自社ECサイトでレビューを収集することは、客観的根拠を示すうえで、とても重要です。(詳しくは別記事をどうぞ。)そこで今回は、ECプラットフォームShopifyを使用している人に推奨したいレビュー収集アプリ「Yotpo Reviews」をご紹介します。
Yotpo Reviewsで出来ること
- 自動レビューリクエストの作成。
- レビュー記入者へのクーポン自動配布。
- お客様レビューへの返信。
- レビュー固定ページの作成。
Yotpo Reviewsでは、上記サービスを無料で利用することができます。※ 月間注文数50個未満の場合
ただし英語による表記の為、素晴らしいサービスにも関わらず利用できていない方もいるのでないかと思い、今回「英語が分からない人でも設定できる」よう本記事を投稿いたしました。
リクエストメール作成方法

レビューリクエストの作成方法をお伝えします。
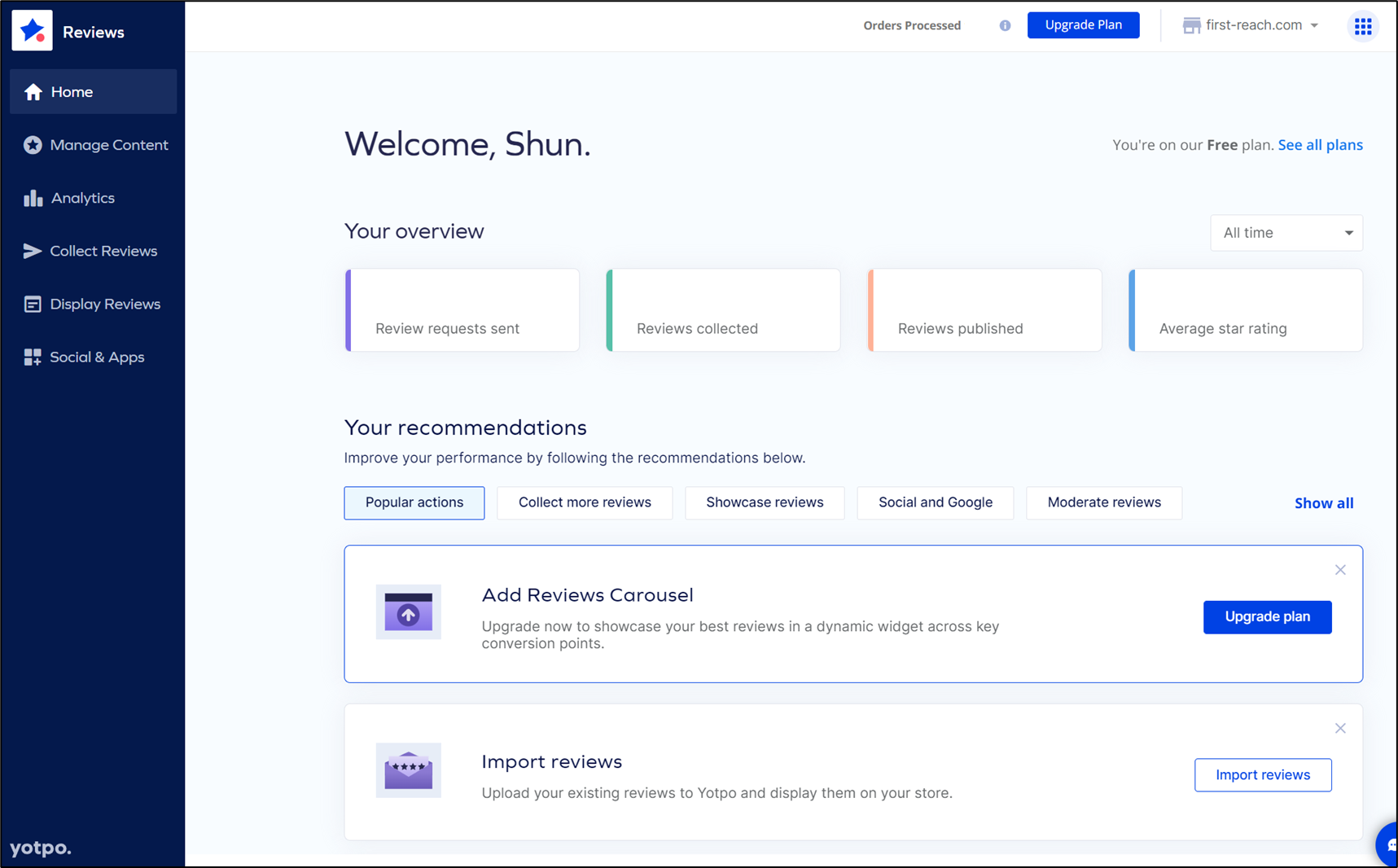
リクエストページへ移動

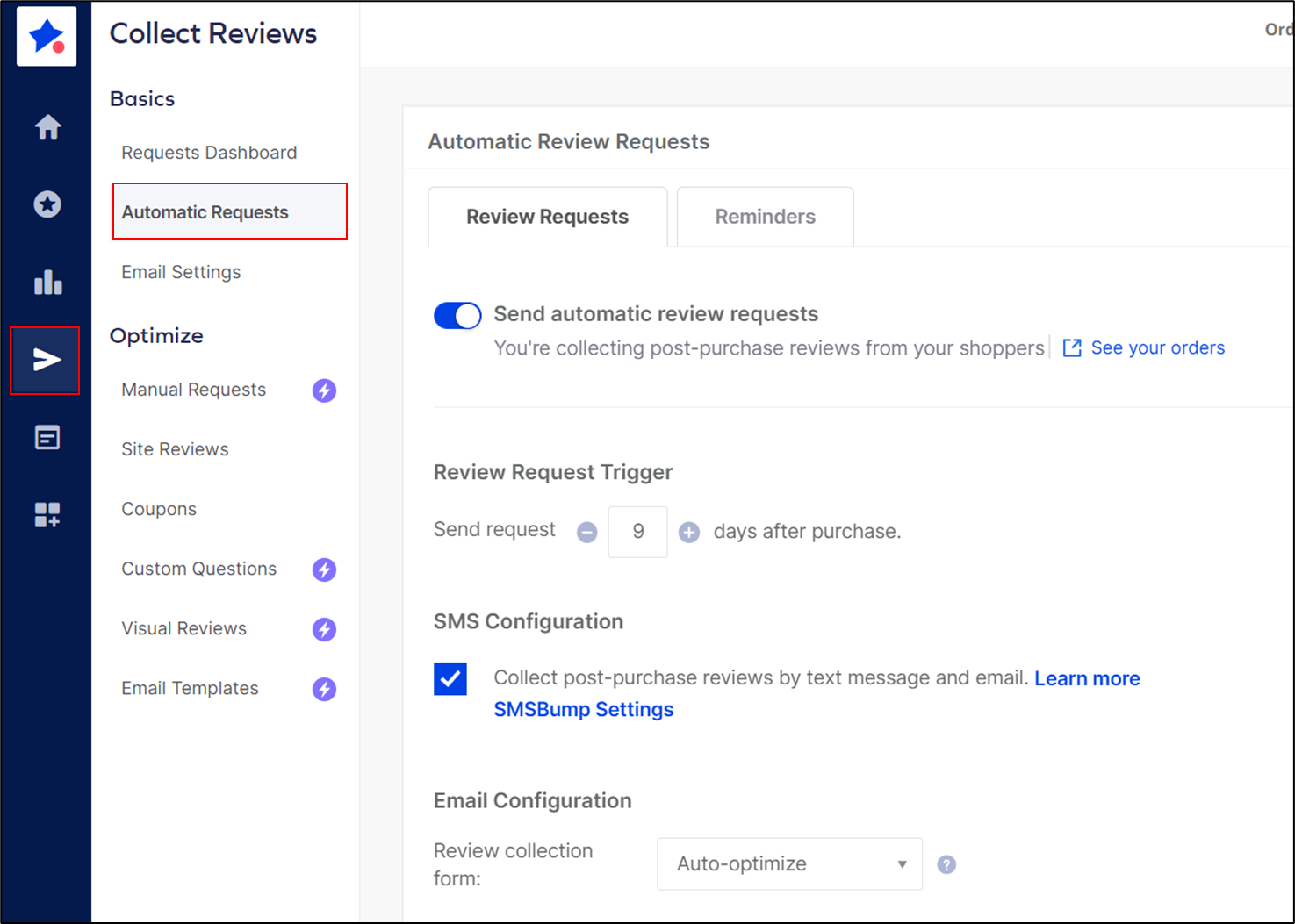
左側にあるアイコン「紙飛行機」を選択した後、「Automatic Requests」をクリックします。
リクエストメールの設定

