Shopifyを利用しているあなた。せっかくならお客様を魅了するサイト設計を実現したくありませんか?ただ闇雲に設計していても、お客様に商品を購入してもらえるようになりません。
魅力的なサイト設計にする為の一つが、コレクションページの活用です。というのも、コレクションページを活用することによって、ECサイトを訪問してくるユーザーが求めている商品を見つけやすくするからです。
本記事で解決すること
- コレクションページの作り方を知りたい。
- コレクション機能の活用方法を知りたい。
本記事では、主に「コレクションについて」「コレクションページの作り方」「コレクション機能の活用方法」をご紹介していきたいと思います。
これらを学ぶことで、自社の特定ターゲットユーザーに訴求できる、LP(ランディングページ)を制作することができるようになります。その結果、お客様の購入確率も増えていくことでしょう。
コレクション機能とは
Shopifyのコレクションでは、商品を特定の条件でグループ化して、カテゴリー別に見やすくすることを可能とします。グループ化には「商品タイプ」「ブランド」「価格」「在庫数」といった、多くの条件で設定できます。
特定商品の訴求に便利
ストア管理者にとって商品を管理しやすくなるのはもちろん、特定の商品を訴求する上で非常に便利な機能です。例えば、赤や緑色の商品だけを絞り込み、コレクションページを作成することができます。そうすれば、クリスマスシーズン限定のコレクションページを簡単に作ることが出来るわけです。
その結果、お客様のコンバージョン率やサイト離脱率改善に繋がります。
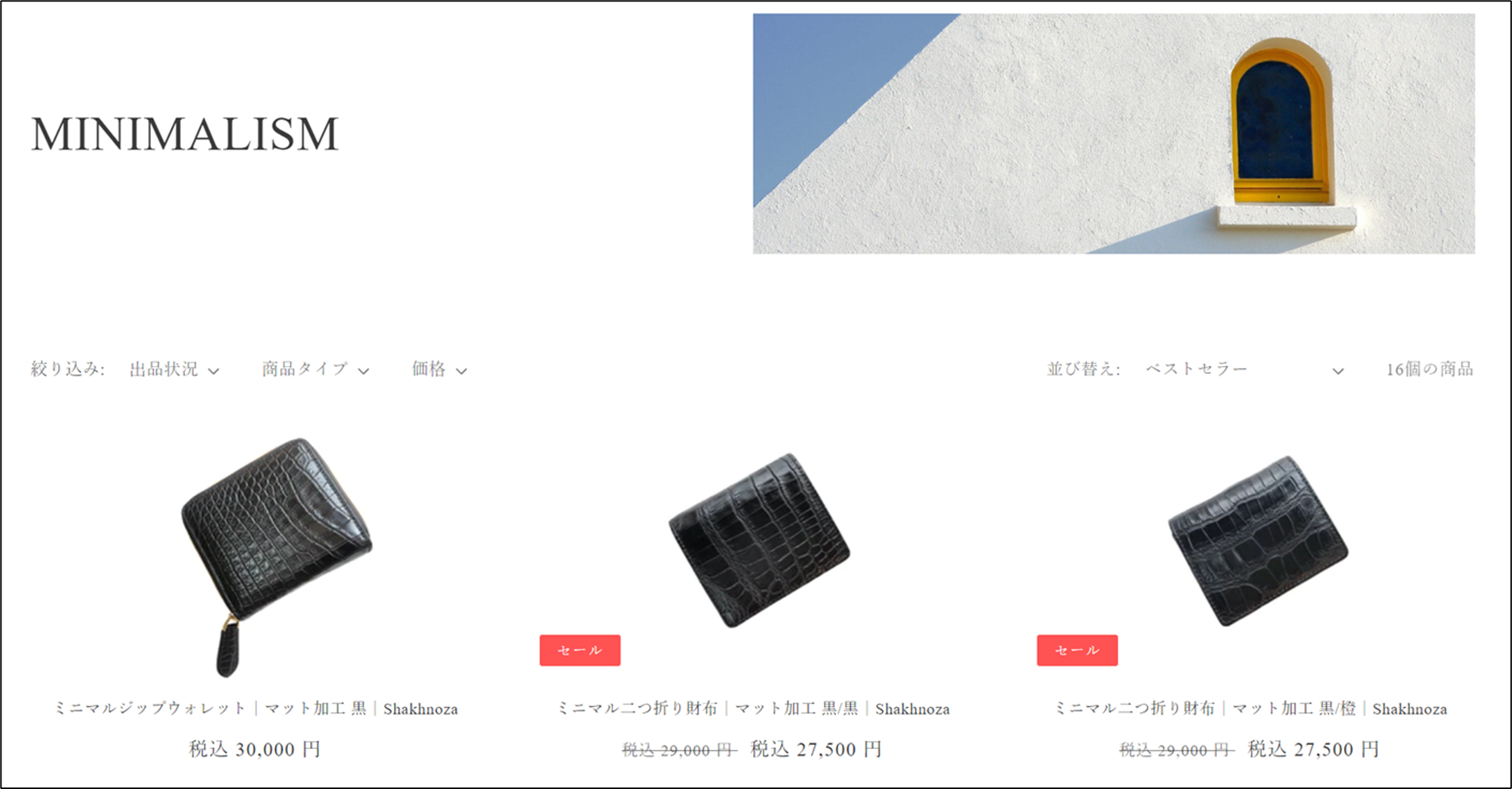
筆者のECサイトの場合

商品名に「ミニマル」と記載のある商品に絞って、ミニマリストに訴求した特集コレクションを作成しています。
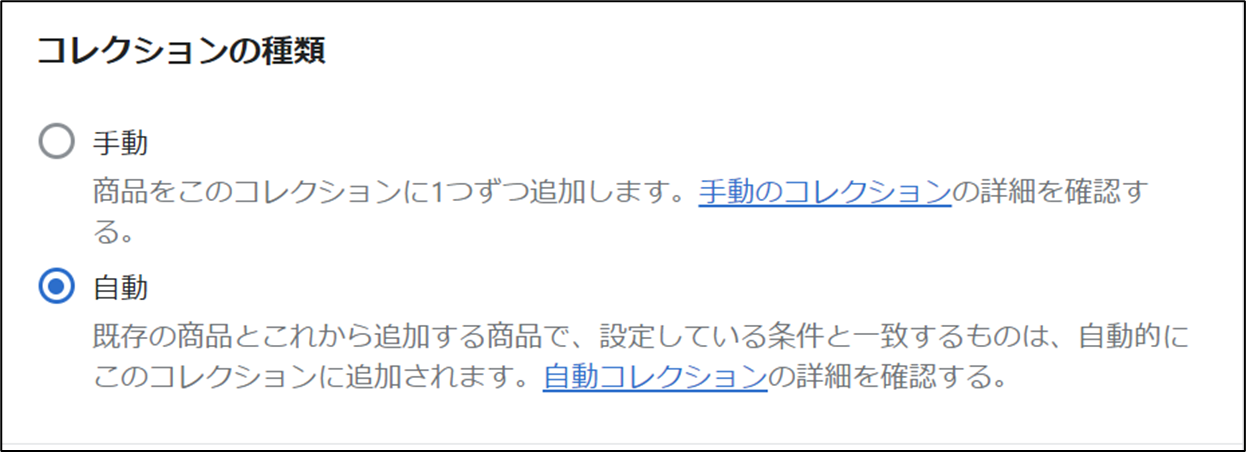
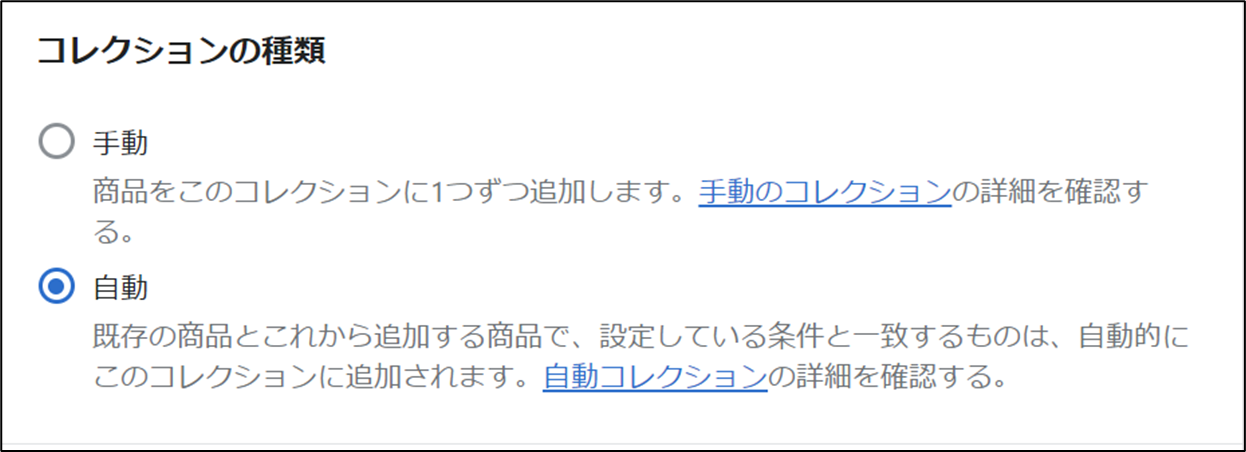
コレクションの種類

