Shopifyストアのサイト設計が終わり、次は自社サイトを世界へ向けて公開していきます。その大切な公開前に、ストア設定において確認しておくべきことを、本記事ではご紹介します。
プランを契約する

無料体験期間が終わると、ストアの管理画面が利用できなくなってしまいます。ですので、ShopifyにてECサイトを公開すると決めた場合、月額プランを申し込む必要があります。
契約に進む場合、「プランを選択する」をクリックします。
契約期間の設定

以下の契約期間から選択します。
- 月次
- 年次(10%を節約)
- 2年(20%を節約)
- 3年(25%を節約)
年次以上で契約する場合、月次契約と比較すると月単価がお得になります。
年次契約する場合
ベーシックプランを年次契約する場合で考えてみます。
$22.42/月 x 12か月 = $269.04
10%お得になるので、$242.136という計算になります。
複数年契約する場合は、一括払いになります。
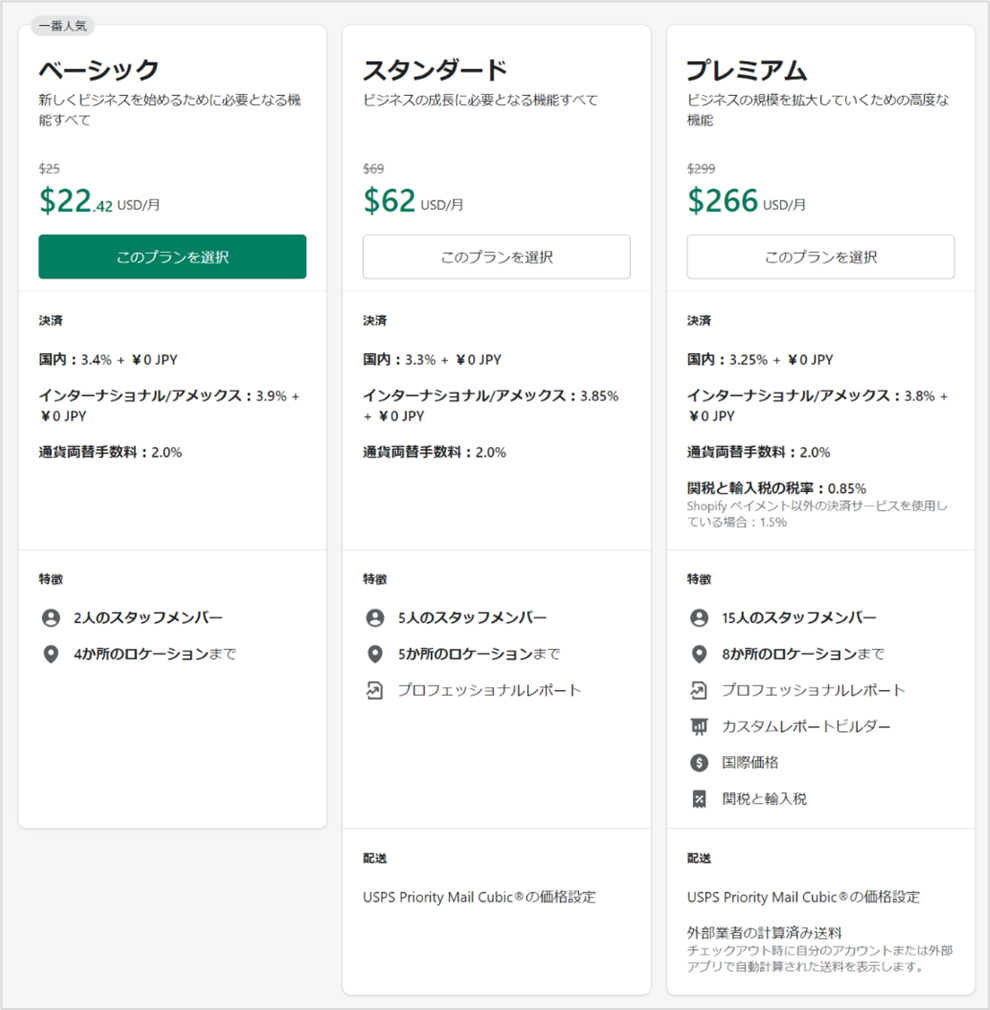
プランの決定

基本的なプランとして、「ベーシック」「スタンダード」「プレミアム」とあります。
詳細は上にある写真の通りですが、新たに個人事業主としてスタートするのであれば「ベーシック」、すでに販売見込みが立っている個人事業主や企業であれば、「スタンダード」以上で検討してみると良いかと思います。
全てのプランに含まれるもの

すべてのプランには、上記サービスが含まれています。特に、セキュリティ強化の施策の一つであるSSL証明書は、ネットショッピングをするお客様にとって安心材料となります。
その他にも、日本語ができる担当者が必ず1日以内に連絡&サポートしてくれるので、ストレスなくストア管理をしていくことができています。
公開前に確認すること

