2022年にリリースされたShopifyの無料テーマ「OS2.0 Studio」。「OS2.0 Dawn」をベースに設計されているので、既存デフォルトテーマ「Debut」より35%も早く読み取られるメリットも享受しています。
それに加えて「Studio」のデザイン性が、シンプルかつ美しいだけでなく、これまで以上に複雑なサイト設計が可能になりました。当記事では、そんな素晴らしい「Studio」を使ってみた感想をご紹介していきます。
Studioはこんな人にオススメ
これまで弊社は、「Debut」を使用してきました。Shopifyから新テーマ「Dawn」が発表されたとき、サイトの読み取り速度が改善されると聞き、「Dawn」への切り替えを模索したときがありました。
しかし、「Dawn」では、「Debut」のデザインを維持したまま、変更することができずに断念した経緯があります。そんな中、今回「Studio」がリリースされて、実際に使ってみたところ、ほとんど「Debut」デザインを変更しなくて済むことから、変更を実施しました。
DebutからOS2.0テーマに切替えたい人

既に「Debut」でサイト設計しており、あまりデザインを変更したくないという方にオススメです。「Dawn」にはなかったスライドショーがあることで、より「Debut」のデザインに寄せることができます。
それだけでなく、「Studio」はオンラインストア2.0に対応しています。ですから、コーディングができない方でも、複雑なレイアウトやデザイン設計が手軽にできます。
例えば、Shopifyのサイト設計は、セクションとブロックで構成されています。それらには、ストアにある全てのページ(ブログ記事やページ)の追加や編集、削除がコード無しでできるようになりました。
まとめると、①「Debut」と同じようなセクション&ブロックがあり、かつ②柔軟な設計ができるようになったことで、既存の「Debut」に近いデザイン設計を実現できるというわけです。
シンプルなデザインにしたい人

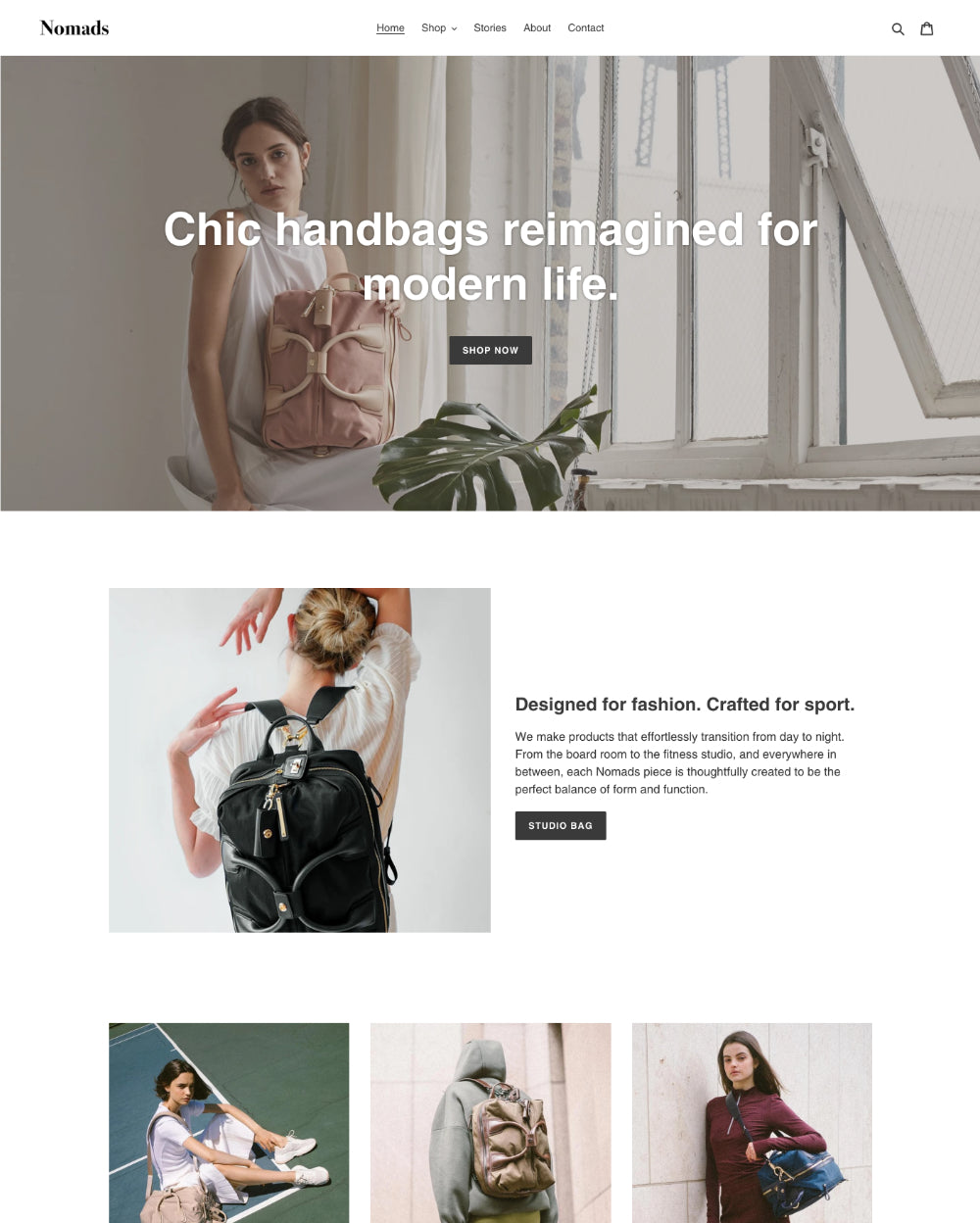
シンプルなデザインテーマを活かしたストーリーテリング(物語形式)による、特定の商品を訴求するストアにオススメです。弊社の場合、クロコダイルレザーを使用したミニ財布に特化したECサイトを運営していますが、クロコダイル革の魅力とミニ財布に特化した理由を物語形式でLPを制作しています。
つまり、特定(少ない)商品を訴求しやすいデザイン設計になっています。一方で、商品が多数ある場合は、ストーリーテリングにまとまりにくくなるので、「Studio」は使いにくいかもしれません。