Shopifyのコレクションには、2種類あります。それは「手動コレクション」と「自動コレクション」です。
手動コレクション
手動コレクションは、一つずつ商品を自分で選び、コレクションに加えていく方法です。したがって、自ら追加や削除の作業をしない限り、コレクションの掲載商品が変わることはありません。
こんな方にオススメ
手動コレクションは、確実にコレクションに自分が求める商品を設定したいという方におすすめです。商品数が少なければ、自分で設定できる手動コレクションのほうが良いかもしれません。
自動コレクション
自動コレクションは、特定条件を設定した後、それに一致する商品を自動でコレクションに加えられます。さらに、複数の条件を設定できます。そして設定された「全ての条件が一致」もしくは「一部の条件が一致」したパターンとで、設定することができます。
自動コレクションを設定後、新たな商品が追加されても、条件に一致する商品であれば、自動的にコレクションへ登録されます。
こんな方にオススメ
取り扱う商品数が多い場合は、自動コレクションが便利です。逆に抜け漏れがなくなります。他にも、季節ものコレクションを設定をする場合にも、自動コレクションが便利です。
例えば、アパレルECストアにて、クリスマスシーズンに向けたコレクションを作成する際、赤や緑のカラー設定をして、簡単にクリスマスカラーのアパレルコレクションを作成できます。
コレクションの設定方法

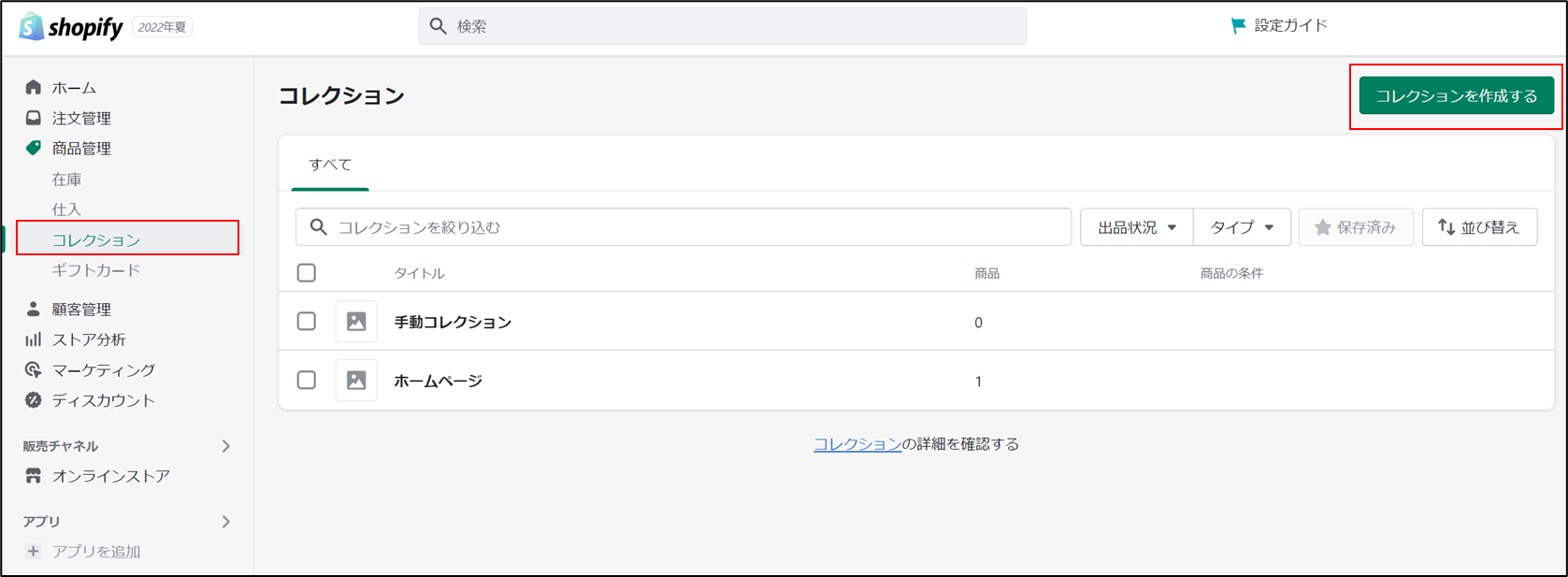
各コレクション(手動・自動)の設定方法を、ご紹介していきます。まずは、ストア管理画面左側の「コレクション」から「コレクションを作成する」をクリックします。

