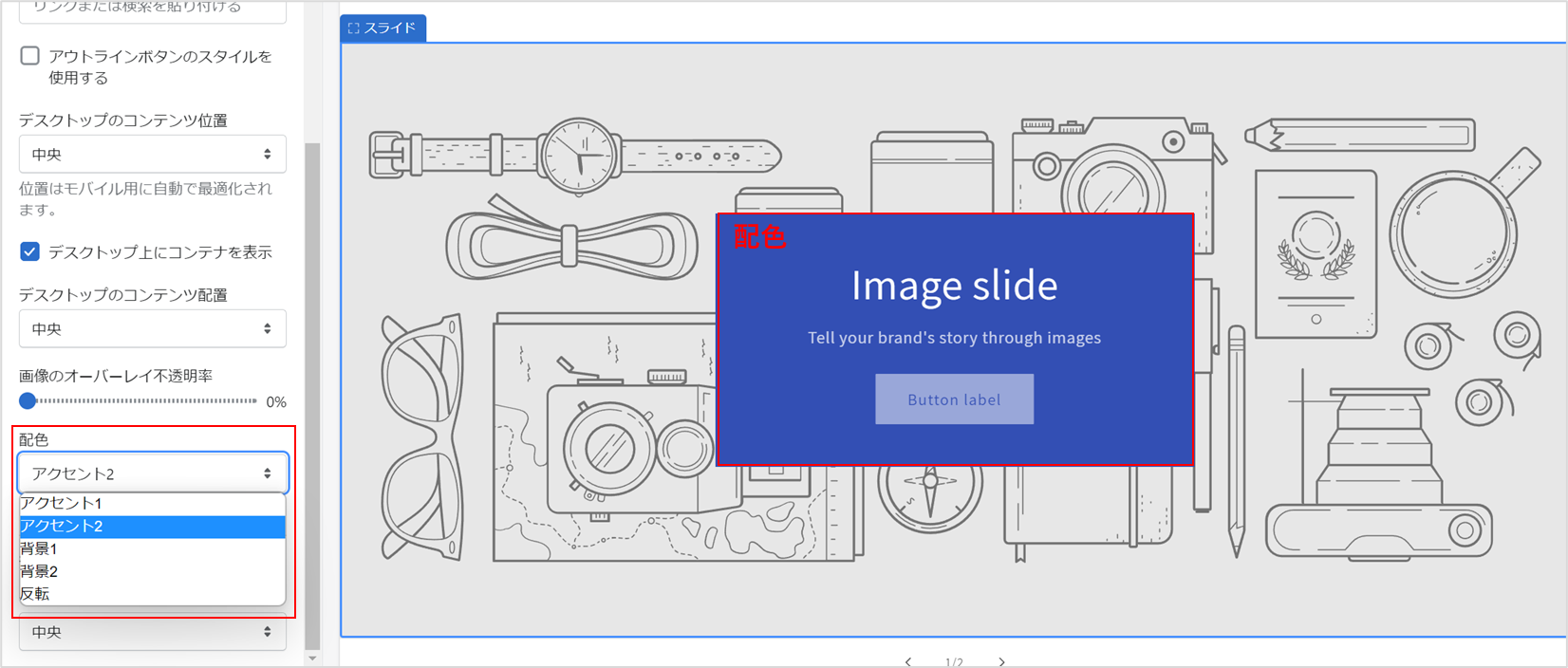
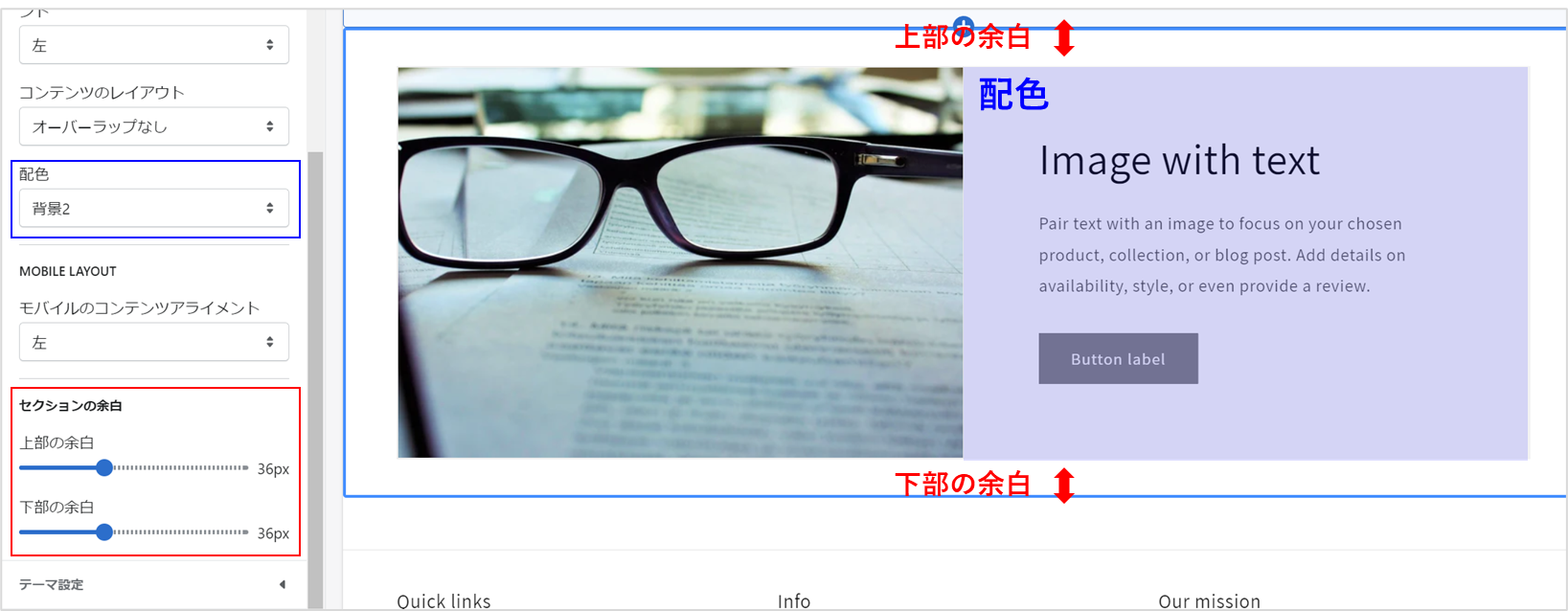
➥ (コンテナの)配色

コンテナの配色を設定します。
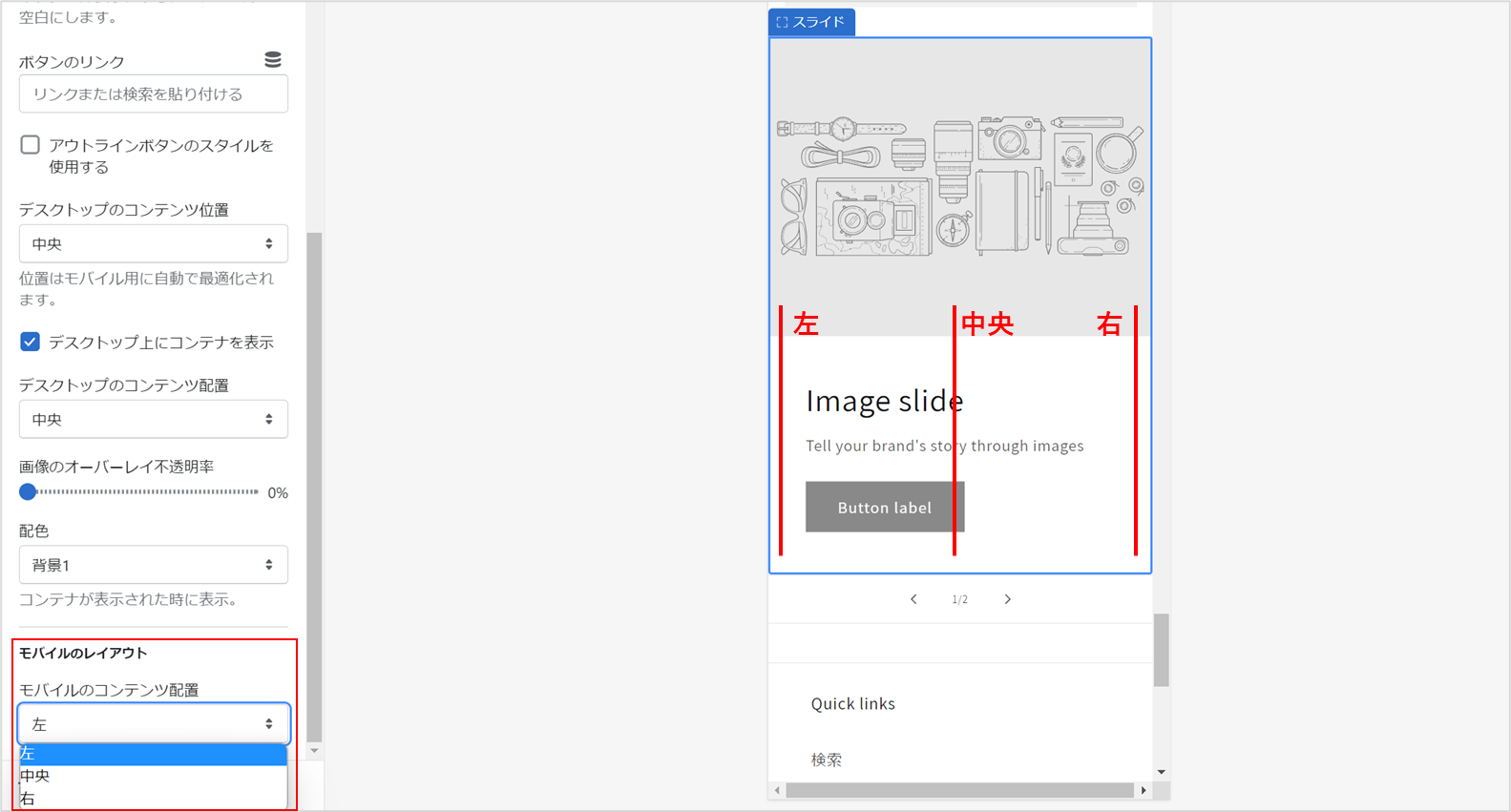
➥ モバイルのレイアウト

携帯(スマートフォン)で閲覧した時のコンテンツ配置を決めます。
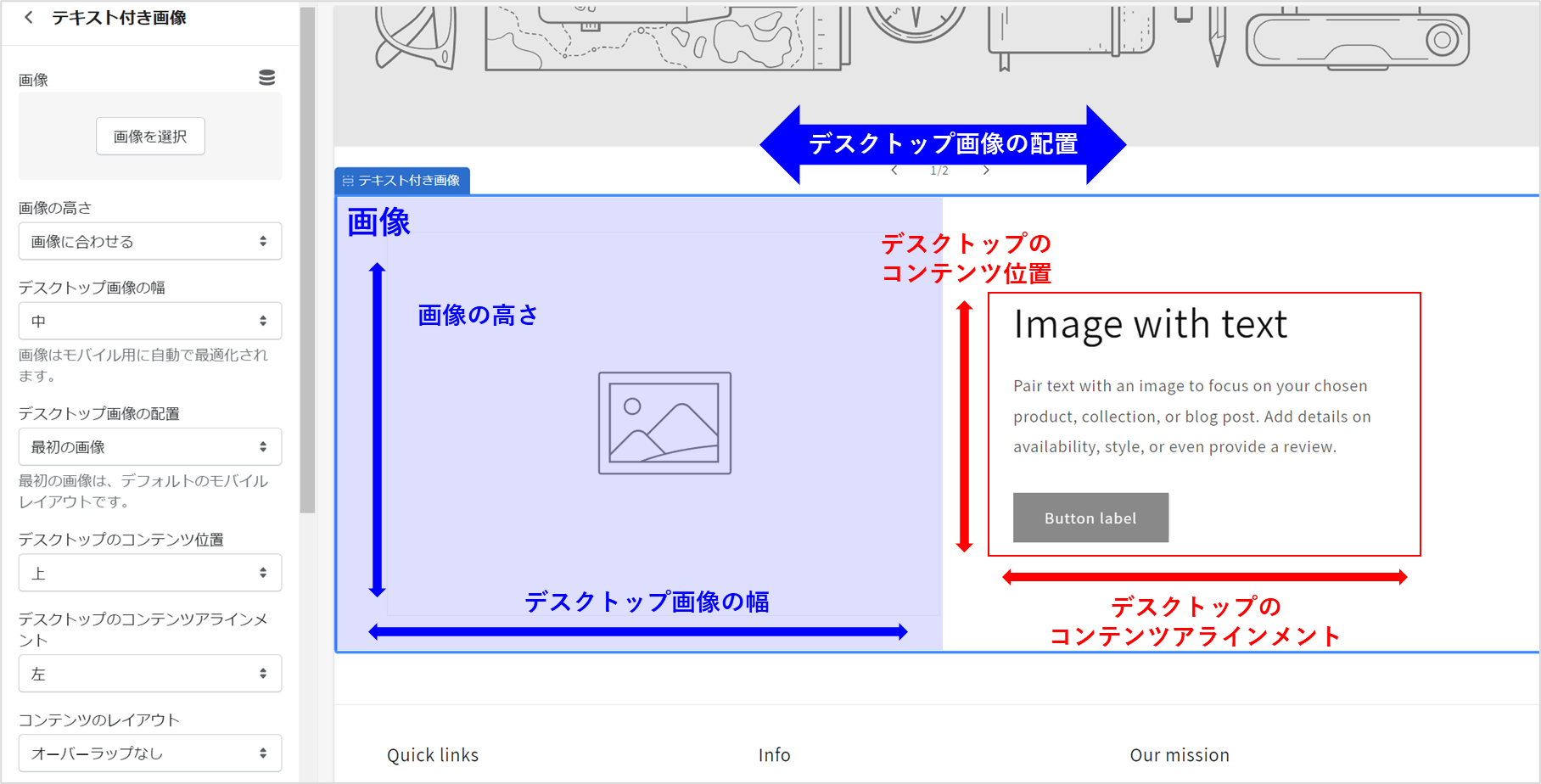
6. テキスト付き画像