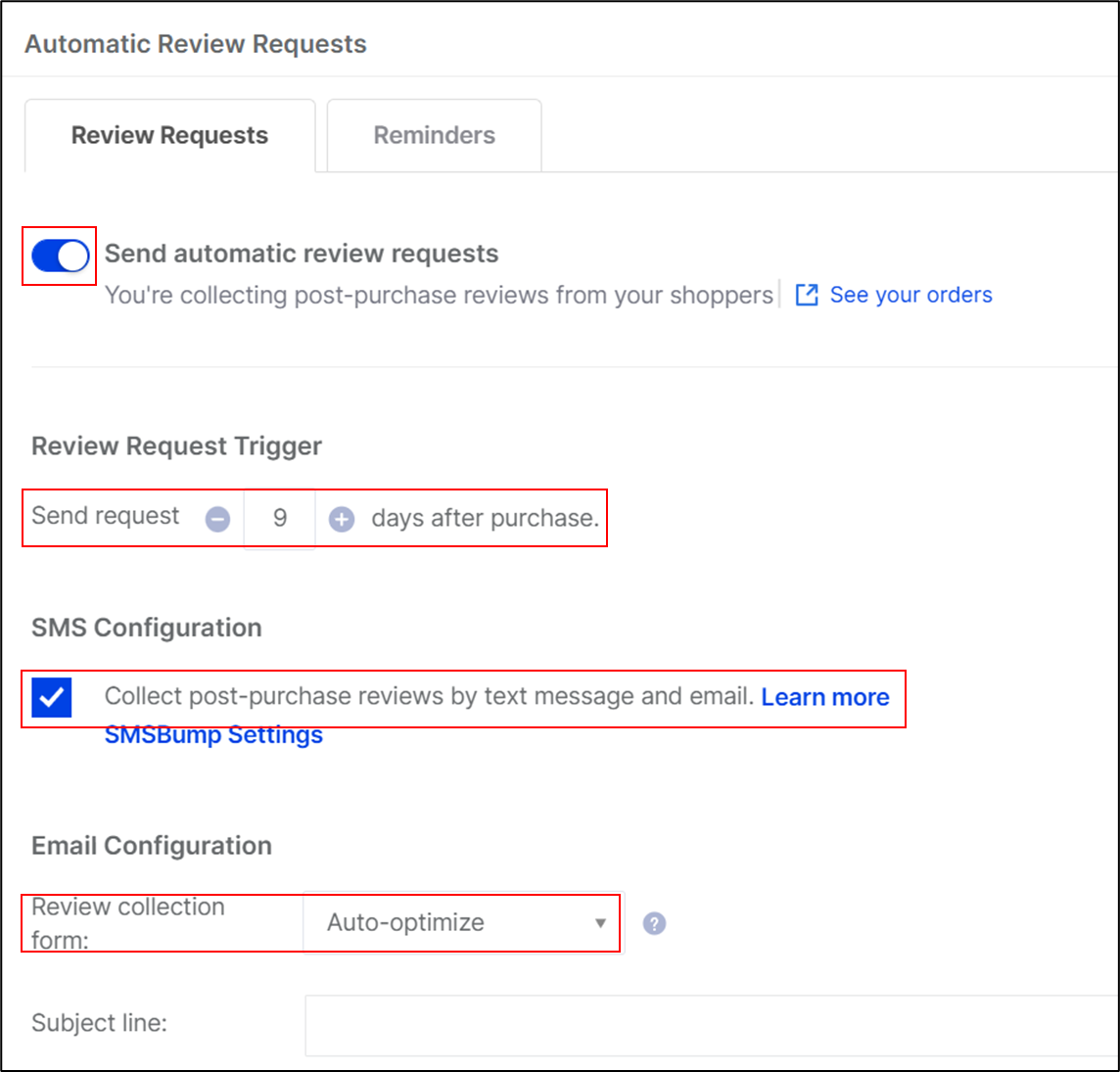
Send automatic review requests
オンにすると、自動で作成したレビューリクエストが送信されるようになります。
Review Request Trigger
お客様が商品を購入してから、〇日後にレビューリクエストメールを送信したいかを設定する場所です。商品が届いて、実際に使用してもらえるリードタイムを考慮して、設定しましょう。
SMS Configuration
レビューリクエストをEmailとSNSメール両方で送るかどうかの設定です。チェックを入れる場合は、SMSBumpというアプリでの設定も必要になってきます。上級者でなければ、チェックを入れなくて良いでしょう。
Email Configuration
レビュー入力欄をメール内で入力してもらうか、それとも別ページに飛んで入力してもらうかを設定します。なぜかというと、デバイスによっては、レビュー入力欄がバグってしまう可能性があるからだそうです。オススメは「Auto-optimize(自動最適化)」です。
リクエストメール内容の作成