実際に使って感じた良い所3つ
結論から申し上げると「Studio」は「Debut」の上位互換のように思えます。いくつも改善された点がありますが、特にこれだけはお伝えしたい、実際に使って感じた良い所三つをご紹介します。
ページテンプレが簡単に作れる
OS2.0により、複雑なレイアウト設計が「ページ」でもできるようになりました。一般的に「ページ」は、ヘッダーにくるストアのコンセプトやAboutとかに使用されます。
これまでは、コード入力ができない限り、デフォルトのページしか使用できませんでした。デフォルトのフォーマットは、ワード形式のように空白で文字や画像を載せていくシンプルな構造しか作成できませんでした。
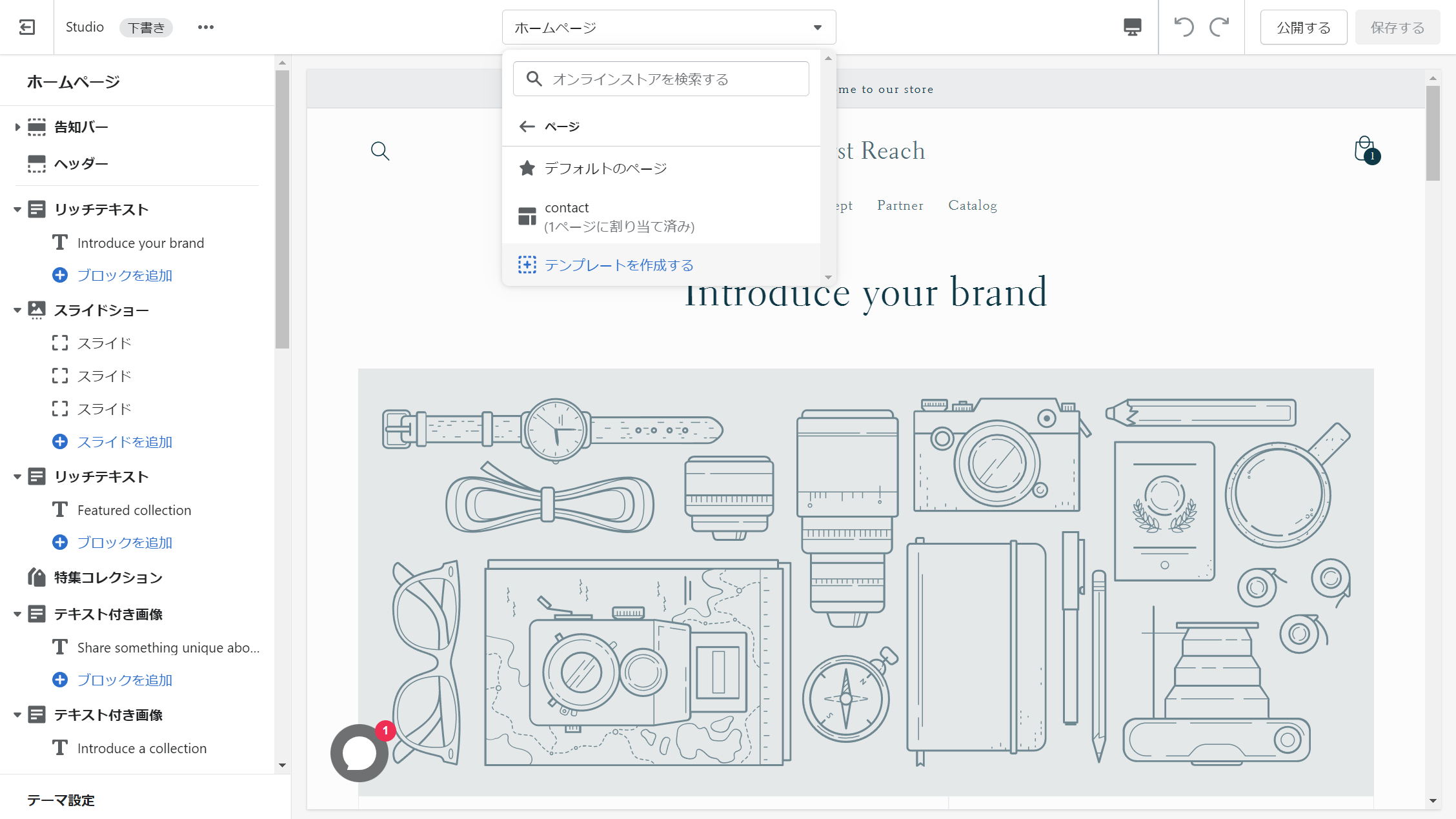
一方「Studio」では、オリジナルページをカスタム画面からサクッと作れてしまいます。下図のように「ページ」をクリックすると、「テンプレートを作成する」と出てきますので、そこをクリックして新たなページを制作します。

ページの作り方は、LP(ホームページ)を制作する時と全く同じです。セクションやブロックを組み合わせていきます。実際に、弊社のECサイトにて、デフォルトページではなくストアのコンセプト用に作ったオリジナルページが下図になります。

