ECサイト内の「問い合わせページ」には、大切な役割があります。
それは、顧客とかかわりを持つことです。顧客とのやり取りの中で、サイト設計の改善案や商品説明に関する問題点が見えてきます。顧客にとっても、商品に対する懸念点を解消することができるので、安心して購入することができます。
このように、双方にとってメリットのある問い合わせページを作成することは、ECサイトを運営していく上で重要であることが分かります。
そんな問い合わせページをShopifyでは、初心者の方でも簡単に作成することができます。本記事では、Shopifyに標準装備された「問い合わせページ」の特徴と作成方法について、ご紹介します。
Shopify問い合わせページの特徴
・スパムメール通知機能 ・reCAPTCHA機能
Shopifyの問い合わせページには、ストア管理者にとって嬉しい2つの機能が標準装備されています。
スパムメール通知機能
Shopifyの問い合わせフォームには、スパム(迷惑)メール通知機能が設定されています。具体的には、送信されたメッセージ内容を自動分析してくれます。そしてShopifyが、スパム送信と判断した場合、メールの件名に[SPAM]が付いた状態で送信されます。
ですから、メールフィルターを作成して、[SPAM]が含まれる件名のメールを選別できます。
Google reCAPTCHA機能

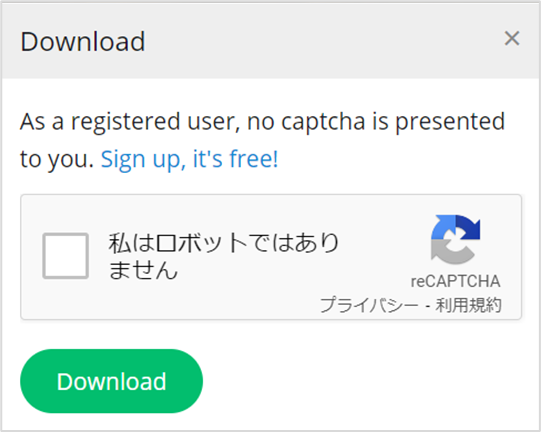
Google reCAPTCHAとは、上写真のように「私はロボットではありません」というチェックボックスにチェックを入れて、スパムメールを防ぐ保護機能です。
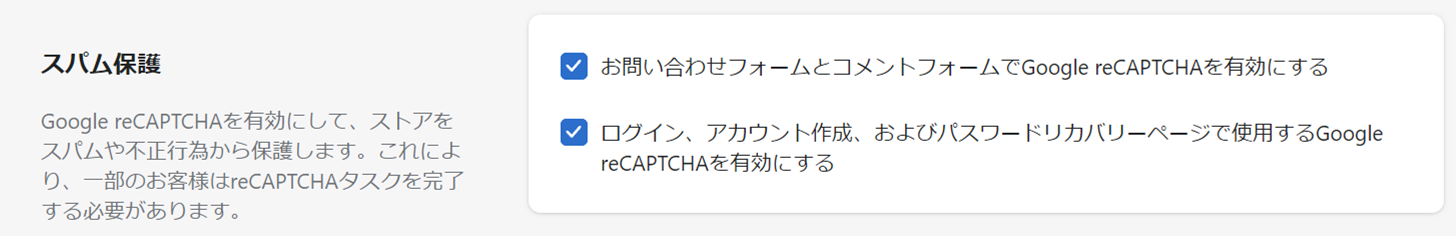
Google reCAPTCHA機能により、Shopifyストアにおける訪問者の行動を分析して、スパムをブロックすることができます。全てのShopifyストア上で、この機能はデフォルトで設定されています。