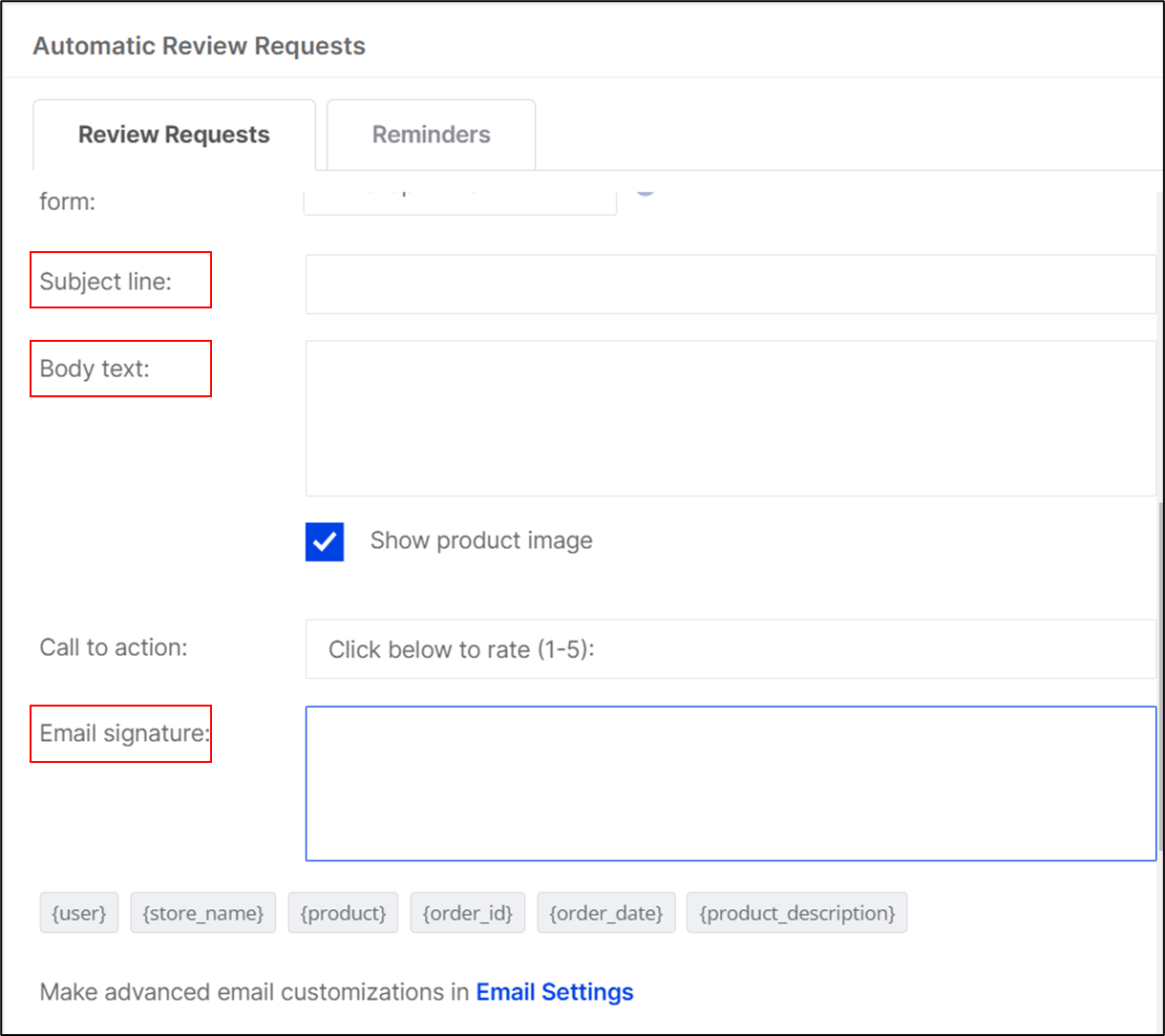
Subject line
メールの主題(タイトル)になります。購入者が開封したくなるメールの主題に設定しましょう。
Body text
メールの本文になります。まずは、商品到着の確認から始まり、商品の状態、使い勝手に問題ないかを確認するフォローメールを送り、そのなかでレビューの投稿を依頼します。
お客様にレビュー依頼を感じさせるのでなく、お客様への心遣いを感じさせるメール内容にすることで、レビューを書いてもらえる可能性は一段と増します。
Show product image
チェックを入れると、お客様が購入した商品写真が表示されます。
- {user}(購入者の氏名)
- {store_name}(ショップ名)
- {product}(消費名)
- {order_id}(購入番号)
- {order_date}(購入日)
- {product_description}(商品説明)
上記の記号を使用すると、本文作成に便利です。
Email signature
追伸のことです。なにか他に伝えることがあれば、記入してください。

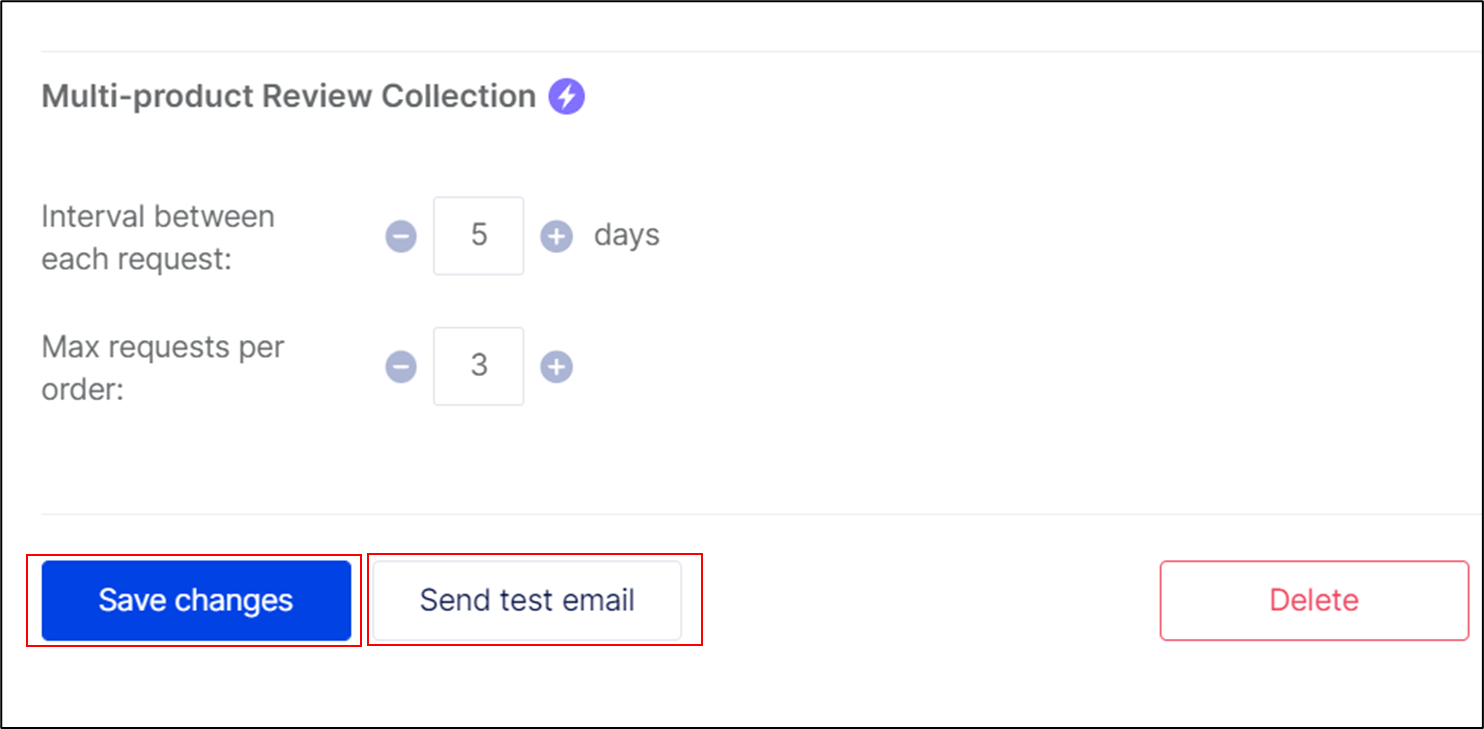
上写真にあるマーク「稲妻」がある項目は、有料版のみで利用可ですので、無料版利用の方は気にしないでください。最後に「Save changes」をクリックして、設定内容を保存します。
クーポンの作成方法