一生懸命作り上げてきたストアを、今すぐに公開したい気持ちはわかります。ただし、お客様が注文してくれたにもかかわらず、注文&配送システムが機能していなかったら、まさに本末転倒です。
そうならない為にも、以下のことを事前確認しましょう。
- テスト注文を行う
- 注文処理を行う
- 配送情報を変更する
- 注文を返金する
- 注文をキャンセルする

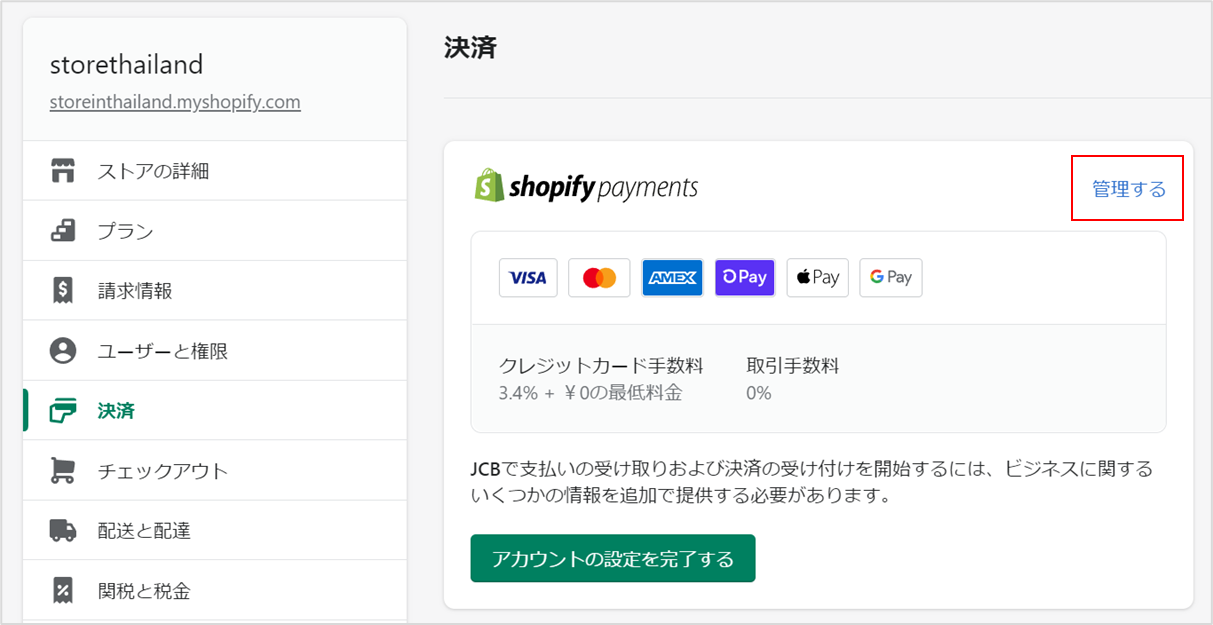
ストアの「決済」画面から、Shopify Paymentsの右側にある「管理する」をクリックします。
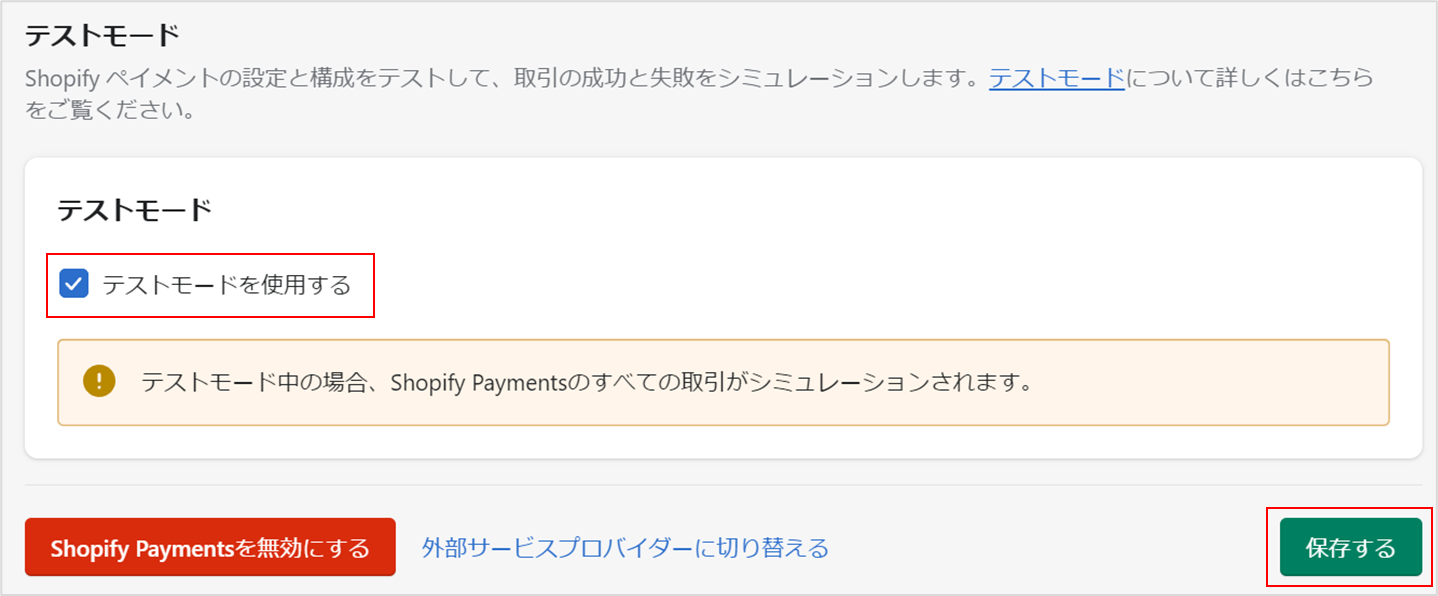
そして「テストモード」にチェックを入れます。こうすることで、注文テストを実施することができます。
テスト注文を行う