問い合わせページの作り方
問い合わせページを開く

ストア管理画面左側の「ページ」から、デフォルトで作成されてある「お問い合わせ」をクリックします。
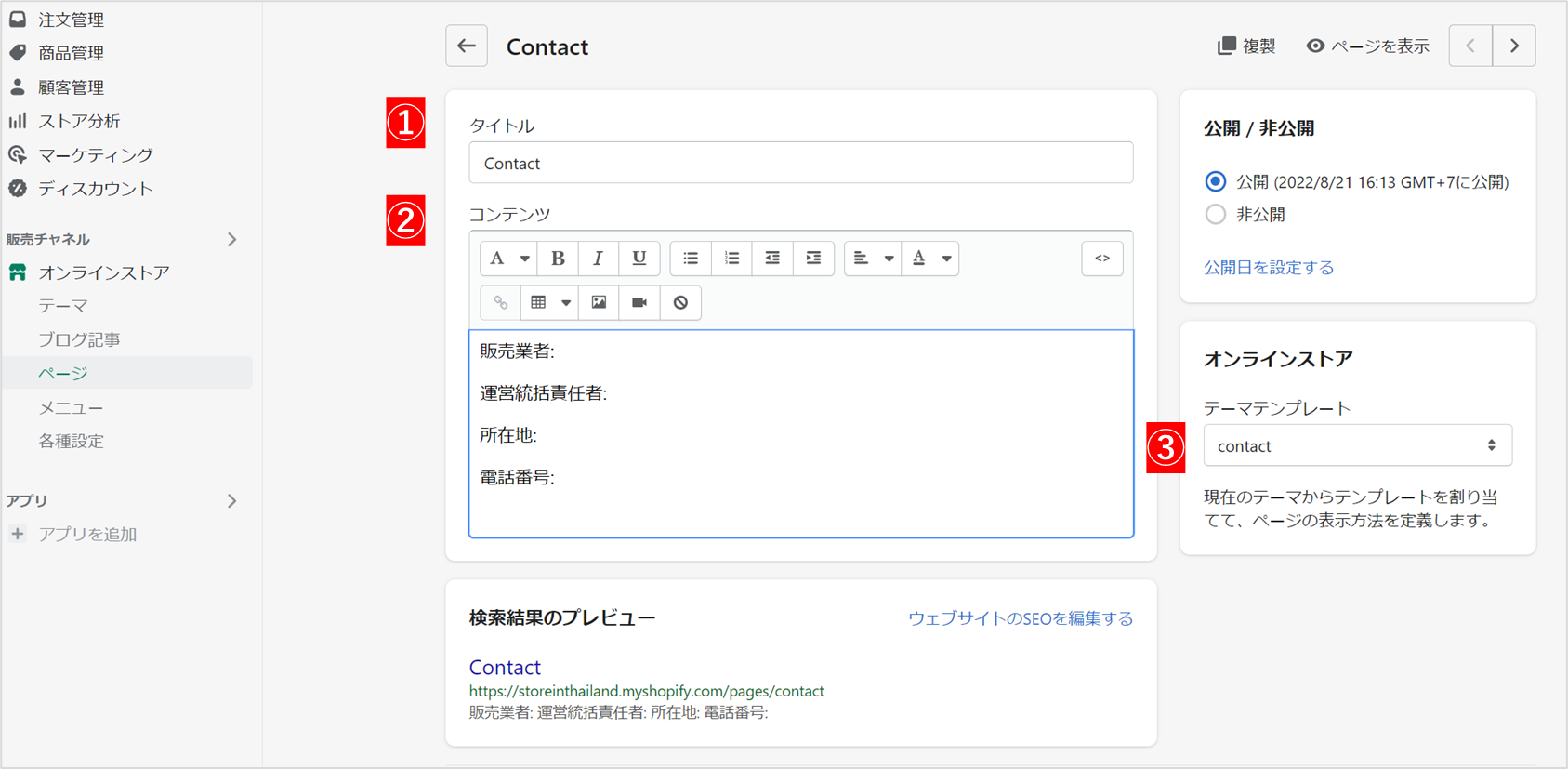
必要事項の入力&確認