次にクーポンの作成方法をお伝えします。
クーポン作成ページへ移動

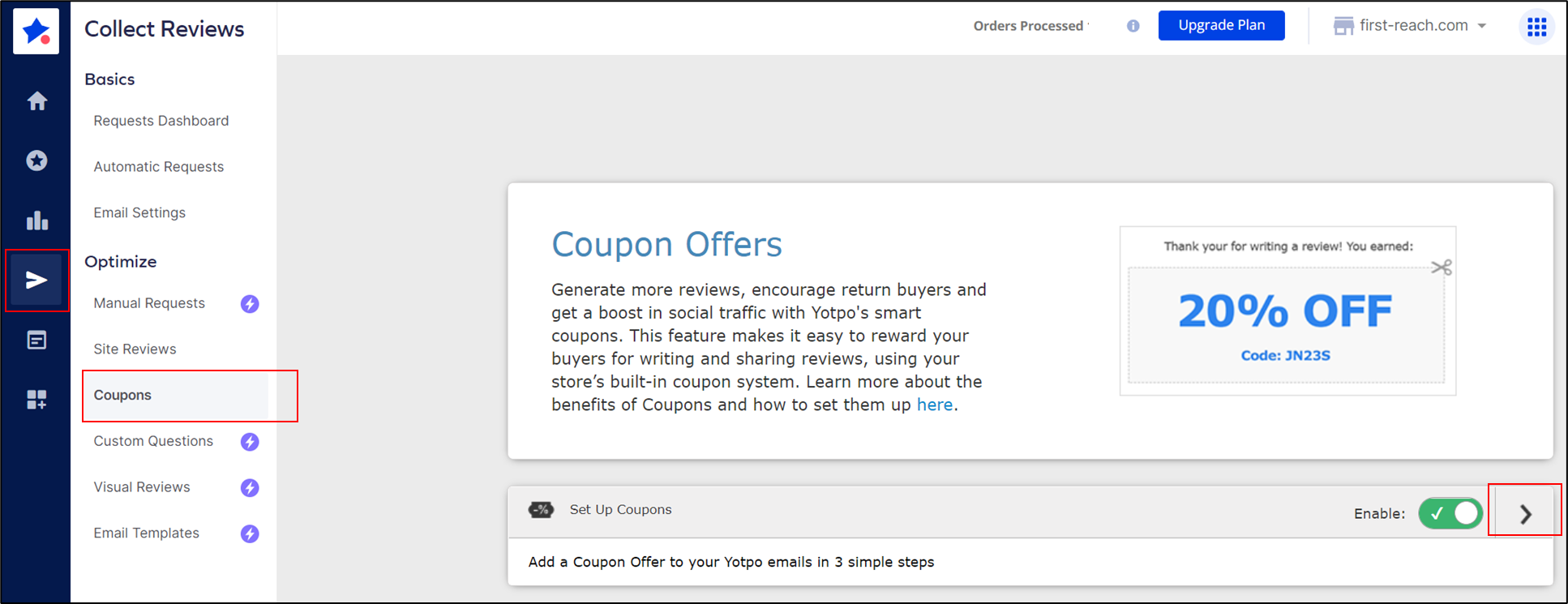
左側にあるアイコン「紙飛行機」を選択した後、「Coupons」をクリックします。その後、右側にあるマーク「>」をクリックします。
クーポン情報の設定