テキスト付き画像では、画像とテキストを組み合わせたセクション作成が可能です。
「画像」「画像の高さ」「デスクトップ画像の幅」を編集します。
「デスクトップ画像の配置」とは、画像を左側、もしくは右側に設定することができます。
「デスクトップのコンテンツ位置」では、見出し&テキスト&ボタンの位置を「上」「中」「下」に設定できます。
「デスクトップのコンテンツアラインメント」では、見出し&テキスト&ボタンの位置を「左」「中央」「右」に設定できます。

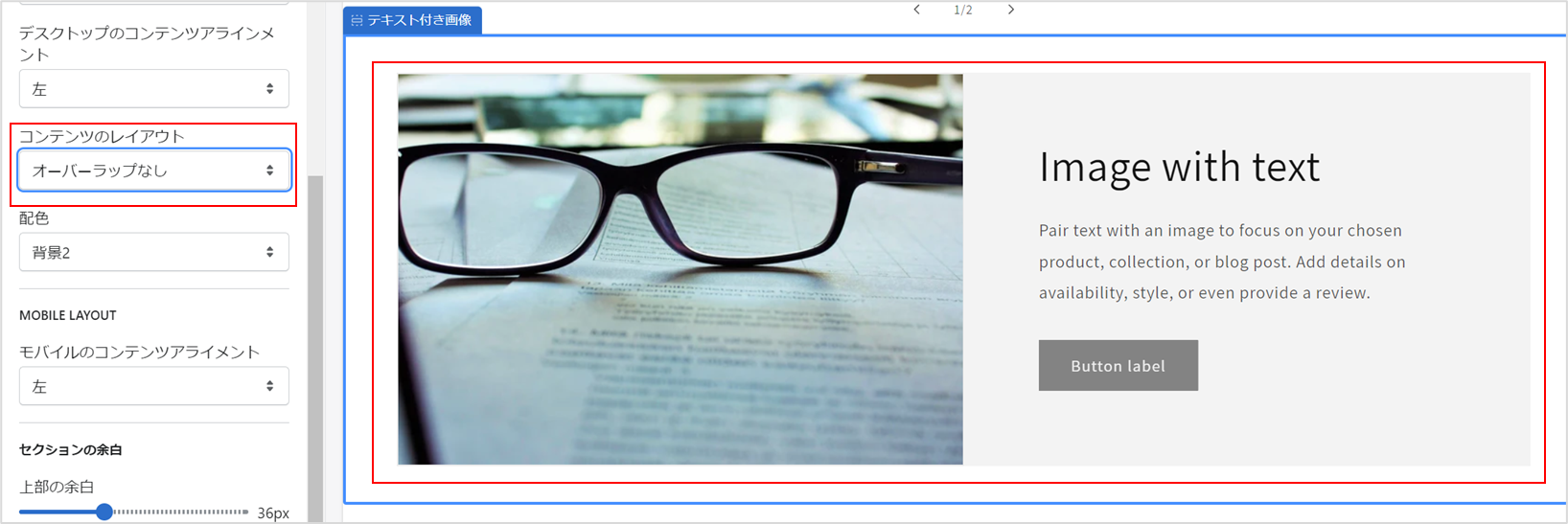
「コンテンツのレイアウト」では、画像とテキストのオーバーラップの有る無しを設定できます。上写真は、「オーバーラップなし」です。

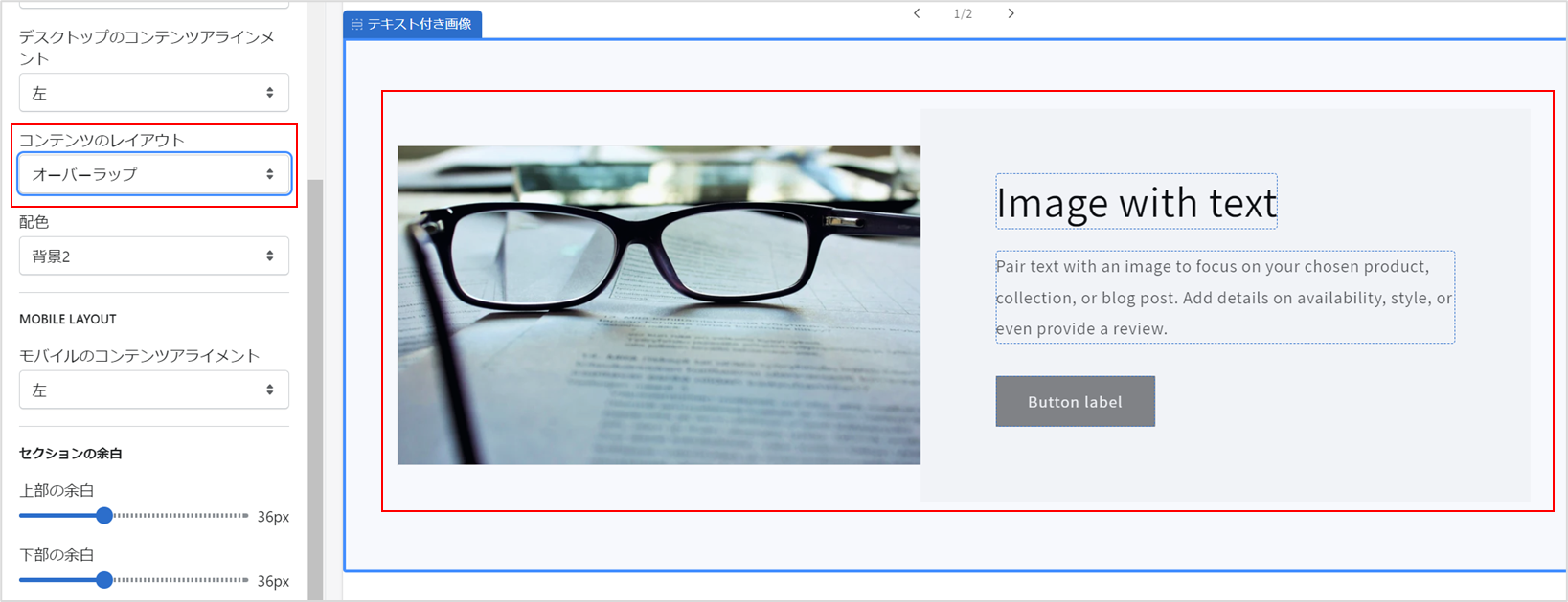
上写真は、「オーバーラップあり」です。

「セクションの余白」を設定します。

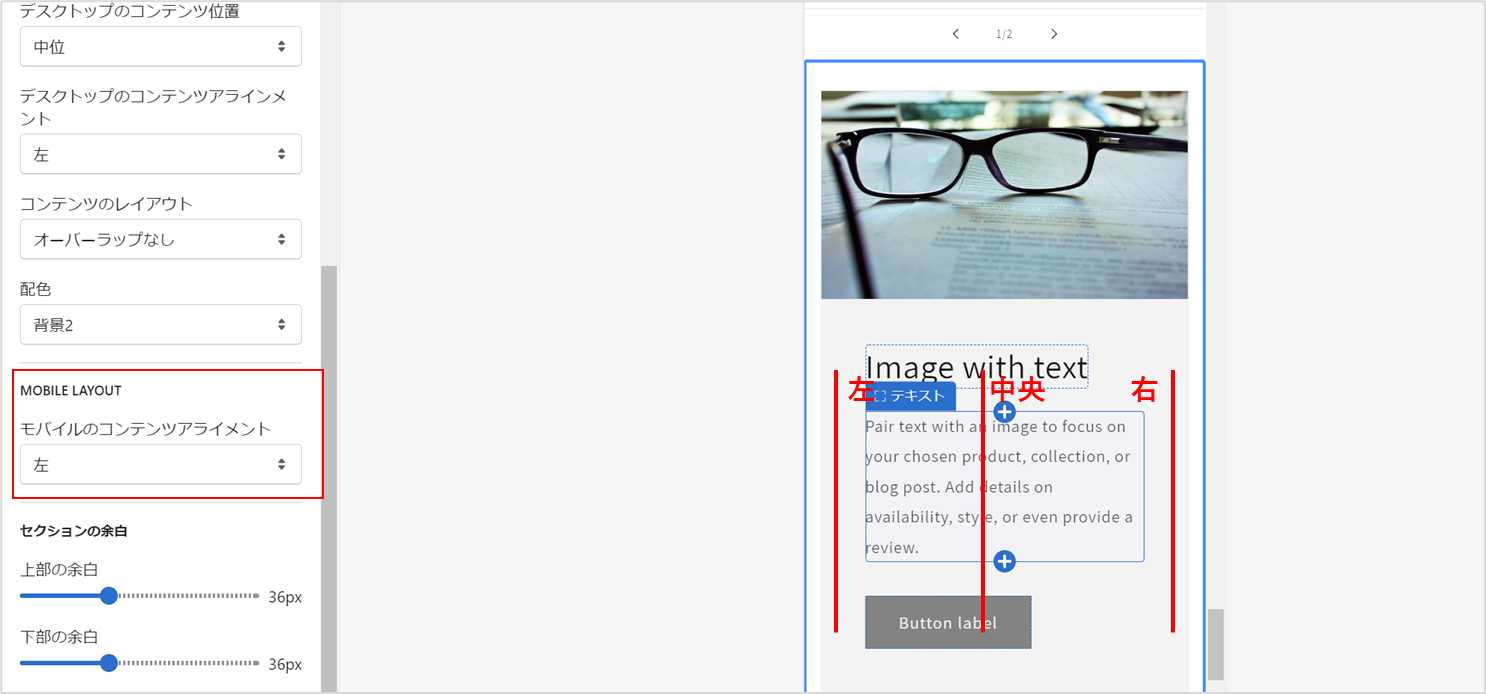
「モバイルのコンテンツアラインメント」では、携帯で閲覧する時の、テキスト配置を「左寄せ」「中央寄せ」「右寄せ」と調整できます。
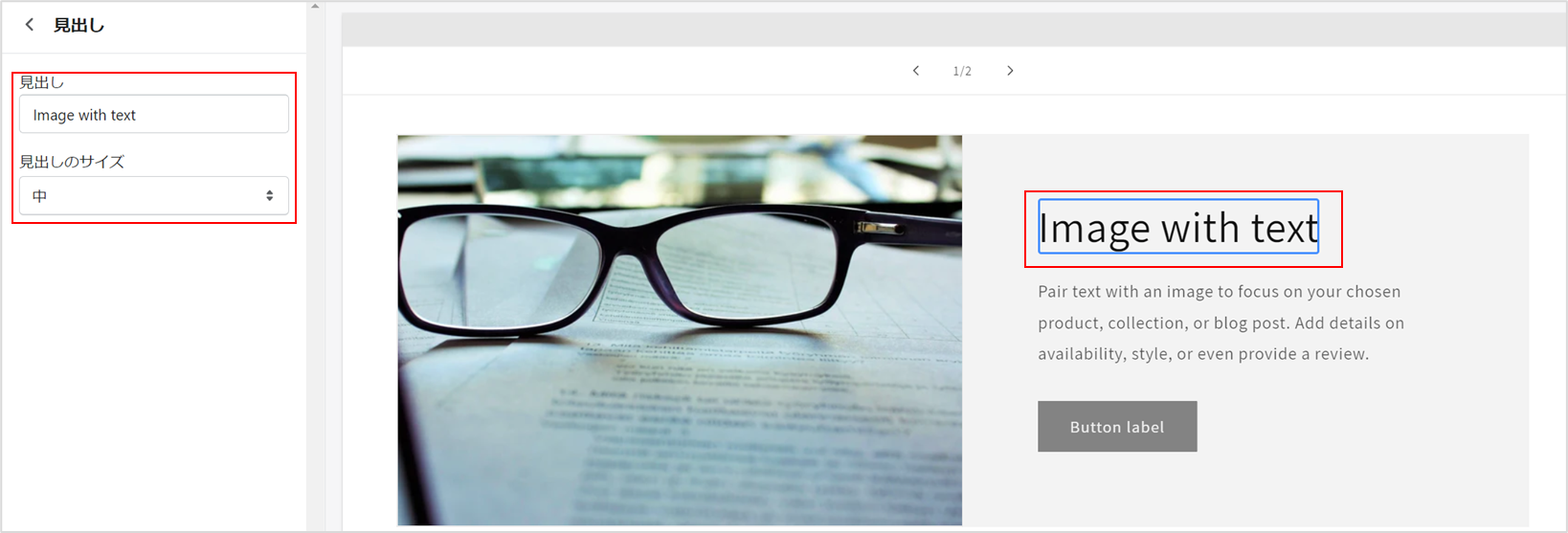
見出し

