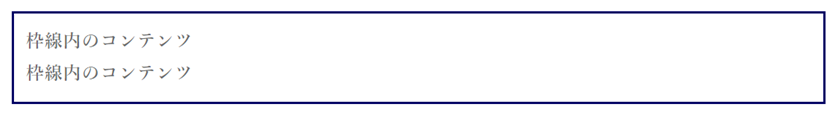
Shopifyのブログ機能を使用していて「ブログ記事に枠線を使用したい」と思ったことはありませんか?この記事を読めば、Shopifyのブログ記事に、下のような「枠線」を追記することができるようになります。

枠線のデザイン変更が可能なのは、以下の通りです。今回使用するShopifyテーマは「Studio」ですが、基本的に全テーマで実施できるので試してみてください。
・枠線の色 ・枠線の太さ ・枠線の角
コードの入力方法

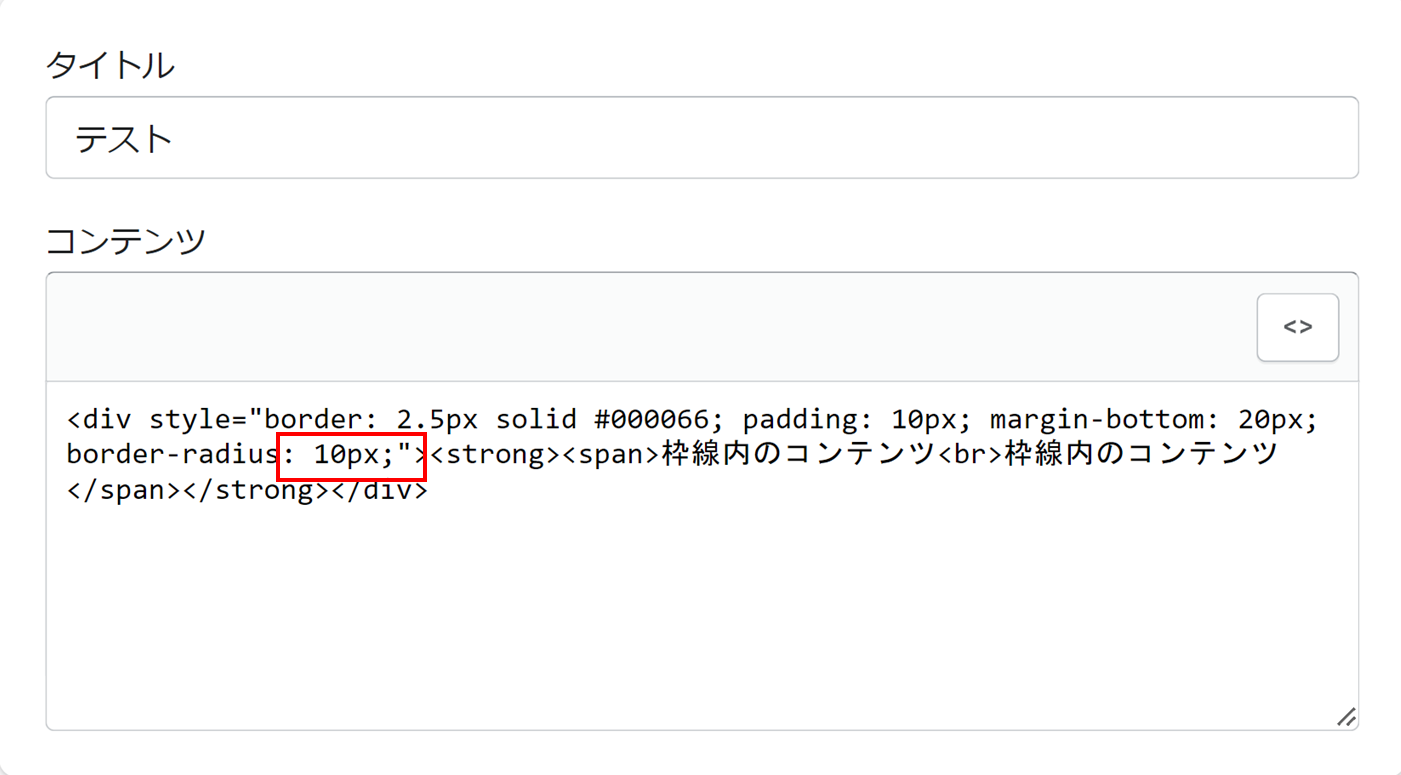