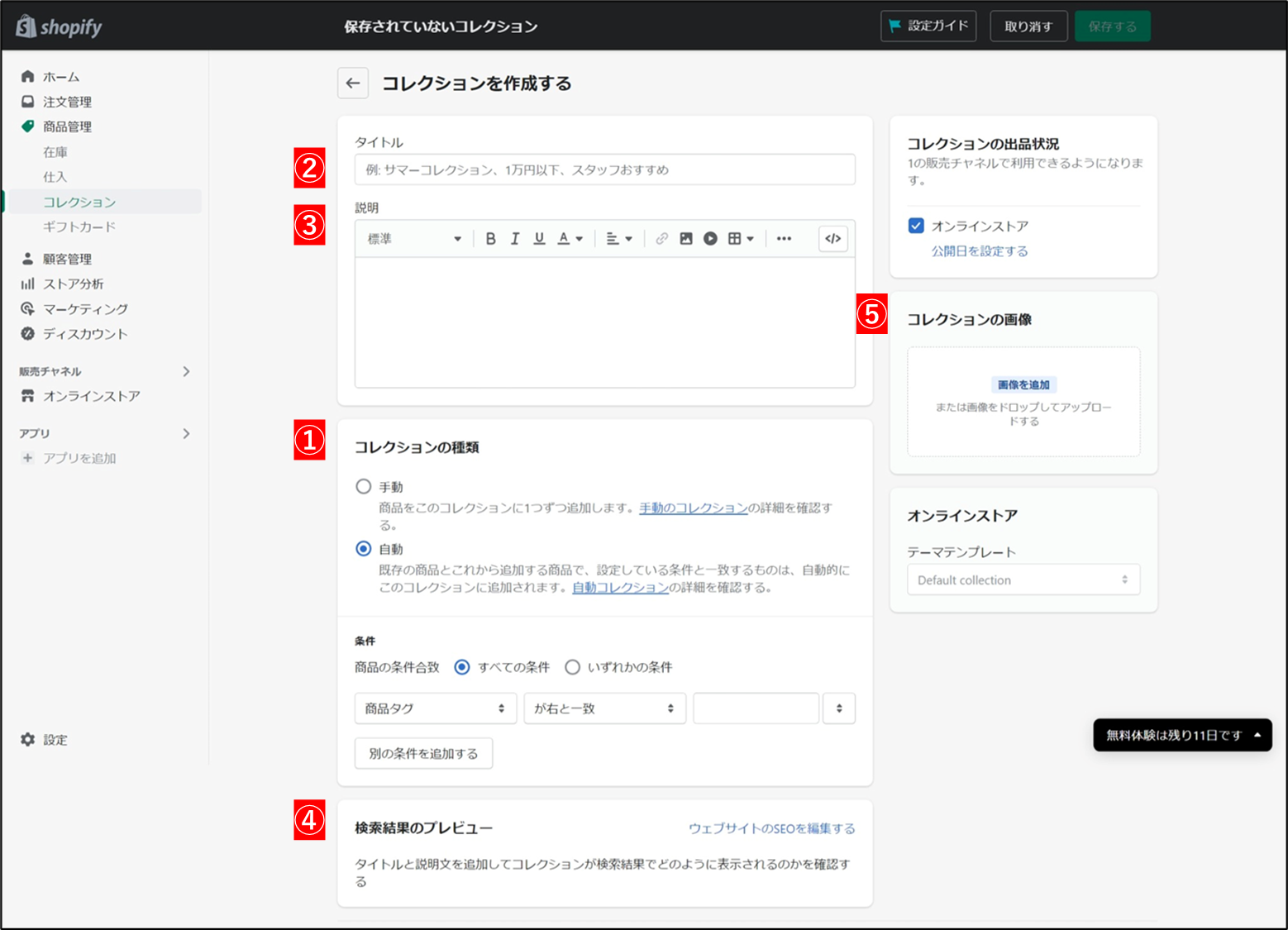
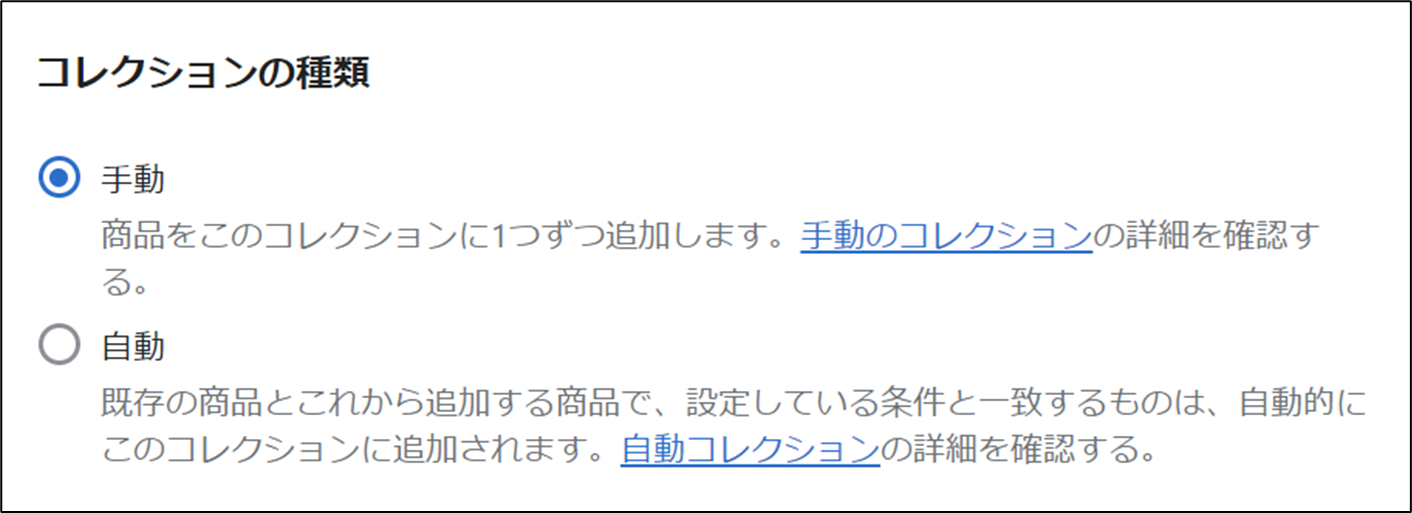
「コレクションを作成する」をクリックすると、この画面に変遷します。画面中央にあるコレクションの種類(手動・自動)のどちらかを選択します。ここからは、手動コレクションと自動コレクションに分けて、お伝えしていきます。
手動の設定方法
① コレクションの設定