「見出し」「見出しのサイズ」を設定ます。
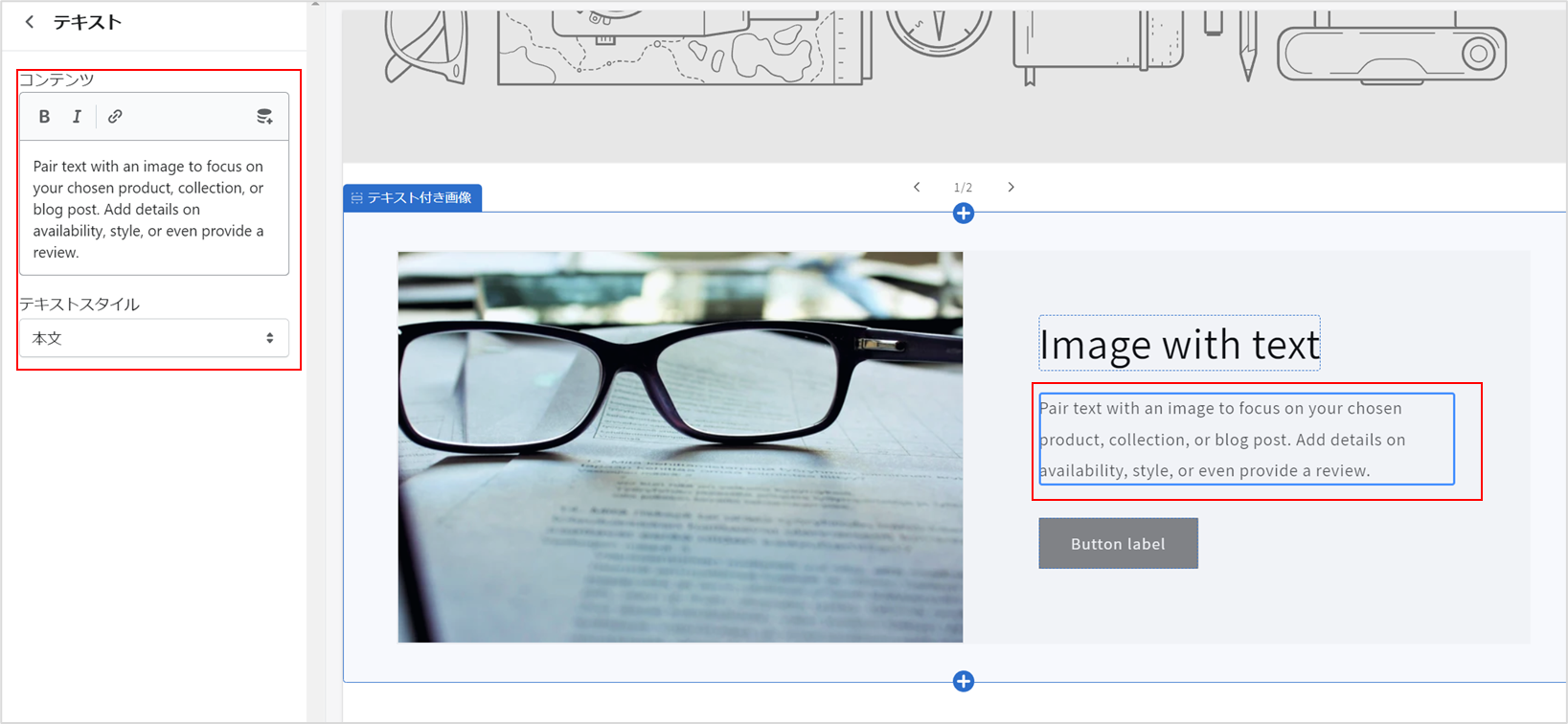
テキスト

「コンテンツ」「テキストのスタイル」を設定します。テキストのスタイルには、「本文」「字幕」から選択できます。
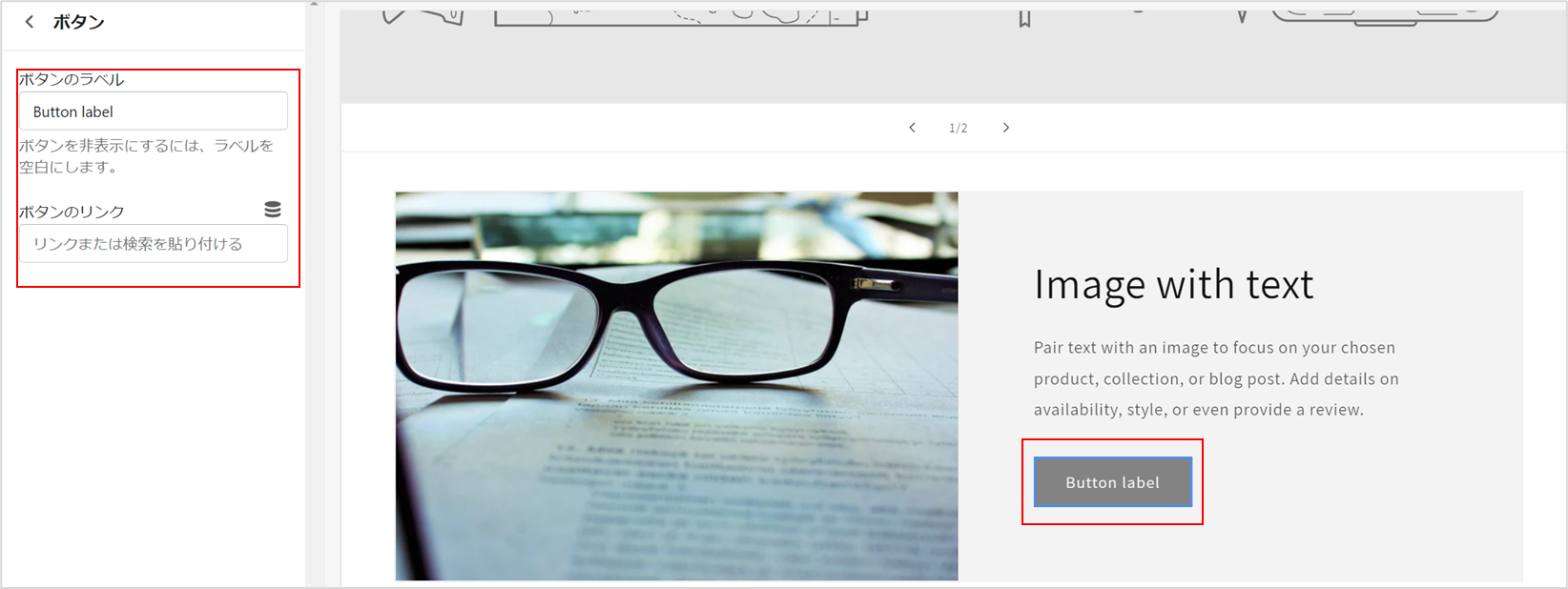
ボタン

「ボタンのラベル」「ボタンのリンク」を設定します。
7. ブログ記事

- 見出し
- 見出しサイズ
- ブログを選択
- 表示するブログ記事数
- デスクトップの列数
- 配色
- セクションの余白
上記項目を設定します。
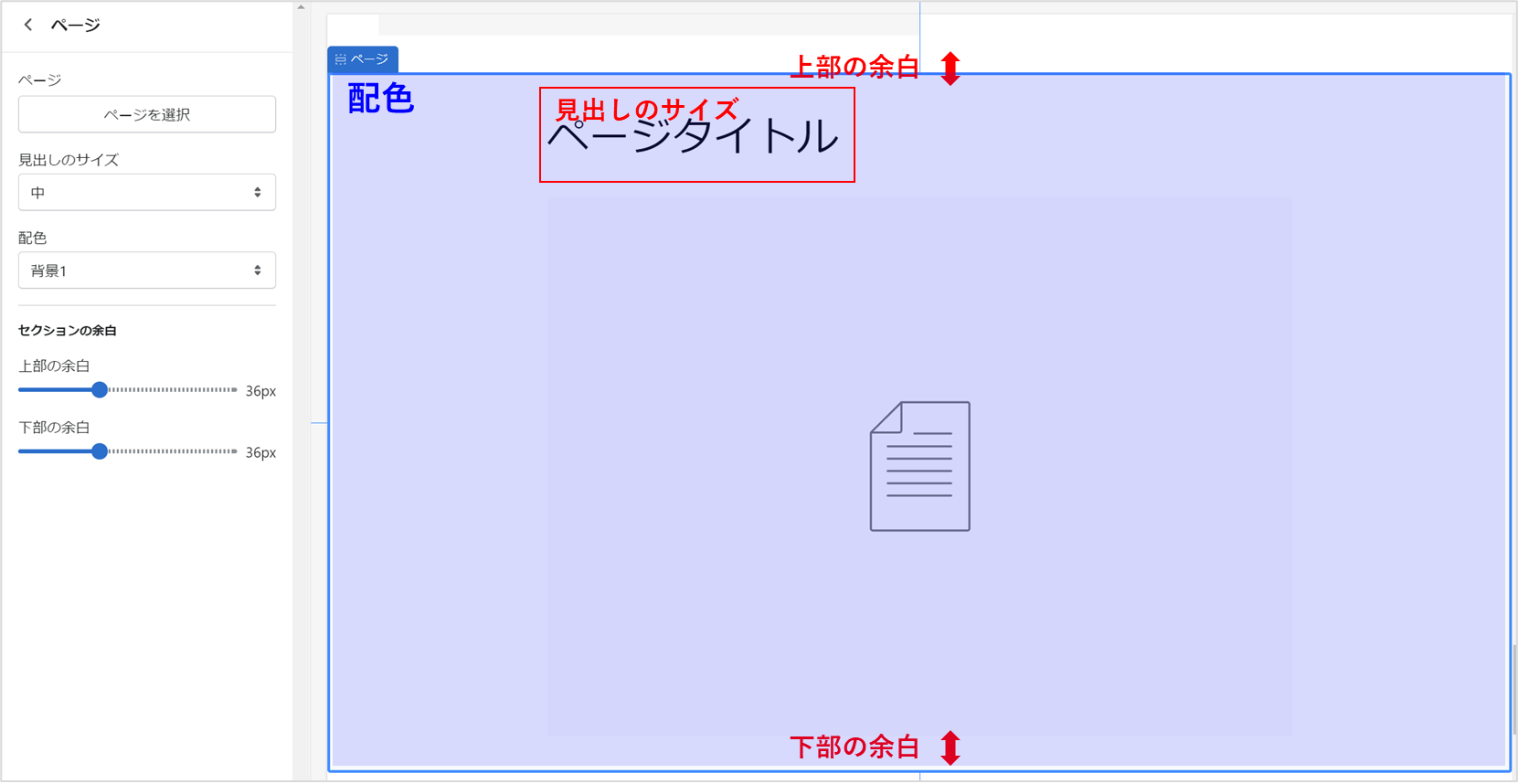
8. ページ

「ページ」「見出しのサイズ」「配色」「セクションの余白」を設定します。
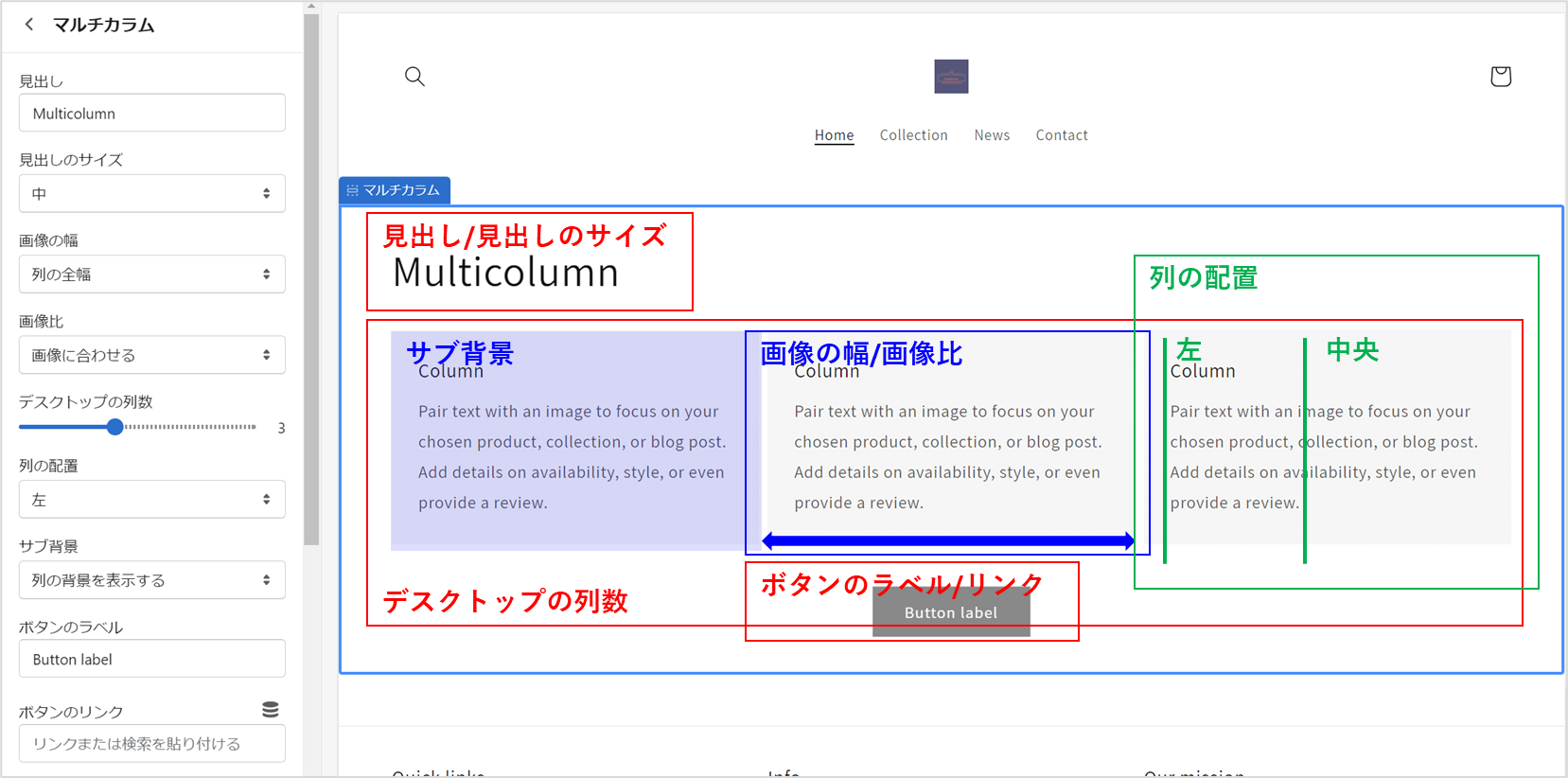
9. マルチカラム