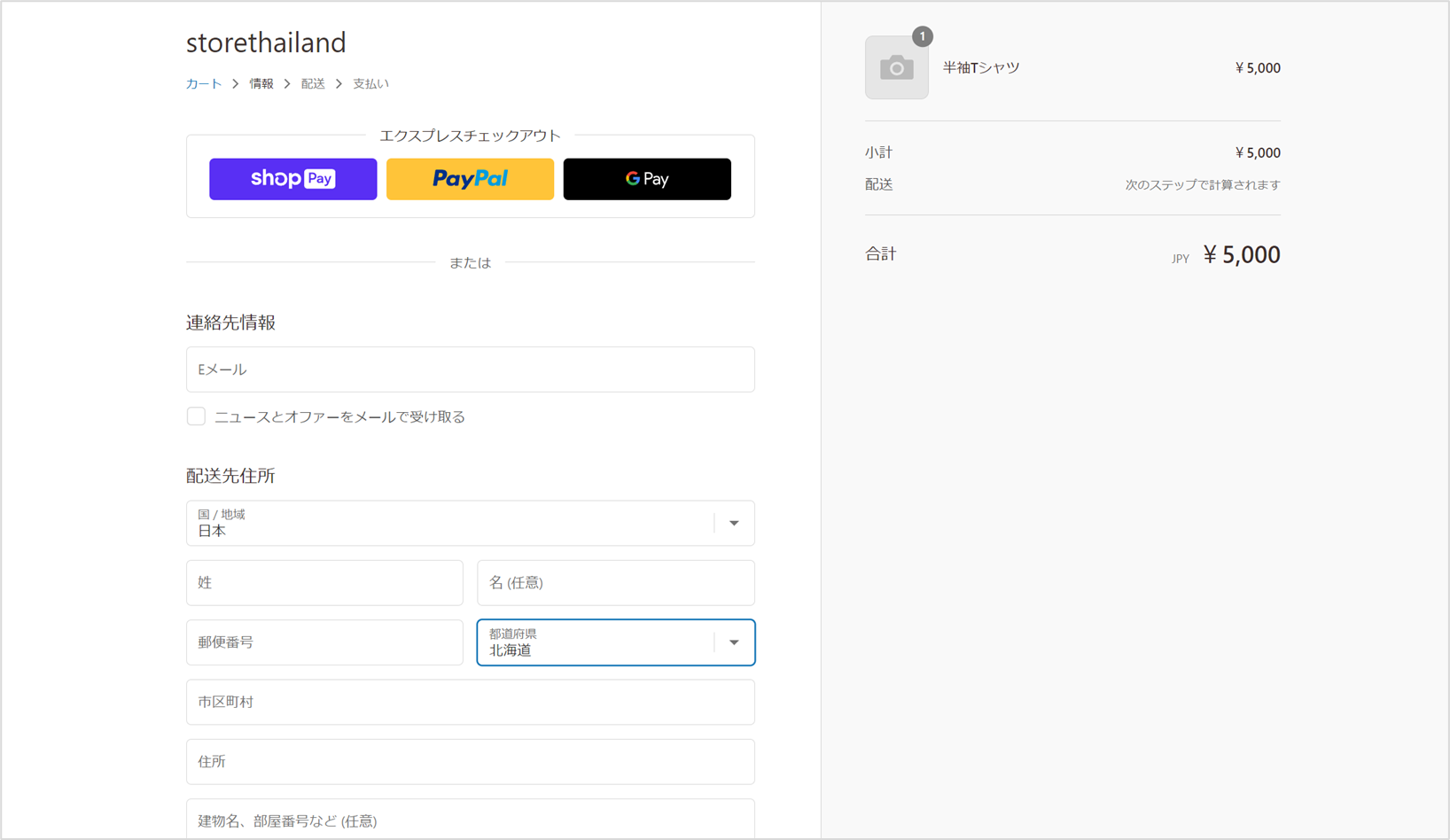
自社のECサイトを開き、商品をカートに追加します。
その後、「ご購入手続きへ」をクリックして先に進みます。
情報