早速ですが、ブログ記事画面を開き、コンテンツ右側にあるHTML画面を開きます。開いた後、以下のコードを「枠線」を表示させたい部分に入力してください。
コード入力
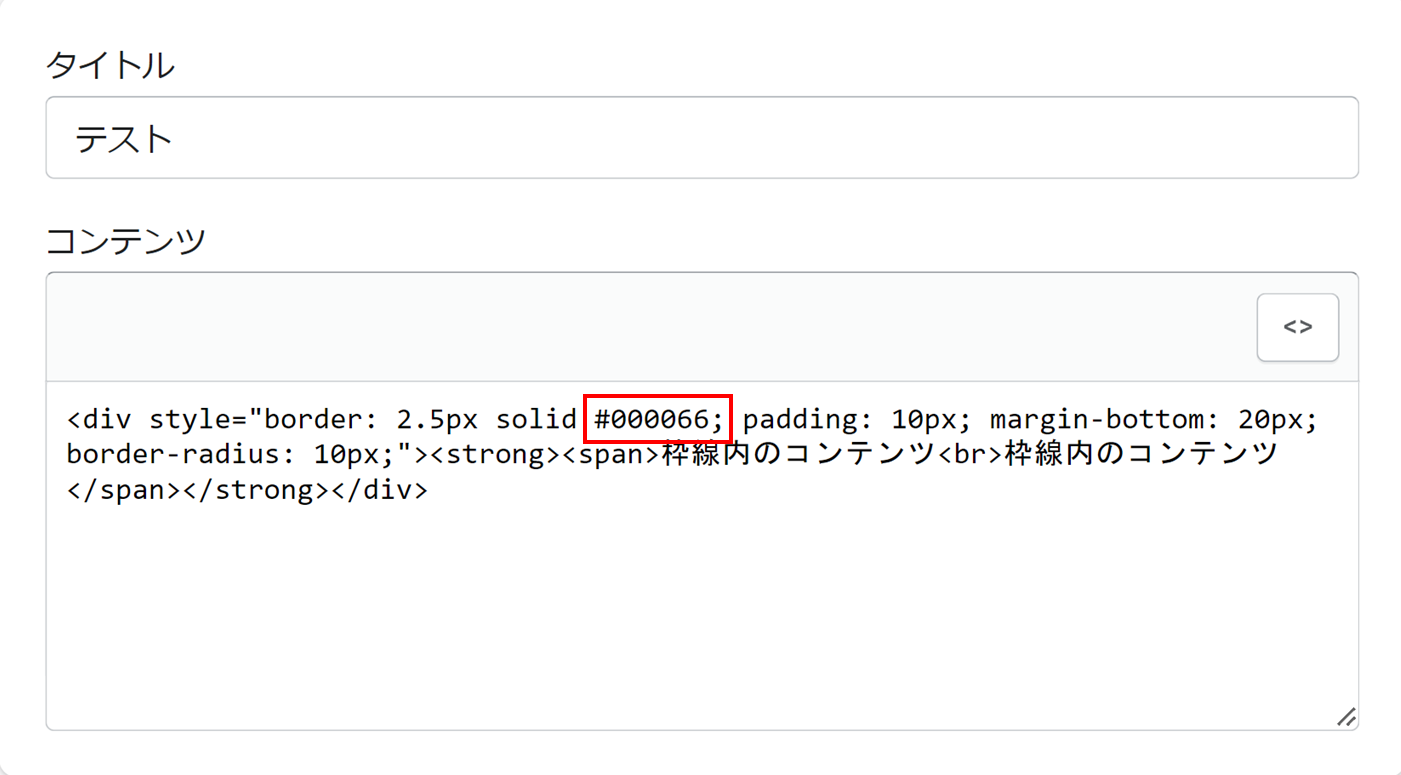
<div style="border: 2.5px solid #000066; padding: 10px; margin-bottom: 20px; border-radius: 10px;"><strong><span>枠線内のコンテンツ<br>枠線内のコンテンツ</span></strong></div>
すると、下の「枠線」が出来上がります。

