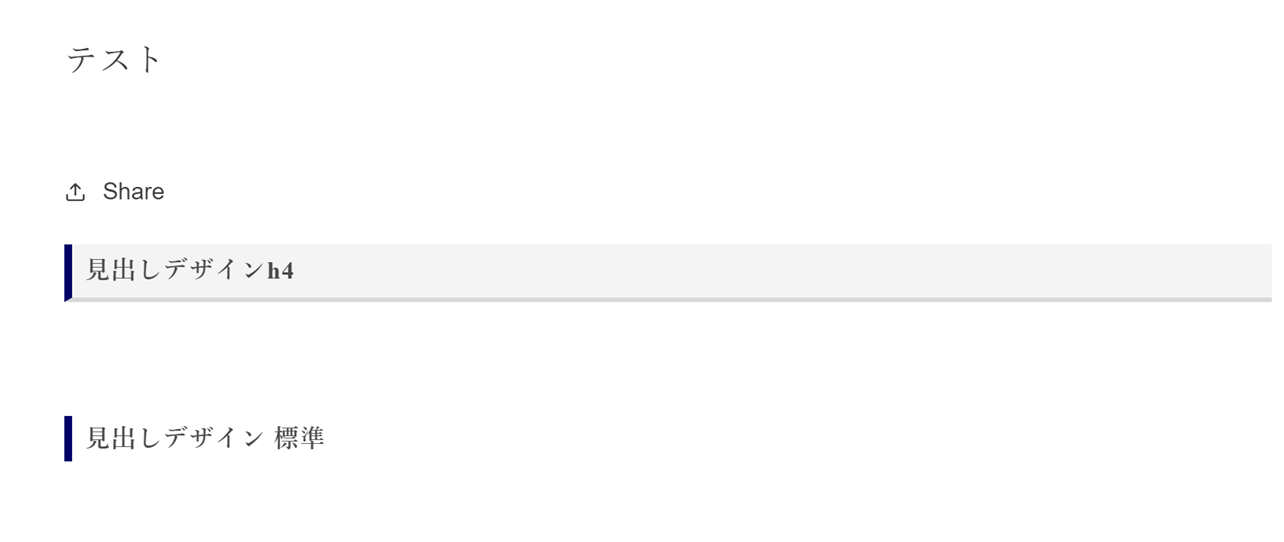
Shopifyのブログ機能を使用していて「ブログ記事の見出しデザインを変更したい」と思ったことはありませんか?この記事を読めば、Shopifyのブログ記事に、下にあるような「見出しデザイン」を追記することができるようになります。

見出しのデザインは、自分好みに変更できます。デザインについては次項で説明します。今回使用するShopifyテーマは「Studio」ですが、基本的に全テーマで実施できるので試してみてください。
見出しデザインの決定

自分好みの見出しデザインを探すなら、サルワカ氏の記事「CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選」がオススメです。
CSSをコピペする

好きなデザインを見つけたら、「コードを表示」をクリックして、CSSコードをコピーします。
コードの編集方法

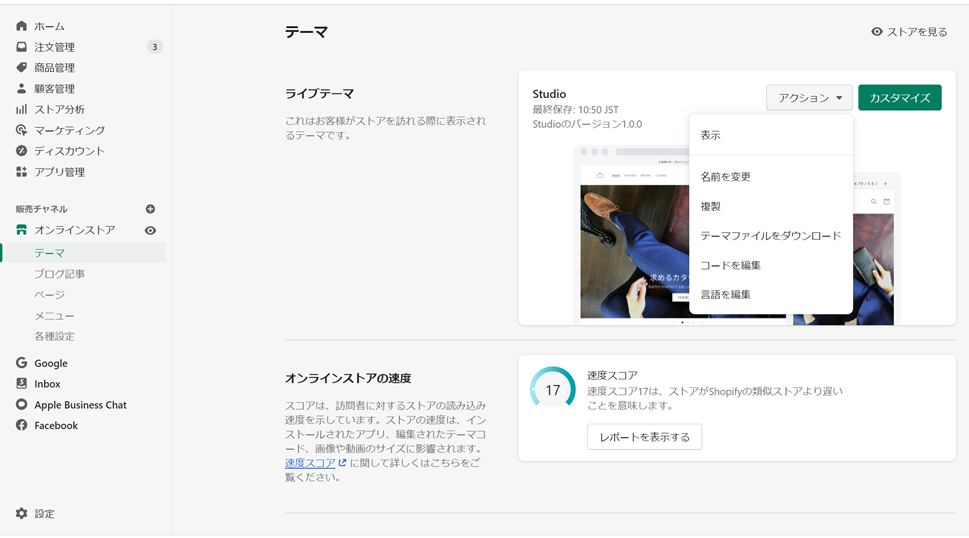
Shopifyの管理画面から、「テーマ」を選択し、「コードを編集」をクリックします。
Assetsの追加