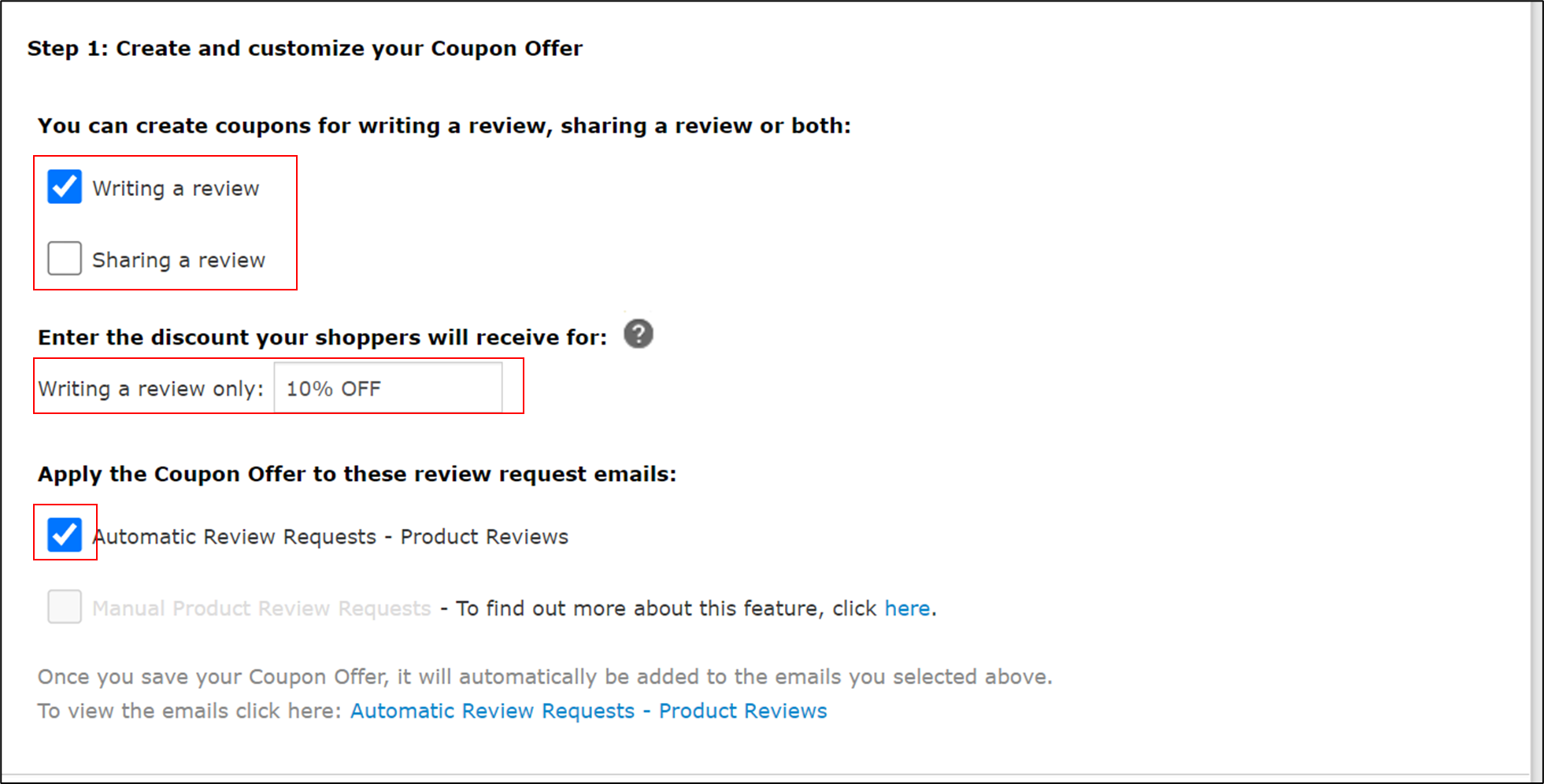
You can create coupons for writing a review, sharing a review or both:
クーポンを配布する対象者を決定します。
- writing a review(レビュー記入した人)
- Sharing a review(レビューをシェアした人)
Enter the discount your shoppers will receive for:
クーポンに表記するテキストを入力します。例えば、「10% OFF」と入力すると、以下のようになります。

Apply the Coupon Offer to these review request emails:
手動もしくは自動でレビューリクエストを送信するか設定します。
- Automatic Review Requests – Product Reviews(自動)
- Manual Product Review Requests(手動)
クーポンコードの設定

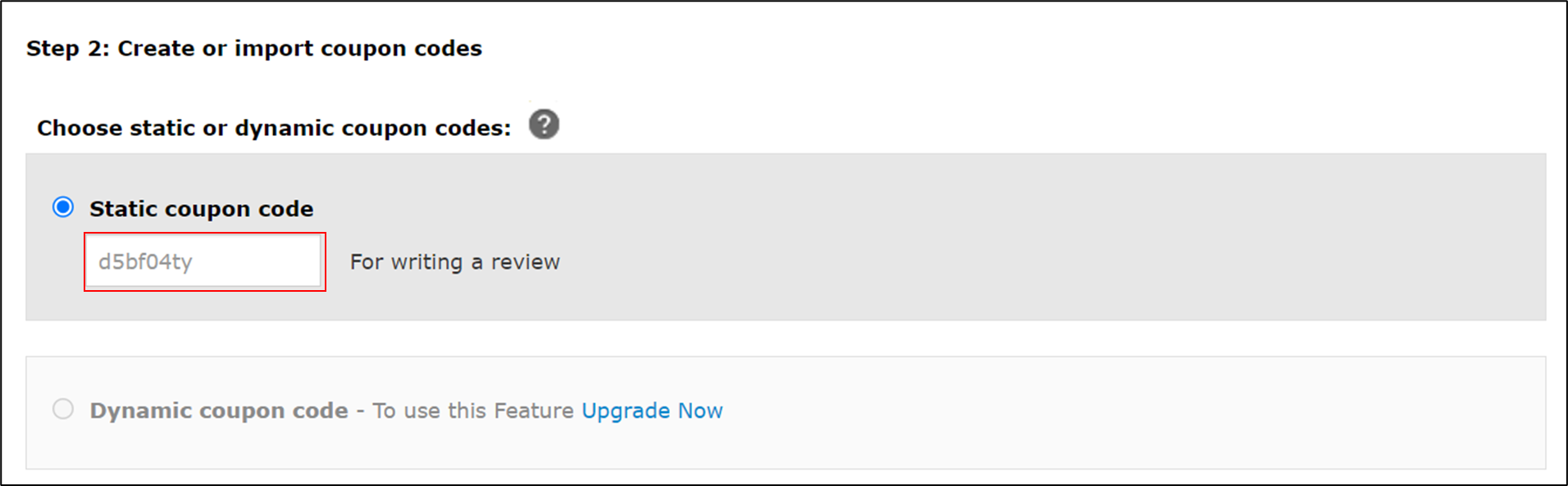
Choose static or dynamic coupom codes:
無料版では「Static coupon code」のみの選択になります。ここには、クーポンコードを入力します。未入力の場合は、自動で設定されます。
クーポン利用期限の設定