枠線の色・太さを変更する場合
枠線の色

「枠線の色」変更は、赤枠部分の#後の6桁に番号を変えます。色の番号はコチラをご参照下さい。
枠線の太さ

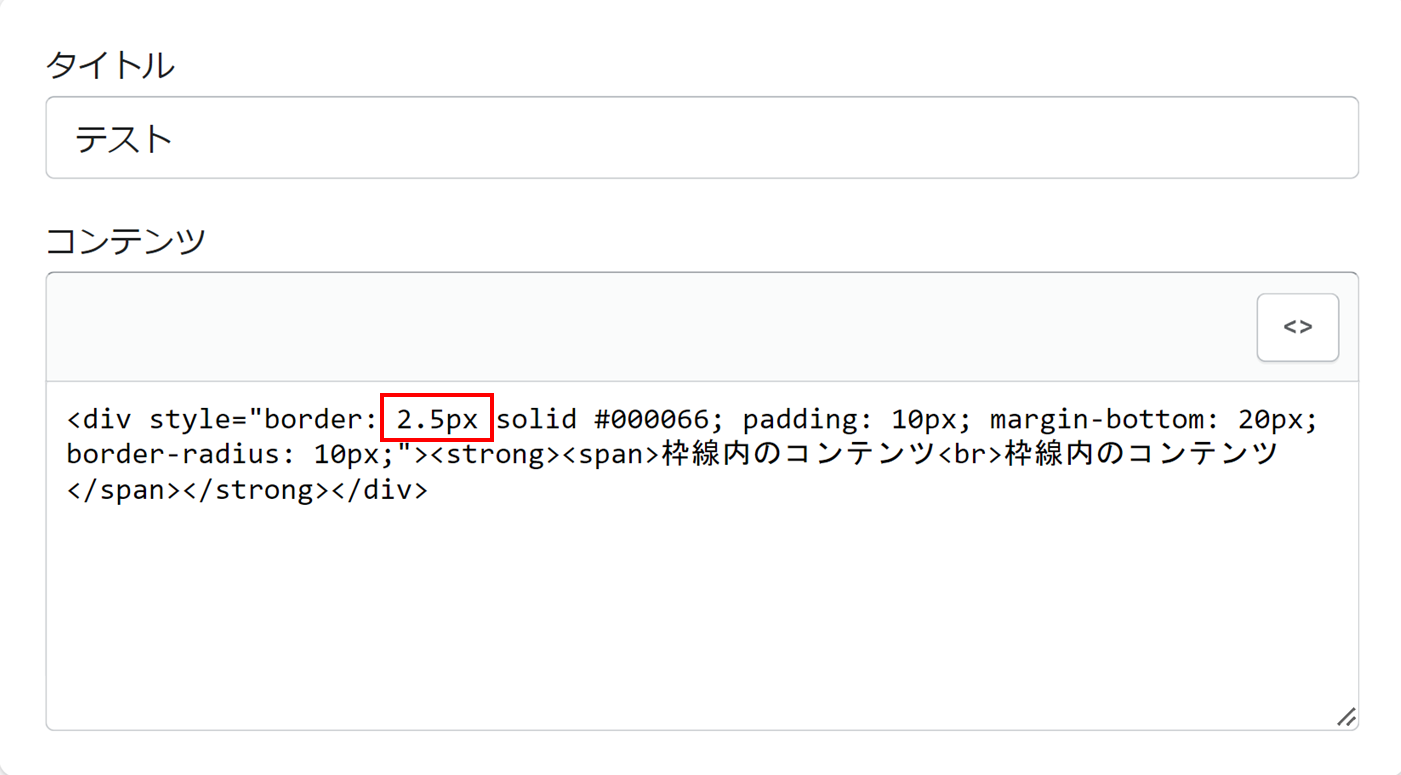
「枠線の太さ」は、赤枠部分の数値を変更します。
枠線の角を変更する場合