- 見出し
- 見出しのサイズ
- 画像の幅
- 画像比
- デスクトップの列数
- 列の配置
- サブ背景
- ボタンのラベル
- ボタンのリンク
上記項目を設定します。

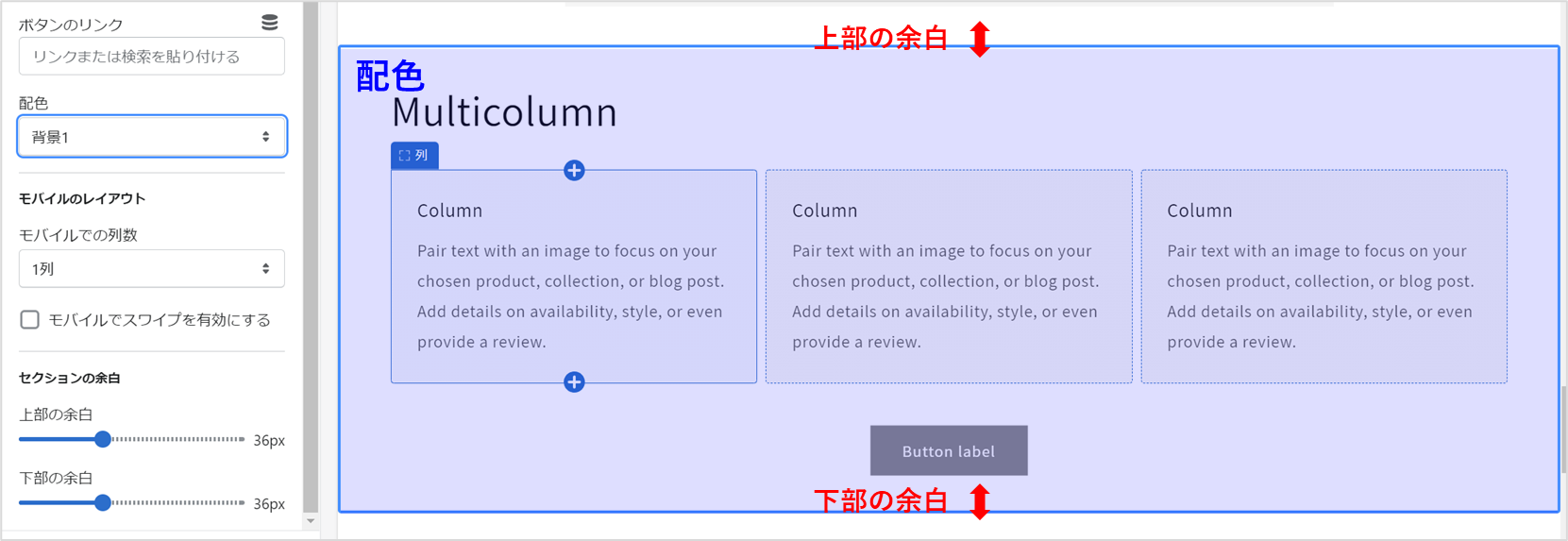
その他に、「配色」「セクションの余白」を設定します。

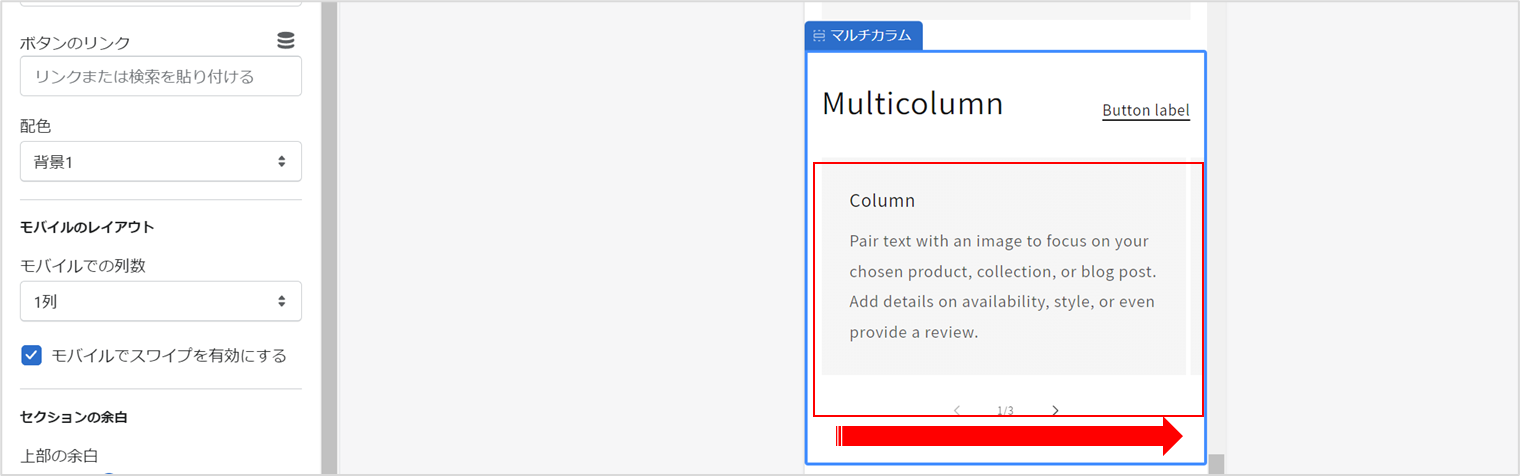
忘れずに「モバイルのレイアウト」も設定しましょう。
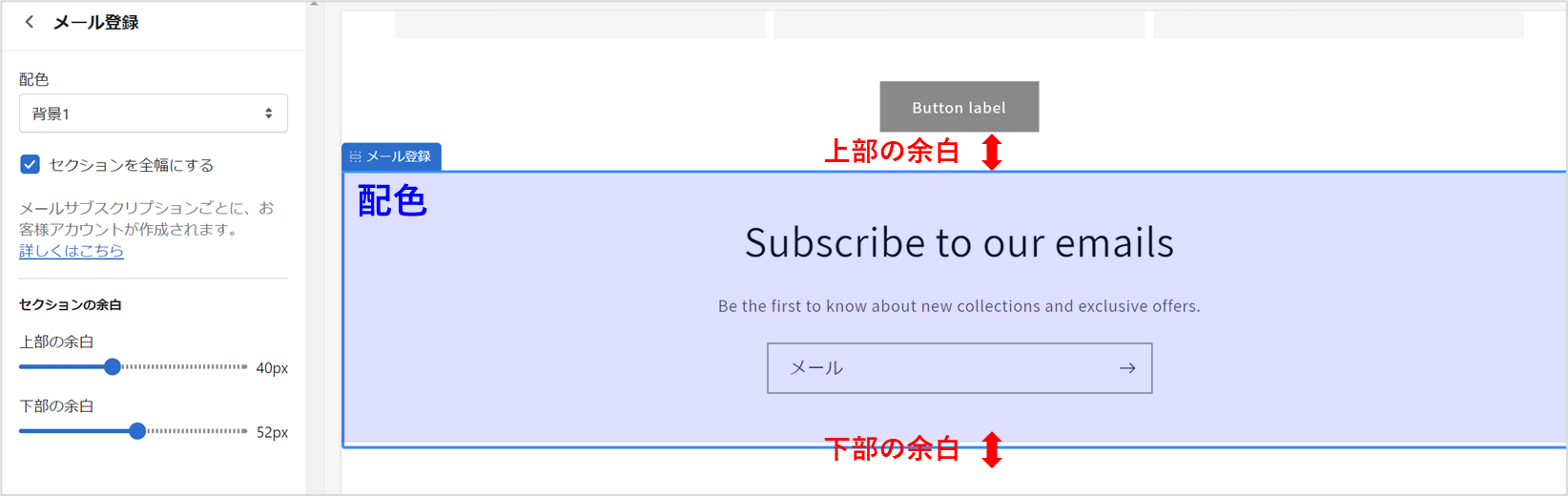
10. メール登録