連絡先や配送先といった基本情報を入力します。
注文テストが成功したか確認する為に、メールを受け取れるアドレスを入力ください。
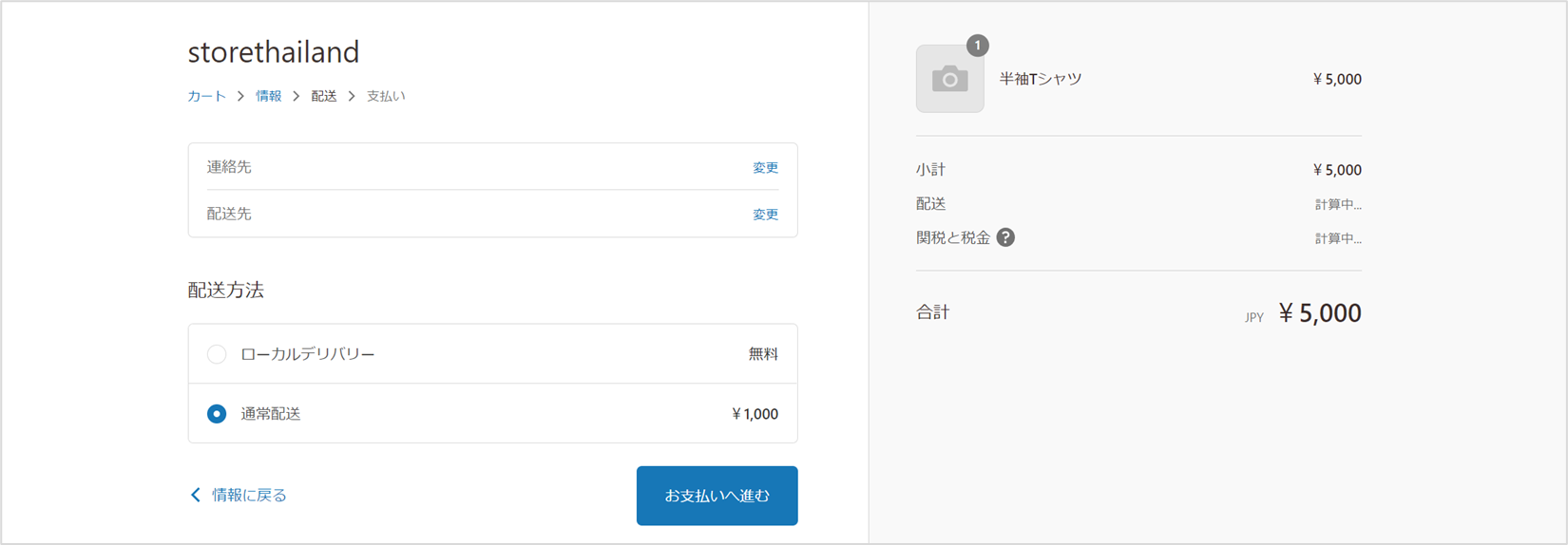
配送

配送方法を選択します。
支払い

支払いでは、架空のクレジットカード情報で構いません。ただし以下の点に気を付けて下さい。
- カード番号を12桁にする。
- カードの名義人を入力。
- 有効期限日は未来の日付にする。
- セキュリティコードは3桁にする。