「枠線の角」は、赤枠部分の数値を変更します。例えば「30px」にすると、

こんな感じになります。一方「0px」にすると、四角形の枠線になります。

その他のコード編集方法
ブログ記事に装飾を施すことで、ブログの雰囲気も一気に変わるので、やる価値アリです。
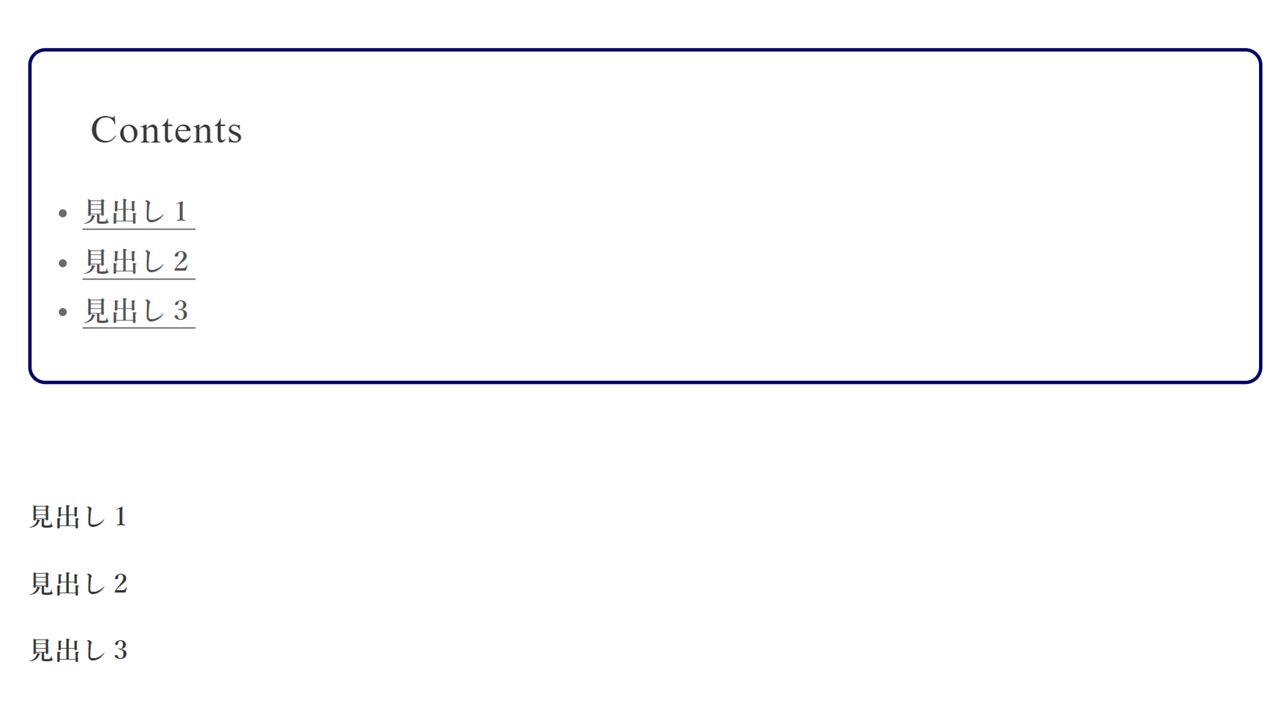
ブログ記事に「目次」を入れる方法