① タイトルの入力
「お問い合わせ」「Contact」といったタイトルにしましょう。
② コンテンツの入力
メールを受け取る販売業者や責任者などの情報があると、メールを送信する側も安心してメッセージすることができます。掲載したい情報は、以下の通りです。
- 販売業者:
- 運営統括責任者:
- 所在地:
- 電話番号:
③ テンプレの確認
最後にテーマテンプレートが「contact」になっているか確認します。このテンプレなっていないと、問い合わせフォームが表示されないのでご注意ください。
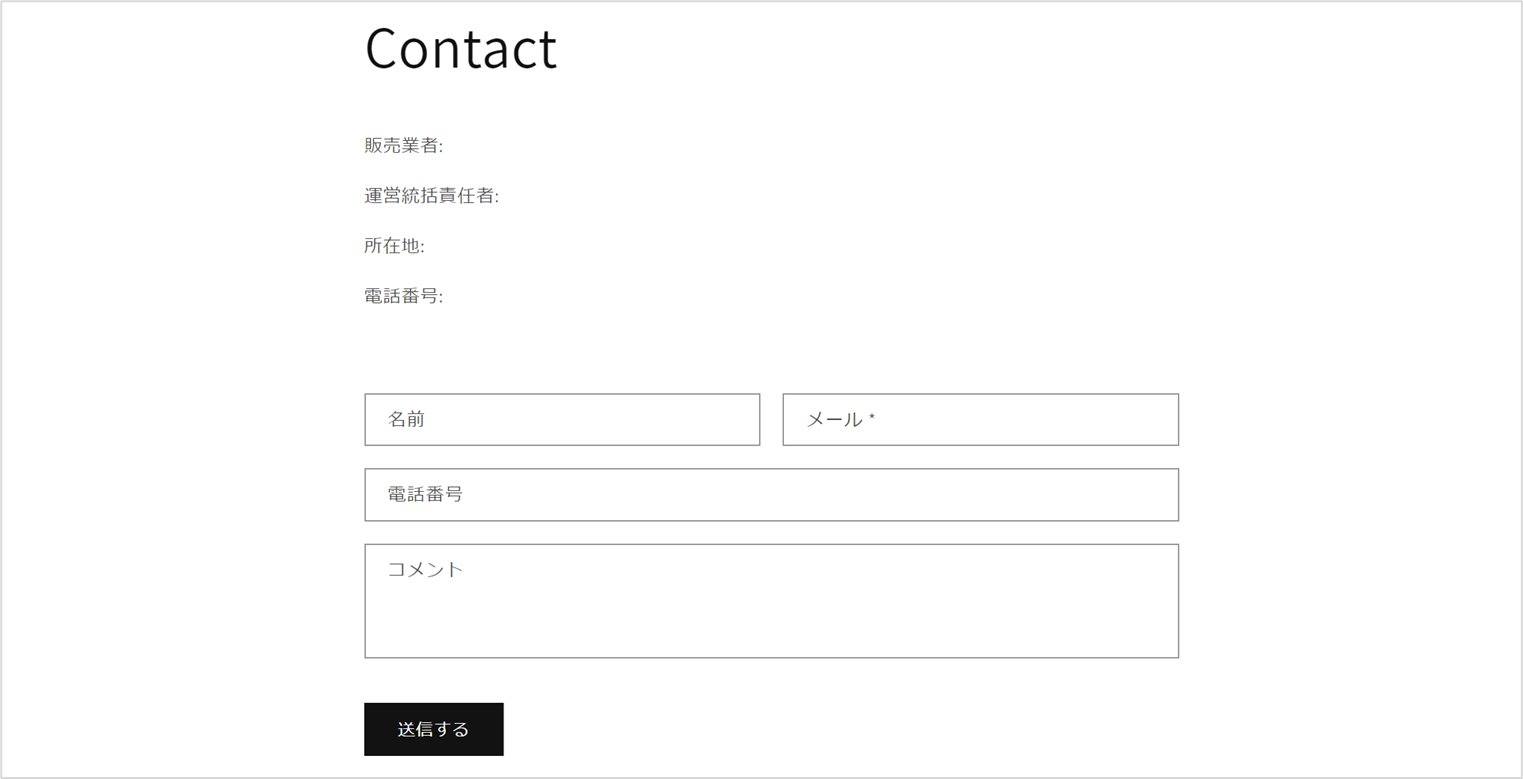
完成イメージ

ナビゲーションに追加する方法

ナビゲーションとは
ナビゲーションとは、訪問ユーザーがWebサイト上にあるお目当てのページを探しやすくする、リンク付きの表示案内のことです。 サイトのナビゲーションが不足していたり、わかりにくかったりするWebサイトだと、ユーザービリティ(利便性)が低下し、そのWebサイトに対する信用や好感度が落ちてしまうこともあります。
トップメニューに追加