コレクションの種類を「手動」に設定します。

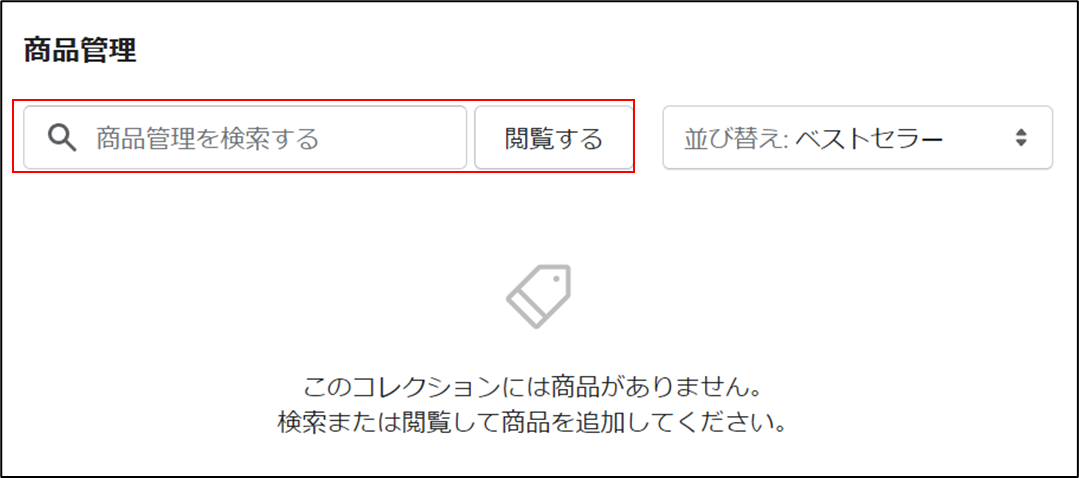
手動コレクションでは、自ら商品を一つずつ選択していきます。

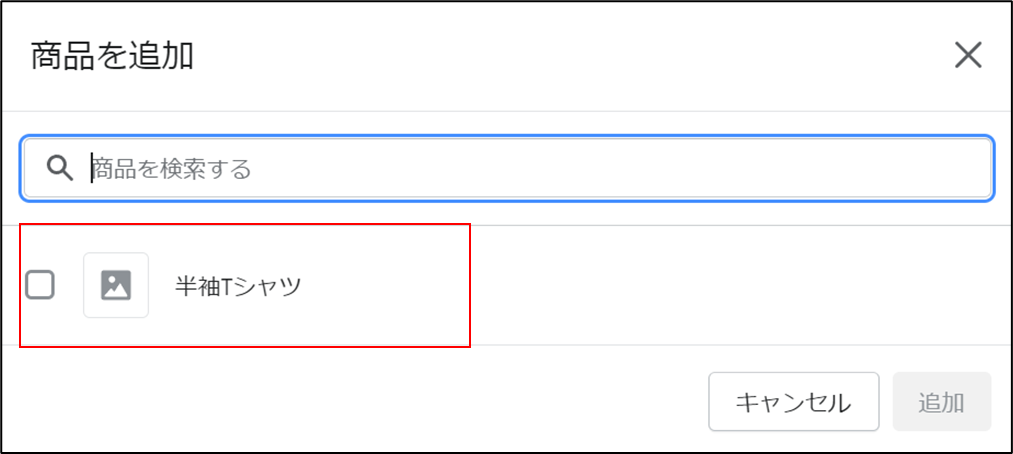
マニュアル(手動)で、商品を選んでいきます。

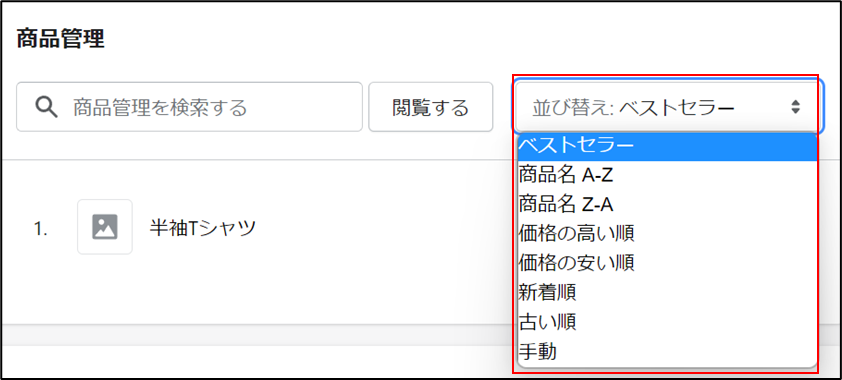
コレクションページ内の商品の並び方を、以下の条件に従って並び替えることができます。
・ベストセラー ・商品名 A-Z ・商品名 Z-A ・価格の高い順 ・価格の安い順 ・新着順 ・古い順 ・手動
② タイトルの入力

コレクションページのタイトルを設定します。
③ 説明の入力

コレクションページに関する説明を入力します。未入力でも可です。
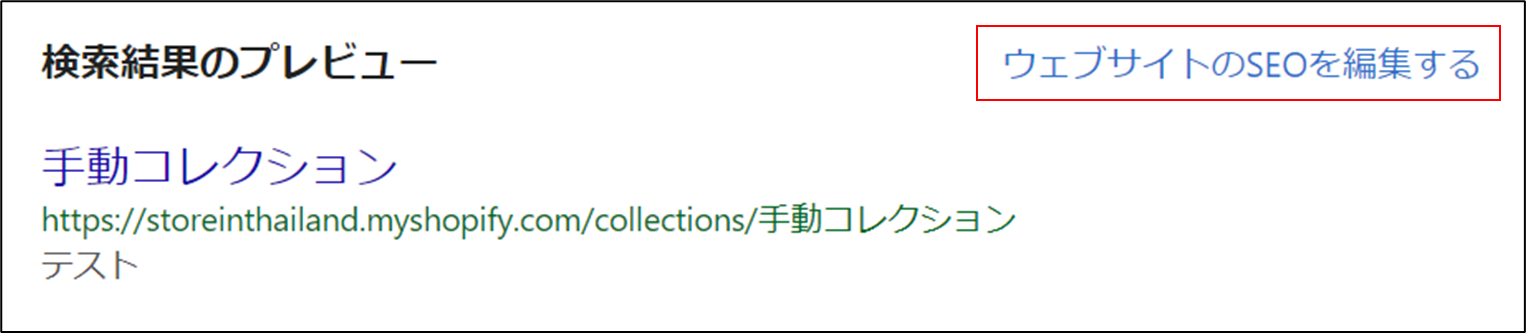
④ 検索エンジン用の情報

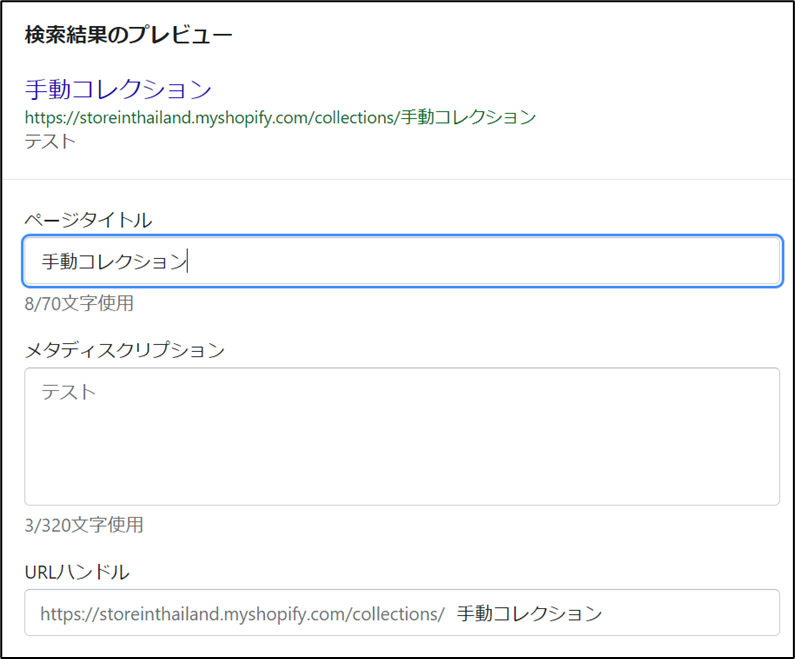
GoogleやYahooといった検索エンジン向けの情報入力です。シンプルに言えば、コレクションページを的確に描写する「タイトル」や「説明文(メタディスクリプション)」が必要になってきます。

「ページタイトル」には、検索ユーザーに検索されるキーワードを使って記入しましょう。
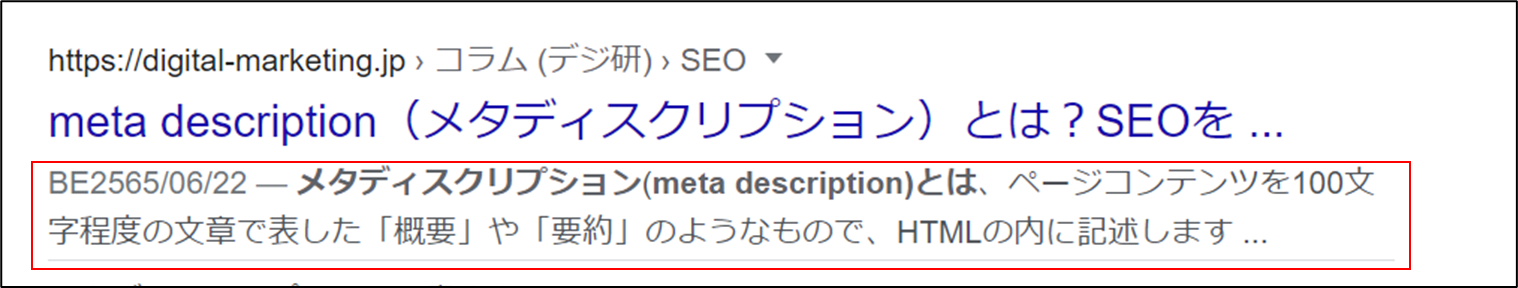
メタディスクリプションとは