こんな「目次」が作れるようになります。別記事で詳しく紹介しています。
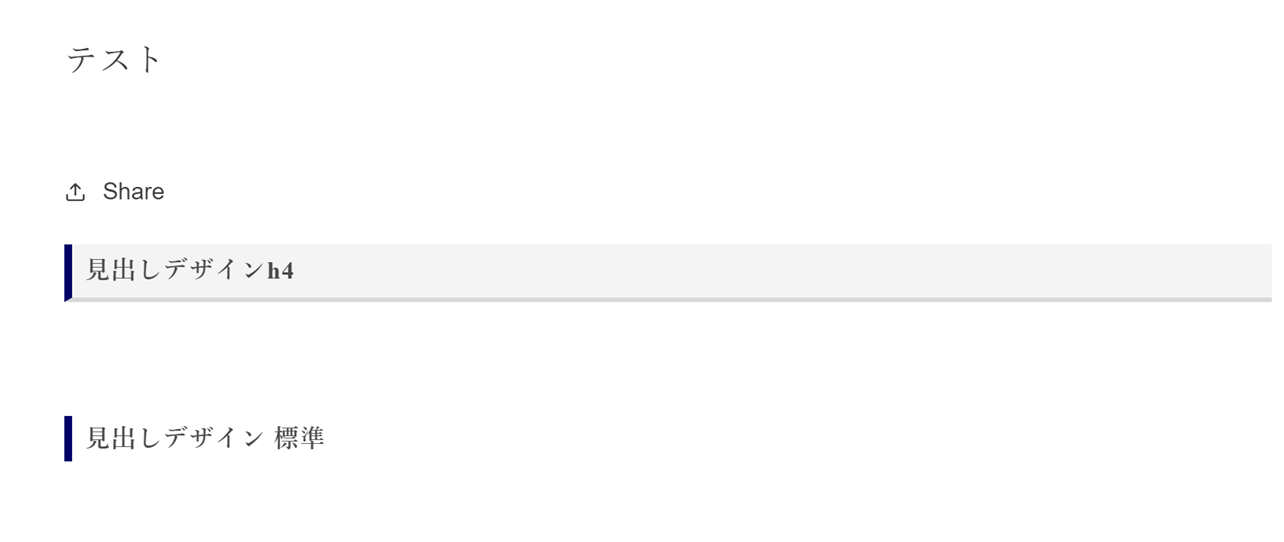
ブログ記事の「見出しデザイン」を変更する方法

こんな「見出し」が作れるようになります。別記事で詳しく紹介しています。
編集に自信がない方
編集に自信がない方は、思い切って外注、もしくはコーディングを勉強するのもありです。
① コード編集を外注する
しかし、今回ご紹介した方法は、全くコード知識がない者が見つけたものですので、責任は一切負いかねます。もし自分でコード編集するのに不安がある場合は、外注してしまいましょう。割安で外注できる「ココナラ」はいかがでしょうか?
ココナラの強み
- 作業は全部丸投げOK。
- 制作者と直接取り引きできる為、余計なマージンがかからず、業者と比べて圧倒的に安い。
- 検討や依頼から納品まで、すべてネット完結。
- 制作サンプルやレビューが掲載されているので、比較が超簡単。
少額予算からでも依頼可能なので、まずはチェックしてみるのをオススメします。
② Shopifyのコーディングを学習する

自分自身でECサイトをカスタマイズしたいという方は、プログラミングスクールがオススメです。テックアカデミーは、プログラミングスクールの中でも、トップクラスの実績を持つスクールです。そこから、Shopifyに特化したクラスが開講されています。
身につくスキル
- liquidを利用したテーマのカスタマイズスキル
- Shopifyでの商品登録・配送方法・決済関連の理解
- メルマガや定期購入などの拡張機能の理解
- オリジナルショップ制作のスキル
※メールアドレスの登録だけで、無料で説明会動画を視聴することができます。