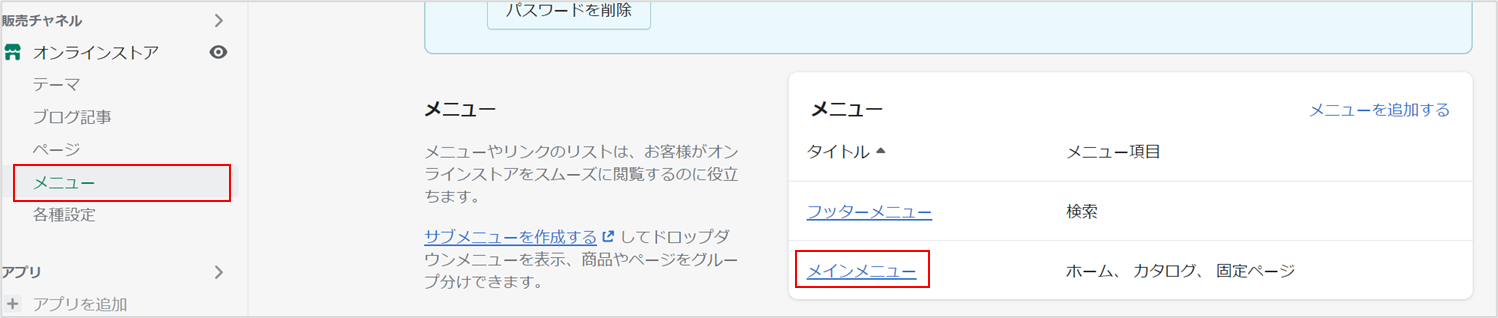
ストア管理画面の「メニュー」から「メインメニュー」を開きます。

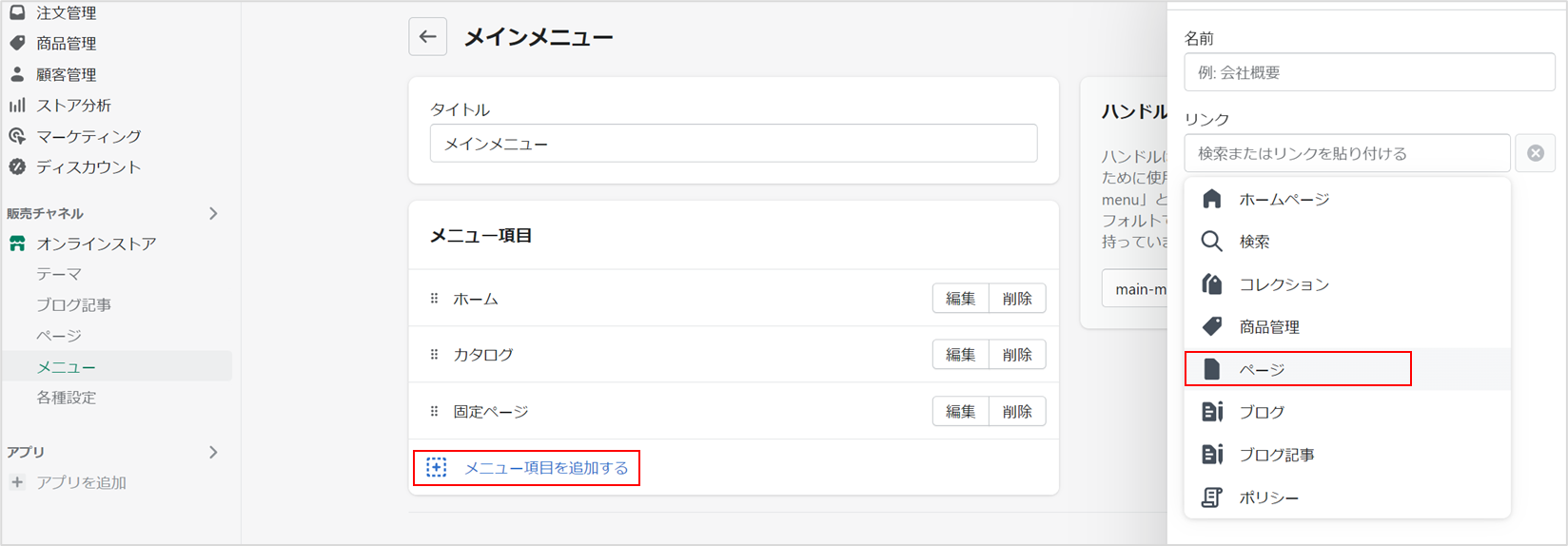
「メニュー項目を追加する」をクリックします。リンク先を、ページ内にある先ほど作成した「Contact」を選択します。そしてトップメニューに表示させる名前を決定します。今回は「Contact」にしました。
完成イメージ