全て入力し終えたら、「今すぐ支払う」をクリックします。
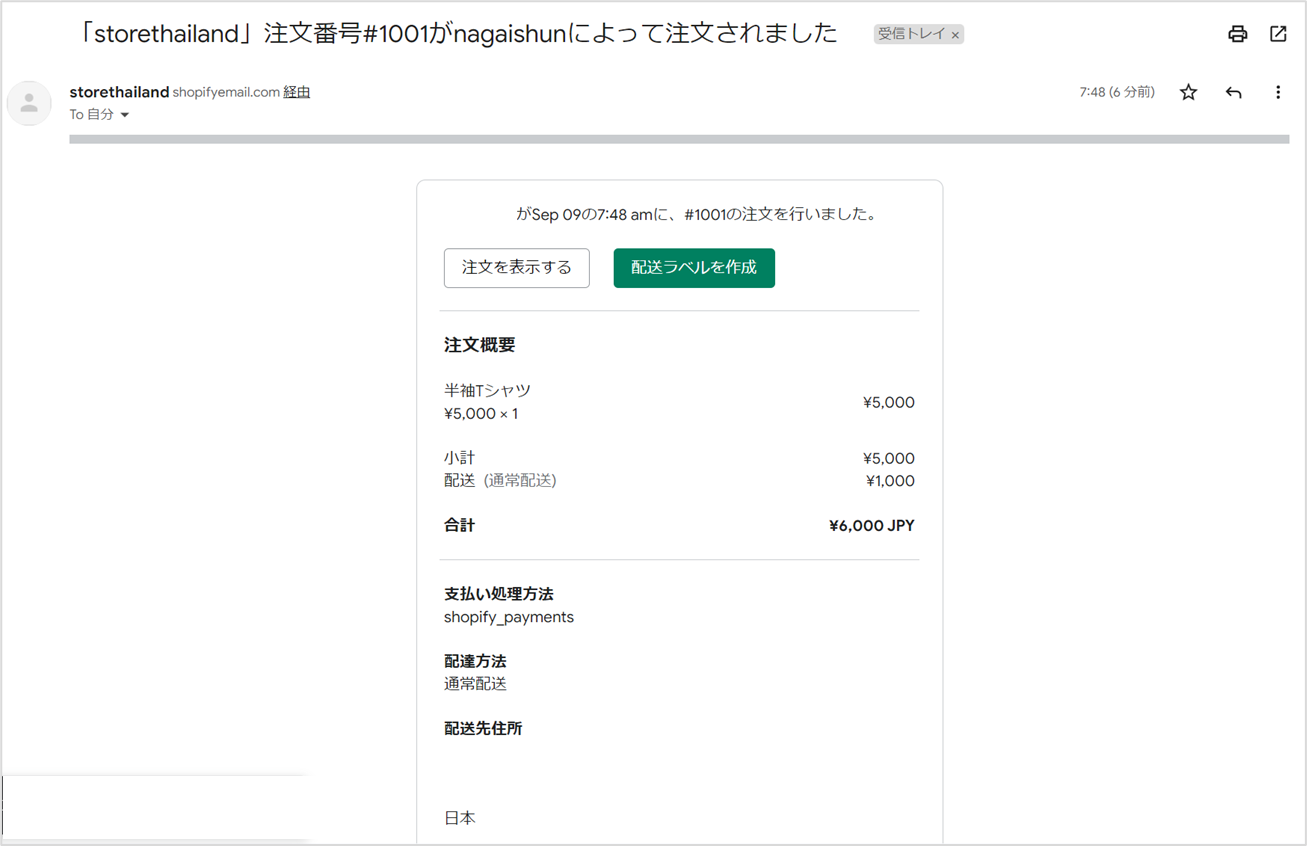
注文の確認

テスト注文が完了すると、先ほど入力したメールアドレスに上写真のようなメールが届きます。
このメールが届けば、お客様は注文できるということになります。
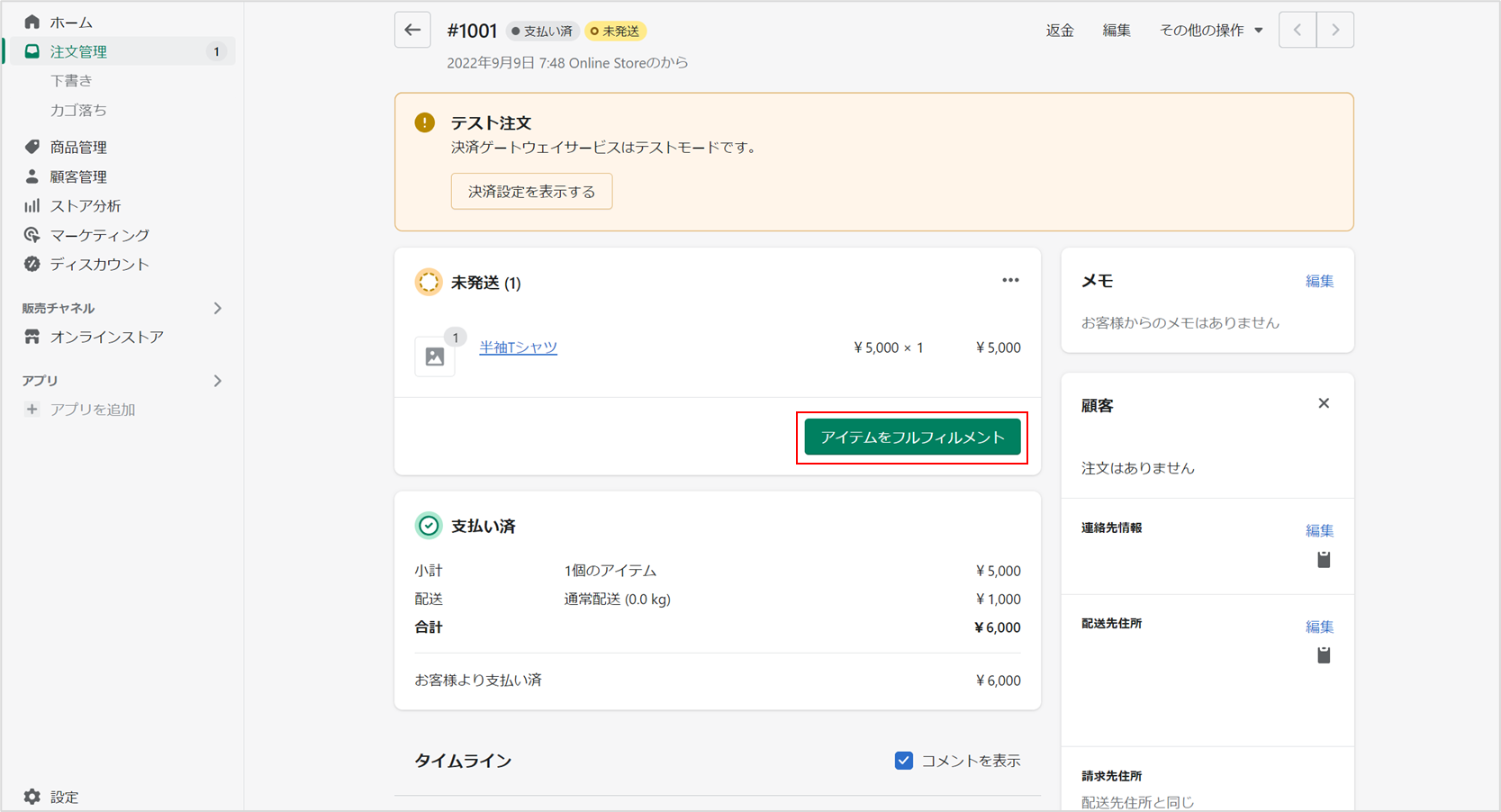
注文処理を行う