「メタディスクリプション」とは、Google検索してきたときにタイトル下に表示される説明文(赤枠部分)ことです。検索ユーザーを引き付ける文面にしましょう。
「URLハンドル」とは、コレクションページのURLのことです。コレクションページを表すURLにしましょう。例えば、靴に関するコレクションであれば、https://…….collections/shoesなど。
日本語で設定するのも可能ですが、海外では文字化けしますので、越境ビジネスを検討していれば、英語で入力しましょう。
⑤ コレクション画像の設定

コレクションページに掲載したい画像を追加します。各項目設定後のイメージが、以下になります。

自動の設定方法
① コレクションの設定

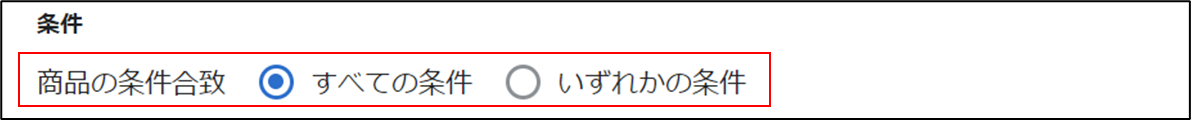
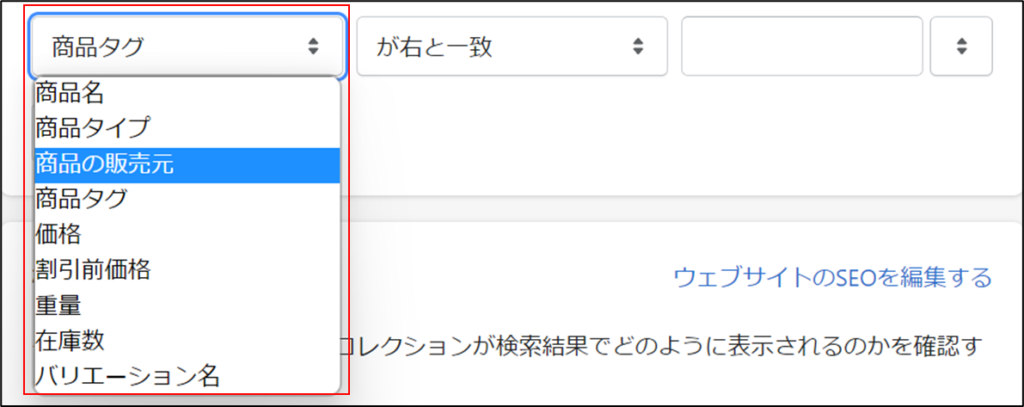
コレクションの種類を「自動」に設定します。どんな商品をコレクションページに追加するのか、条件を設定していきます。

- すべての条件
- いずれかの条件

- 商品名
- 商品タイプ
- 商品の販売元
- 商品タグ
- 価格
- 割引前価格
- 重量
- 在庫数
- バリエーション名

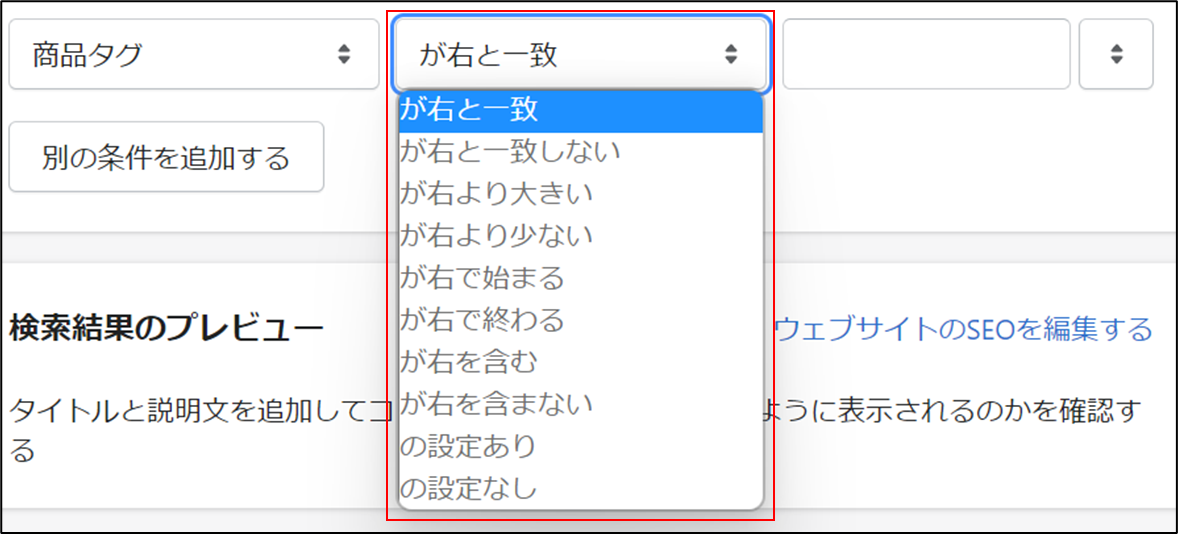
- が右と一致
- が右と一致しない
- が右より大きい
- が右より少ない
- が右で始まる
- が右で終わる
- が右を含む
- が右を含まない
- の設定あり
- の設定なし