セクションの一つ「テキスト付き画像」を使用して、プロフェッショナル感を演出することができました。これは、テーマ「Debut」ではできなかった革新的な機能です。
この機能は「ページ」だけでなく、「ブログ記事テンプレ」などでも使用することができます。
携帯画面でのスワイプ機能
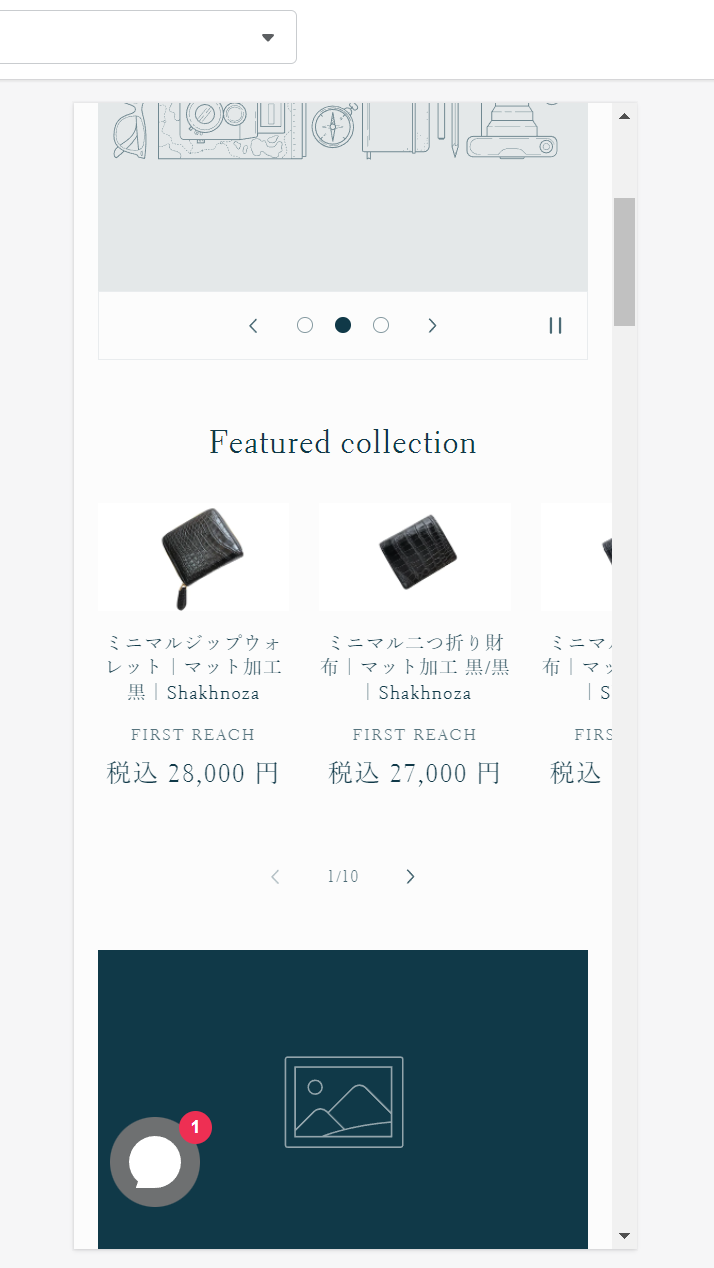
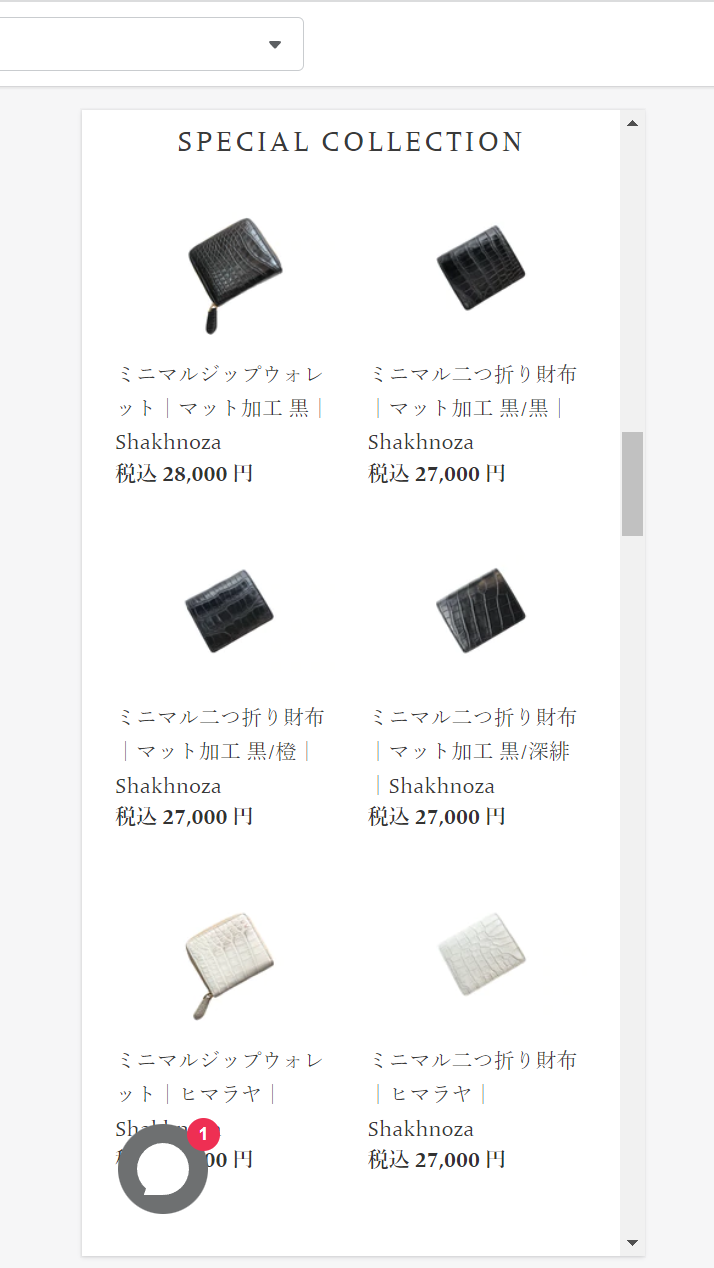
携帯画面でECサイトを開いた時、例えば商品コレクションを、画面を横にスワイプして閲覧することできます。これにより、お客様が携帯でECサイトを見ても、見やすいサイト設計ができるようになりました。
その結果、ECサイトを訪問してくるユーザーの離脱率も改善できるかもしれません。
Studio

商品数がたくさんあっても横にスワイプすれば、気軽に見ることができます。
Debut

「Debut」ではスワイプ機能がなく、商品コレクション数が多いと、画面上にズラーっと並び、少し野暮ったくなっていました。
さらに、ブログ記事やコンセプトについてみたいと思っているユーザーがいたとして、商品数が並んでいる画面が長いと、サイトを離脱してしまうケースもあったのではないでしょうか?