お客様の注文を受けた後に行う作業とは、商品の発送です。
そして商品を発送した後に、やるべきことが「アイテムをフルフィルメント」することです。シンプルに言えば、注文処理を終えたことをシステムに更新する作業です。
ストア管理画面左側にある「注文管理」をクリックし、対象の注文を選択します。

「アイテムをフルフィルメント」をクリックします。

発送情報(追跡番号と配送業者)を入力します。この発送完了通知をお客様に届けたい場合、「配送状況の詳細を今すぐお客様に送信する」にチェックを入れます。
最後に「アイテムをフルフィルメントする」をクリックして完了です。
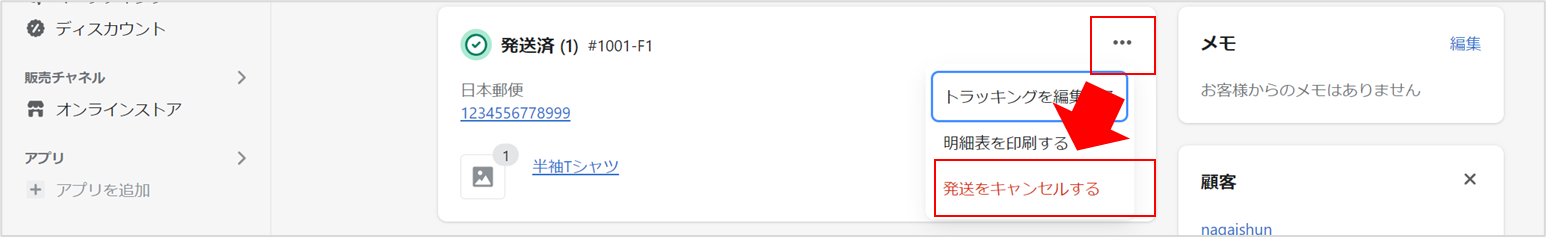
配送情報を変更する

もし先ほど入力した追跡情報や配送業者情報を間違えてしまったら、「・・・」から「発送をキャンセルする」を選択します。
その後改めて、正しい情報を入力して「アイテムをフルフィルメント」してください。
注文を返金する