「配色」「セクションの余白」を設定します。
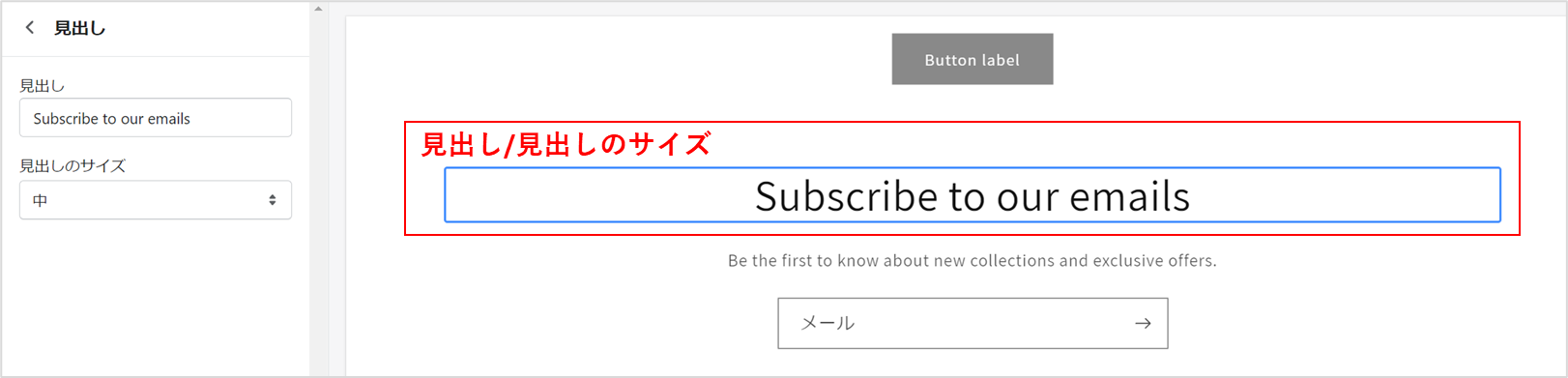
見出し

「見出し」「見出しのサイズ」を設定します。
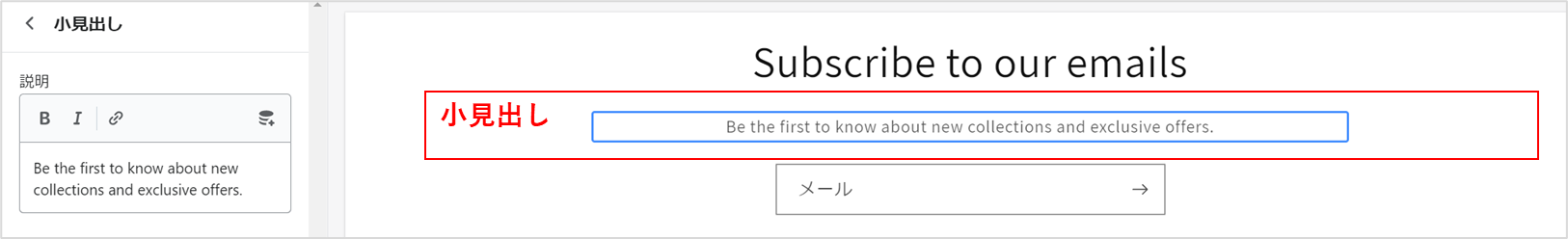
小見出し

「説明」を記入します。
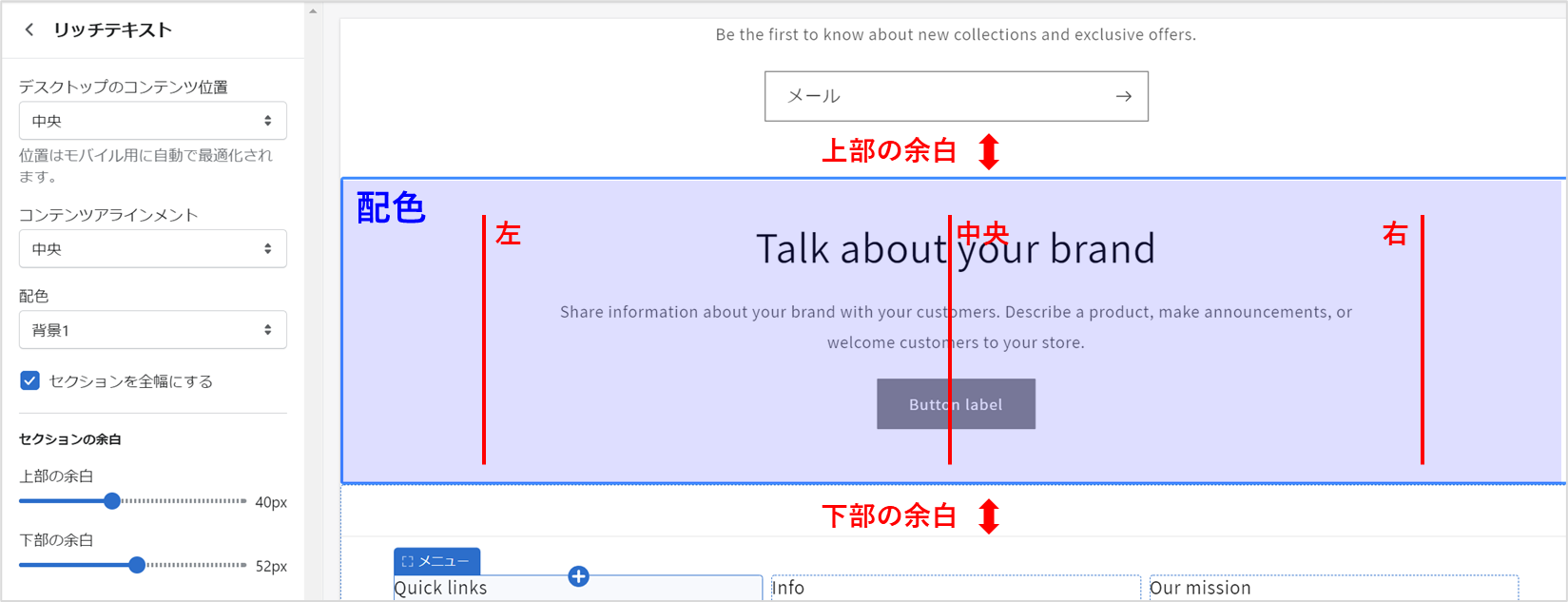
11. リッチテキスト

- デスクトップのコンテンツ位置(左、中央、右)
- コンテンツアラインメント(左、中央、右)
- 配色
- セクションの余白
上記項目を編集します。
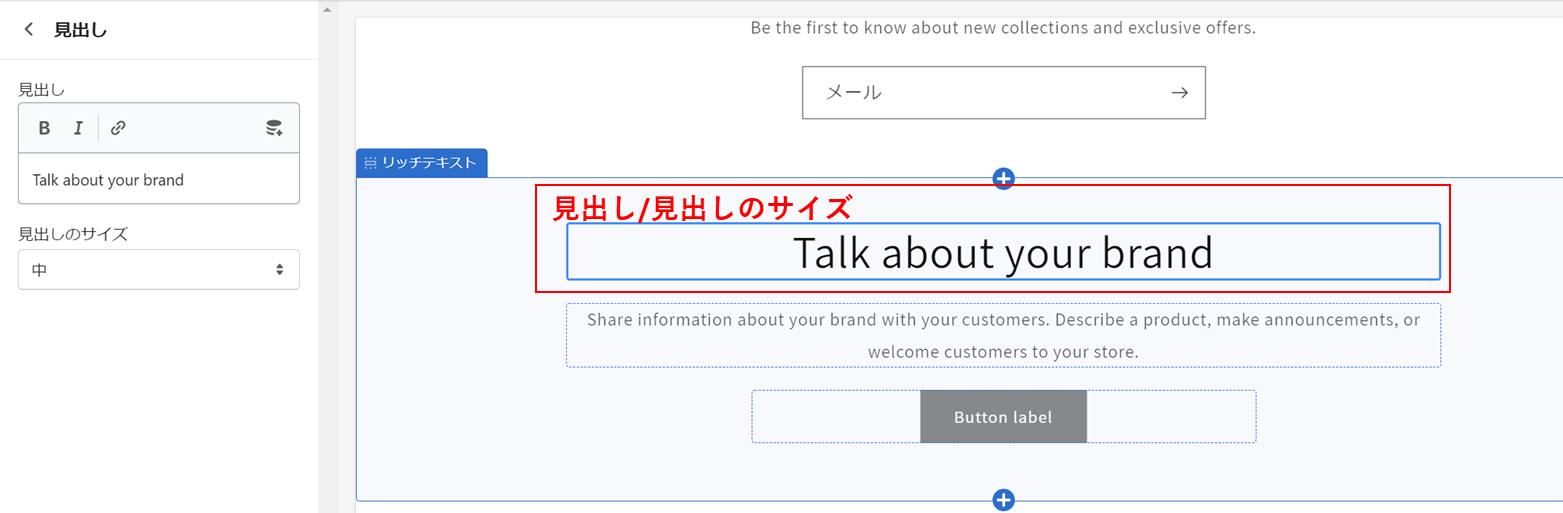
見出し

「見出し」「見出しのサイズ」を編集します。
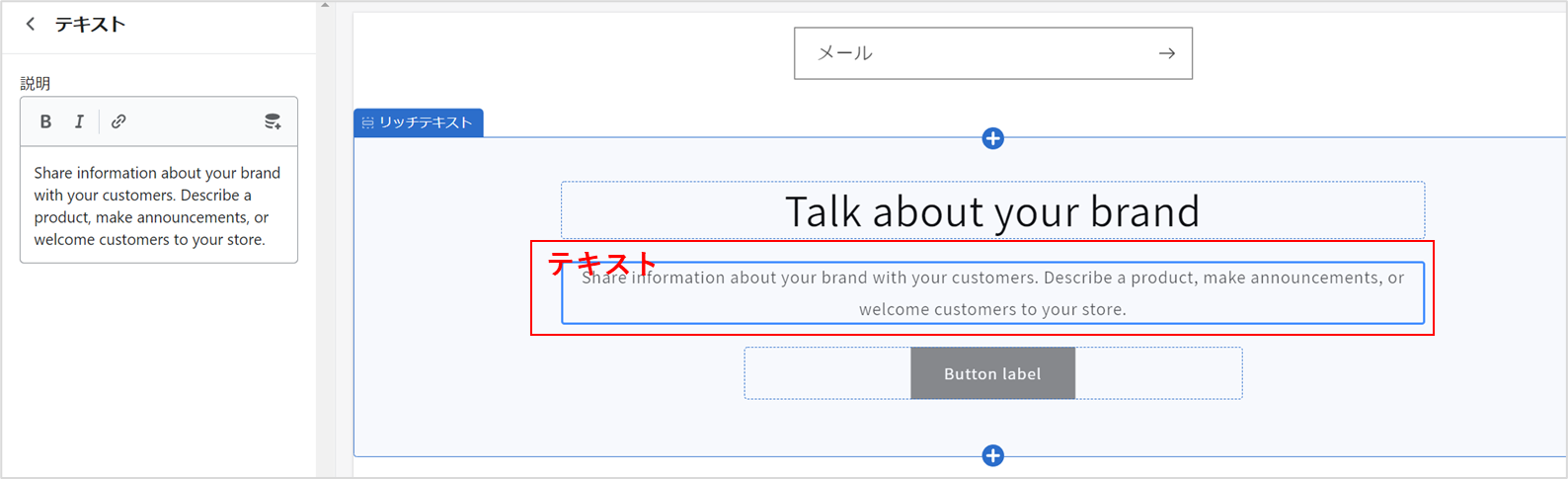
テキスト

「テキスト」を記入します。
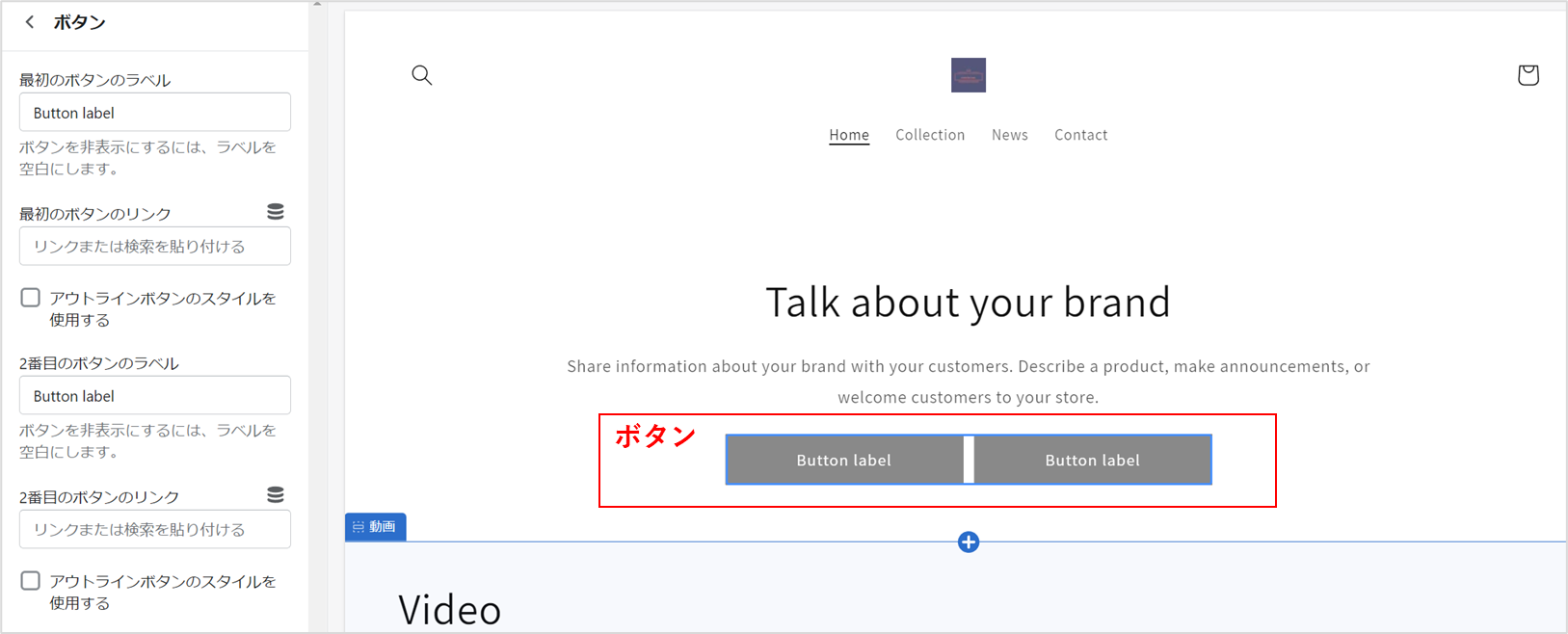
ボタン

- 最初のボタンのラベル
- 最初のボタンのリンク
- 2番目のボタンのラベル
- 2番目のボタンのリンク
「ボタンラベル」は、最大2個まで設定できます。
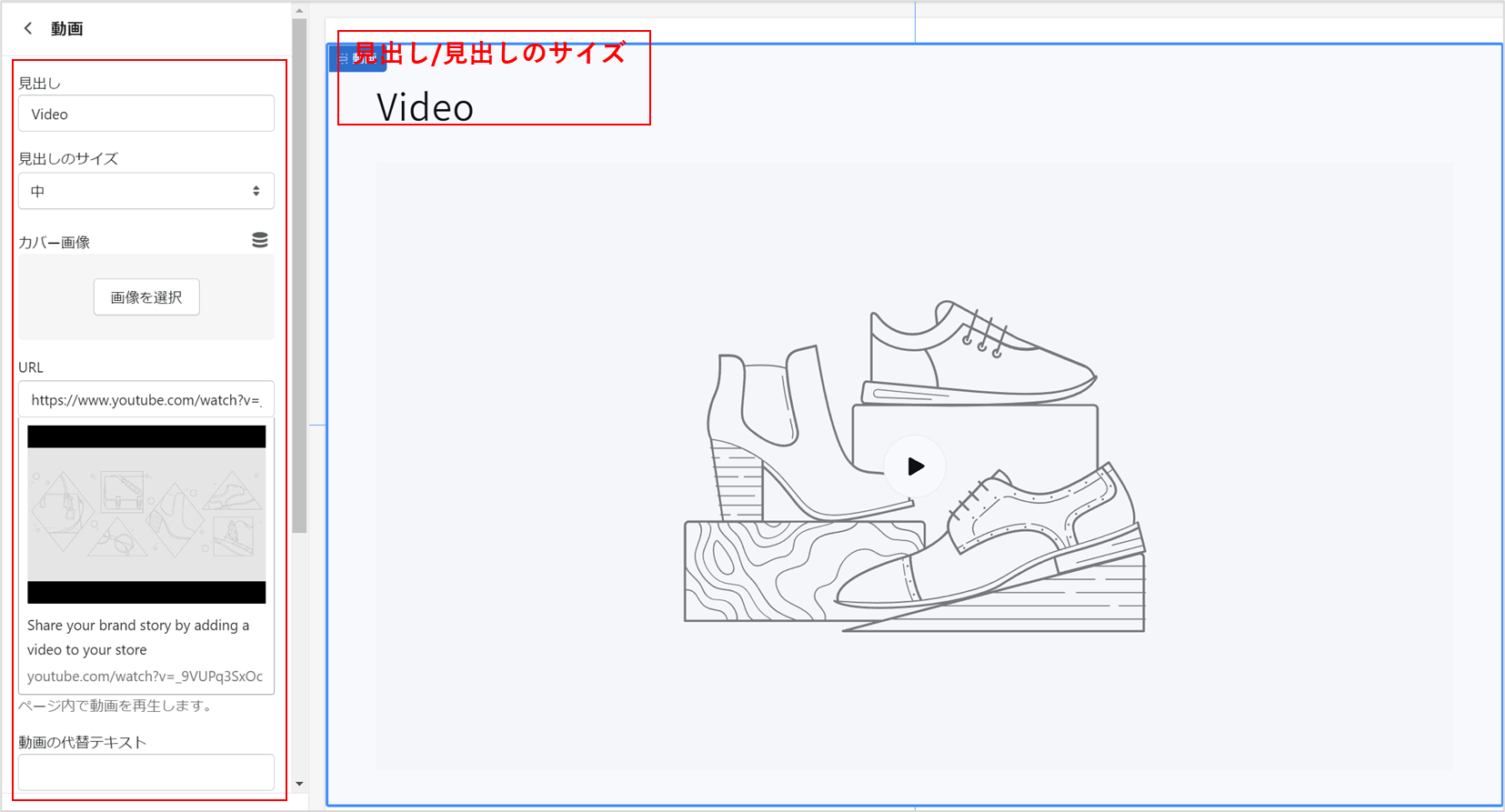
12. 動画