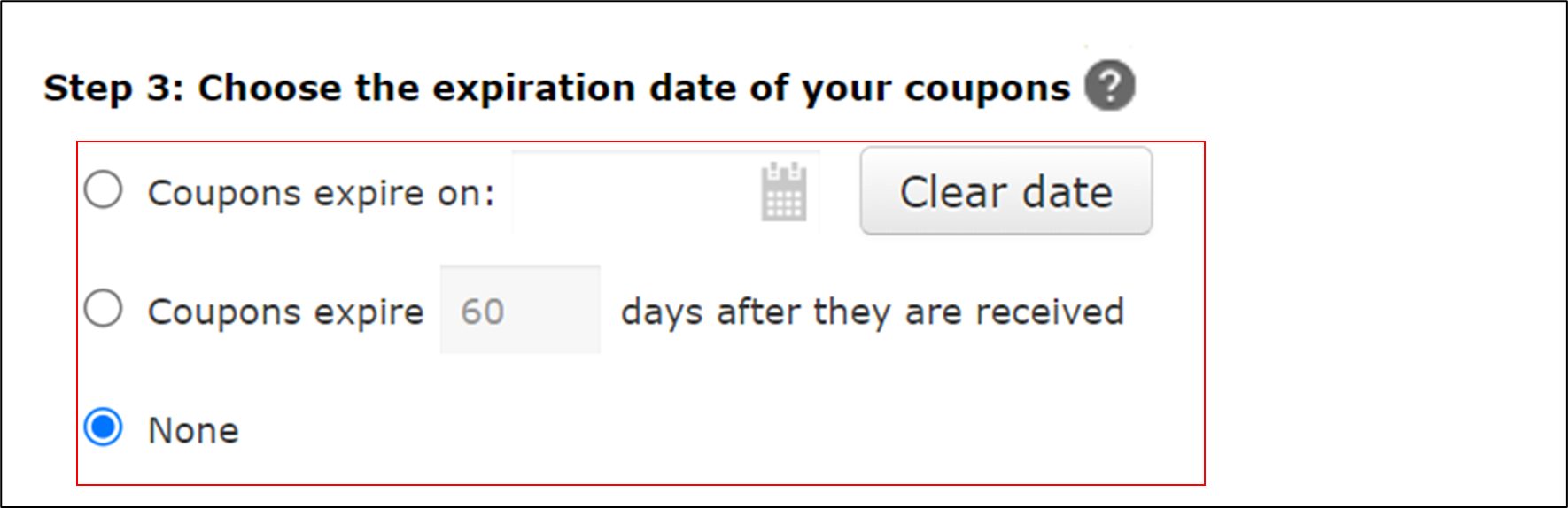
Choose the expiration date of your coupons
クーポン利用期限を設定します。
- Coupons expire on(〇年〇月〇日)
- Coupom expire 〇 days after they are received(クーポン受け取り後、〇日後)
- None(期限なし)
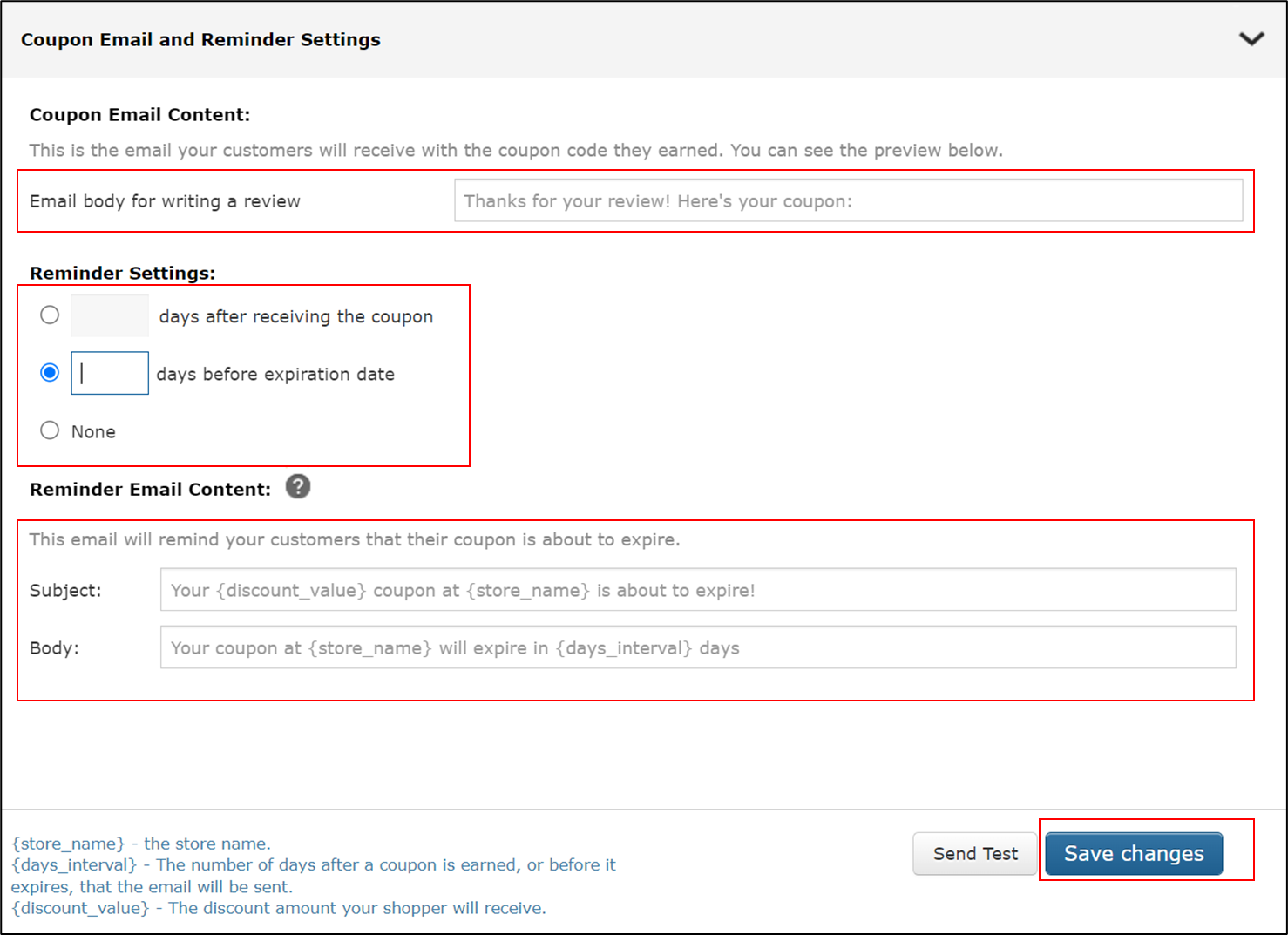
クーポンメール&リマインダー設定

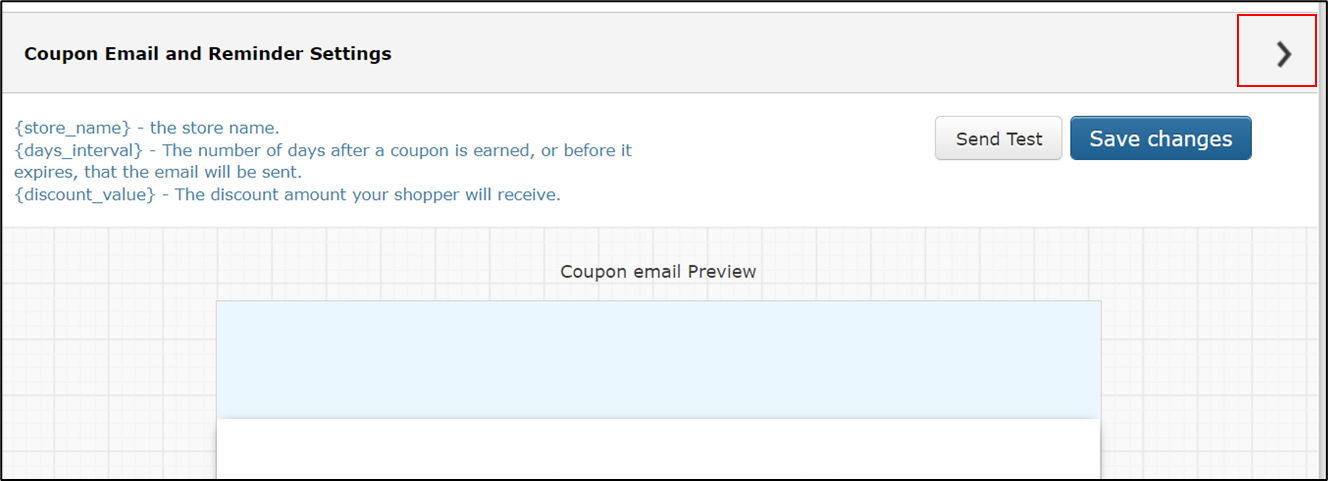
ここではレビューを書いてもらった後に、送信するメール内容を設定します。「Coupon Email and Reminder Settings」の右側にあるマーク「>」をクリックします。