次に、お客様への返金対応方法をご紹介します。
画面右上にある「返金」をクリックします。

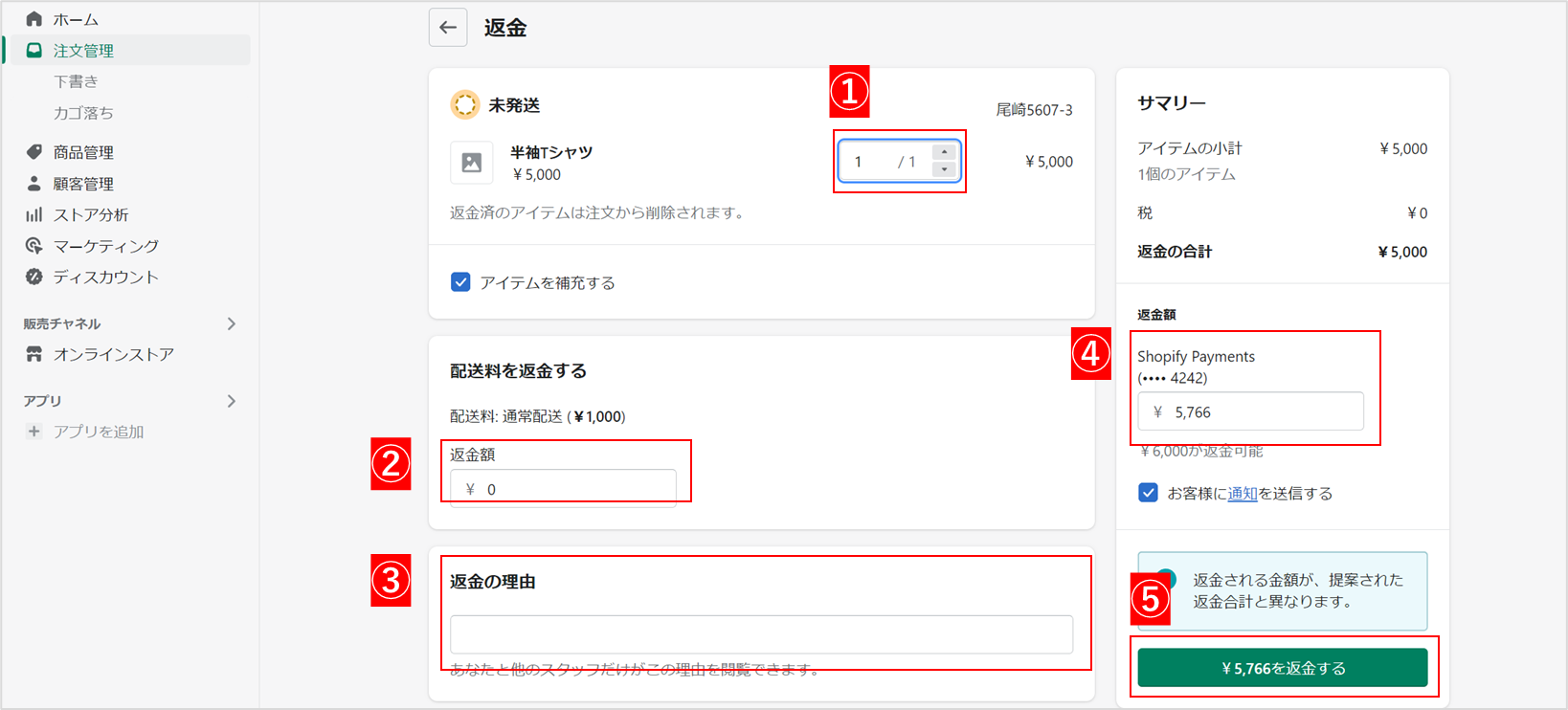
返金額を決定する際、十分気を付けてほしいのが、例えばShopify Paymentsで決済された場合、手数料がかかるので、上写真にあるように6,000円の決済額は、5,766円の振り込みになります。
決済後は、この手数料は返金されない為、仮にお客様へ6,000円返金してしまうと、-234円の損失になってしまいます。
ですから、事前に返金ポリシーに返金額のルールを明確にしておくことで、お客様とトラブルを避けることができるでしょう。

① 商品数
返金する対象の商品数を入力します。返品された商品を在庫に補充する場合は、「アイテムを補充する」にチェックを入れます。
② 配送料
配送料も返金する場合は、配送料を入力します。
③ 返金の理由
返金の理由を入力しておき、あとで返金理由を洗い出すときに便利です。この情報は、お客様には共有されないので、ご安心ください。
④ 返金額
お客様に返金する額を入力します。
⑤ 返金の実行
返金額に間違いがなければ、クリックして返金します。
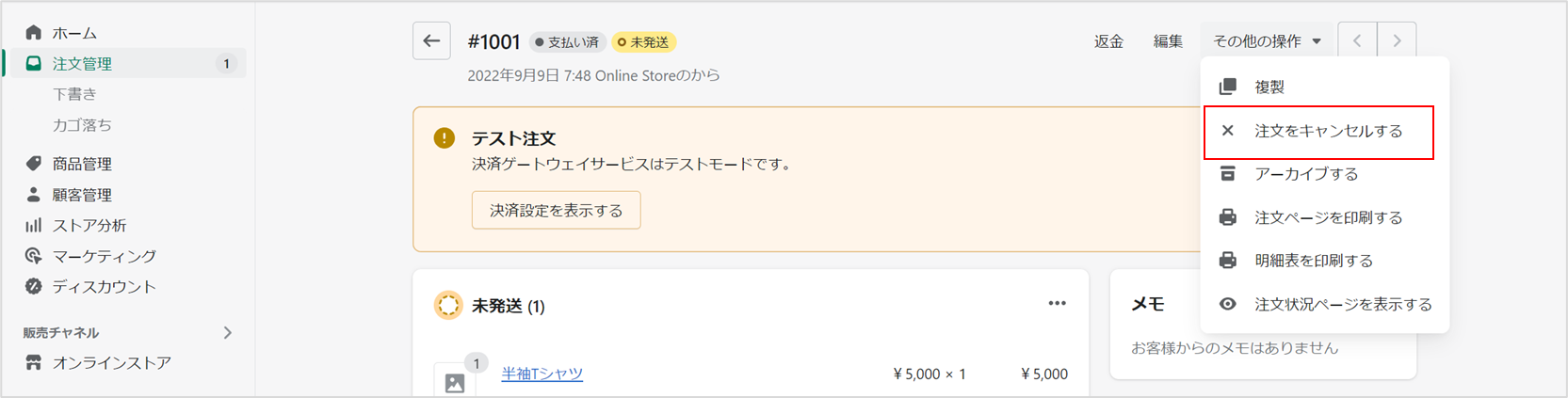
注文をキャンセルする