- 見出し
- 見出しのサイズ
- カバー画像
- URL
- 動画の代替テキスト
「動画の代替テキスト」は、検索エンジンが何かを把握するキーワードにもなるので、動画を適切に表すテキストを入力しましょう。(SEO対策の為)
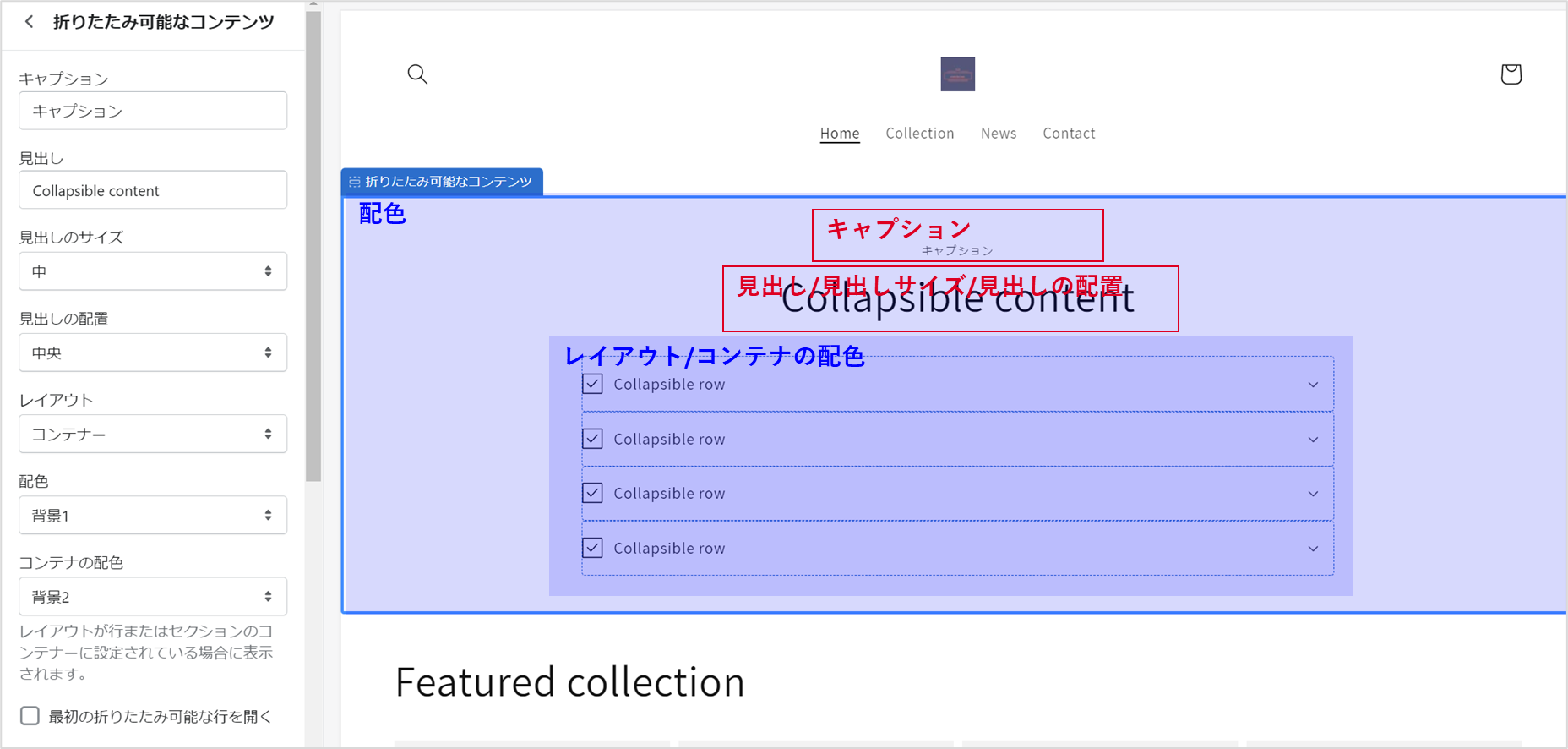
13. 折りたたみ可能なコンテンツ

- キャプション
- 見出し
- 見出しのサイズ
- 見出しの配置
- レイアウト
- 配色
- コンテナの配色
上記項目を編集します。

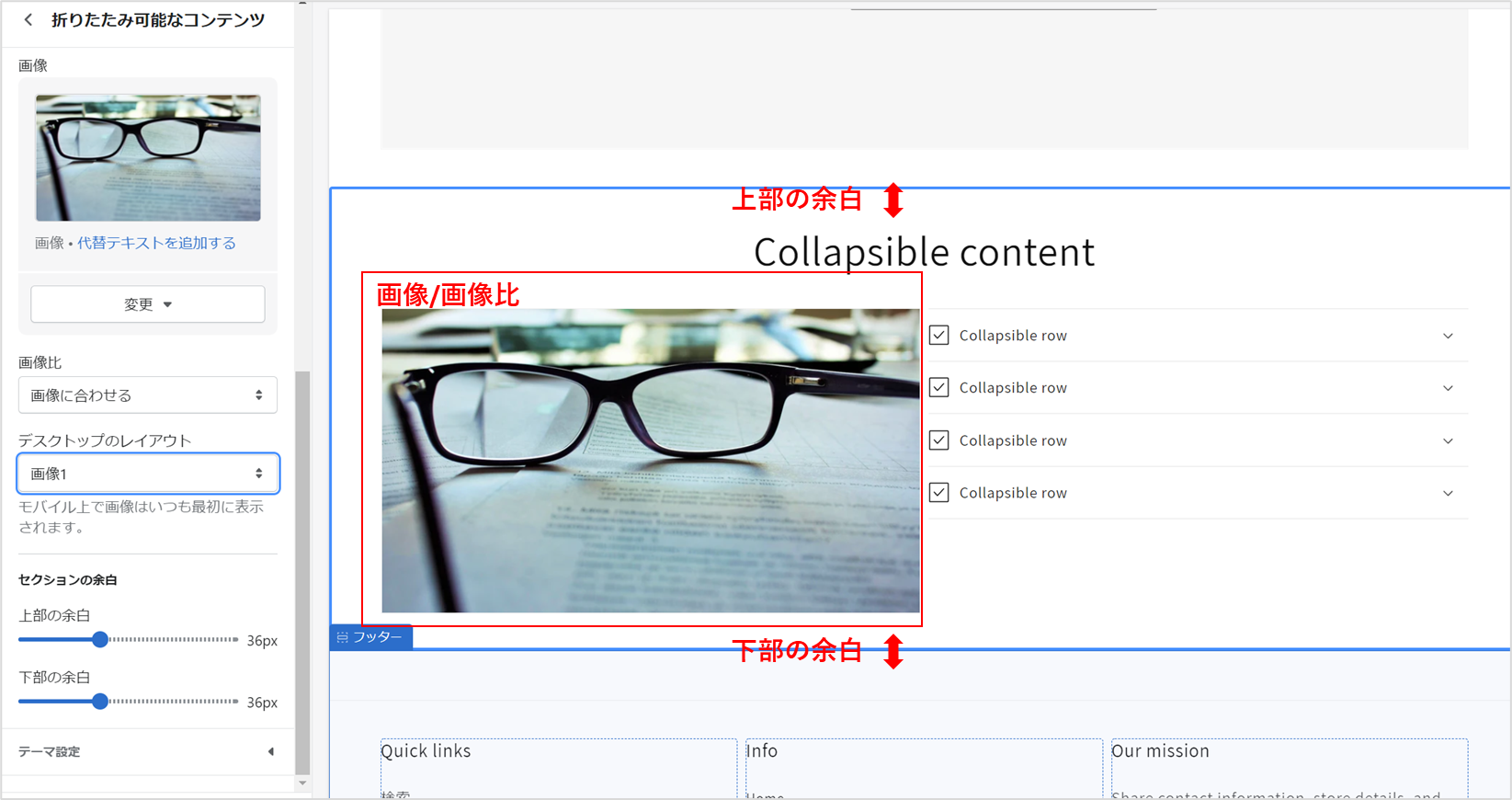
- 画像
- 画像比
- デスクトップのレイアウト
- セクションの余白
その他の項目も設定をします。
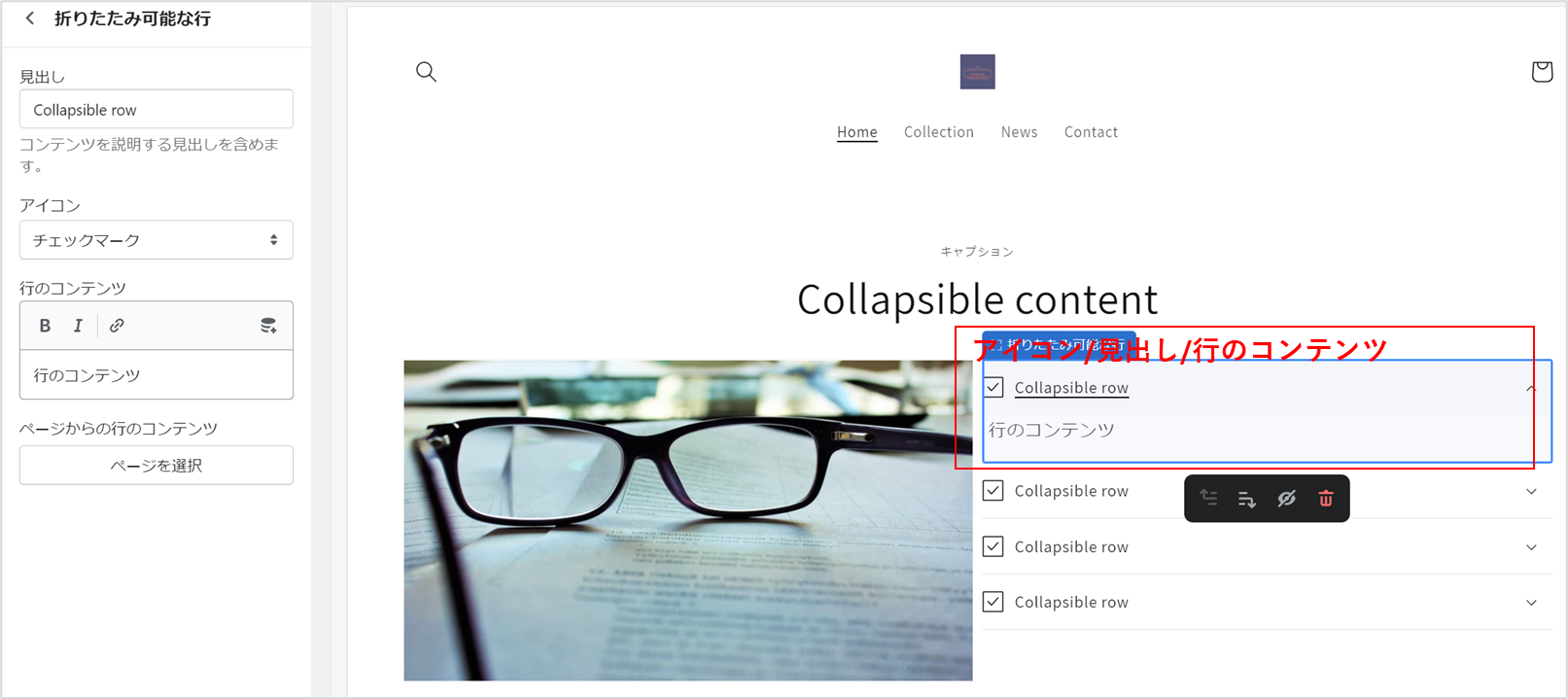
折りたたみ可能な行