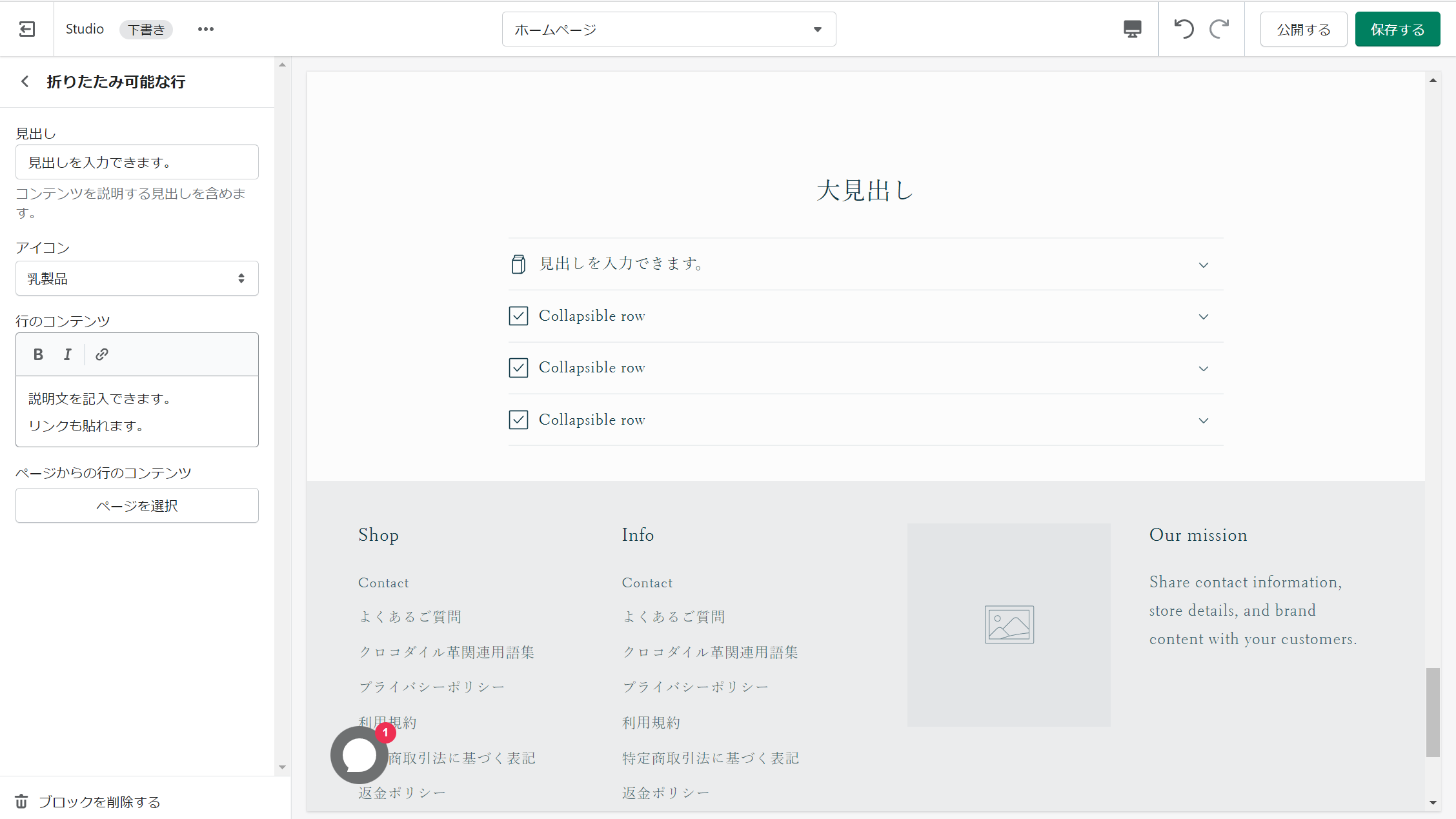
折りたたみ可能なコンテンツ

新たな機能「折りたたみ可能なコンテンツ」実装されました。サイズ変更可能な「大見出し」、折り畳みコンテンツ部分には、「見出し」「行のコンテンツ」を入力できます。さらに折り畳みのアイコンは多数あります。(下記参照)
なし、リンゴ、バナナ、ボトル、ボックス、ニンジン、チャットバブル、チェックマーク、クリップボード、乳製品、乳製品不使用、ドライヤー、目、ファイヤー、グルテン不使用、パート、アイロン、葉、革製品、稲妻、リップスティック、ロック、マップピン、ナッツ類不使用、パンツ、肉球プリント、こしょう、香水、飛行機、植物、値札、疑問符、リサイクル、返品、定期、取り皿、シャツ、靴、シルエット、雪片、星、ストップウォッチ、トラック、選択
例えば、商品ページにて商品の補足情報や返品ポリシーを、メイン情報を邪魔せずに、スマートに掲載することができます。弊社では下図のように、活用しています。

事前に知っておきたい2つの懸念点
一方、使ってみて気になった部分も二つあったので、ご紹介していきます。