フッターに追加

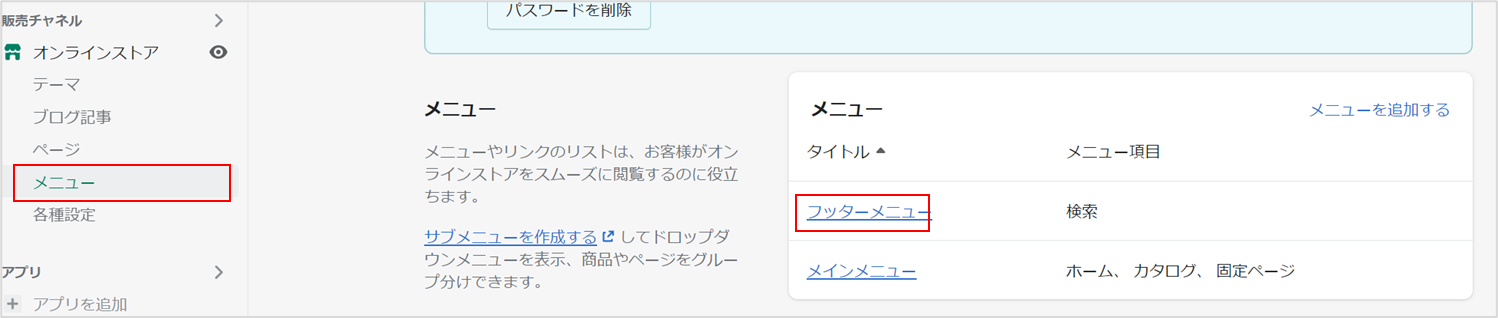
ストア管理画面の「メニュー」から「フッターメニュー」を開きます。

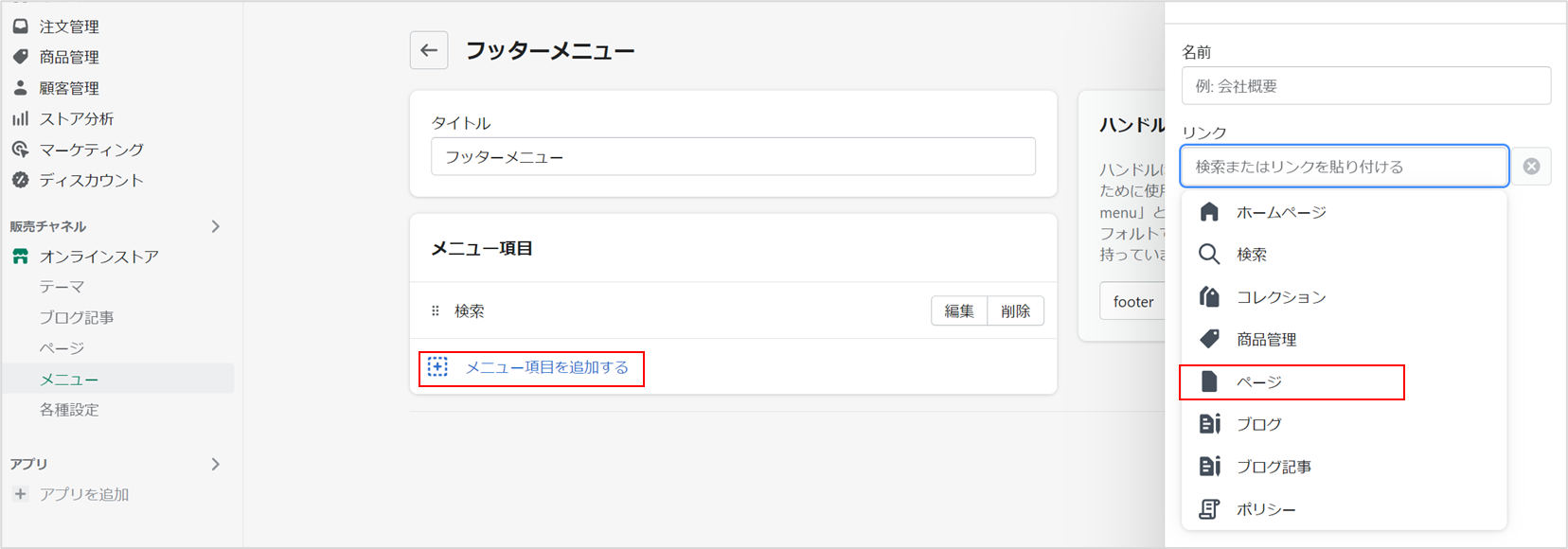