「見出し」「行のコンテンツ」「ページを選択」「アイコン」を編集します。アイコンマークは、以下の種類があります。
なし、リンゴ、バナナ、ボトル、ボックス、ニンジン、チャットバブル、チェックマーク、クリップボード、乳製品、乳製品不使用、ドライヤー、目、ファイヤー、グルテン不使用、ハート、アイロン、葉、革製品、稲妻、リップスティック、ロック、マップピン、ナッツ類不使用、パンツ、肉球プリント、こしょう、香水、飛行機、植物、値札、疑問符、リサイクル、返品、定規、取り皿、シャツ、靴、シルエット、雪片、星、ストップウォッチ、トラック、洗濯
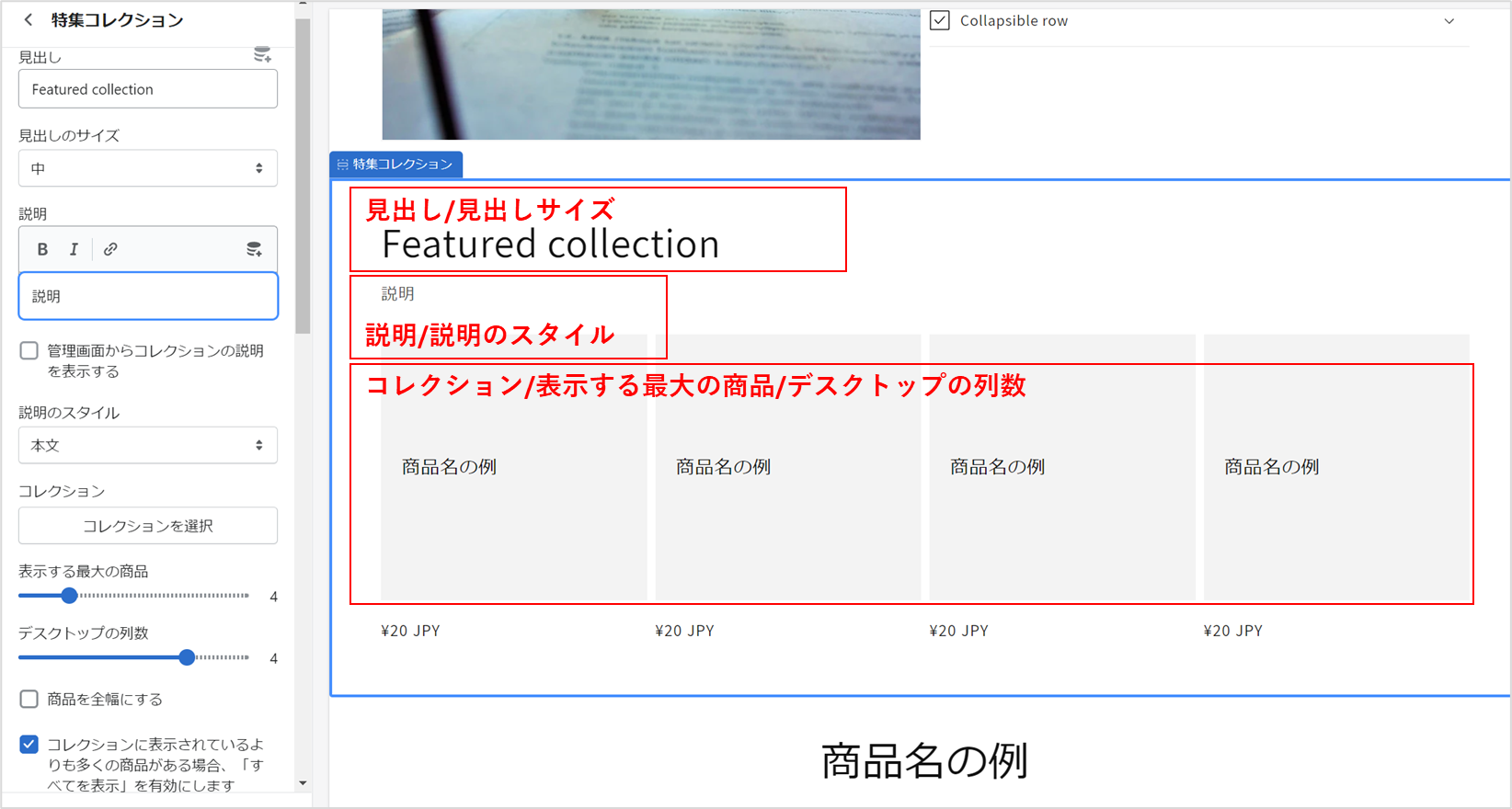
14. 特集コレクション

- 見出し
- 見出しのサイズ
- 説明
- 説明のスタイル
- コレクションを選択
- 表示する最大の商品(数)
- デスクトップの列数

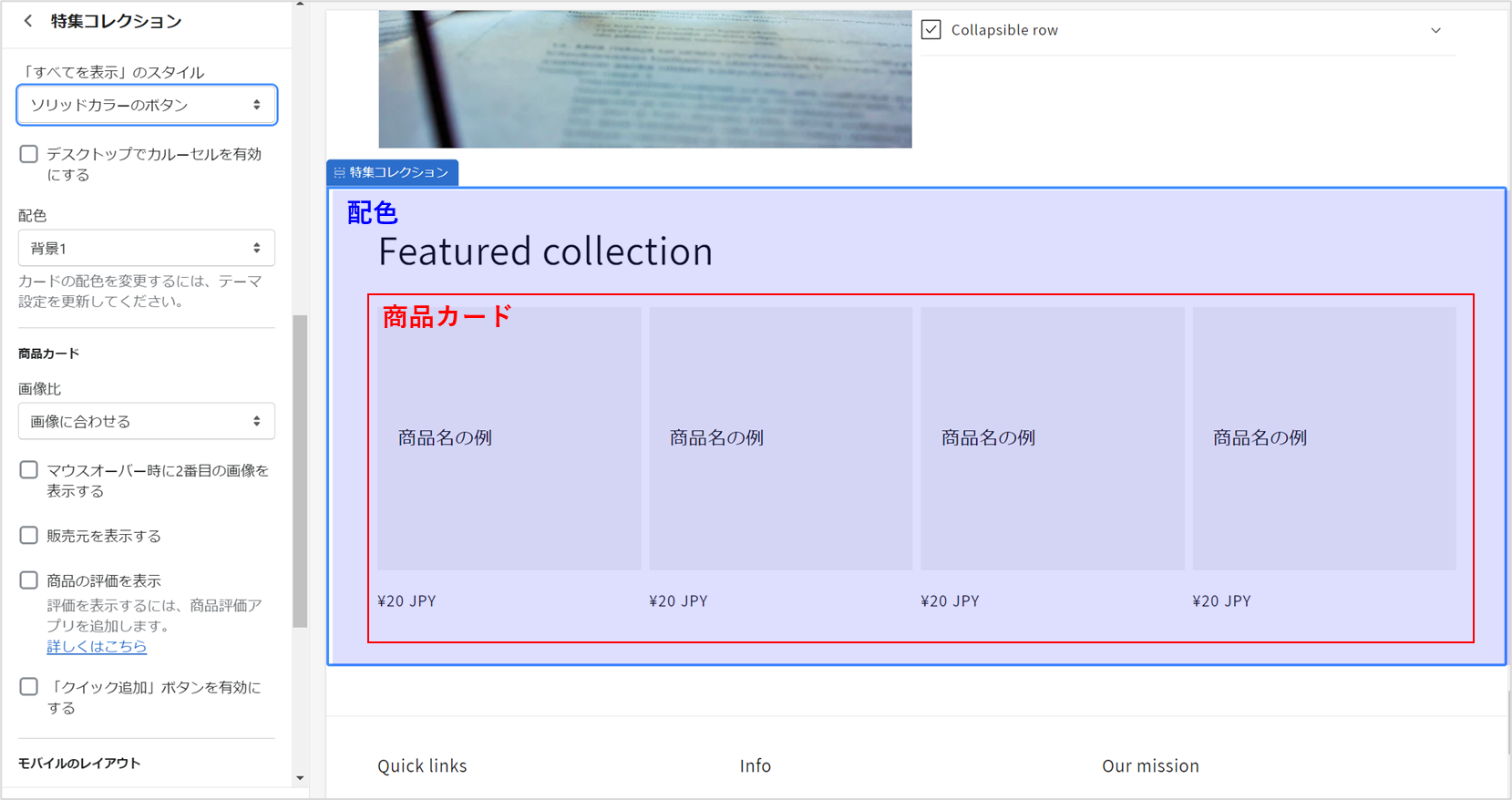
- 配色
- 商品カードの画像比
を編集&設定していきます。
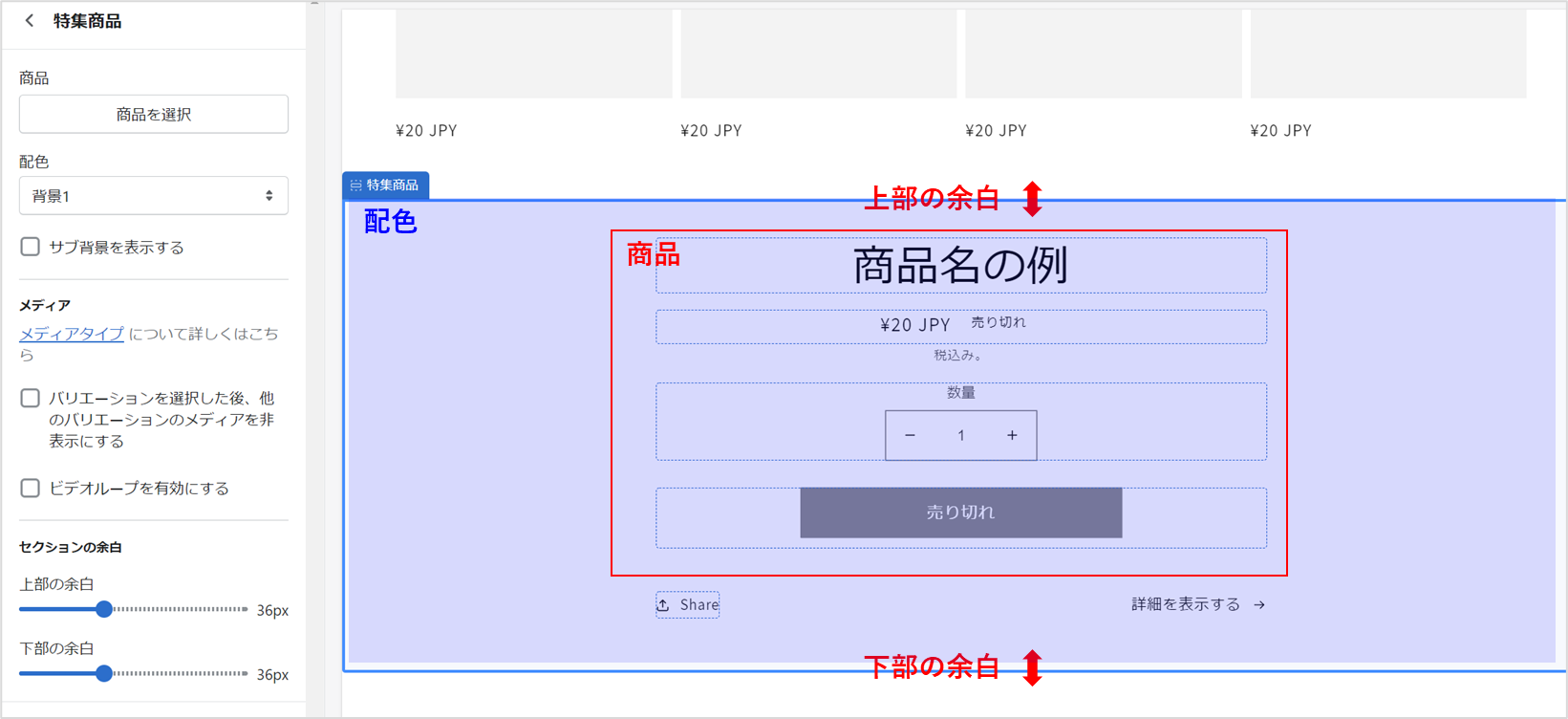
15. 特集商品