Email body for writing a review
ショートテキストを入力します。例えば、「レビューのご記入ありがとうございます!」と入力すると、以下のようになります。

Remider Settings:
クーポンの利用期限を連絡するメールの内容設定です。
- 〇 days after receiving a coupon(クーポン受け取り日から〇日後)
- 〇 days before expiration date(クーポン利用期限から〇日前)
- None(期限なし)
「Reminder Email Content:」では、クーポンの利用を促進する為のメールになります。自分の目的に沿って、内容を決定してください。
- Subject(主題)
- Body(本文)
最後に「Save changes」をクリックして、保存します。
その他の設定方法
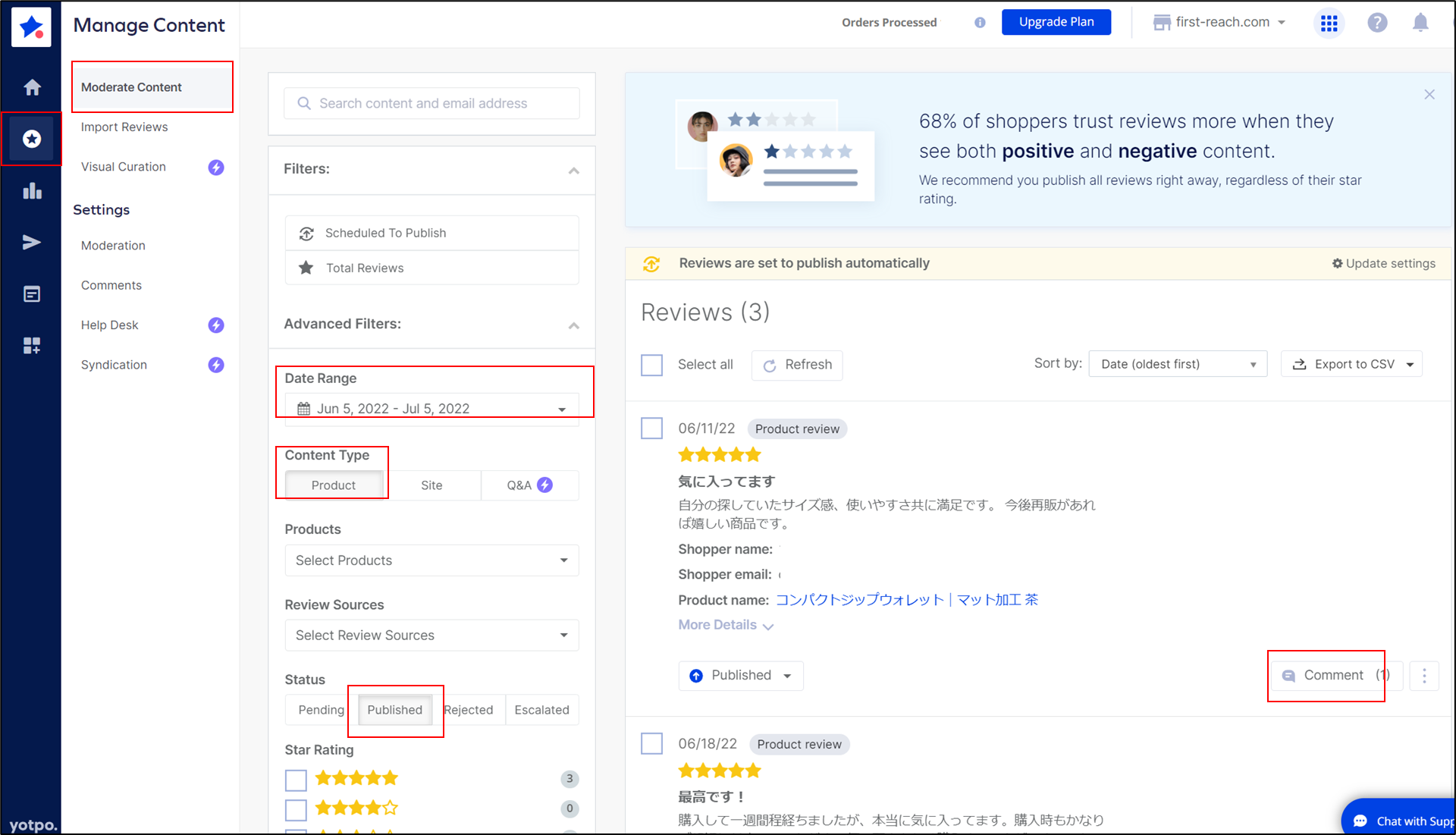
お客様レビューへの返信方法