「メニュー項目を追加する」をクリックします。リンク先を、ページ内にある先ほど作成した「Contact」を選択します。そしてフッターメニューに表示させる名前を決定します。今回は「お問い合わせ」にしました。
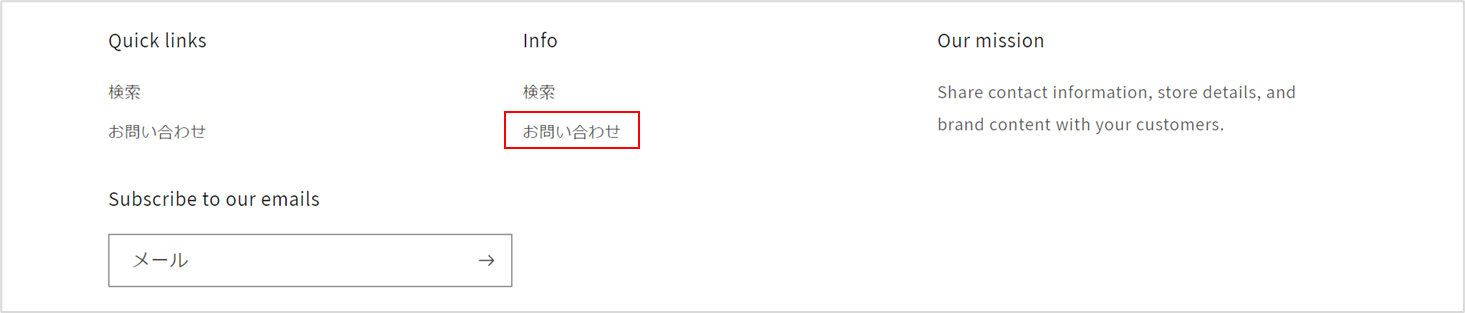
完成イメージ