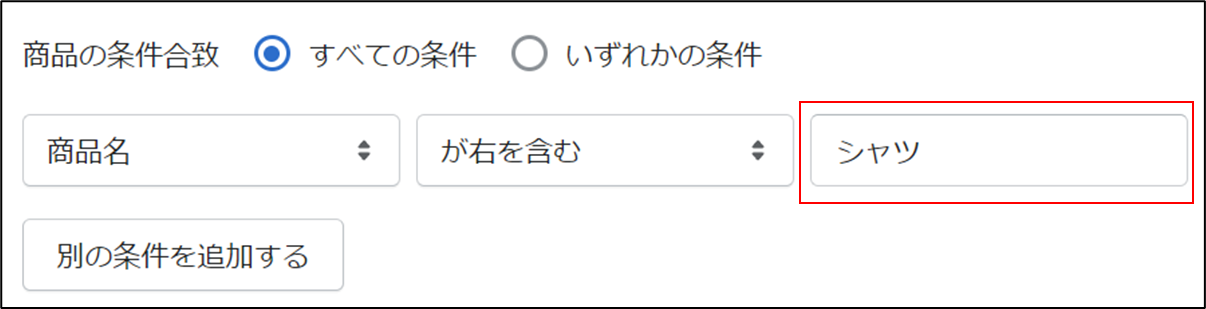
条件キーワードを入力します。自動コレクションの設定は、以上です。
「②タイトルの入力」「③説明の入力」「④検索エンジン用の情報」「⑤コレクション画像の設定」は、手動コレクションの設定方法と同じです。
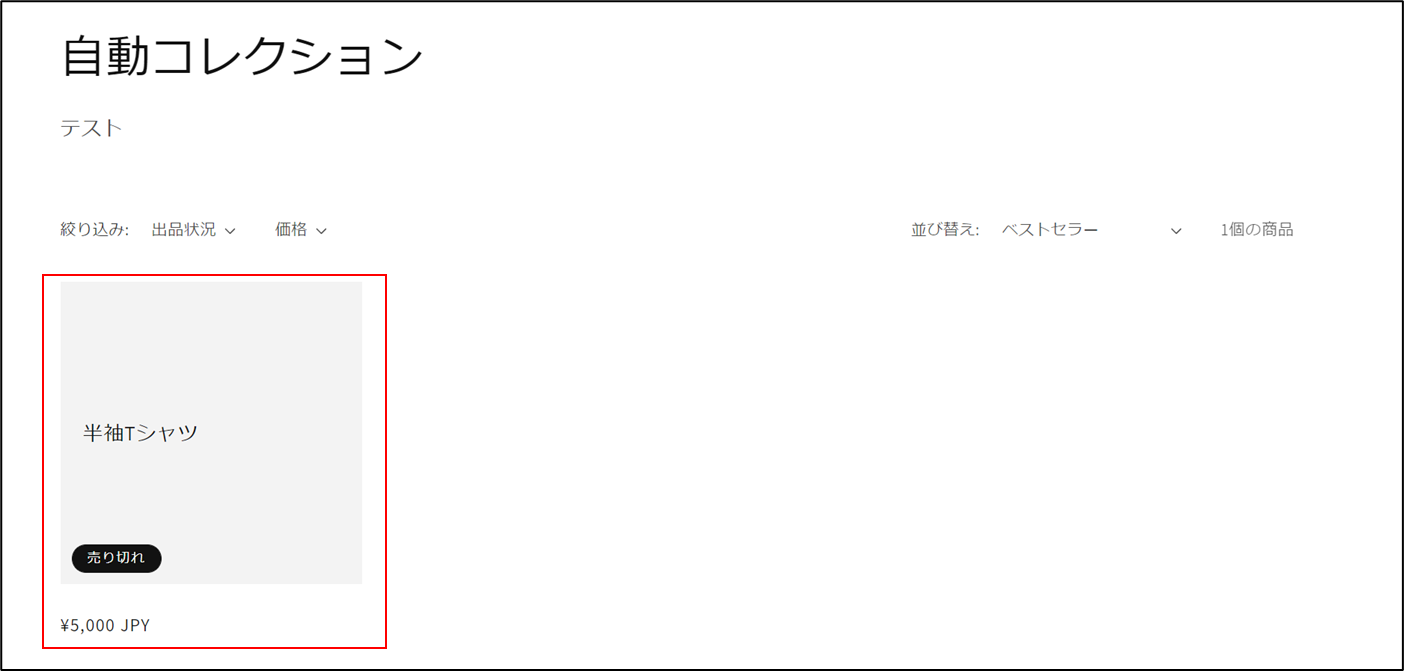
各項目設定後のイメージが、以下になります。

条件キーワード「シャツ」を含んだ商品が抽出されました。
コレクションの活用方法
コレクションページの作り方をご紹介してきました。ここでは、コレクションページの活用方法についてご紹介します。
トップメニューに設定する

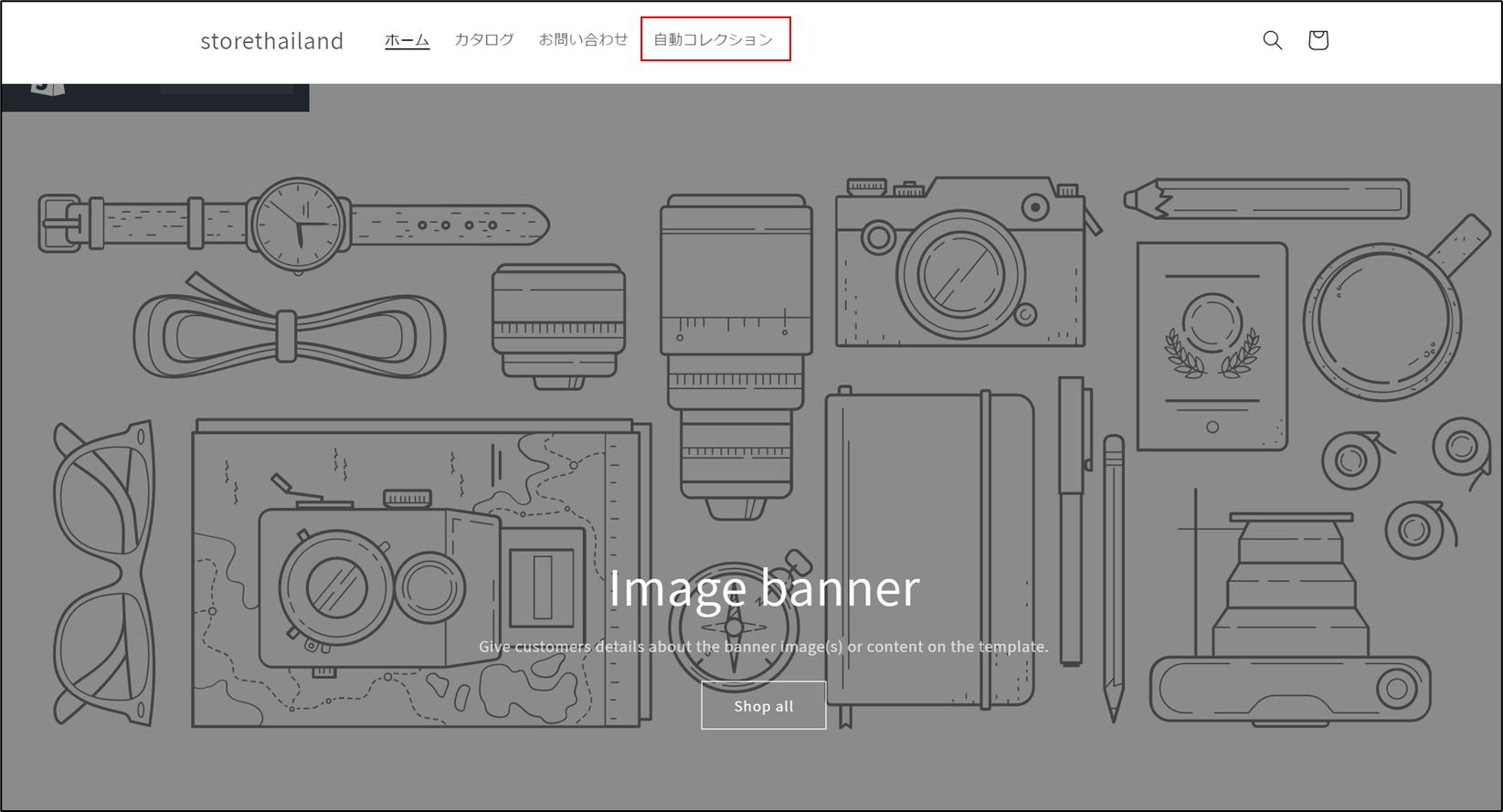
ECサイトのトップメニューに掲載させる事ができます。トップページに掲載させることで、より多くのユーザーの目に入れることができます。
設定方法