- 商品
- 配色
- セクションの余白
上記項目を設定していきます。

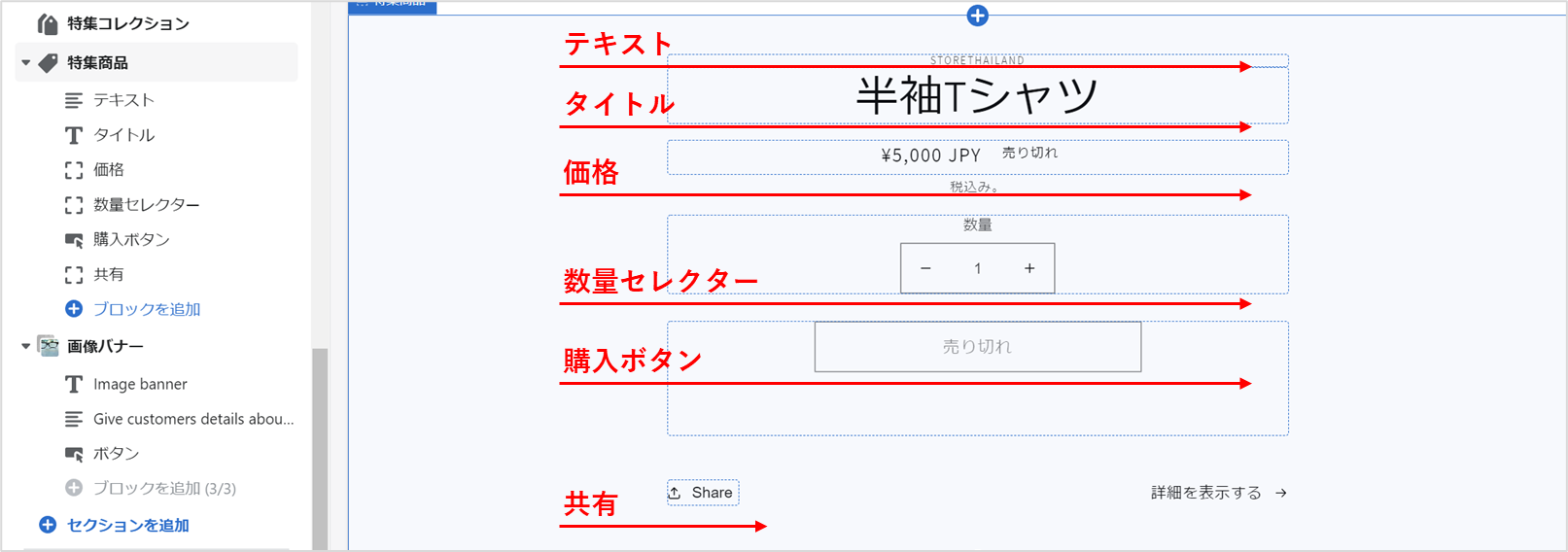
- テキスト
- タイトル
- 価格
- 数量セレクター
- 購入ボタン
- 共有
これらのブロックの中から、設定したいブロックのみで設定することができます。
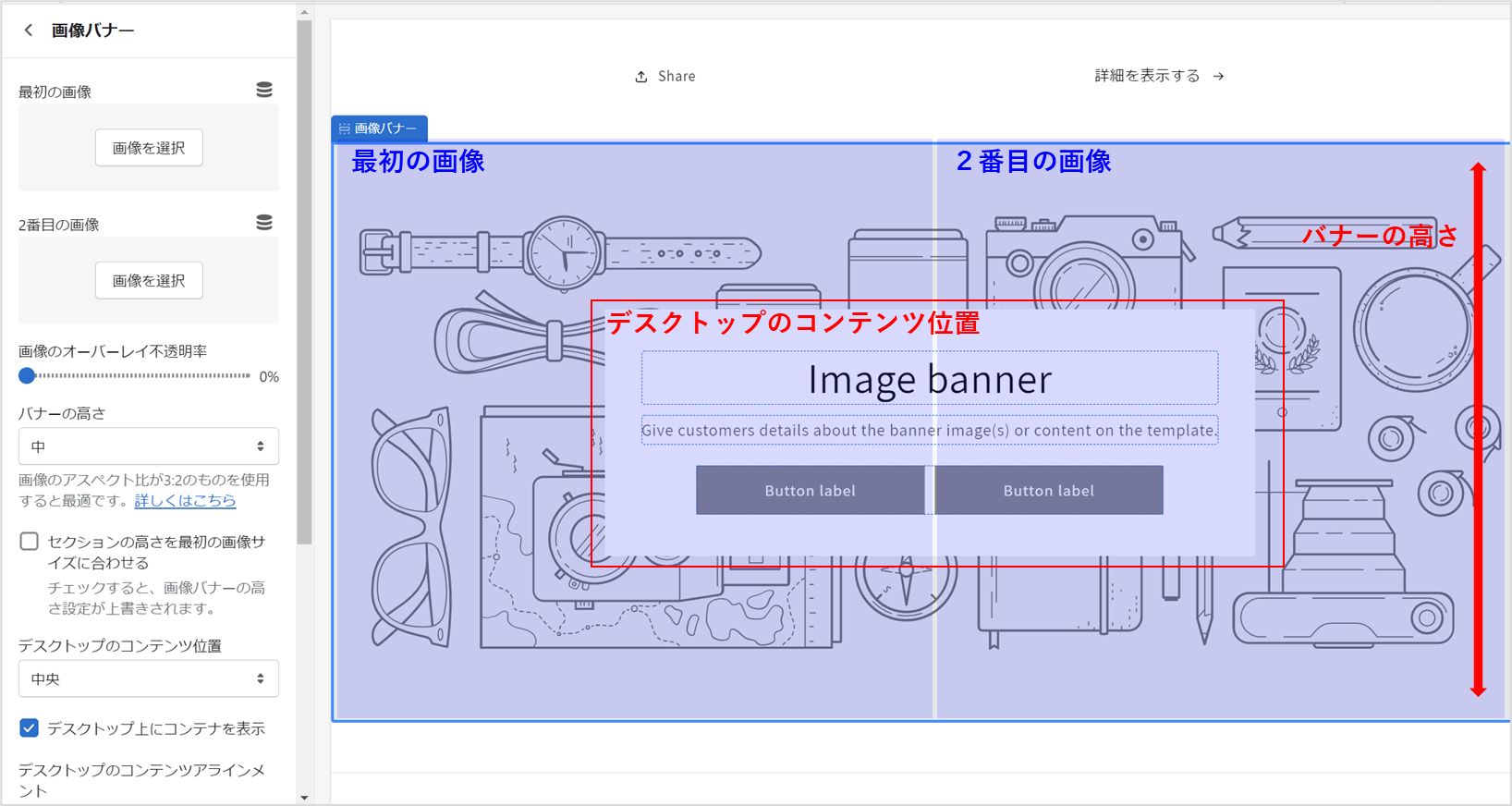
16. 画像バナー

- 最初の画像
- 2番目の画像
- 画像のオーバーレイ不透明率
- バナーの高さ
- デスクトップのコンテンツ位置
「デスクトップのコンテンツ配置」とは、画像バナーの中における白枠ブロックの位置を、以下の選択肢から設定します。
- 左上
- 中央上
- 右上
- 左中央
- 中央
- 右中央
- 左下
- 中央下
- 右下

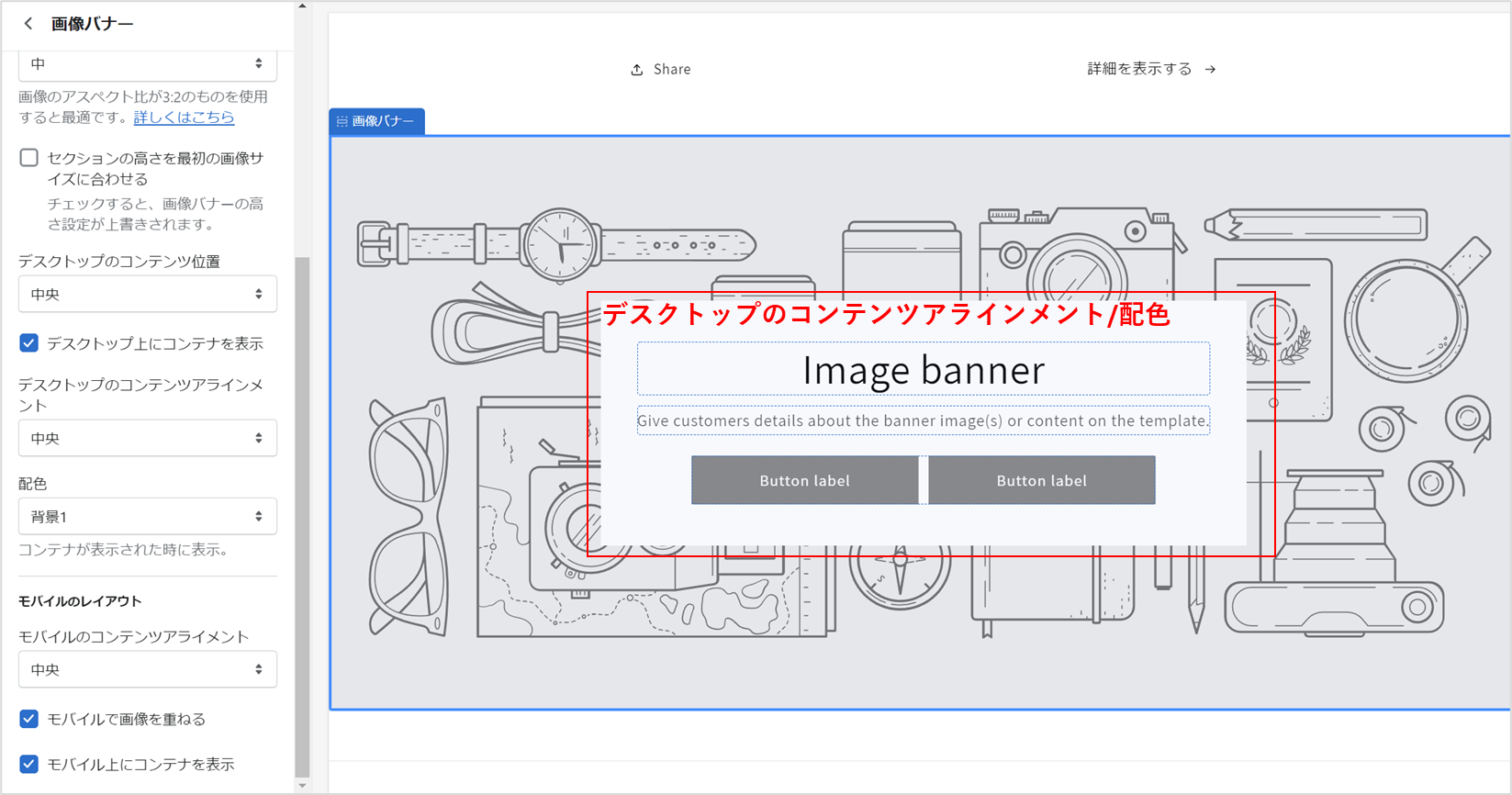
「配色」「デスクトップのコンテンツアラインメント」を設定します。「デスクトップのコンテンツアラインメント」とは、白枠内におけるテキストやラベルの位置(左、中央、右)を設定します。
編集後に確認すること

モバイル表示の確認
基本的にサイト設計は、パソコンにて行う為、多くの人がパソコンで見る時のデザイン設計にしがちです。しかしお客様の多くは、スマートフォンを利用して、皆さんのサイトを訪問します。
忘れずにスマートフォンでの見え方を確認し、スマートフォンでの見易さをしっかりと確認することが必要です。

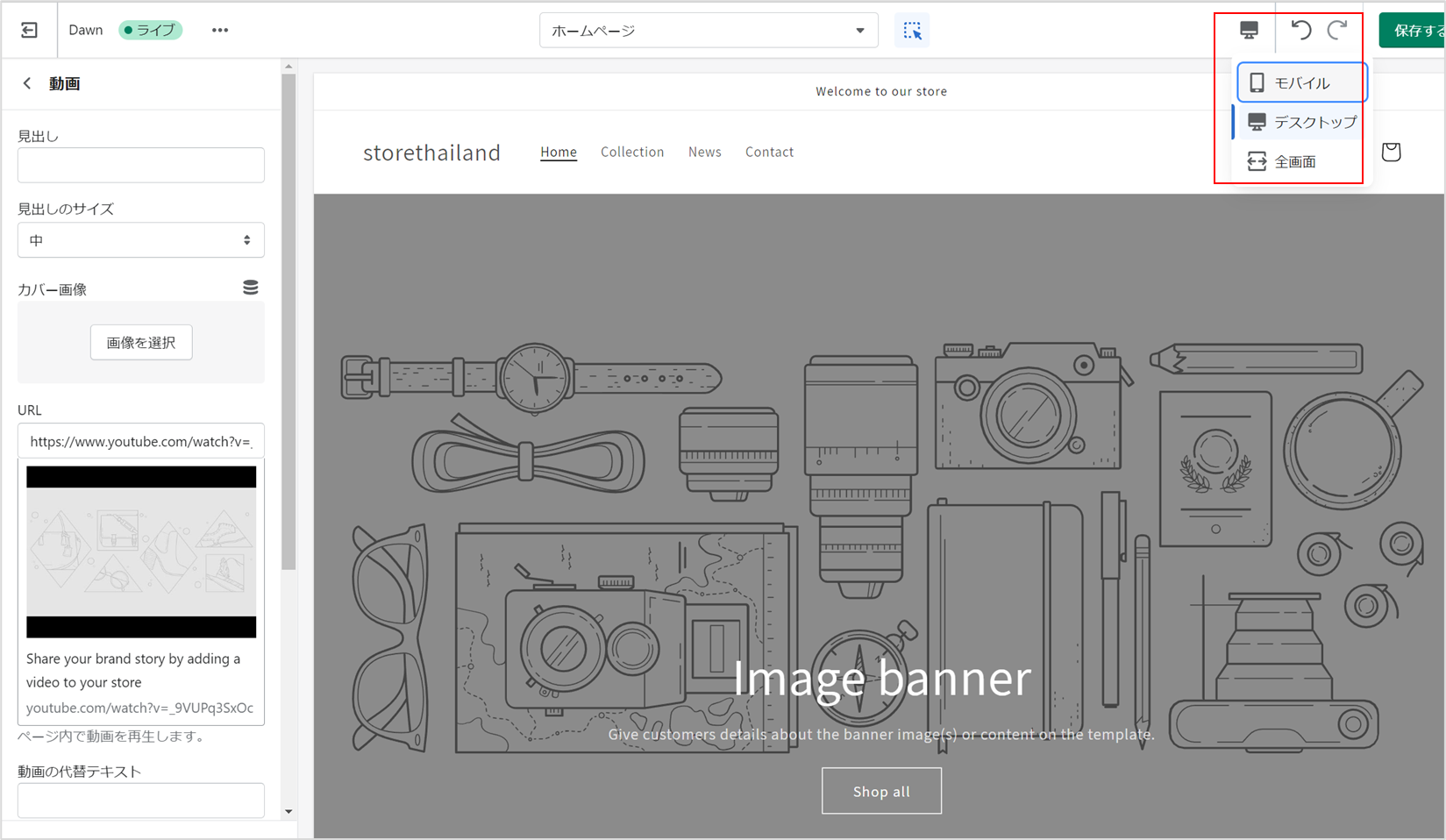
画面右上にあるパソコンのアイコンをクリックして、「モバイル」を選択します。

スマートフォンでの見え方に問題がないか、確認しましょう。