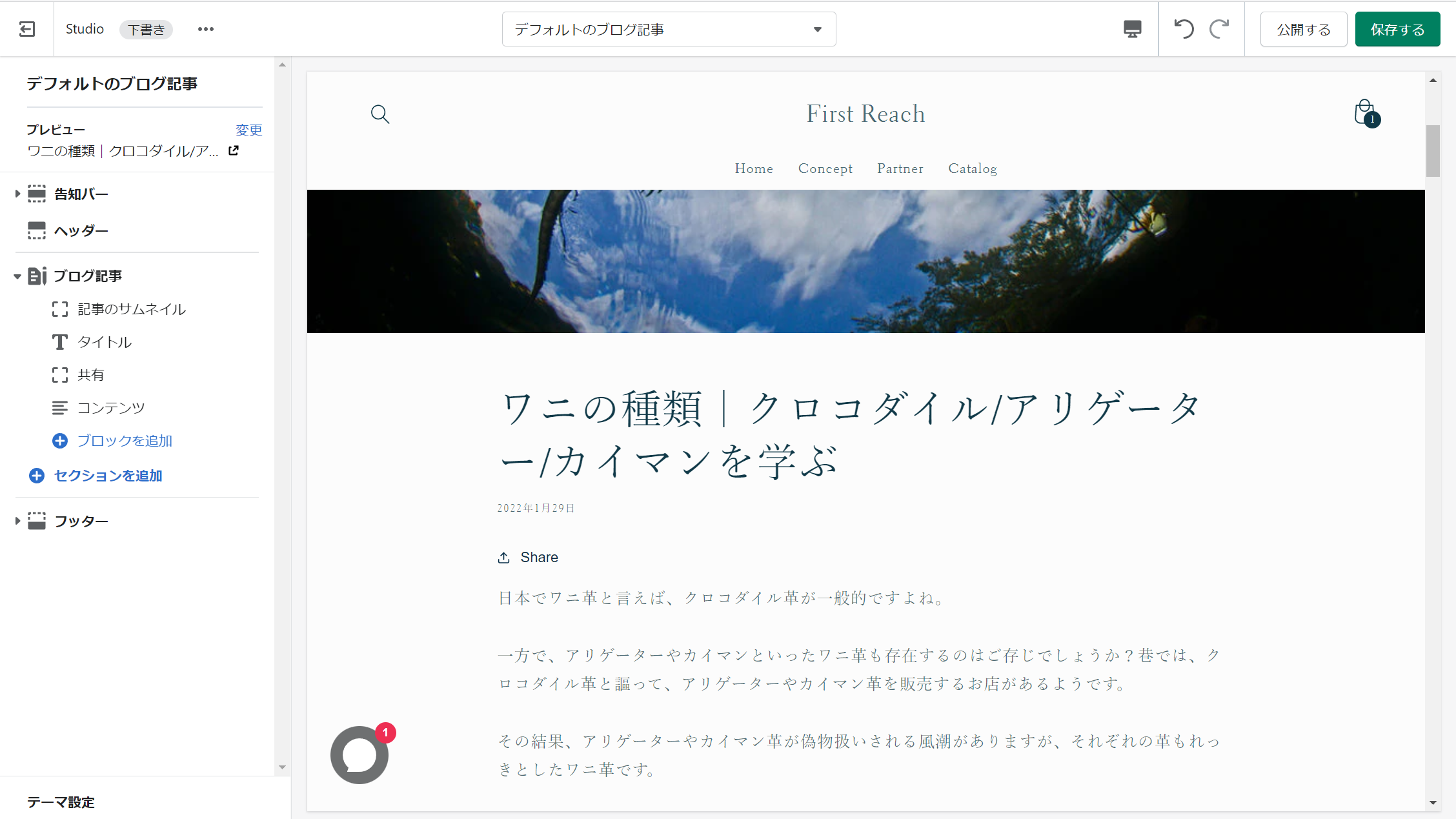
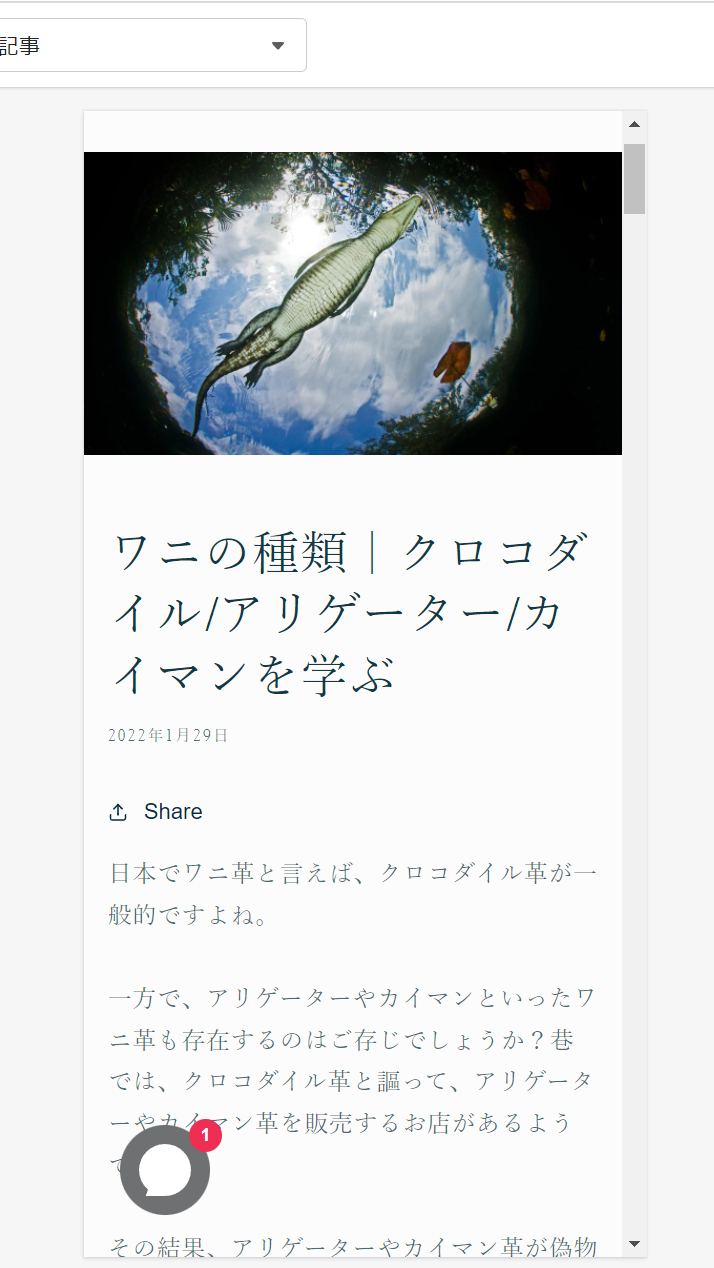
ブログ・ページタイトルの文字がでかすぎ

この問題は、「Debut」「Dawn」でも同じです。これについては、他のユーザーからもクレームがあると思うのですが、新テーマ「Debut」でも変わらないままでした。
上写真を見ておらうとわかるのですが、ブログ記事の「見出しタイトル」と「本文テキスト」のフォントサイズが違いすぎて、アンバランスです。

携帯画面越しだと、より一層アンバランス感が際立っています。
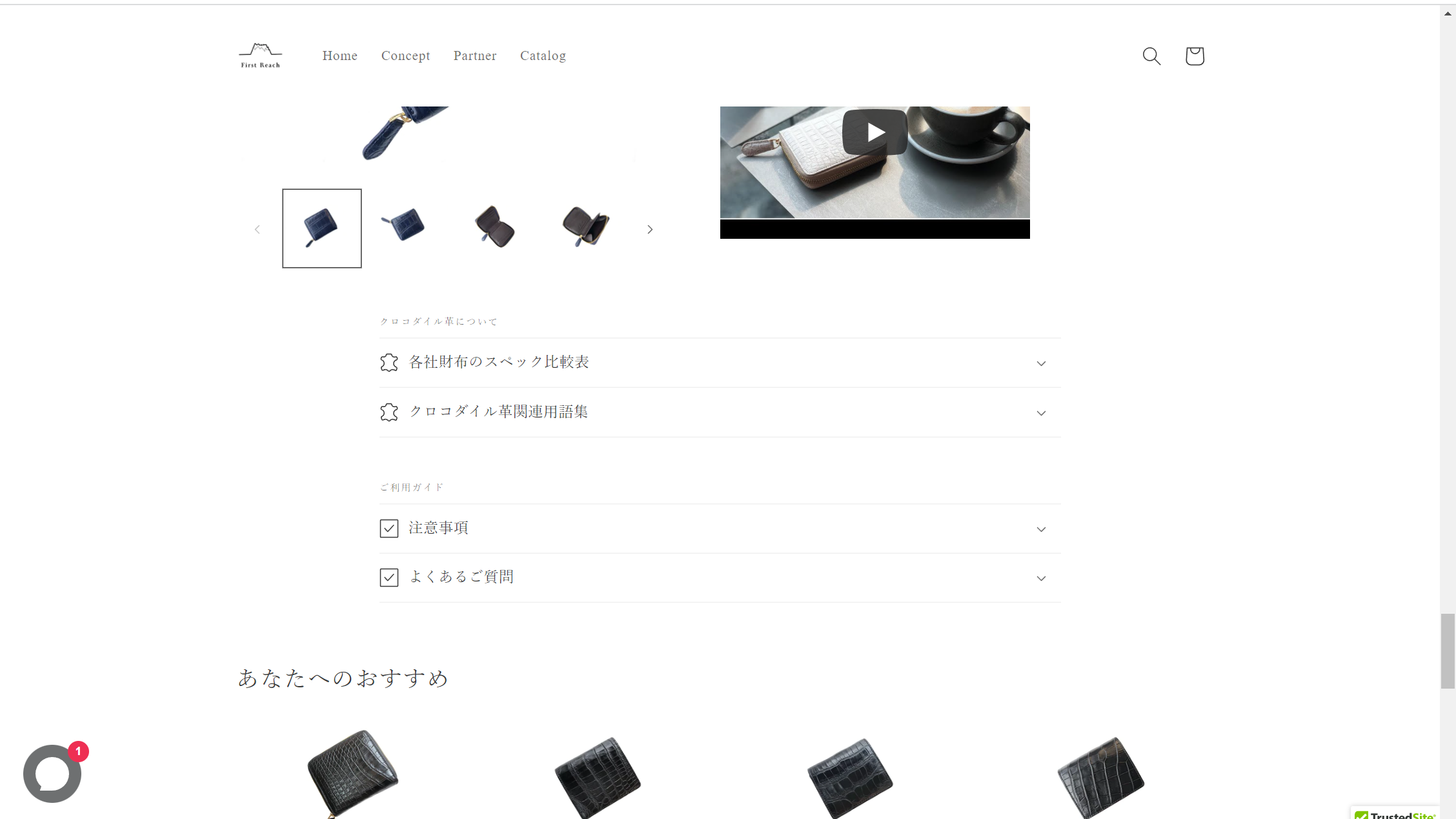
動画・表がはみでる
「Debut」ではYouTube動画を張り付けると、自動で動画幅が修正されていました。その結果、携帯でもPCでも適正なサイズで表示されていました。
一方で、「Studio」では動画幅が自動で補正されません。したがって、YouTubeの埋め込みデフォルトサイズ幅560だと、携帯画面で見ると、動画幅がはみ出てしまい、モバイルユーザビリティが低下してしまう恐れがあります。