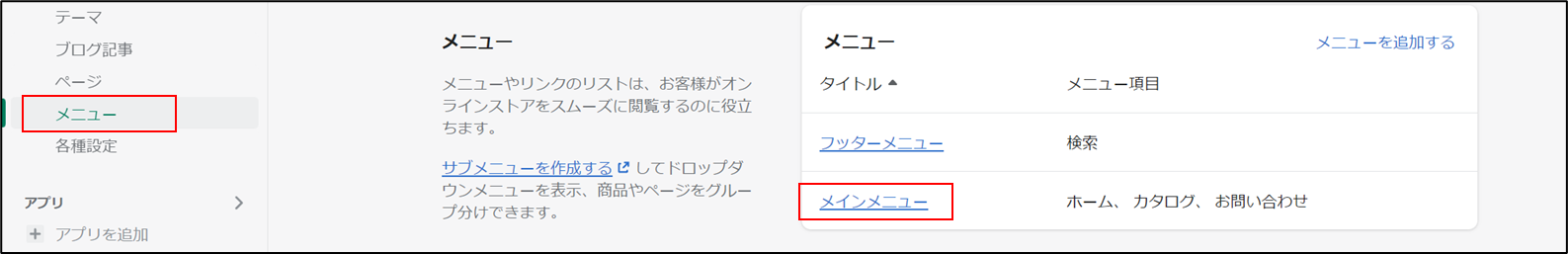
ストア管理画面の「メニュー」から「メインメニュー」を開きます。

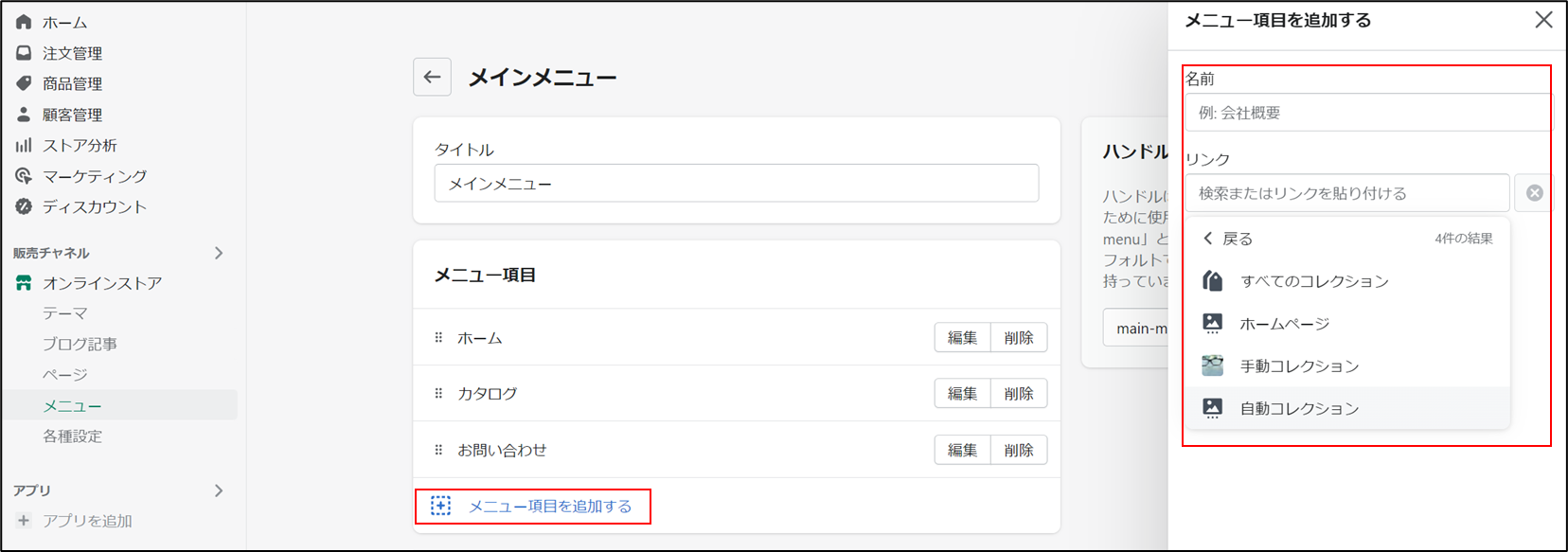
「メニュー項目を追加する」をクリックします。今回はリンク先を「自動コレクション」にして、名前も「自動コレクション」にしました。
ランディングページ(LP)に設定する

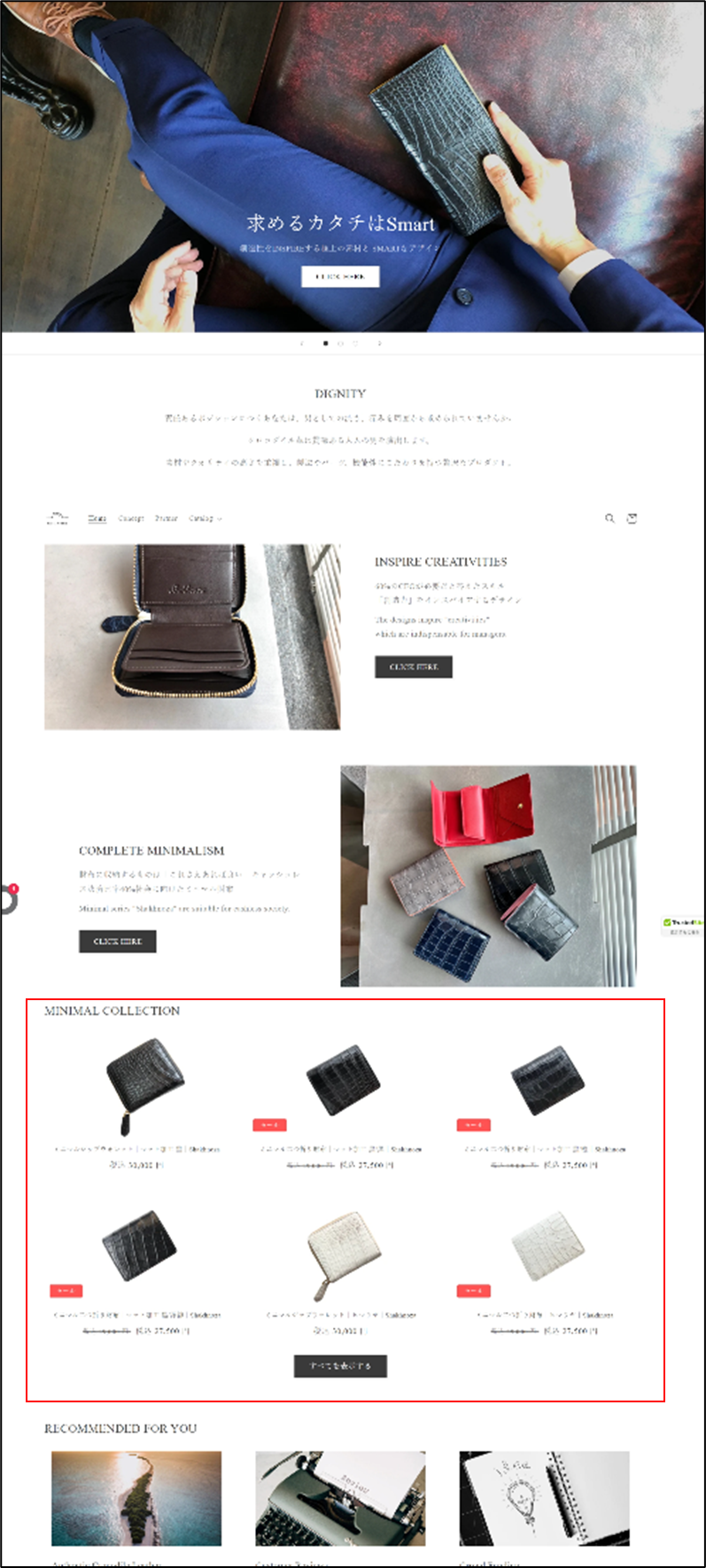
ランディングページ(LP)に盛り込むことができます。LP構成には決まった構成がありますが、それに沿って適正な部分にコレクションページを挿入できます。
設定方法