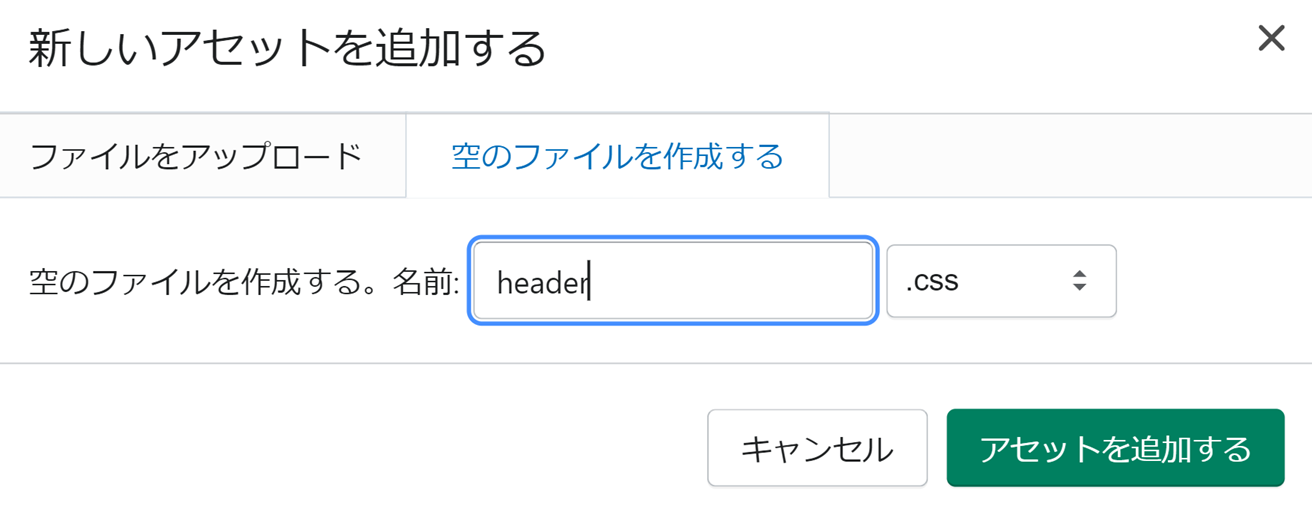
「新しいassetを追加する」をクリックします。

ファイル名を作成します。今回は見出し4を作成しようと思うので、ファイル名は「header4」にします。そして、「アセットを追加する」をクリックします。

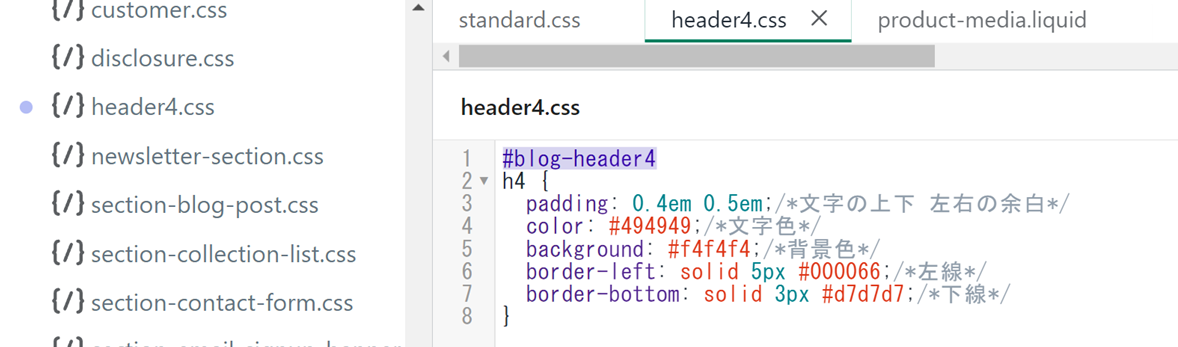
作成した「header4.css」コードを入力します。
#blog-header4
上のコードを一行目に入力します。
h1 {
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
border-left: solid 5px #7db4e6;/*左線*/
border-bottom: solid 3px #d7d7d7;/*下線*/
}
その下に、先ほど選んだ見出しデザインの「CSSコピー」を貼り付けます。この時「h1」の部分を、「h4」に変更してください。その結果、見出しh4のデザインとして設定されます。
もし文字色や背景色などの色を変更したい場合は、#後の6桁を変更してください。色のコードは、コチラからご覧ください。
them.liquidの編集