次に、お客様からのコメントへの返信方法をお伝えします。左側にあるアイコン「★」を選択した後、「Moderate Content」をクリックします。
そして、「Date Range(日付範囲)」を設定して、「Content Type(コンテンツタイプ)」を選択します。無料版の場合は、コメントは商品に対してしかできない為、「Product」を選択してください。有料版だと、サイトに対する評価もできるようになるそうです。
「Status」では、「Published(掲載済み)」を選択します。すると、対象期間内にもらったコメント内容が出てきます。それらのコメント右下にある「Comment」をクリックして、返信内容を入力しましょう。以上です。
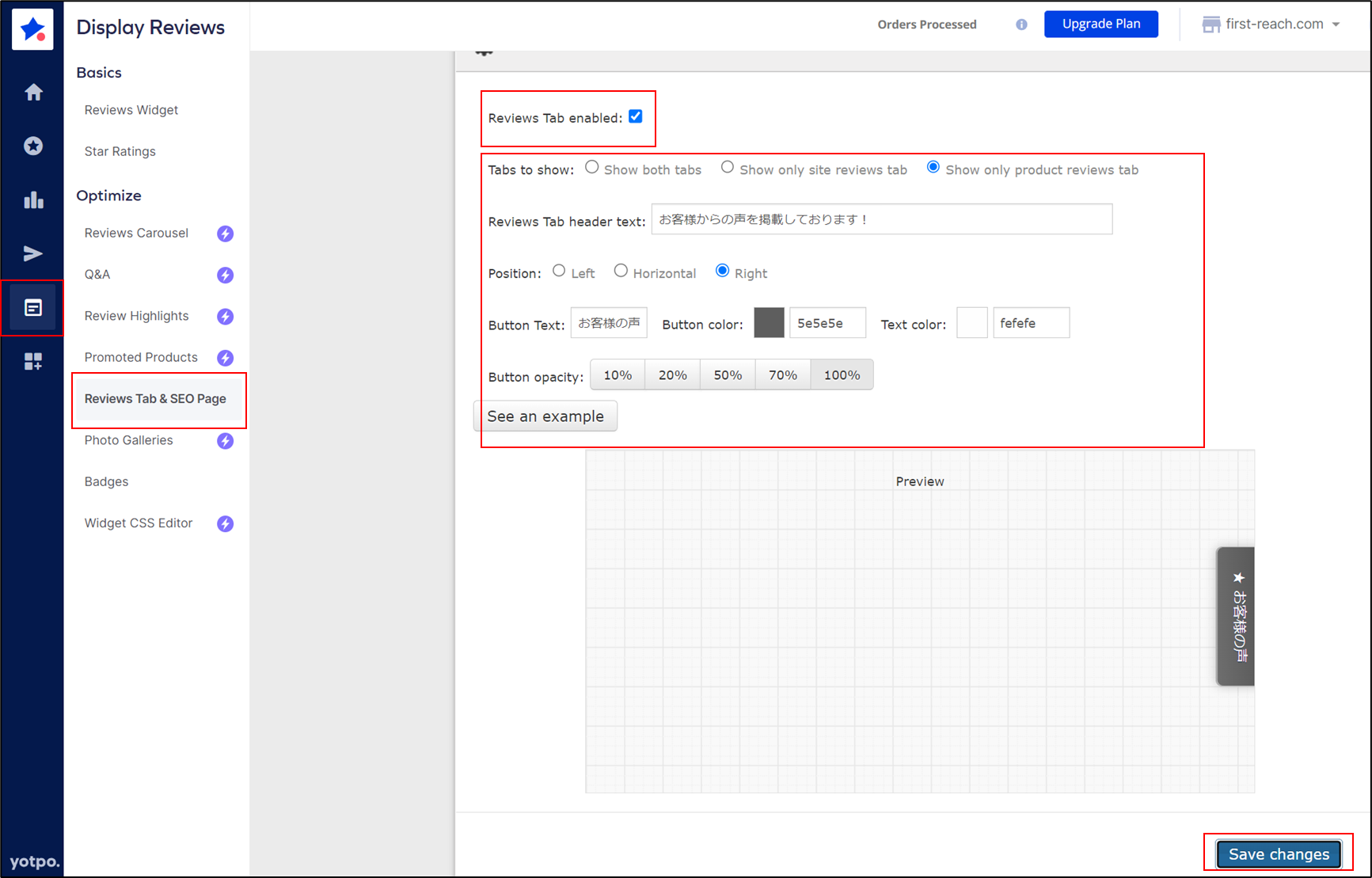
レビューページのタブ作成方法

最後に、レビューコンテンツを閲覧してもらいやすくする為のタブ設定方法です。上写真のプレビュー画面にあるようなタブを作ることができます。これを設定することで、客観的評価があるページであるということで、SEO効果もあると言われています。
左側にあるアイコン「テキスト」を選択した後、「Reviews Tab & SEO PAge」をクリックします。
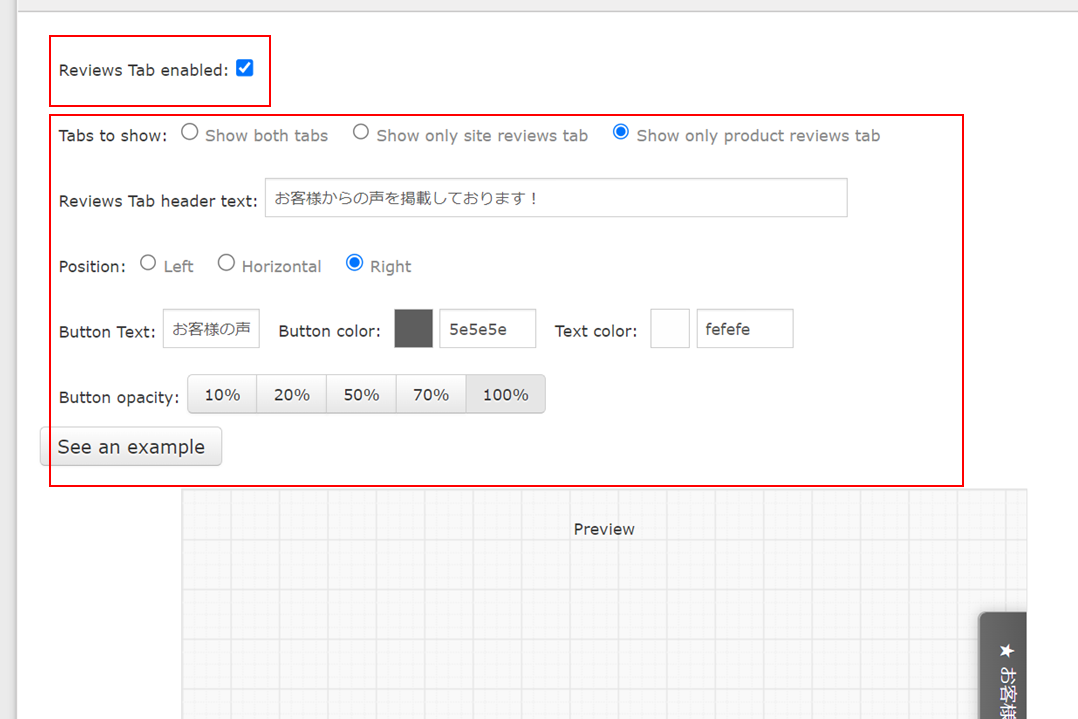
Tabs to show:
タブの種類を選択します。無料版は、「Show only product reviews tab」のみになります。
- Show both tabs(両方のタブ)
- Show only site reviews tab(サイトレビューのタブ)
- Show only product reviews tab(商品レビューのタブ)
Reviews Tab headertext:
タブを開いた後のページ上に表記されるテキストを入力します。例えば、「お客様からの声を掲載しております!」と設定すると、以下のように表示されます。

Position
タブの位置を設定します。
- Left(左)
- Horizontal(水平)
- Right(右)
Button Text
ボタン内のテキストを入力します。
Button color
タブボタンの色を設定します。
Button opacity
タブボタンの透明度を設定します。設定を終えたら、「Save changes」を押して保存します。

最後に、「Review Tab enabled」にチェックを入れると、サイトにタブが表示されるようになります。
最後に
ECサイトでレビューを集めることは、とても重要です。私自身もレビューを収集したことで、注文数が増えたように思えます。レビューを集める重要性と、効果的な収集方法については、別記事からご覧ください。