問い合わせの受信先を設定する

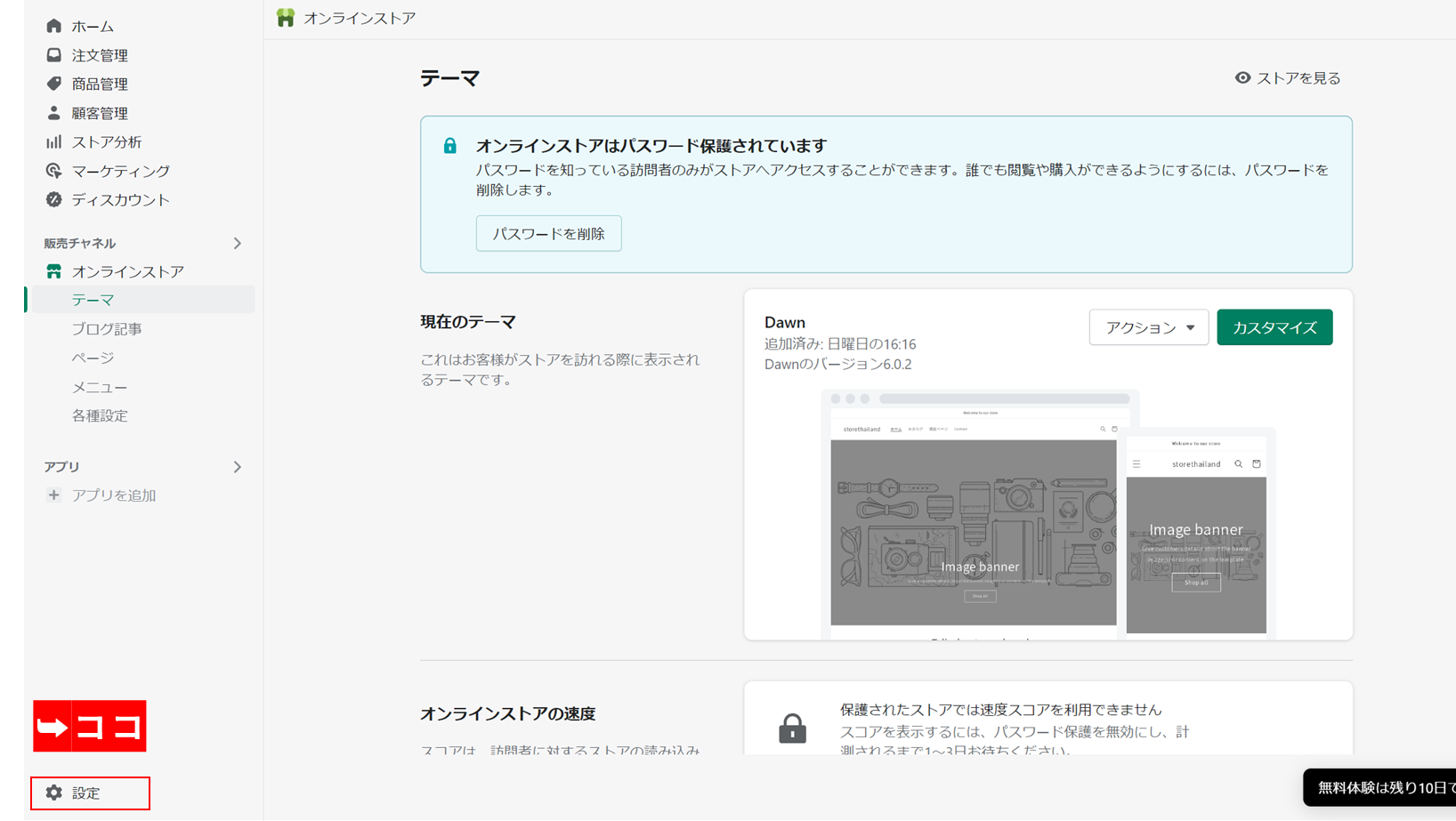
ECサイトからのお問い合わせの連絡(メール受信)先を設定します。ストア管理画面左下にある「設定」をクリックします。

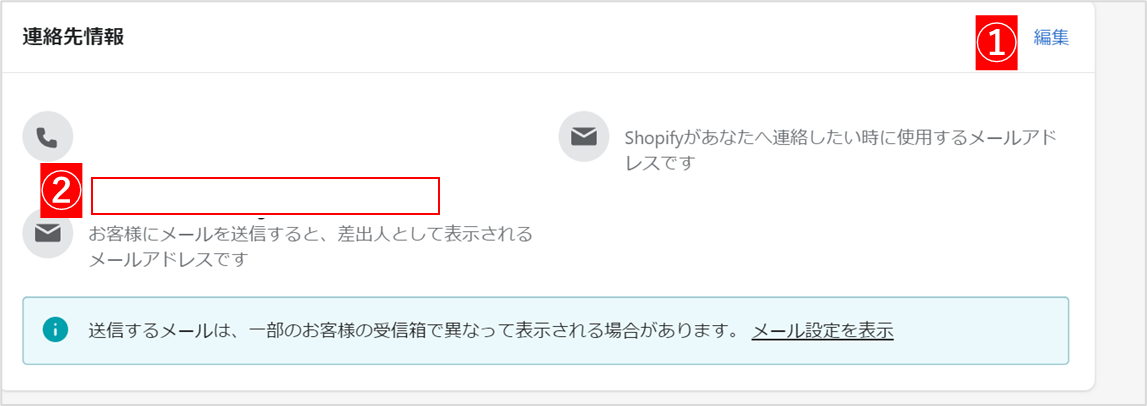
「連絡先情報」の①編集ボタンを押して、②のメールアドレスを変更、または設定します。