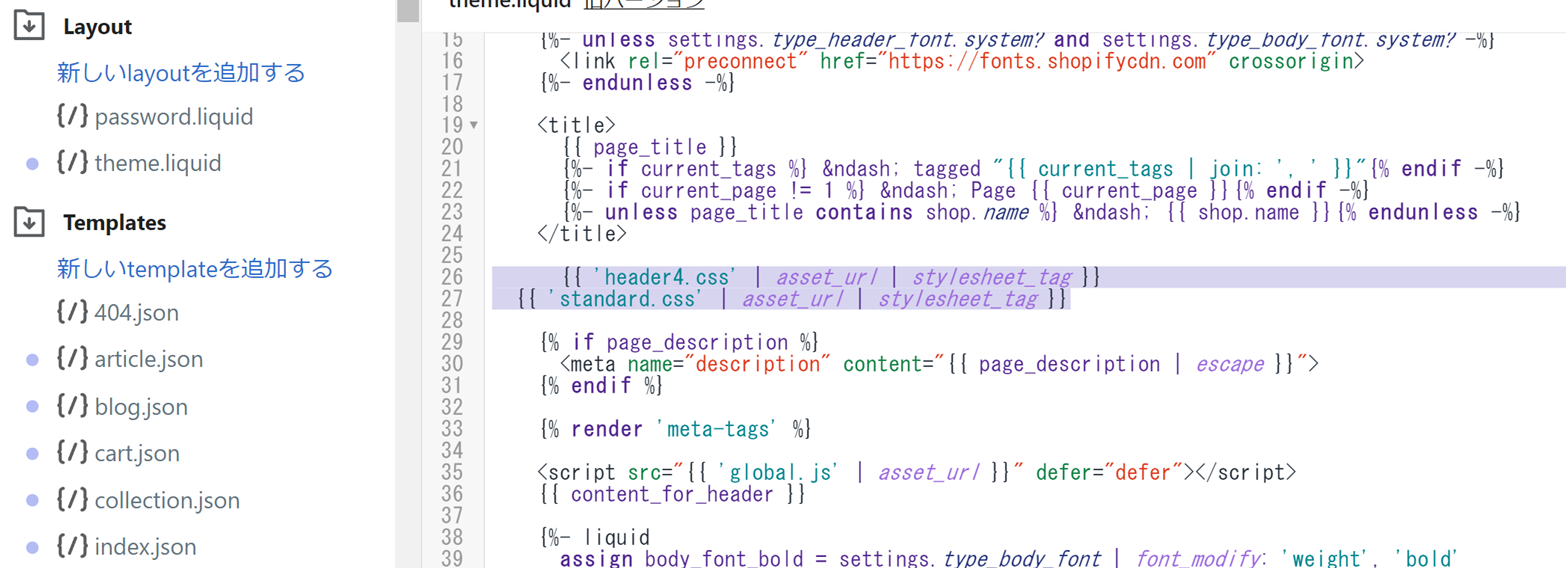
次に「theme.liquid」を開き、以下のコードを入力します。
{{ 'header4.css' | asset_url | stylesheet_tag }}
ブログ記事HTMLの編集