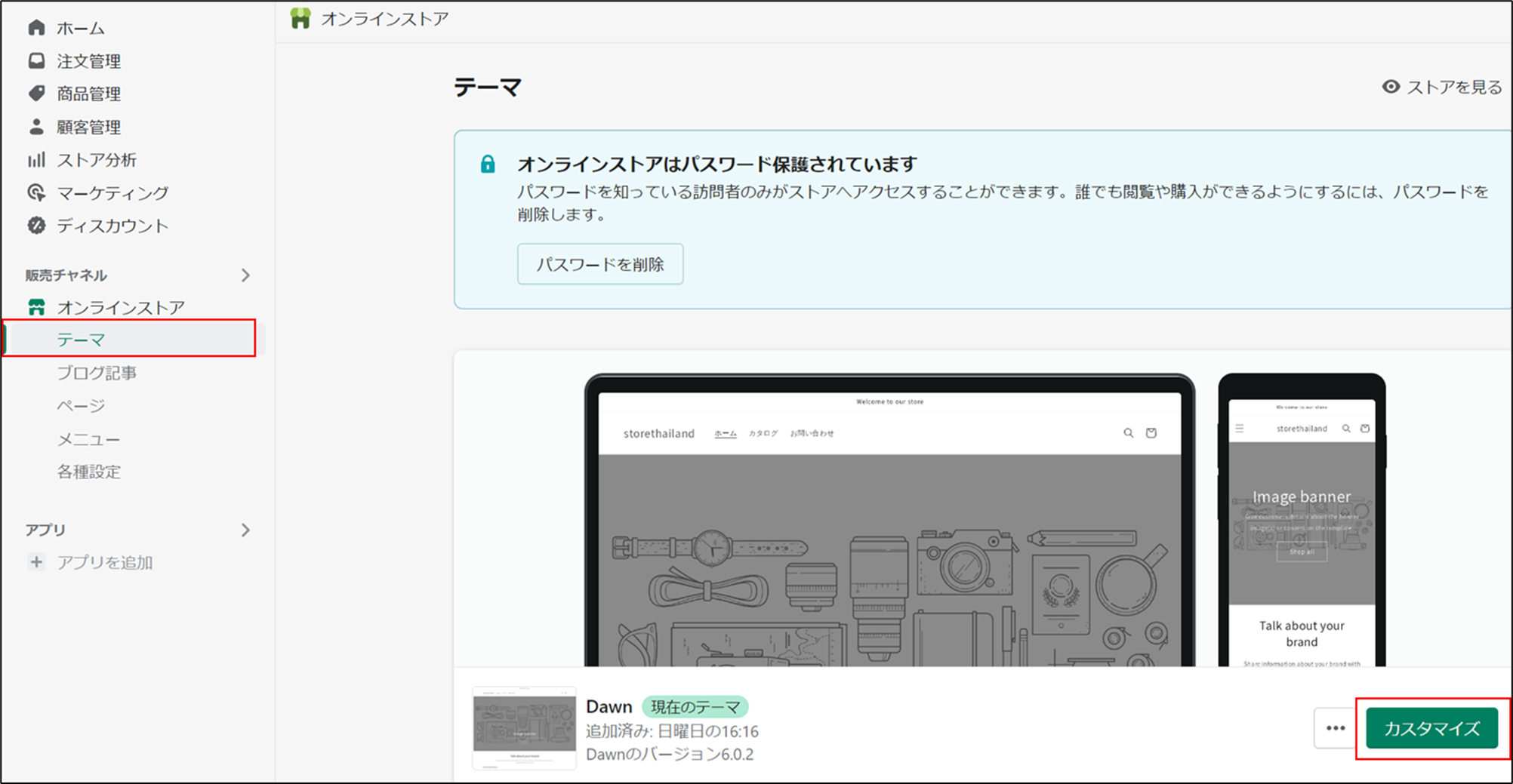
ストア管理画面の「テーマ」から「カスタマイズ」をクリックします。

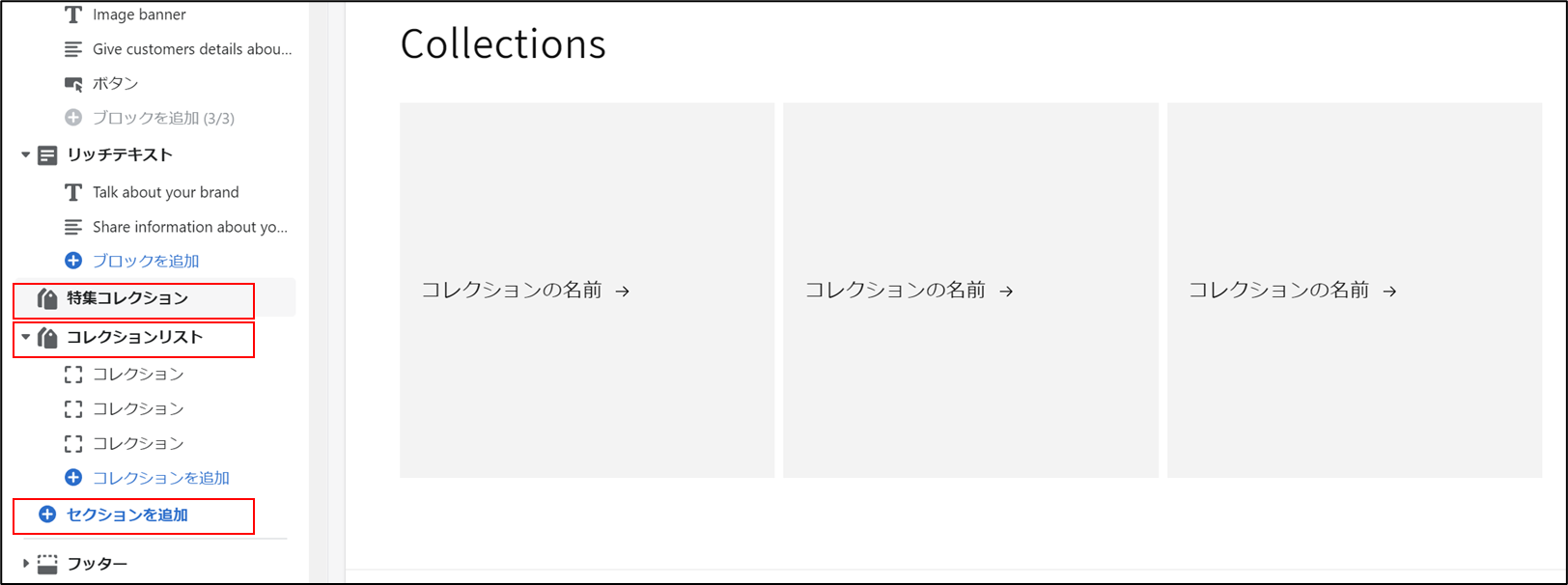
コレクションページを設定できるセクションは、「特集コレクション」「コレクションリスト」になります。あとはセクションの条件に従って設定すれば、完了です。
最後に
長丁場の記事お疲れさまでした。コレクションページを活用することによって、より魅力的なサイト設計が出来るようになります。難しくないので、ぜひ挑戦してみて下さい。