この現象は、Shopifyページで作成する「表(テーブル)」でも同じ現象が発生します。

解決方法
コーディングができない人でもできる解決策は、商品ページのHTMLを開き、動画幅をMAX(width=”100%)設定にすることです。表(テーブル)に関しても、幅をMAX(width=”100%)設定するか、もしくは表をパワポで作成し、画像として使用する方法があります。
Shopifyによるサイト運用に役立つ情報
新たに実装された「Studio」は「Debut」で出来なかった多くのことができるようになりました。その一方で、まだまだできない部分があるのも事実で、より複雑なサイト設計をするには、やはりコーディングが必要になってきます。
そこで、Shopifyのコーディングを学習したい方、もしくは完全にサイト設計を外注したい方に役立つ情報をご紹介します。
Shopifyのコーディングを学習したい方

自分自身でECサイトをカスタマイズしたいという方は、プログラミングスクールがオススメです。テックアカデミーは、プログラミングスクールの中でも、トップクラスの実績を持つスクールです。そこから、Shopifyに特化したクラスが開講されています。
身につくスキル
- liquidを利用したテーマのカスタマイズスキル
- Shopifyでの商品登録・配送方法・決済関連の理解
- メルマガや定期購入などの拡張機能の理解
- オリジナルショップ制作のスキル
※メールアドレスの登録だけで、無料で説明会動画を視聴することができます。
完全に外注したい方
やっぱり自分自身では、複雑なサイト設計ができそうにない、または学習時間や制作時間が確保できないという方。そんな方は、いさぎよく外注して、自分の得意とする分野(商品の製作など)に注力するのも有りかもしれません。その場合は、割安でWebサイト制作を外注できる「ココナラ」はいかがでしょうか?
ココナラの強み
- 作業は全部丸投げOK。
- 制作者と直接取り引きできる為、余計なマージンがかからず、業者と比べて圧倒的に安い。
- 検討や依頼から納品まで、すべてネット完結。
- 制作サンプルやレビューが掲載されているので、比較が超簡単。
少額予算からでも依頼可能なので、まずはチェックしてみるのをオススメします。