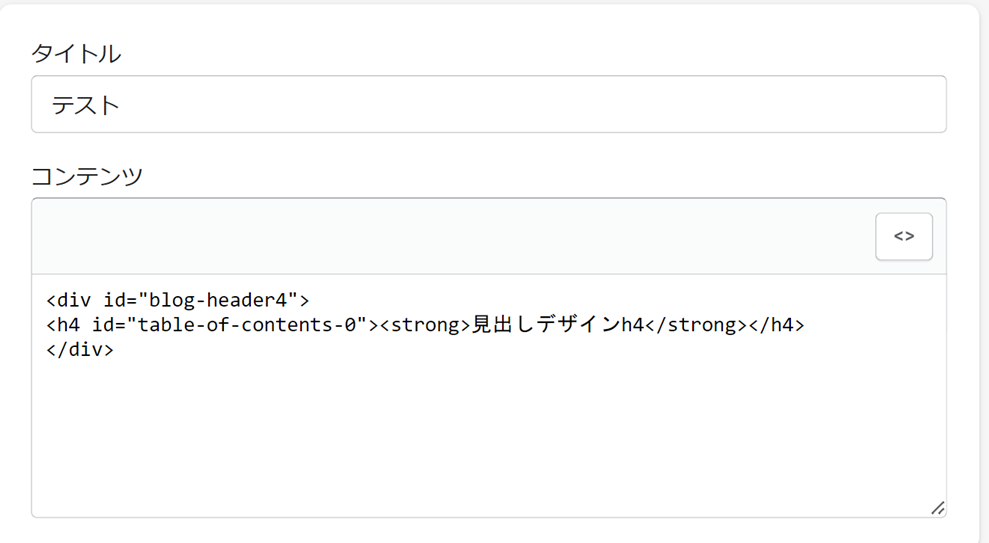
ブログ記事画面を開き、コンテンツ右側にあるHTML画面を開きます。開いた後、以下のコードを「見出しh4」を表示させたい部分に入力してください。
<div id="blog-header4"> <h4 id="table-of-contents-0"><strong>見出しデザインh4</strong></h4> </div>

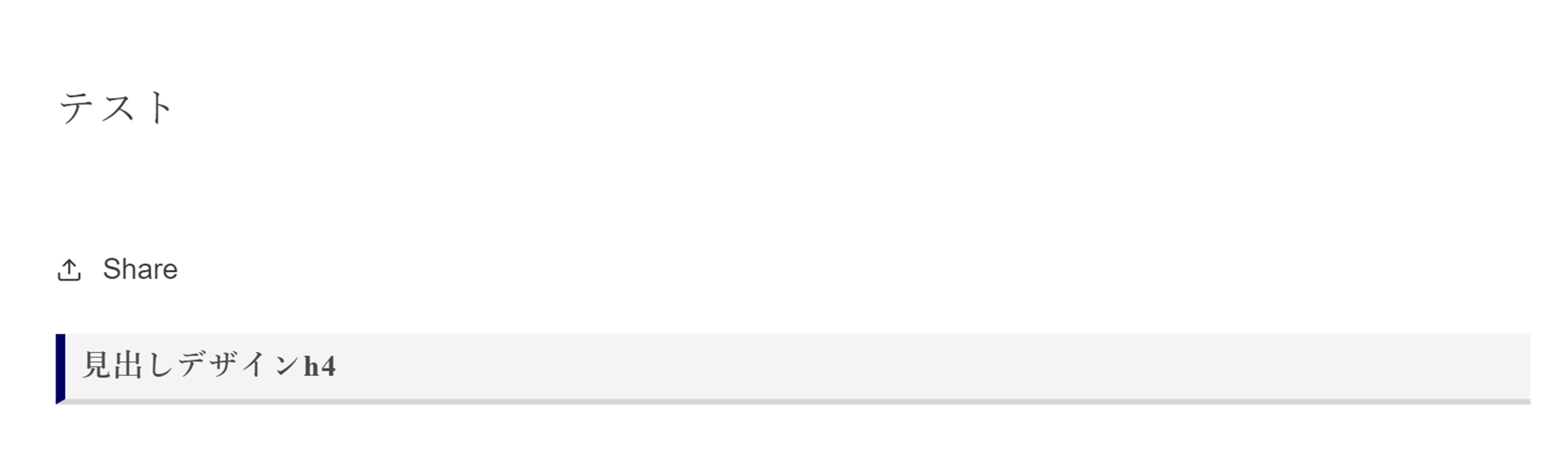
保存してプレビューで確認してみると、上のようなデザインが出来上がっています。他の「見出し(header)1~3、または標準(standard)」も、同じ作業をすることでデザイン設計できます。
その他のコード編集方法
ブログ記事に装飾を施すことで、ブログの雰囲気も一気に変わるので、やる価値アリです。
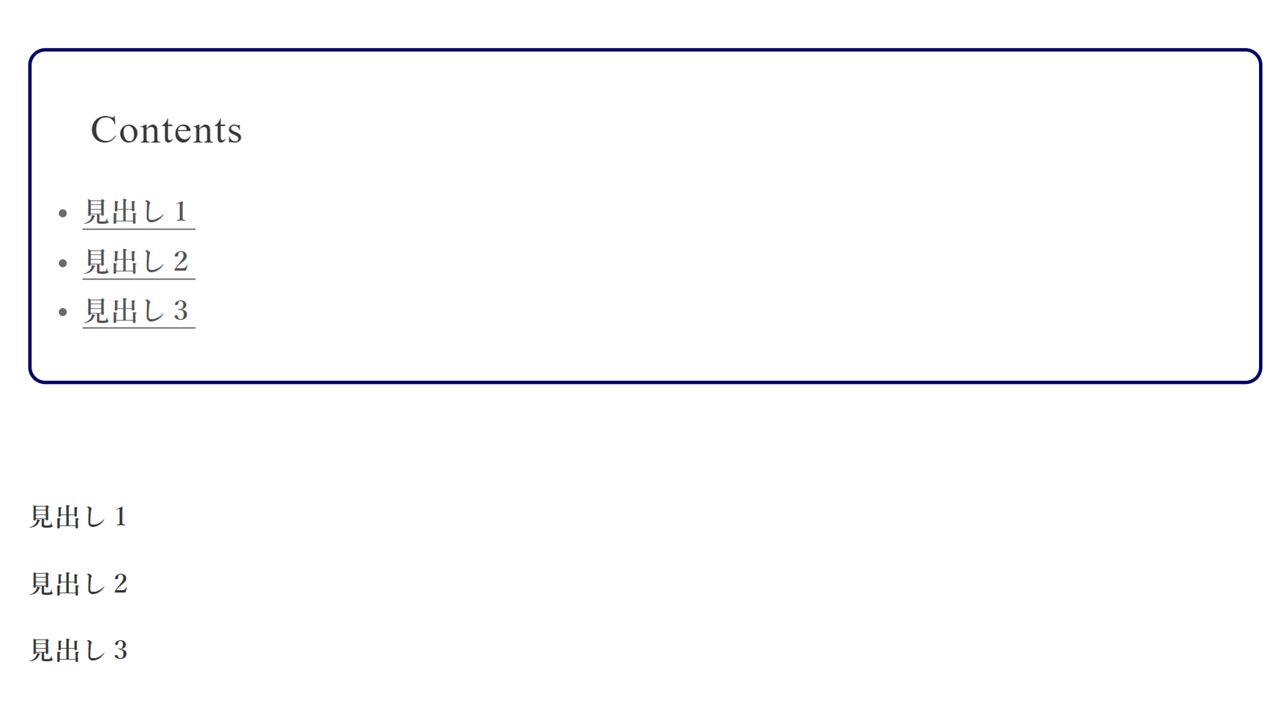
ブログ記事に「目次」を入れる方法