お客様から注文のキャンセル依頼があった場合、管理画面右上の「その他の操作」から「注文をキャンセルする」をクリックします。

「返金額」「在庫」「通知」を設定して、「注文をキャンセルする」をクリックします。
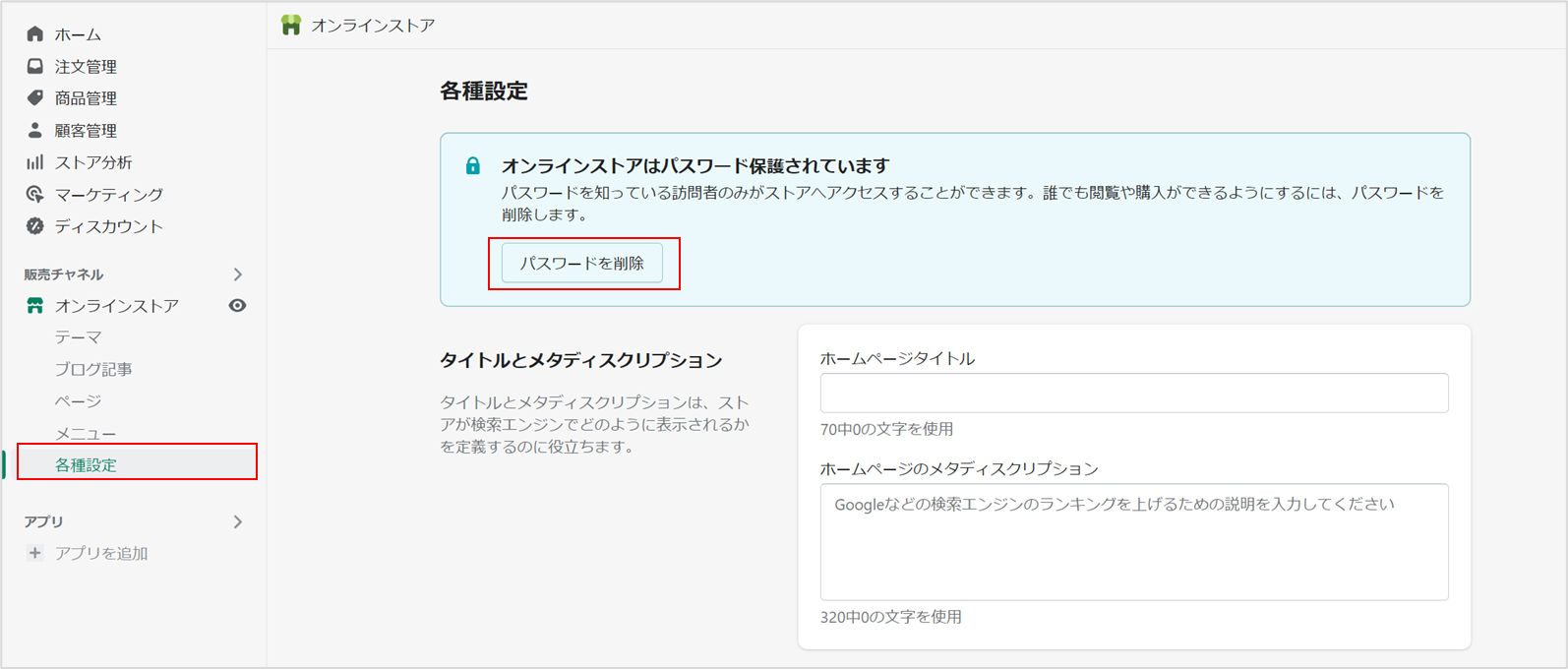
ストアを開店する

以上が、ストア公開までに確認したいことでした。ここからは、ECサイトを世の中にお披露目する方法のご紹介です。ストア管理画面左側の「各種設定」から「パスワードを削除」をクリックします。

パスワード保護の項目にスクロールされるので、「パスワードを使用して訪問者のアクセスを制限する」からチェックを外します。これで、あなたのオンラインストアにお客様が訪問できるようになりました。
ECサイトの運営はここからが本番です。まずは、多くのお客様に訪問してもらえるように「集客」に力を入れていきましょう!