こんな「目次」が作れるようになります。別記事で詳しく紹介しています。
ブログ記事に「枠線」を入れる方法

こんな「枠線」が作れるようになります。別記事で詳しく紹介しています。
編集に自信がない方
編集に自信がない方は、思い切って外注、もしくはコーディングを勉強するのもありです。
① コード編集を外注する
今回ご紹介した方法は、全くコード知識がない者が見つけたものですので、責任は一切負いかねます。もし自分でコード編集するのに不安がある場合は、外注してしまいましょう。割安で外注できる「ココナラ」はいかがでしょうか?
ココナラの強み
- 作業は全部丸投げOK。
- 制作者と直接取り引きできる為、余計なマージンがかからず、業者と比べて圧倒的に安い。
- 検討や依頼から納品まで、すべてネット完結。
- 制作サンプルやレビューが掲載されているので、比較が超簡単。
少額予算からでも依頼可能なので、まずはチェックしてみるのをオススメします。
② Shopifyのコーディングを学習する

自分自身でECサイトをカスタマイズしたいという方は、プログラミングスクールがオススメです。テックアカデミーは、プログラミングスクールの中でも、トップクラスの実績を持つスクールです。そこから、Shopifyに特化したクラスが開講されています。
身につくスキル
- liquidを利用したテーマのカスタマイズスキル
- Shopifyでの商品登録・配送方法・決済関連の理解
- メルマガや定期購入などの拡張機能の理解
- オリジナルショップ制作のスキル
※メールアドレスの登録だけで、無料で説明会動画を視聴することができます。
